Jak dodać kod HTML do nagłówka WordPress
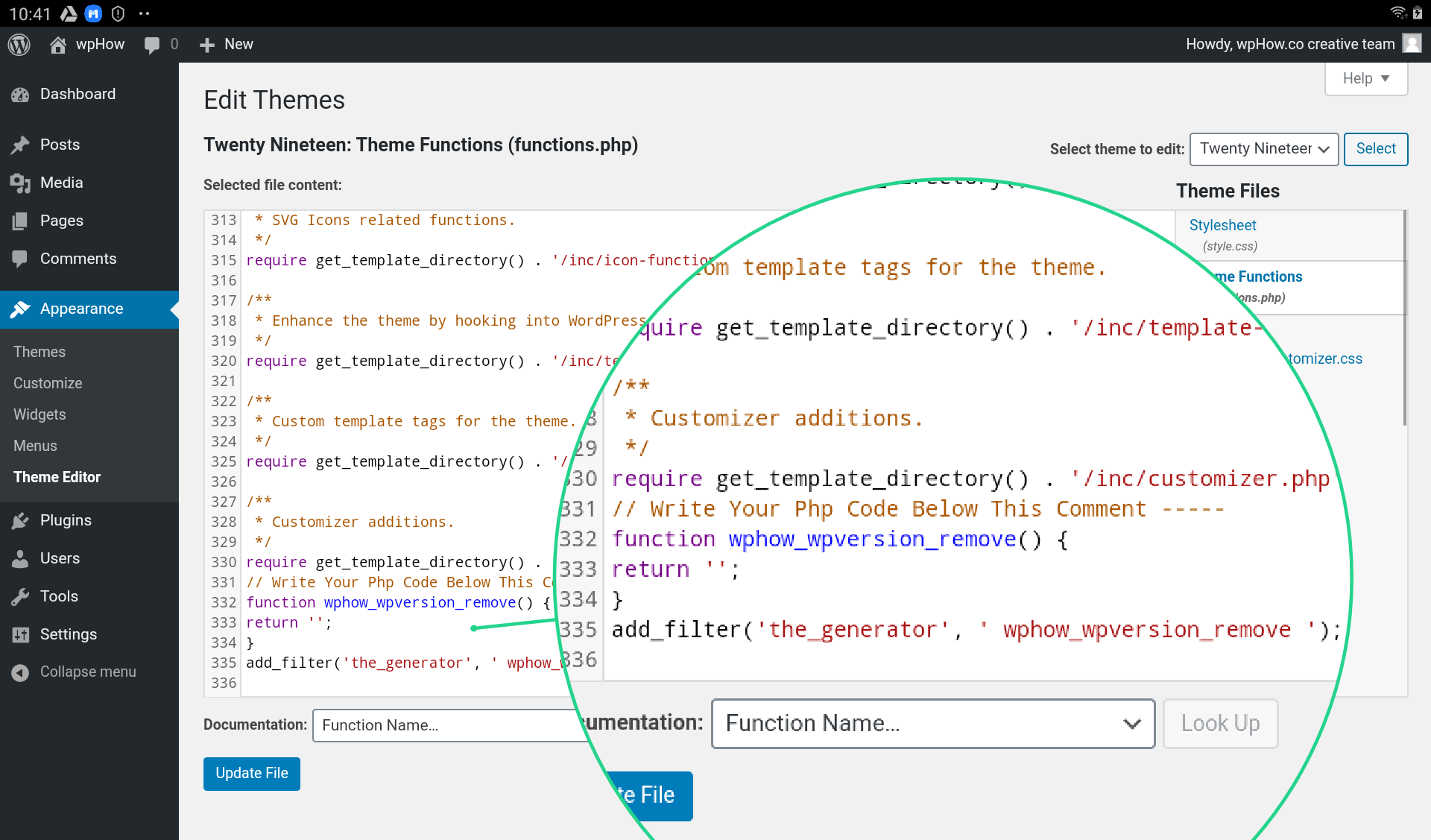
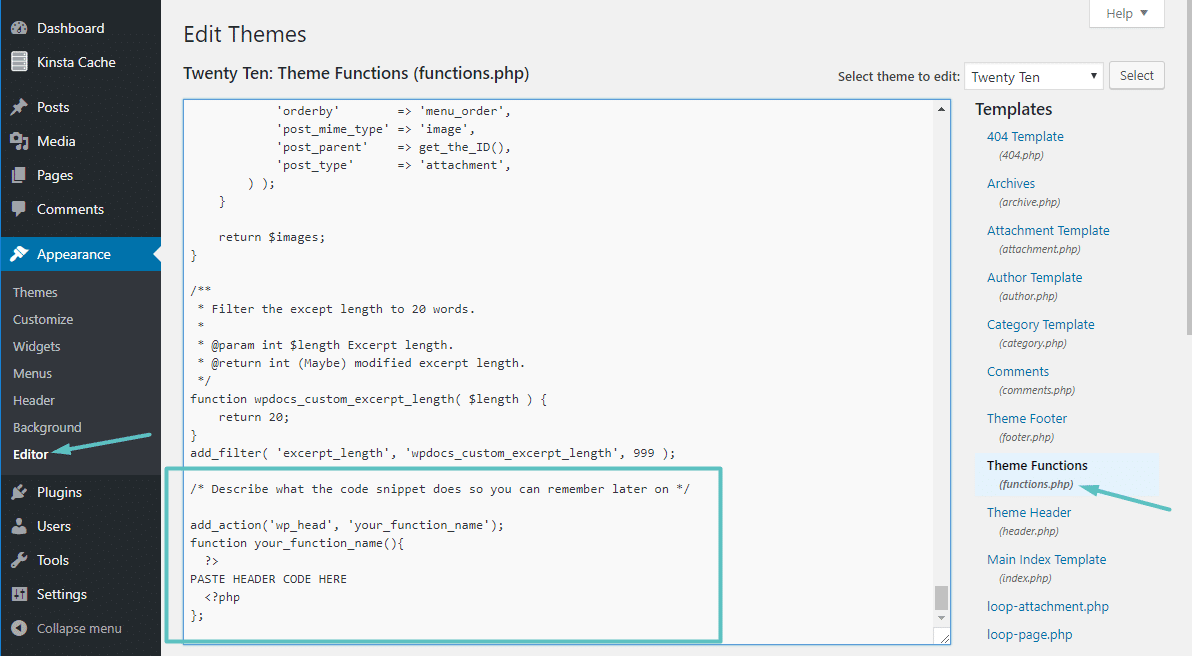
Opublikowany: 2022-09-20Większość motywów WordPress ma własny plik szablonu nagłówka znajdujący się w katalogu szablonów. Plik szablonu nagłówka zazwyczaj zawiera deklarację typu dokumentu, otwierający znacznik HTML, znacznik nagłówka i hak wp_head. Plik szablonu nagłówka może również zawierać inny kod, taki jak pętla WordPress. Aby dodać kod HTML do nagłówka WordPress, musisz edytować plik szablonu nagłówka. Możesz to zrobić, przechodząc do pozycji menu Wygląd »Edytor w panelu administracyjnym WordPressa. Znajdź plik szablonu nagłówka i kliknij znajdujący się obok niego link Edytuj. Gdy jesteś w edytorze, możesz dodać swój niestandardowy kod HTML przed hakiem wp_head. Zapisz zmiany i wyświetl podgląd swojej witryny, aby zobaczyć zmiany.
Stopka (najwyższa część strony) witryny WordPress znajduje się z przodu. W folderze aktywnego motywu znajduje się plik o nazwieheader.php; znajduje się w jednym z twoich plików. Przechodząc do WP-content> motywy> twoja nazwa-motywu, możesz znaleźć i edytować swój plik. Następnie możesz go otworzyć i wprowadzić niezbędne zmiany w edytorze kodu. Upewnij się, że wybrałeś aktualnie aktywny motyw na prawym pasku bocznym. Plik header.php będzie oznaczony jako Theme Header, co ułatwi jego znalezienie. Zmień uprawnienia do pliku aktualizacji, aby można go było zaktualizować. Jeśli zmiany w kodzie nie spowodują żadnych problemów, WordPress przeprowadzi szybkie sprawdzenie PHP.
