如何將圖像添加到 WordPress 博客文章
已發表: 2022-09-20如果您想在 WordPress 博客文章中添加圖片,您可以通過單擊文章編輯器上方的“添加媒體”按鈕來實現。 這將打開 WordPress 媒體庫,您可以在其中從計算機上傳或選擇圖像。 找到要使用的圖像後,單擊“插入帖子”按鈕。
圖像塊WordPress
 信用:wptavern.com
信用:wptavern.com圖像塊可讓您上傳圖像並使用可選文本為其添加標題。 您還可以選擇以不同方式顯示圖像,包括縮略圖網格、磚石網格或幻燈片。
圖像塊可用於將圖像插入您的頁面或帖子。 要使圖像顯示在左側、右側或中心,請使用對齊選項。 現在可以通過單擊鏈接設置鏈接到您的圖像。 如果您對圖像進行更改,它將被添加到媒體庫並成為新副本。 將圖像添加到媒體庫後,您可以使用圖像編輯器調整其大小並對齊以適合周圍的內容。 使用塊工具欄的雙色調過濾器,您可以更改圖像的顏色。 如果要為圖像添加標題,則必須首先在圖像下方的標題空間中輸入它。
此頁麵包含以下圖像塊設置選項。 確保圖像的樣式設置為以下。 可以通過將半徑設置為 0 並將邊界設置為零來檢測銳邊。 可以修改高級塊以包含標題屬性、HTML 錨點和其他 CSS 類。
如何將圖像塊添加到您的 WordPress 帖子和頁面
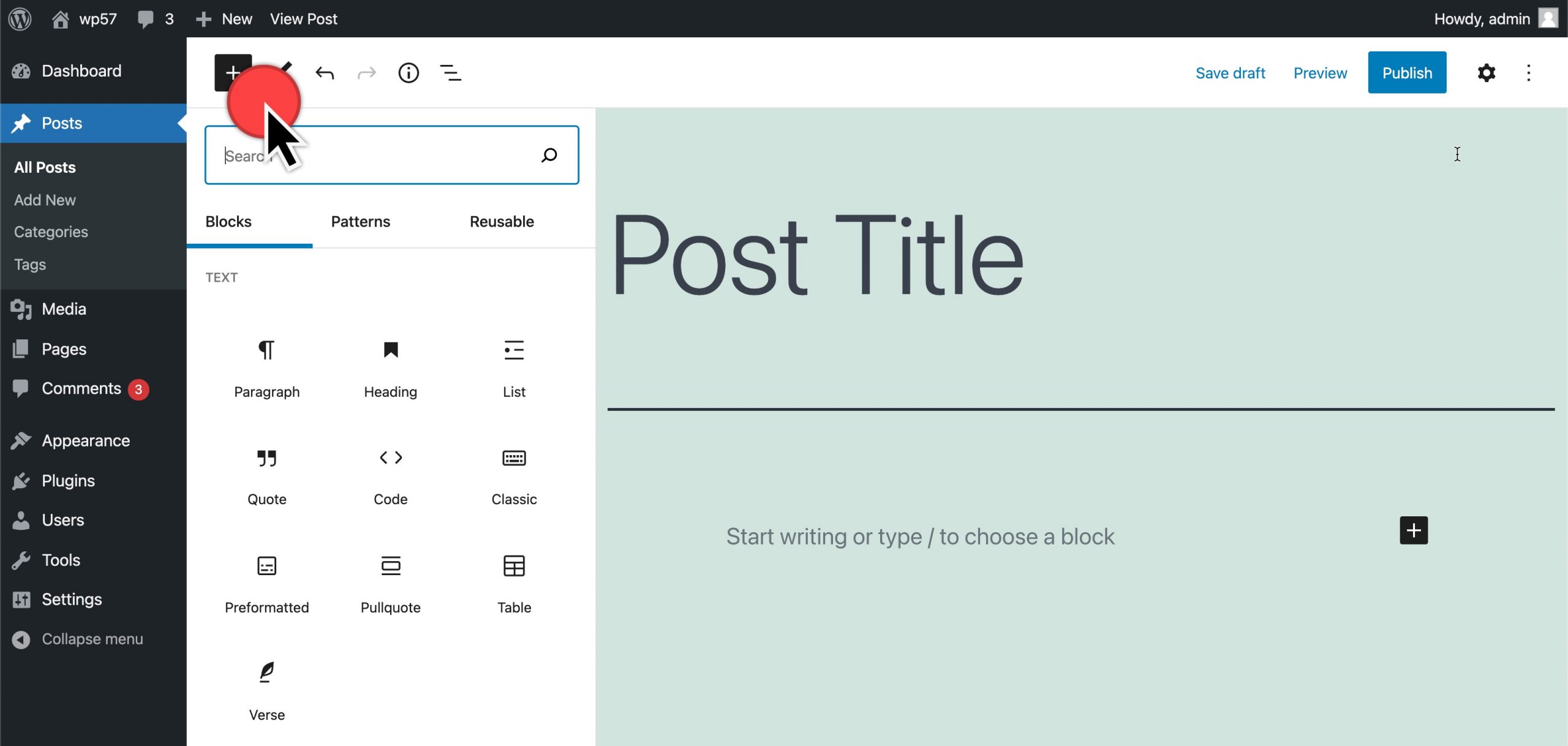
WordPress 帖子的圖像塊附加組件 通過在文本字段中鍵入“/image”,可以在WordPress 帖子或頁面中找到圖像塊。 在搜索字段中輸入“圖像”後,您將看到圖像塊作為添加按鈕塊。 如果您想將圖像塊添加到加號圖標(或使用它來添加圖像),請單擊加號圖標並在搜索字段中輸入“圖像”。 圖像塊可以在 WordPress 帖子和頁面部分中找到。 如果要查找圖像塊,請在文本字段中輸入“/image”,單擊“添加按鈕塊”,或單擊加號圖標 (+),然後輸入“image”。
