Cum să adăugați o imagine la o postare de blog WordPress
Publicat: 2022-09-20Dacă doriți să adăugați o imagine la o postare de blog WordPress, puteți face acest lucru făcând clic pe butonul „Adăugați conținut media” de deasupra editorului de postări. Aceasta va deschide Biblioteca Media WordPress, unde puteți încărca sau selecta o imagine de pe computer. După ce ați găsit imaginea pe care doriți să o utilizați, faceți clic pe butonul „Inserați în postare”.
Bloc de imagini WordPress
 Credit: wptavern.com
Credit: wptavern.comBlocul de imagini vă permite să încărcați o imagine și să o legendați cu text opțional. De asemenea, puteți alege să afișați imaginea în moduri diferite, inclusiv o grilă de miniaturi , o grilă de zidărie sau o prezentare de diapozitive.
Blocul de imagini poate fi folosit pentru a insera o imagine în pagina sau postarea dvs. Pentru a face imaginea să apară în stânga, dreapta sau centru, utilizați opțiunile de aliniere. Imaginile tale pot fi acum conectate făcând clic pe setările linkului. Dacă faceți modificări la imaginea dvs., aceasta va fi adăugată în Biblioteca Media și va fi o copie nouă. După ce ați adăugat o imagine în biblioteca media, puteți utiliza Editorul de imagini pentru a o redimensiona și a alinia pentru a se potrivi cu conținutul din jur. Folosind filtrul duoton al barei de instrumente bloc, puteți schimba culoarea imaginilor. Dacă doriți să adăugați o legendă la o imagine, trebuie mai întâi să o introduceți în spațiul de legendă de sub imagine.