Jak wspomniano wcześniej, jednym ze sposobów personalizacji nagłówka WordPress jest dostosowanie WordPressa. W zależności od motywu możesz to osiągnąć, przechodząc do Wygląd> nagłówek. Z drugiej strony większość motywów umożliwia dostęp do nich za pośrednictwem menu Wygląd.
Przechodząc do Wygląd, możesz zmienić swój styl. Aby zmienić kolory, odstępy, menu lub inne elementy w nagłówku, wybierz styl i dostosuj układ podstawowy.
Jak dodać kod HTML do nagłówka WordPress?
 Źródło: jw.co
Źródło: jw.coPrzechodząc do Ustawień, możesz wstawić stopki i nagłówek. Klikając Zapisz, możesz wstawić kod do Skrypty w polu nagłówka .
Fragment kodu, który można dodać do nagłówka witryny, można znaleźć tutaj. Kod można ręcznie wstawić do pulpitu WordPress lub FTP z serwera WordPress. Jako ostrzeżenie pamiętaj, że za każdym razem, gdy edytujesz kod w Edytorze, automatycznie modyfikujesz motyw. Lepiej jest używać wtyczki niż ręcznie edytować pliki. Dodawanie kodu do nagłówka witryny to powszechny proces. Ma ponad 100 000 aktywnych instalacji i jest lubianą wtyczką.
Nagłówek wyłączony w witrynie WordPress
Nagłówek zostanie ustawiony do użycia, jeśli używasz wtyczki, takiej jak Visual Composer lub Slider Revolution Plugin. Jeśli chcesz go wyłączyć, przejdź do Wygląd i kliknij Wyłącz. Można go skonfigurować na wiele sposobów. W nagłówku używane są następujące słowa. Odznaczając opcję „Włącz”, możesz odznaczyć opcję „Włącz”.
Gdzie jest plik nagłówka Html w WordPress?
 Źródło: Kinsta
Źródło: KinstaPlik header.html można znaleźć w katalogu /wp-content/themes/twoja-nazwa-motywu/.
Nagłówki plików to pliki powiązane z motywem lub wtyczką (Drop-Ins, Must-Use-Plugins: możesz je również mieć). Plik zawiera metainformacje (nazwę, wersję, autora itd.) dotyczące konkretnego motywu lub wtyczki. Wartość i nazwa nagłówka są identyczne. API nagłówka pliku zawiera wszystkie funkcje związane z nagłówkiem pliku motywu i wtyczki oraz powiązanymi hookami (akcje, filtry). Aby zostały zaimplementowane w sensie de facto, opcje nagłówka pliku muszą być określone w następujący sposób. Domyślne nagłówki służą do określenia maksymalnej liczby słów, minimalnej liczby znaków i maksymalnej liczby znaków na słowo. Niektóre wtyczki mogą zawierać plik readme.txt, który zawiera potencjalnie podobne nagłówki. Chociaż WordPress obsługuje takie pliki, obsługują je aplikacje innych firm.
Jaki jest nagłówek w witrynie WordPress?
Jaki jest nagłówek w WordPressie? Nagłówek Twojej witryny WordPress jest najprawdopodobniej pierwszą rzeczą, którą zobaczą odwiedzający i znajduje się u góry każdej strony w witrynie. Jeśli chcesz, aby Twoja witryna była wyświetlana użytkownikom jako pierwsza, często umieszczasz w menu logo i tytuł, menu nawigacyjne i inne ważne informacje.
Jak dodać niestandardowy nagłówek i stopkę do postów i stron WordPress?
