如何將 HTML 添加到您的 WordPress 標頭
已發表: 2022-09-20大多數 WordPress 主題在其模板目錄中都有自己的頭模板文件。 標頭模板文件通常包含文檔類型聲明、開始 HTML 標記、標頭標記和 wp_head 掛鉤。 頭模板文件還可以包含其他代碼,例如 WordPress 循環。 為了將 HTML 添加到 WordPress 標頭,您需要編輯標頭模板文件。 您可以通過轉到 WordPress 管理面板中的外觀 » 編輯器菜單項來執行此操作。 找到頭模板文件並單擊它旁邊的編輯鏈接。 進入編輯器後,您可以在 wp_head 掛鉤之前添加自定義 HTML 代碼。 保存您的更改並預覽您的網站以查看更改。
WordPress 網站的頁腳(頁面的最上部)位於前端。 在您的活動主題文件夾中有一個名為header.php 的文件; 它位於您的文件之一。 通過轉到 WP-content > 主題 > your-theme-name,您可以找到並編輯您的文件。 之後,您可以打開它並在代碼編輯器中進行任何必要的更改。 請確保在右側邊欄中選擇當前活動的主題。 header.php 文件將被標記為 Theme Header,以便於查找。 更改更新文件的權限,以便可以更新它。 如果您的代碼更改沒有導致任何問題,WordPress 將運行快速 PHP 檢查。
如前所述,個性化 WordPress 標題的方法之一是使用 WordPress 定制器。 根據您的主題,您可以通過轉到外觀 > 標題來實現此目的。 另一方面,大多數主題允許您通過外觀菜單訪問它。