Această pagină conține următoarele opțiuni pentru setările Blocului de imagini . Asigurați-vă că stilul imaginii este setat la următoarele. Marginile ascuțite pot fi detectate setând raza la 0 și marginea la zero. Un bloc avansat poate fi modificat pentru a include un atribut de titlu, ancora HTML și clase CSS suplimentare.
Cum să adăugați un bloc de imagini la postările și paginile dvs. WordPress
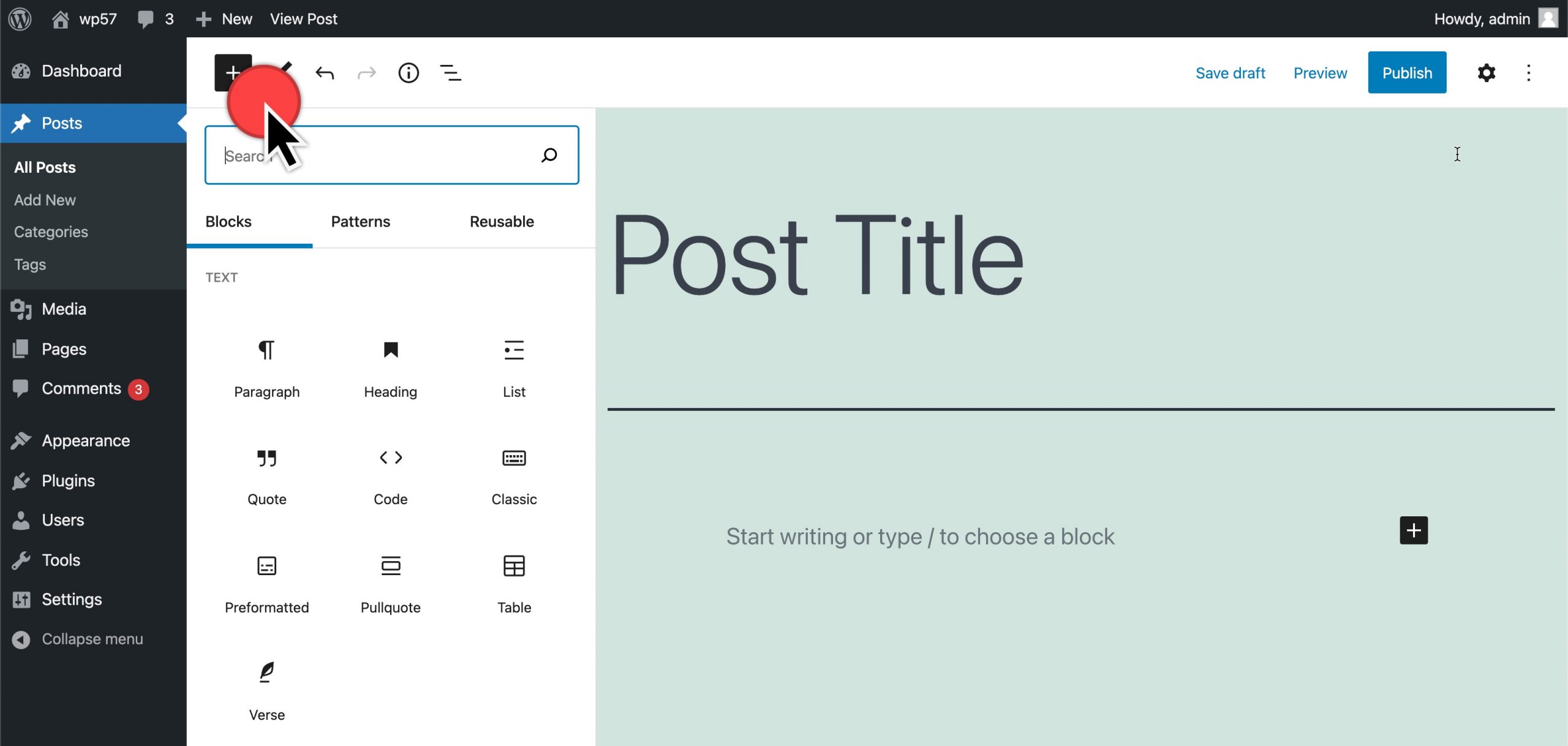
Suplimente de bloc de imagini pentru postările dvs. din WordPress Blocul de imagini poate fi găsit în postarea sau pagina dvs. WordPress tastând „/image” în câmpul de text. După ce ați introdus „imagine” în câmpul de căutare, veți vedea Blocul de imagine ca un bloc de butoane Adaugă. Dacă doriți să adăugați un bloc de imagini la pictograma Plus (sau să îl utilizați pentru a adăuga o imagine), faceți clic pe pictograma Plus și introduceți „imagine” în câmpul de căutare. Blocul de imagini poate fi găsit în secțiunea Postări și pagini WordPress. Dacă doriți să găsiți un bloc de imagine, introduceți „/image” în câmpul de text, faceți clic pe Adăugare bloc de butoane sau faceți clic pe pictograma Plus (+) și apoi introduceți „imagine”.
Cum să adăugați un bloc în WordPress
 Credit: learn.wordpress.org
Credit: learn.wordpress.orgPentru a adăuga un bloc în WordPress, va trebui să instalați mai întâi pluginul WordPress Block Editor . Odată ce ați instalat pluginul, va trebui să îl activați. După ce pluginul a fost activat, va trebui să faceți clic pe butonul „Adăugați bloc”, care poate fi găsit în editorul WordPress.
