วิธีเพิ่ม HTML ลงในส่วนหัว WordPress ของคุณ
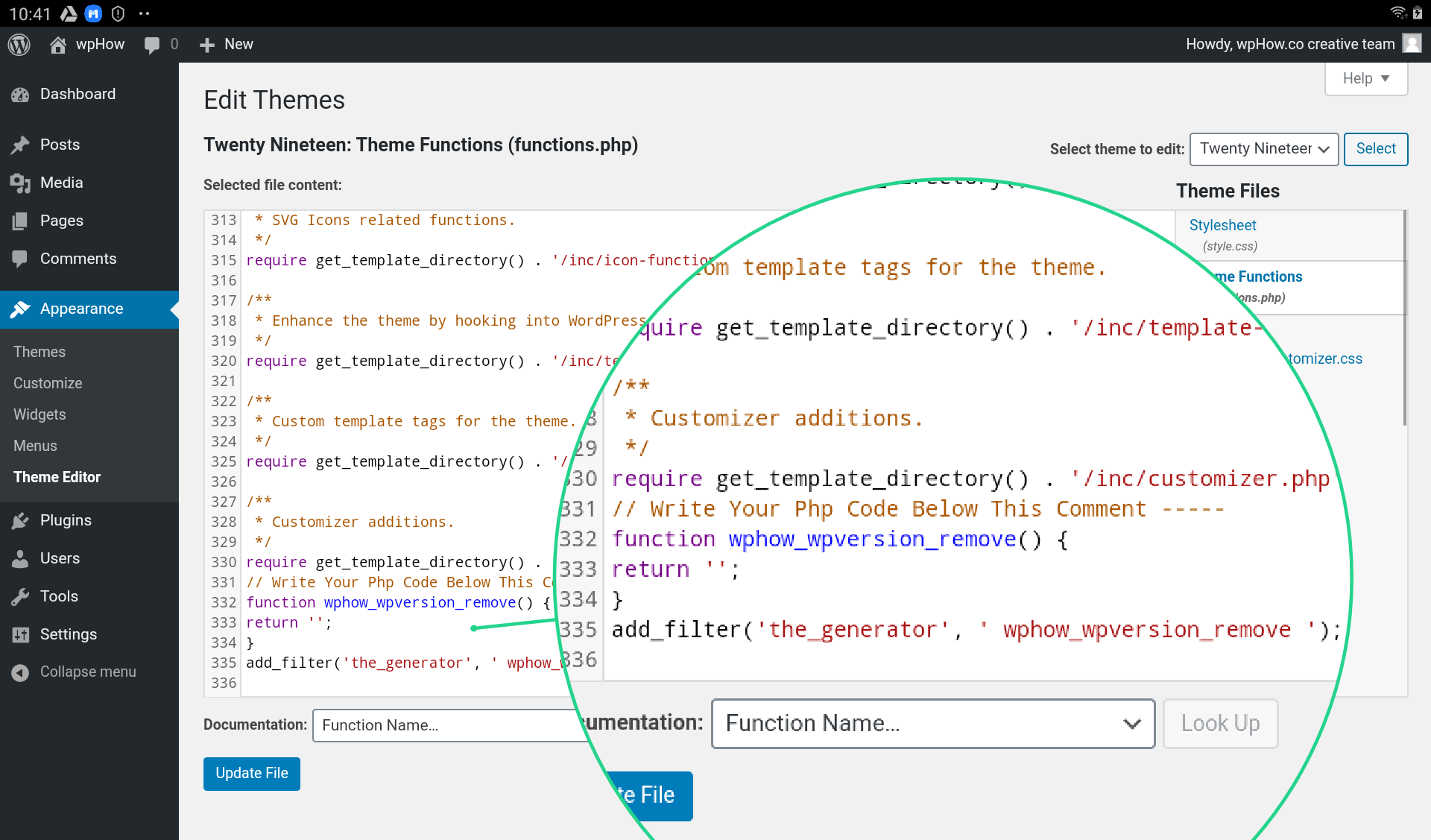
เผยแพร่แล้ว: 2022-09-20ธีม WordPress ส่วนใหญ่มีไฟล์เทมเพลตส่วนหัวของตัวเองอยู่ในไดเร็กทอรีเทมเพลต ไฟล์เทมเพลตส่วนหัวโดยทั่วไปประกอบด้วยการประกาศประเภทเอกสาร แท็ก HTML เปิด แท็กส่วนหัว และ wp_head hook ไฟล์เทมเพลตส่วนหัวสามารถมีโค้ดอื่นๆ เช่น ลูป WordPress ได้ ในการเพิ่ม HTML ลงในส่วนหัวของ WordPress คุณจะต้องแก้ไขไฟล์เทมเพลตส่วนหัว คุณสามารถทำได้โดยไปที่รายการเมนู ลักษณะที่ปรากฏ » ตัวแก้ไข ในแผงการดูแลระบบ WordPress ค้นหาไฟล์เทมเพลตส่วนหัวและคลิกที่ลิงก์แก้ไขถัดจากไฟล์ เมื่อคุณอยู่ในตัวแก้ไข คุณสามารถเพิ่ม โค้ด HTML ที่กำหนดเอง ของคุณก่อน wp_head hook บันทึกการเปลี่ยนแปลงของคุณและดูตัวอย่างเว็บไซต์ของคุณเพื่อดูการเปลี่ยนแปลง
ส่วนท้าย (ส่วนบนสุดของหน้า) ของไซต์ WordPress อยู่ที่ส่วนหน้า ในโฟลเดอร์ธีมที่ใช้งานอยู่คือไฟล์ชื่อ header.php; มันตั้งอยู่หนึ่งในไฟล์ของคุณ โดยไปที่ WP-content > ธีม > your-theme-name คุณสามารถค้นหาและแก้ไขไฟล์ของคุณได้ หลังจากนั้น คุณสามารถเปิดและทำการเปลี่ยนแปลงที่จำเป็นในตัวแก้ไขโค้ด โปรดตรวจสอบให้แน่ใจว่าคุณได้เลือกธีมที่ใช้งานอยู่ในแถบด้านข้างทางขวามือ ไฟล์ header.php จะมีชื่อว่า Theme Header ทำให้ค้นหาได้ง่ายขึ้น เปลี่ยนการอนุญาตสำหรับไฟล์อัปเดตของคุณเพื่อให้สามารถอัปเดตได้ หากการเปลี่ยนแปลงโค้ดของคุณไม่ก่อให้เกิดปัญหาใดๆ WordPress จะทำการตรวจสอบ PHP อย่างรวดเร็ว
