Comment ajouter une image à un article de blog WordPress
Publié: 2022-09-20Si vous souhaitez ajouter une image à un article de blog WordPress, vous pouvez le faire en cliquant sur le bouton "Ajouter un média" au-dessus de l'éditeur d'articles. Cela ouvrira la bibliothèque multimédia WordPress, où vous pourrez télécharger ou sélectionner une image à partir de votre ordinateur. Une fois que vous avez trouvé l'image que vous souhaitez utiliser, cliquez sur le bouton "Insérer dans le message".
Bloc d'images WordPress
 1 crédit
1 créditLe bloc Image vous permet de télécharger une image et de la légender avec du texte facultatif. Vous pouvez également choisir d'afficher l'image de différentes manières, y compris une grille de vignettes , une grille de maçonnerie ou un diaporama.
Le bloc image peut être utilisé pour insérer une image dans votre page ou publication. Pour faire apparaître l'image à gauche, à droite ou au centre, utilisez les options d'alignement. Vos images peuvent maintenant être liées en cliquant sur les paramètres du lien. Si vous apportez des modifications à votre image, elle sera ajoutée à la médiathèque et constituera une nouvelle copie. Après avoir ajouté une image à la bibliothèque multimédia, vous pouvez utiliser l' éditeur d'images pour la redimensionner et l'aligner en fonction du contenu environnant. À l'aide du filtre à deux tons de la barre d'outils des blocs, vous pouvez modifier la couleur des images. Si vous souhaitez ajouter une légende à une image, vous devez d'abord la saisir dans l'espace de légende sous l'image.
Cette page contient les options suivantes pour les paramètres de bloc d'images . Assurez-vous que le style de l'image est défini comme suit. Les arêtes vives peuvent être détectées en définissant le rayon sur 0 et la bordure sur zéro. Un bloc avancé peut être modifié pour inclure un attribut de titre, une ancre HTML et des classes CSS supplémentaires.
Comment ajouter un bloc d'image à vos articles et pages WordPress
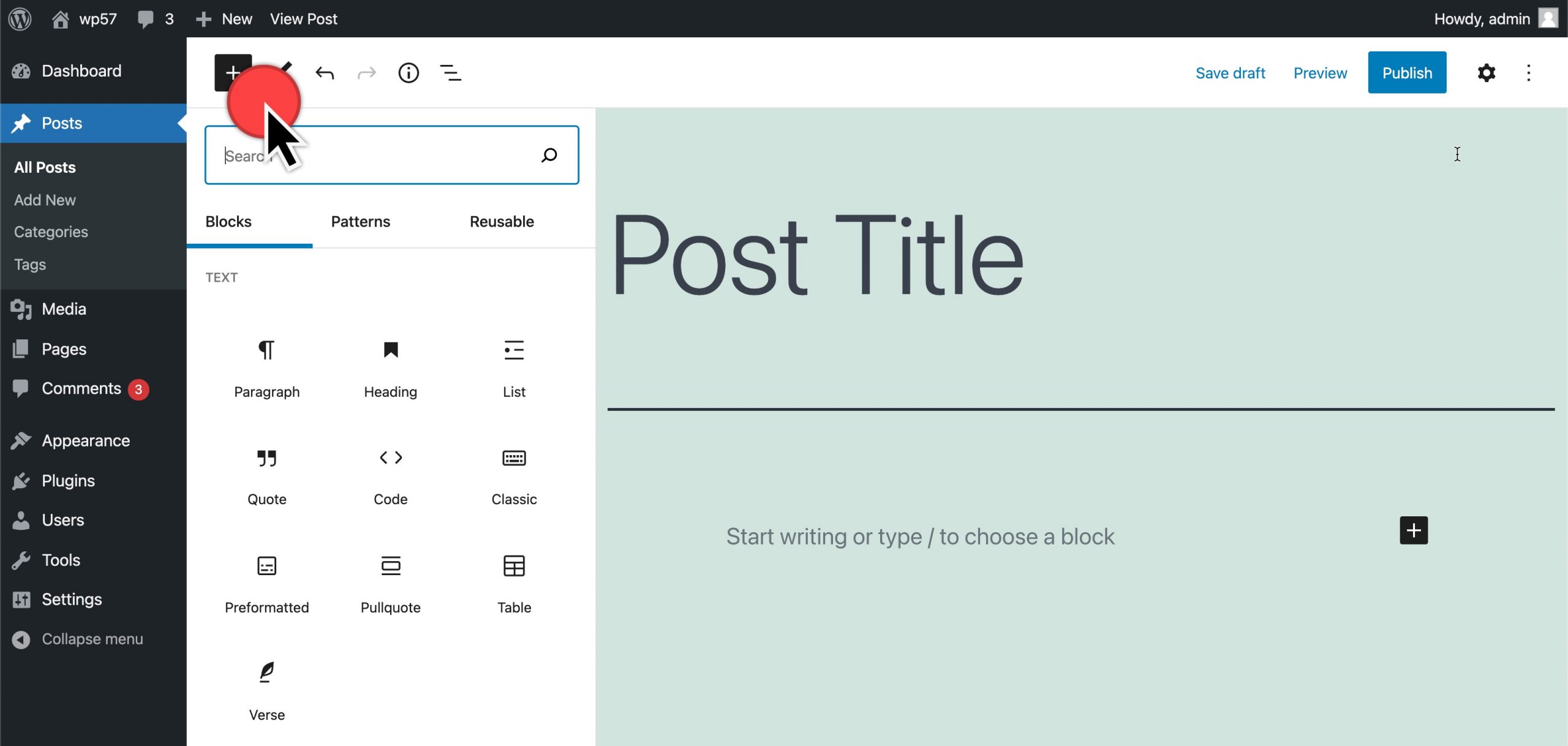
Ajouts de blocs d'images à vos articles WordPress Le bloc d'images peut être trouvé dans votre article ou votre page WordPress en tapant "/image" dans le champ de texte. Après avoir saisi « image » dans le champ de recherche, vous verrez le bloc Image comme un bloc de boutons d'ajout. Si vous souhaitez ajouter un bloc d'image à l'icône Plus (ou l'utiliser pour ajouter une image), cliquez sur l'icône Plus et saisissez « image » dans le champ de recherche. Le bloc d'image se trouve dans la section Articles et pages WordPress. Si vous souhaitez rechercher un bloc d'image, saisissez "/image" dans le champ de texte, cliquez sur le bloc de boutons Ajouter ou cliquez sur l'icône Plus (+) puis saisissez "image".