如何在 WordPress 中添加塊
 學分:learn.wordpress.org
學分:learn.wordpress.org為了在 WordPress 中添加塊,您需要先安裝WordPress 塊編輯器插件。 安裝插件後,您需要激活它。 插件激活後,您需要單擊 WordPress 編輯器中的“添加塊”按鈕。
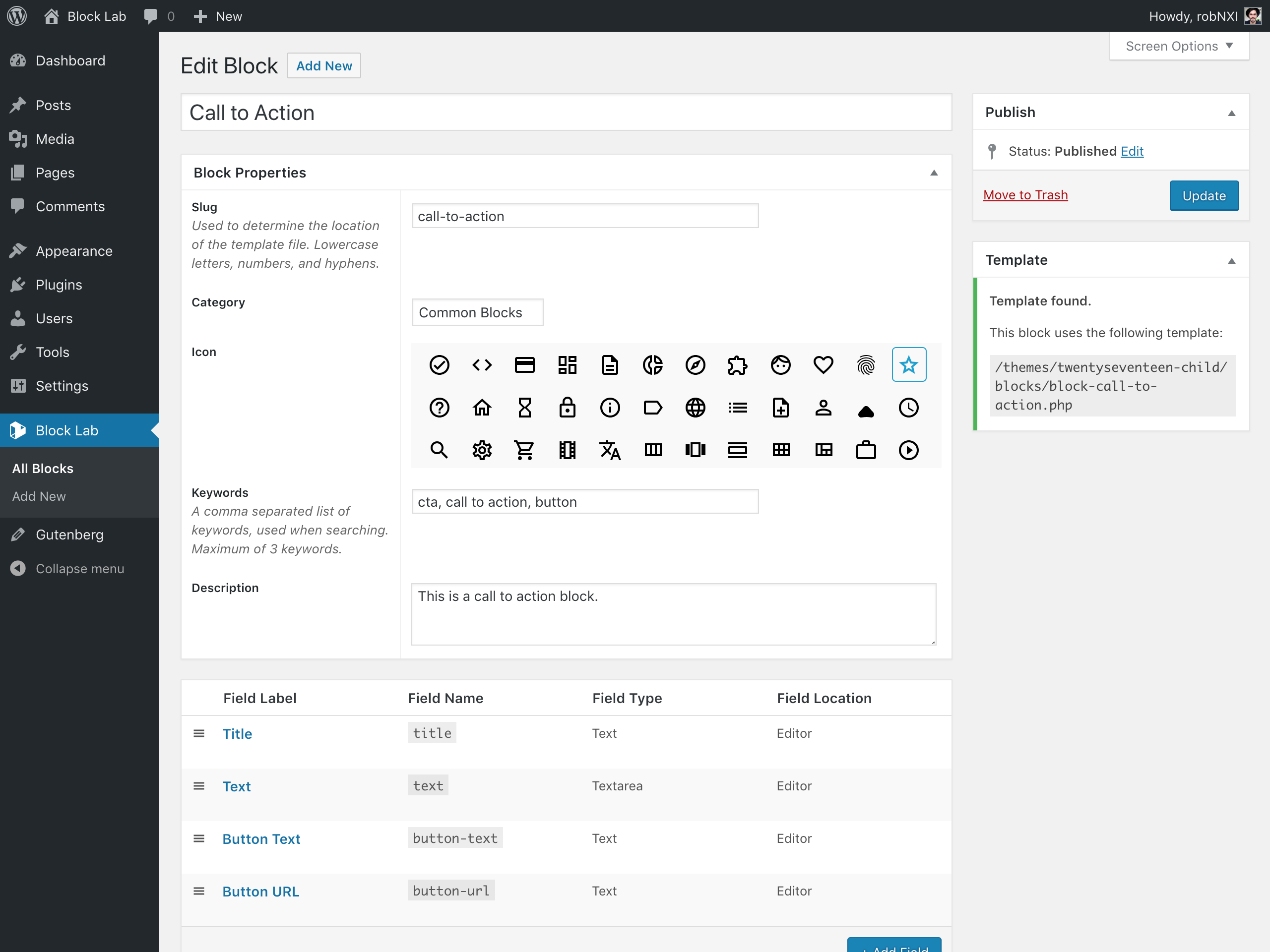
為了使創建帖子和頁面變得簡單,WordPress 將內容和佈局元素作為塊包含在內。 在大多數情況下,WordPress 包含許多標準塊。 您可能希望為特定任務創建單獨的塊。 我們將在本教程中向您展示如何製作完全自定義的塊。 通過填寫三個字段,您可以創建一個推薦塊。 通過單擊添加字段按鈕,您可以插入第一個字段。 第二步是創建一個塊模板,該模板將用於完全按照屏幕上顯示的方式顯示數據。
通過選擇 CSS 選項卡,您可以設置塊輸出標記的樣式。 自行創建自定義塊模板。 如果您使用自定義塊字段,PHP 是一個不錯的選擇。 編輯器模板必須直接上傳到您的主題才能正常工作。 您可以提前預覽自定義塊。 您現在必須提供一些測試數據才能預覽您的 HTML/CSS。 使用 WordPress 主題,您可以創建自定義 Gutenberg 塊。

當您單擊添加新塊按鈕時,可以通過在搜索框中輸入其名稱或關鍵字來找到您的塊。 如果您想查看自定義塊的實際效果,請保存您的帖子和頁面,然後進行預覽。 在我們的測試站點上查看我們的推薦塊的插圖。
WordPress中的添加塊按鈕在哪裡?
要添加按鈕塊,請單擊塊插入器圖標,然後輸入“按鈕”以獲取按鈕塊。 可以通過單擊添加塊。 您按下的第一個按鈕將允許您輸入任何您想要的內容。