通過進入外觀,你可以改變你的風格。 要更改標題中的顏色、間距、菜單或其他元素,請選擇一種樣式並自定義基本佈局。
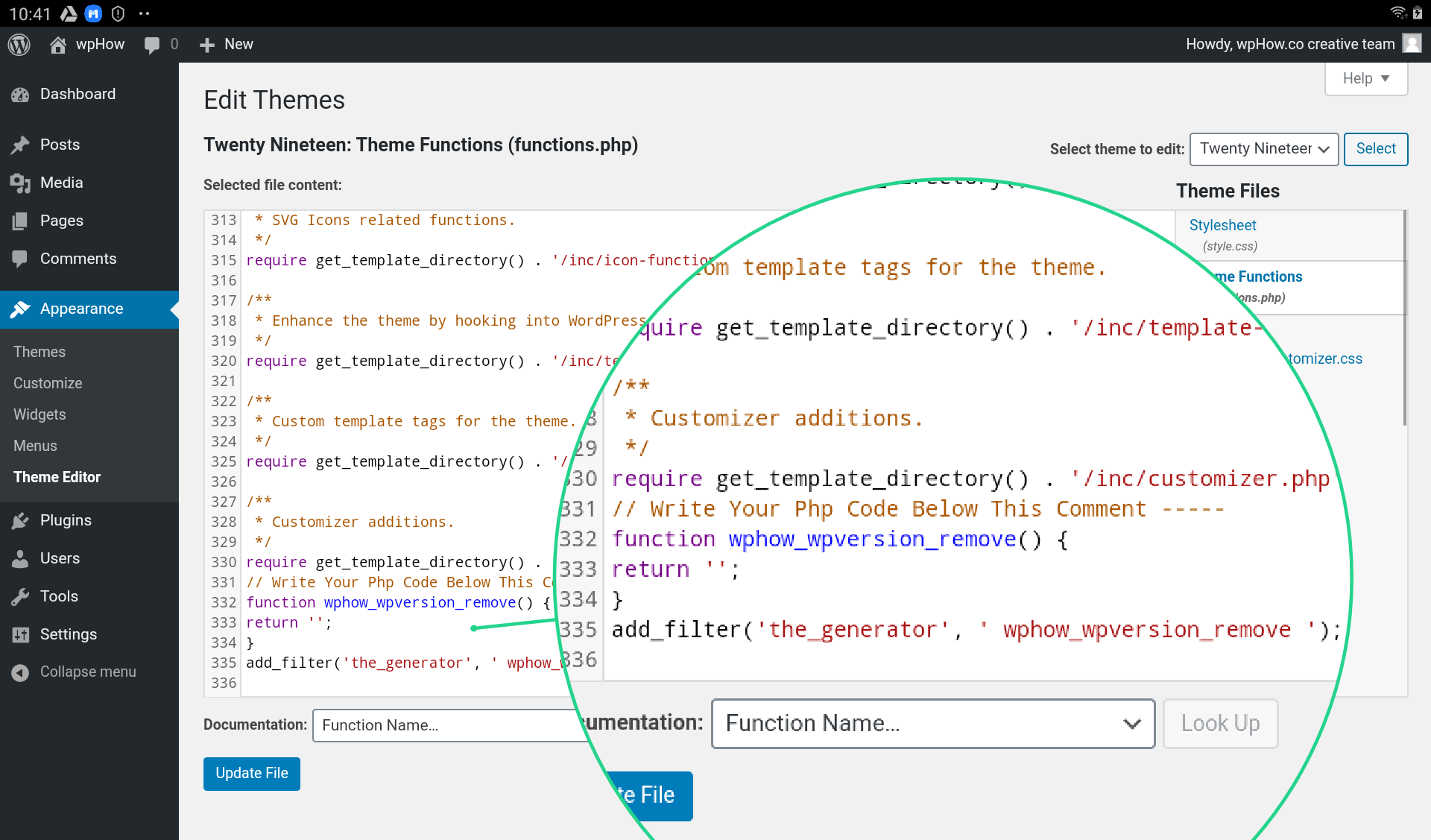
如何將 Html 代碼添加到 WordPress 標頭?
 信用:wphow.co
信用:wphow.co通過轉到設置,您可以插入頁腳和頁眉。 通過單擊保存,您可以將代碼插入到標題框中的腳本中。
可以在此處找到可以添加到您網站標題的代碼片段。 代碼可以從您的 WordPress 服務器手動插入到您的 WordPress 儀表板或 FTP 中。 作為警告,請記住,每當您在編輯器中編輯代碼時,都會自動修改主題。 最好使用插件而不是手動編輯文件。 將代碼添加到站點的標題是一個常見的過程。 它有超過 100,000 次活動安裝,是一個廣受歡迎的插件。
WordPress 網站上的標頭已禁用
如果您使用諸如 Visual Composer 或 Slider Revolution 插件之類的插件,標題將被設置為使用。 如果要禁用它,請轉到外觀並單擊禁用。 它可以通過多種方式進行配置。 在標題中,使用了以下詞語。 通過取消選中“啟用”選項,您可以取消選中“啟用”選項。
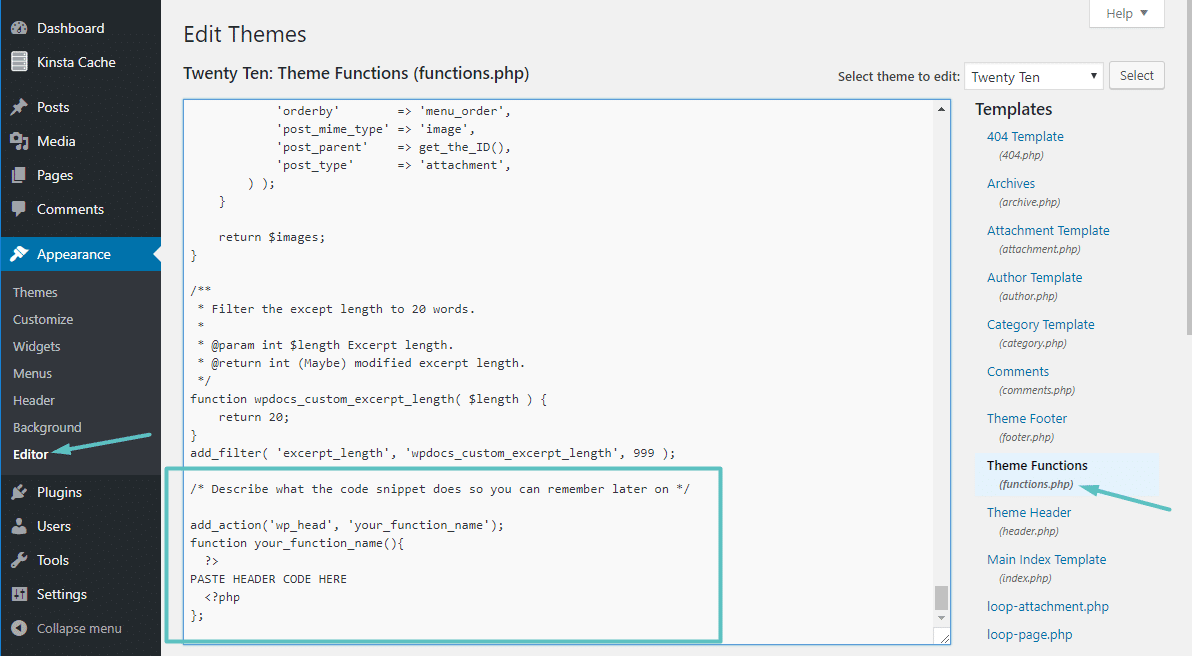
WordPress中的標題Html文件在哪裡?