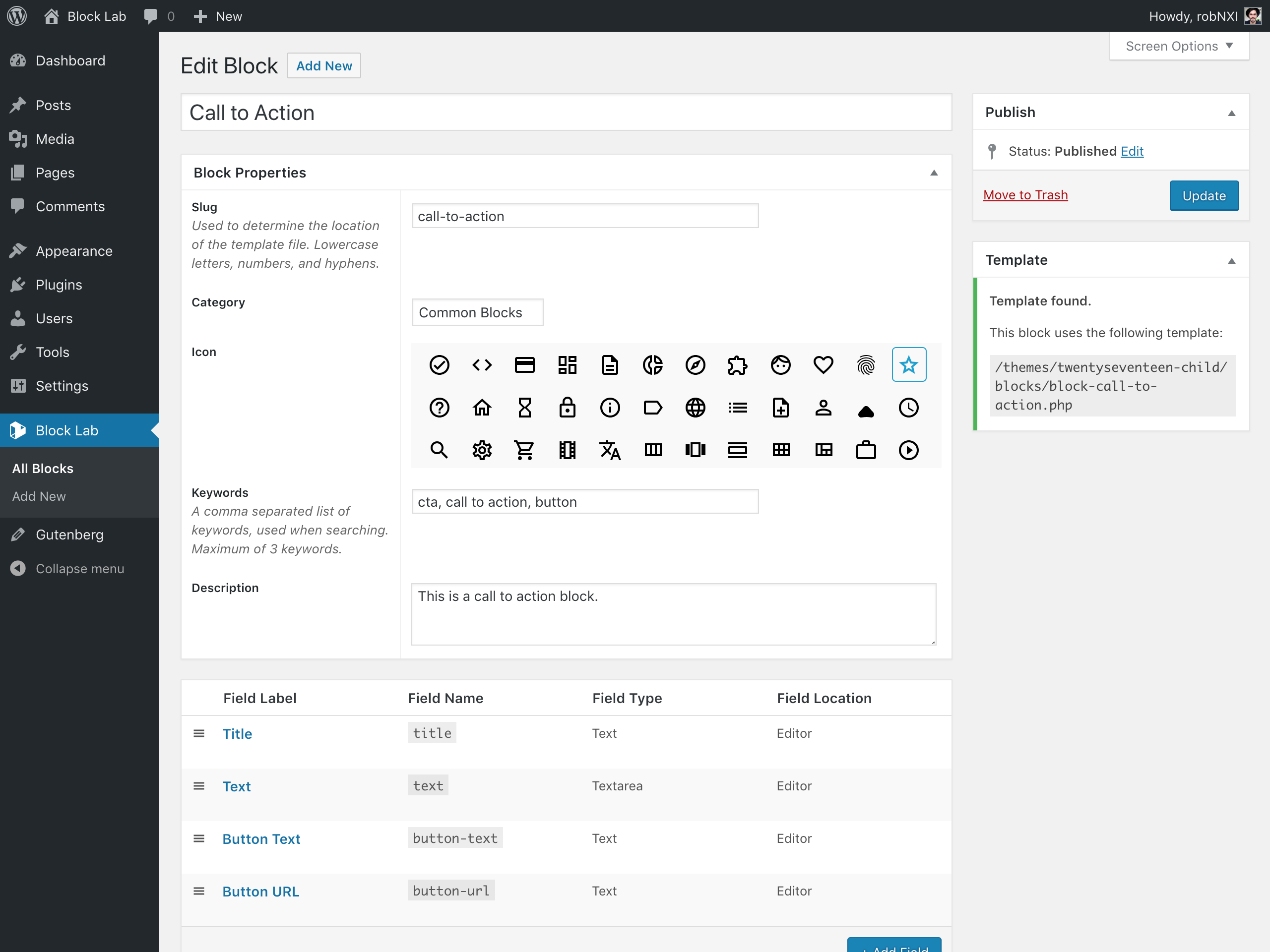
Pentru a simplifica crearea postărilor și paginilor, WordPress include conținut și elemente de aspect sub formă de blocuri. WordPress, în cele mai multe cazuri, include o serie de blocuri standard. Poate doriți să creați un bloc separat pentru o anumită sarcină. Vă vom arăta cum să faceți un bloc complet personalizat în acest tutorial. Prin completarea a trei câmpuri, puteți crea un bloc de mărturii. Făcând clic pe butonul Adăugare câmp, puteți insera primul câmp. Al doilea pas este crearea unui șablon de bloc, care va fi folosit pentru a afișa datele exact așa cum apar pe ecran.