Użyj poniższego kodu, aby nagłówek i stopka były widoczne w postach i na stronach WordPress. Można to zrobić za pomocą interpretera PHP / PHP. Kod dla własnego nagłówka i stopki należy dodać tutaj */. Jaka jest nazwa bloga w php? WP_title („Twój”) jest zawarty w PHP. TYTUŁ
Jak zrobić nagłówek w WordPressie?
Aby utworzyć nowy szablon, przejdź do pulpitu nawigacyjnego WordPress Na stronie Dodaj nowy szablon zostaniesz poproszony o nazwanie szablonu nagłówka, a następnie zostaniesz poproszony o utworzenie stopki (lub nagłówka). Będziesz mógł wybrać gotowy szablon nagłówka (lub stopki) lub utworzyć go od razu.
Jak korzystać z edytora obrazu nagłówka WordPress
WordPress ma wbudowany edytor obrazów nagłówków, który pozwala łatwo dodawać lub zmieniać obraz. Edytor obrazów nagłówka WordPress to doskonały wybór do edycji obrazów w nagłówku. Możesz zmienić rozmiar, kolor i położenie obrazu nagłówka w ciągu kilku sekund. Możesz także dołączyć własny kod CSS, aby wyróżnić swój nagłówek z tłumu. Dodanie obrazu nagłówka do witryny WordPress pozwala stworzyć odrębny i dostosowany wygląd witryny. Za pomocą edytora obrazu nagłówka dołączonego do WordPressa możesz łatwo dostosować obraz nagłówka, aby pasował do motywu Twojej witryny.

Czy możesz dodać niestandardowy HTML do WordPressa?
Menu Wygląd na pulpicie WordPress umożliwia dostęp do strony widżetów. Aby dodać widżet, przejdź do opcji Niestandardowy HTML i wybierz Dodaj widżet. Wstaw swój kod HTML do tytułu widżetu. Możesz dokonać wszelkich niezbędnych zmian.
Jak utworzyć niestandardowy plik HTML w WordPress?
Kliknij Nowy folder, aby utworzyć nowy folder w WordPress i przesłać plik HTML. Po nazwaniu nowego folderu kliknij opcję Utwórz nowy folder. Po dwukrotnym kliknięciu utworzonego folderu kliknij Prześlij, aby dodać do niego plik HTML. Po utworzeniu pliku zip zauważysz go w swoim folderze.
Czy WordPress pozwala na niestandardowy kod?
Edytując kod WordPress, możesz zmienić wygląd i funkcję swojej witryny WordPress. Możesz użyć nowego edytora bloków i klasycznego edytora, aby dodać nowy kod HTML dla poszczególnych postów lub stron. Możesz zmienić kod źródłowy motywu WordPress, jeśli używasz motywu podrzędnego.
Jak wstawić kod do WordPressa
Po zaimportowaniu pliku zobaczysz blok kodu w edytorze postów. Po prostu wpisz kod w polu tekstowym, a następnie naciśnij klawisz Enter, aby go wstawić. Możliwe jest również pozycjonowanie kodu za pomocą dołączonej linijki.
Jak dodać kod do stopki WordPressa?
Zaloguj się do fragmentów kodu po aktywacji wtyczki. Stopka panelu administracyjnego WordPressa Następnie w polu „Nagłówek” wpisz kod, którego chcesz użyć. Przewijanie w dół zabierze Cię również do „Ciała”, a także „Stopki”.
Pod koniec tego posta będziesz mógł szybko i łatwo dodać kod do stopki lub nagłówka WordPressa. W zależności od okoliczności będziesz musiał dodać kod w inny sposób. Zazwyczaj najlepiej jest umieścić kod CSS w motywie potomnym lub jego określonej części. Nagłówek i stopkę WordPressa można łatwo dostosować na wiele sposobów. JavaScript można dodać do Astry za pomocą modułu Astra Hooks lub modułu Custom Layouts. Ponadto możesz dołączyć piksel Facebooka do nagłówka WordPress. Aby połączyć swoje konto na Facebooku z Twoją witryną, korzystasz z Facebook Pixel.