 學分:金斯塔
學分:金斯塔header.html 文件可以在 /wp-content/themes/your-theme-name/ 目錄中找到。
文件頭是與主題或插件相關聯的文件(Drop-Ins、Must-Use-Plugins:您也可以擁有它們)。 文件包含有關具體主題或插件的元信息(名稱、版本、作者等)。 標頭的值和名稱是相同的。 文件頭 API 包括與主題和插件文件頭相關的所有功能以及相關的鉤子(操作、過濾器)。 要在事實上實現,必須按如下方式指定文件頭選項。 默認標題用於確定每個單詞的最大字數、最小字符數和最大字符數。 一些插件可能有 readme.txt 文件,其中包含可能相似的標頭。 儘管 WordPress 處理此類文件,但第三方應用程序會處理它們。
WordPress 網站的標題是什麼?
WordPress中的標題是什麼? WordPress 網站的標題很可能是訪問者首先看到的,它位於網站每個頁面的頂部。 如果您希望您的網站首先出現在用戶面前,您通常會在菜單中包含徽標和標題、導航菜單和其他重要信息。
如何為您的 WordPress 帖子和頁面添加自定義頁眉和頁腳
使用以下代碼使頁眉和頁腳在 WordPress 帖子和頁面中可見。 這可以通過 PHP / PHP 解釋器來完成。 應在此處添加自定義頁眉和頁腳的代碼 */. php中的博客名稱是什麼? WP_title ('Your') 包含在 PHP 中。 標題
如何在 WordPress 中製作標題?
要創建新模板,請轉到 WordPress 儀表板 在添加新模板頁面上,您將被要求命名您的頁眉模板,然後您將被要求創建一個頁腳(或頁眉)。 您可以從預製的頁眉(或頁腳)模板中進行選擇,也可以立即創建一個。
如何使用 WordPress 標題圖像編輯器
WordPress 有一個內置的標題圖像編輯器,可讓您輕鬆添加或更改圖像。 WordPress 標題圖像編輯器是編輯標題圖像的絕佳選擇。 您可以在幾秒鐘內更改標題圖像的大小、顏色和位置。 您還可以包含自己的 CSS 以使您的標題在人群中脫穎而出。 向您的 WordPress 網站添加標題圖像可以讓您為您的網站創建獨特且自定義的外觀和感覺。 使用 WordPress 附帶的標題圖像編輯器,您可以輕鬆自定義標題圖像以匹配您網站的主題。

您可以將自定義 Html 添加到 WordPress 嗎?
WordPress 儀表板上的外觀菜單允許您訪問小部件頁面。 要添加小部件,請導航至自定義 HTML 選項並選擇添加小部件。 將您的 HTML 代碼插入到小部件的標題中。 您可以進行任何必要的更改。
如何在 WordPress 中創建自定義 Html 文件?
單擊新建文件夾以在 WordPress 中創建新文件夾並上傳 HTML 文件。 命名新文件夾後,單擊創建新文件夾。 雙擊剛剛創建的文件夾後,單擊上傳將 HTML 文件添加到其中。 創建 zip 文件後,您會在文件夾中看到它。
WordPress 是否允許自定義代碼?