Selectând fila CSS, puteți stila marcajul de ieșire a blocului . Crearea de șabloane de bloc personalizate pe cont propriu. Dacă lucrați cu câmpuri bloc personalizate, PHP este o alegere bună. Șablonul editorului trebuie să fie încărcat direct în tema dvs. pentru a funcționa. Puteți previzualiza blocul personalizat din timp. Acum trebuie să furnizați câteva date de testare pentru a previzualiza HTML/CSS. Folosind o temă WordPress, puteți crea un bloc personalizat Gutenberg.
Când faceți clic pe butonul de adăugare a unui bloc nou , blocul dvs. poate fi găsit introducând numele sau cuvintele cheie în caseta de căutare. Dacă doriți să vedeți blocul personalizat în acțiune, salvați postarea și pagina și apoi previzualizați-o. Consultați ilustrația blocului nostru de mărturii pe site-ul nostru de testare.
Unde este butonul Adăugați bloc în WordPress?
Pentru a adăuga blocul Button, faceți clic pe pictograma Block Inserter , apoi introduceți „butoane” pentru a obține blocul buton. Blocul poate fi adăugat făcând clic pe el. Primul buton pe care îl apăsați vă va permite să introduceți orice doriți.
Bloc de imagini HTML
 Credit: YouTube
Credit: YouTubeBlocurile de imagine sunt elemente HTML care definesc modul în care o imagine ar trebui să fie afișată pe o pagină web. Acestea pot fi folosite pentru a controla dimensiunea, alinierea și alte aspecte ale unei imagini.
Imaginile nu sunt încărcate pe o pagină web, dar sunt legate de una. Când este afișată imaginea legată, apare spațiul de așteptare specificat. Dacă un browser nu poate localiza o imagine, va fi afișată valoarea atributului alt. Atributul stil poate fi folosit pentru a specifica dimensiunea și înălțimea unei imagini. O imagine poate fi mutată între folderul de pe alt server sau între alt folder și alt server folosind un folder sau un nume de server. Dacă aveți imagini externe , vi se poate cere să obțineți permisiunea înainte de a le utiliza. Folosind proprietatea float, un text poate fi făcut clic stânga sau dreapta.
Inserarea imaginilor cu HTML
Imaginea trebuie să fie etichetată cu atributele src și alt ale etichetei img , așa cum se arată în imaginea de mai jos. Această metodă inserează o imagine într-un document, configurează atributul src la adresa URL a imaginii și atribuie atributul alt textului imaginii.
Bloc de imagine Css
Blocarea imaginilor este o tehnică folosită pentru a preveni încărcarea imaginilor pe o pagină web. Cel mai obișnuit mod de a face acest lucru este folosirea unei proprietăți CSS numită „display: none”. Când această proprietate este aplicată unei imagini, imaginea nu va fi vizibilă pe pagină. Există și alte modalități de a bloca imaginile, dar aceasta este cea mai comună.
Cum să inserați o imagine în WordPress cu cod
Pentru a insera o imagine în wordpress cu cod, trebuie să: 1. Accesați tabloul de bord wordpress 2. Faceți clic pe fila de postări 3. Faceți clic pe adăugare postare nouă 4. Faceți clic pe adăugare media 5. Faceți clic pe inserare în postarea 6 Selectați imaginea dvs. 7. Faceți clic pe butonul de inserare în postare 8. Copiați codul 9. Lipiți codul în postarea dvs. wordpress
Care este codul pentru inserarea imaginii în HTML?
Elementul img> este folosit pentru a face o imagine simplă să apară pe o pagină web. Acesta este un element gol (care nu are conținut text sau etichete de închidere) fără conținut relevant (denumit titlu complet, sursă sau element src) care are un singur atribut necesar pentru a funcționa corect.