Możesz wprowadzać zmiany w motywie WordPress za pomocą motywu podrzędnego, ale nie ma to wpływu na pliki w motywie głównym. Do utworzenia motywu potomnego można użyć wtyczki lub motywu ręcznego. Motywy potomne są przydatne, ponieważ nie tracą swojej zawartości po zaktualizowaniu motywu nadrzędnego. W tym samouczku pokażemy, jak używać wersji Google AMP swojej witryny do dodawania kodu do sekcji nagłówka i stopki witryny. Mobile Accelerated Pages (AMP) to wtyczka, która ładuje uproszczoną wersję HTML i JavaScript na urządzeniach mobilnych, aby przyspieszyć ładowanie stron mobilnych. Możesz także zmienić nagłówek i stopkę w swojej witrynie.
Dodawanie niestandardowego kodu jest łatwe dzięki wtyczce Wstaw nagłówki i stopki
Możesz łatwo wstawić niestandardowy kod nagłówka i stopki za pomocą wtyczki Wstaw nagłówek i stopkę. Jeśli wkleisz kod do Skrypty w polu nagłówka, otrzymasz okno dialogowe Zapisz.
Header.php WordPress
Header.php to jeden z najważniejszych plików w motywie WordPress. Kontroluje obszar nagłówka Twojego motywu, który zwykle jest górną sekcją Twojej witryny. W pliku header.php możesz zazwyczaj znaleźć kod dla logo witryny, nawigacji i innych ważnych elementów.
Każdy motyw WordPress powinien mieć plik header.php. Zanim omówię każdy krok w następnej sekcji, chcę podkreślić kilka ważnych rzeczy w nagłówku, które muszą być obecne. Ten szablon ma następujące cechy: Omówiony poniżej kod pomoże Ci zrozumieć, dlaczego jest przydatny. Oto niektóre linie w ramach naszej funkcji. Arkusz stylów dodajemy do kolejki WordPress po uprzednim zarejestrowaniu. Jako parametr przekazujemy nazwę skryptu, który chcemy umieścić w kolejce, ponieważ wywołujemy funkcję WP_enqueue_script. Tag Meta Generator został usunięty z tego wiersza, ponieważ jest widoczny dla wszystkich właścicieli wersji WordPress.
Gdy podasz tego typu informacje, osoba atakująca ma możliwość wykorzystania luk w Twojej wersji. Kiedy używasz przeglądarki innej niż IE 8, możesz dodać klasę zgodnie z wersją IE lub całkowicie ją usunąć (Firefox, IE9, Chrome i inne). Ta linia uniemożliwia przeglądarkom korzystanie z trybu Quirks, który psuje układ, a tym samym uniemożliwia korzystanie z niego. Ta linia instruuje, aby zestaw znaków został przesłany do przeglądarki, unikając nieznanych znaków. Metatagi, które są proste w użyciu i mogą pomóc w optymalizacji motywu, mogą być korzystne.
Jak korzystać z niestandardowych plików nagłówkowych w WordPress
pliki nagłówkowe to pliki WordPress, które zawierają niestandardowe dane nagłówka HTTP. Każdy z tych plików ma swój własny zestaw nagłówków HTTP, którymi zarządza system WordPress. Katalog treści WordPress zawiera pliki nagłówkowe (znane również jako wtyczki WordPress, motywy WordPress lub nazwy motywów WordPress). Aby dodać niestandardowe nagłówki HTTP do strony WordPress, użyj funkcji header(). Opcjonalny parametr name określony przez tę funkcję umożliwia WordPressowi użycie określonego pliku nagłówkowego zamiast domyślnego pliku nagłówkowego dla twojego motywu. Aby użyć funkcji header(), musisz najpierw znaleźć plik nagłówkowy WordPress (znany również jako zawartość WP), a następnie otworzyć go w edytorze kodu. Po wprowadzeniu zmian musisz zapisać i przesłać plik do swojej witryny WordPress. Możesz dowiedzieć się więcej o konfigurowaniu plików nagłówkowych HTTP w WordPress, czytając artykuł WordPress Codex na temat plików nagłówkowych.