Comment ajouter un bloc dans WordPress
 Crédit : learn.wordpress.org
Crédit : learn.wordpress.orgAfin d'ajouter un bloc dans WordPress, vous devrez d'abord installer le plugin WordPress Block Editor . Une fois que vous avez installé le plugin, vous devrez l'activer. Une fois le plugin activé, vous devrez cliquer sur le bouton "Ajouter un bloc" qui se trouve dans l'éditeur WordPress.
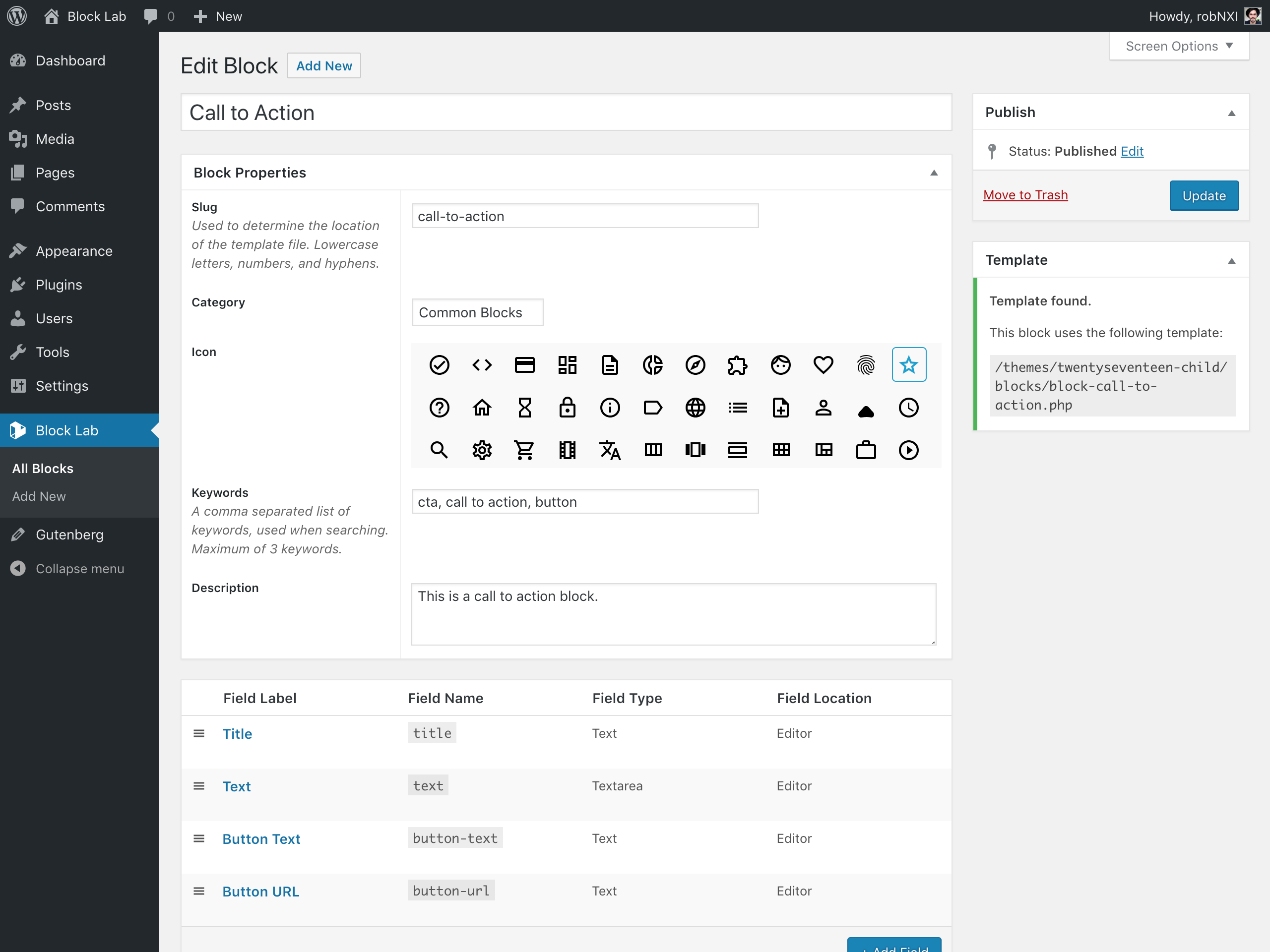
Pour simplifier la création de vos publications et de vos pages, WordPress inclut des éléments de contenu et de mise en page sous forme de blocs. WordPress, dans la plupart des cas, comprend un certain nombre de blocs standard. Vous souhaiterez peut-être créer un bloc séparé pour une tâche spécifique. Nous allons vous montrer comment créer un bloc entièrement personnalisé dans ce didacticiel. En remplissant trois champs, vous pouvez créer un bloc témoignage. En cliquant sur le bouton Ajouter un champ, vous pouvez insérer le premier champ. La deuxième étape consiste à créer un modèle de bloc, qui sera utilisé pour afficher les données exactement telles qu'elles apparaissent à l'écran.