通過編輯您的 WordPress 代碼,您可以更改 WordPress 網站的外觀和功能。 您可以使用新的塊編輯器和經典編輯器為單個帖子或頁面添加新的 HTML 代碼。 如果您使用子主題,您可以更改 WordPress 主題的源代碼。
如何在 WordPress 中插入代碼
導入文件後,您將在帖子編輯器中看到代碼塊。 只需在文本字段中輸入代碼,然後按 Enter 鍵將其插入。 也可以使用附帶的標尺定位代碼。
如何將代碼添加到 WordPress 頁腳?
激活插件後登錄代碼片段。 您的 WordPress 管理面板的頁腳 然後,在“頁眉”框中,輸入您要使用的代碼。 向下滾動也會將您帶到“正文”和“頁腳”。
在本文結束時,您將能夠快速輕鬆地將代碼添加到 WordPress 頁腳或頁眉。 根據具體情況,您將需要以不同的方式添加代碼。 通常最好將 CSS 代碼包含在子主題或其特定部分中。 WordPress 的頁眉和頁腳可以通過多種方式輕鬆自定義。 可以使用 Astra Hooks 模塊或 Custom Layouts 模塊將 JavaScript 添加到 Astra。 此外,您可能希望在 WordPress 標頭中包含 Facebook Pixel。 要將您的 Facebook 帳戶連接到您的網站,請使用 Facebook Pixel。
您可以使用子主題更改 WordPress 主題,但主主題上的文件不受影響。 插件或手動主題可用於創建子主題。 子主題很有用,因為它們不會在您的父主題更新時丟失其內容。 在本教程中,我們將向您展示如何使用您網站的 Google AMP 版本將代碼添加到您網站的頁眉和頁腳部分。 Mobile Accelerated Pages (AMP) 是一個插件,可在移動設備上加載精簡版的 HTML 和 JavaScript,以使移動頁面加載速度更快。 您還可以更改網站的頁眉和頁腳。
使用插入頁眉和頁腳插件可以輕鬆添加自定義代碼
您可以使用插入頁眉和頁腳插件輕鬆插入自定義頁眉和頁腳代碼。 如果您將代碼粘貼到標題框中的腳本中,您將收到一個保存對話框。
Header.php WordPress
Header.php 是 WordPress 主題中最重要的文件之一。 它控制主題的標題區域,通常是您網站的頂部。 在 header.php 中,您通常可以找到網站徽標、導航和其他重要元素的代碼。
每個 WordPress 主題都應該有一個 header.php 文件。 在討論下一節中的每個步驟之前,我想在標題中強調一些必須存在的重要內容。 該模板具有以下特點: 下面討論的代碼將幫助您理解它為什麼有用。 這是我們函數中的一些行。 我們先註冊後將樣式表添加到 WordPress 隊列中。 當我們調用 WP_enqueue_script 函數時,我們將要包含在隊列中的腳本的名稱作為參數傳遞。 元生成器標籤已從此行中刪除,因為它對所有 WordPress 版本所有者可見。
當您提供此類信息時,攻擊者就有能力利用您的版本中的缺陷。 當您使用 IE 8 以外的瀏覽器時,您可以根據 IE 版本添加一個類,也可以將其完全刪除(Firefox、IE9、Chrome 等)。 此行阻止瀏覽器使用 Quirks Mode,這會破壞佈局,從而阻止使用它。 此行指示將字符集傳輸到您的瀏覽器,避免使用未知字符。 易於使用且有助於優化主題的元標記可能是有益的。
如何在 WordPress 中使用自定義頭文件
頭文件是包含自定義 HTTP 頭數據的 WordPress 文件。 這些文件中的每一個都有自己的一組 HTTP 標頭,由 WordPress 系統管理。 WordPress 內容目錄包含頭文件(也稱為 WordPress 插件、WordPress 主題或 WordPress 主題名稱)。 要將自定義 HTTP 標頭添加到 WordPress 頁面,請使用 header() 函數。 此函數指定的可選名稱參數允許 WordPress 使用特定的頭文件,而不是主題的默認頭文件。 要使用 header() 函數,您必須首先找到 WordPress 頭文件(也稱為 WP-content),然後在代碼編輯器中打開它。 進行更改後,您需要保存文件並將其上傳到您的 WordPress 網站。 您可以通過閱讀有關頭文件的 WordPress Codex 文章了解有關在 WordPress 中配置 HTTP 頭文件的更多信息。