圖像塊 Html
 信用:YouTube
信用:YouTube圖像塊是定義圖像應如何在網頁上顯示的 HTML 元素。 它們可用於控製圖像的大小、對齊方式和其他方面。
圖像不會上傳到網頁,但它們會鏈接到一個網頁。 顯示鏈接圖像時,會出現指定的保存空間。 如果瀏覽器無法定位圖像,則會顯示 alt 屬性的值。 style 屬性可用於指定圖像的大小和高度。 可以使用文件夾或服務器名稱在另一個服務器上的文件夾之間或另一個文件夾和另一個服務器之間移動圖片。 如果您有外部圖像,您可能需要在使用它們之前獲得許可。 使用 float 屬性,可以左鍵或右鍵單擊文本。
使用 Html 插入圖像
圖片應使用img 標籤的 src 和 alt 屬性進行標記,如下圖所示。 此方法將圖像插入到文檔中,將 src 屬性配置為圖像的 URL,並將 alt 屬性分配給圖像的文本。
圖像塊 CSS
圖像阻塞是一種用於阻止圖像加載到網頁上的技術。 最常見的方法是使用名為“display: none”的 CSS 屬性。 將此屬性應用於圖像時,該圖像將在頁面上不可見。 還有其他方法可以阻止圖像,但這是最常見的。
如何使用代碼在 WordPress 中插入圖像
要使用代碼在 wordpress 中插入圖像,您需要: 1. 轉到您的 wordpress 儀表板 2. 單擊帖子選項卡 3. 單擊添加新帖子 4. 單擊添加媒體 5. 單擊插入帖子 6 . 選擇您的圖片 7. 單擊插入帖子按鈕 8. 複製代碼 9. 將代碼粘貼到您的 wordpress 帖子中
在 Html 中插入圖像的代碼是什麼?
img> 元素用於使簡單的圖像出現在網頁上。 這是一個空元素(沒有任何文本內容或結束標記),沒有相關內容(稱為完整標題、源或 src 元素),只有一個屬性才能正常運行。