En sélectionnant l'onglet CSS, vous pouvez styliser le balisage de sortie de votre bloc . Créez vous-même des modèles de blocs personnalisés. Si vous travaillez avec des champs de bloc personnalisés, PHP est un bon choix. Le modèle de l'éditeur doit être directement téléchargé sur votre thème pour fonctionner. Vous pouvez prévisualiser votre bloc personnalisé à l'avance. Vous devez maintenant fournir des données de test afin de prévisualiser votre HTML/CSS. En utilisant un thème WordPress, vous pouvez créer un bloc Gutenberg personnalisé.
Lorsque vous cliquez sur le bouton Ajouter un nouveau bloc , votre bloc peut être trouvé en tapant son nom ou ses mots-clés dans le champ de recherche. Si vous souhaitez voir votre bloc personnalisé en action, enregistrez votre publication et votre page, puis prévisualisez-les. Découvrez l'illustration de notre bloc de témoignages sur notre site de test.
Où se trouve le bouton Ajouter un bloc dans WordPress ?
Pour ajouter le bloc de boutons, cliquez sur l' icône Block Inserter , puis tapez « boutons » pour obtenir le bloc de boutons. Le bloc peut être ajouté en cliquant dessus. Le premier bouton sur lequel vous appuyez vous permettra de taper ce que vous voulez.
Image Block Html
 Crédit : YouTube
Crédit : YouTubeLes blocs d'image sont des éléments HTML qui définissent comment une image doit être affichée sur une page Web. Ils peuvent être utilisés pour contrôler la taille, l'alignement et d'autres aspects d'une image.
Les images ne sont pas téléchargées sur une page Web, mais elles y sont liées. Lorsque l'image liée est affichée, l'espace de maintien spécifié apparaît. Si un navigateur est incapable de localiser une image, la valeur de l'attribut alt sera affichée. L'attribut style peut être utilisé pour spécifier la taille et la hauteur d'une image. Une image peut être déplacée entre un dossier sur un autre serveur ou entre un autre dossier et un autre serveur à l'aide d'un nom de dossier ou de serveur. Si vous avez des images externes , vous devrez peut-être obtenir une autorisation avant de les utiliser. En utilisant la propriété float, un texte peut être cliqué avec le bouton gauche ou droit.
Insertion d'images avec HTML
L'image doit être étiquetée avec les attributs src et alt de la balise img , comme indiqué dans l'image ci-dessous. Cette méthode insère une image dans un document, configure l'attribut src sur l'URL de l'image et affecte l'attribut alt au texte de l'image.
Bloc d'image CSS
Le blocage d'images est une technique utilisée pour empêcher le chargement d'images sur une page Web. La façon la plus courante de le faire est d'utiliser une propriété CSS appelée "display: none". Lorsque cette propriété est appliquée à une image, l'image ne sera pas visible sur la page. Il existe d'autres moyens de bloquer les images, mais c'est le plus courant.
Comment insérer une image dans WordPress avec du code
Pour insérer une image dans wordpress avec du code, vous devez : 1. Accédez à votre tableau de bord wordpress 2. Cliquez sur l'onglet des publications 3. Cliquez sur l'ajout d'une nouvelle publication 4. Cliquez sur l'ajout de médias 5. Cliquez sur l'insertion dans la publication 6 Sélectionnez votre image 7. Cliquez sur le bouton Insérer dans la publication 8. Copiez le code 9. Collez le code dans votre publication wordpress
Quel est le code pour insérer une image dans Html ?
L'élément img> est utilisé pour faire apparaître une image simple sur une page Web. Il s'agit d'un élément vide (qui n'a pas de contenu textuel ou de balises de fermeture) sans contenu pertinent (appelé titre complet, source ou élément src) qui n'a qu'un seul attribut requis pour fonctionner correctement.