ตามที่ระบุไว้ก่อนหน้านี้ วิธีหนึ่งที่คุณสามารถปรับแต่งส่วนหัวของ WordPress ได้คือการใช้เครื่องมือปรับแต่ง WordPress ขึ้นอยู่กับธีมของคุณ คุณอาจสามารถทำได้โดยไปที่ ลักษณะที่ปรากฏ > ส่วนหัว ในทางกลับกัน ธีมส่วนใหญ่อนุญาตให้คุณเข้าถึงได้ผ่านเมนูลักษณะที่ปรากฏ
เมื่อไปที่ลักษณะที่ปรากฏ คุณสามารถเปลี่ยนสไตล์ของคุณได้ หากต้องการเปลี่ยนสี ระยะห่าง เมนู หรือองค์ประกอบอื่นๆ ในส่วนหัว ให้เลือกสไตล์และปรับแต่งเลย์เอาต์พื้นฐาน
ฉันจะเพิ่มรหัส Html ลงในส่วนหัวของ WordPress ได้อย่างไร
 เครดิต: wphow.co
เครดิต: wphow.coโดยไปที่การตั้งค่า คุณสามารถแทรกส่วนท้ายและส่วนหัวได้ เมื่อคลิกบันทึก คุณสามารถแทรกโค้ดลงในสคริปต์ใน กล่องส่วนหัว
คุณสามารถดูข้อมูลโค้ดที่สามารถเพิ่มลงในส่วนหัวของไซต์ได้ที่นี่ คุณสามารถแทรกโค้ดลงในแดชบอร์ด WordPress หรือ FTP ด้วยตนเองจากเซิร์ฟเวอร์ WordPress ของคุณ เพื่อเป็นการเตือน โปรดทราบว่าเมื่อใดก็ตามที่คุณแก้ไขโค้ดใน Editor จะเป็นการแก้ไขธีมโดยอัตโนมัติ ควรใช้ปลั๊กอินแทนการแก้ไขไฟล์ด้วยมือ การเพิ่มโค้ดลงในส่วนหัวของไซต์ของคุณเป็นกระบวนการทั่วไป มีการติดตั้งที่ใช้งานอยู่กว่า 100,000 รายการและเป็นปลั๊กอินที่ได้รับความนิยม
ส่วนหัวถูกปิดใช้งานบนเว็บไซต์ WordPress
ส่วนหัวจะถูกตั้งค่าให้ใช้หากคุณใช้ปลั๊กอิน เช่น Visual Composer หรือ Slider Revolution Plugin หากคุณต้องการปิดใช้งาน ให้ไปที่ ลักษณะที่ปรากฏ และคลิก ปิดใช้งาน สามารถกำหนดค่าได้หลายวิธี ในส่วนหัวจะใช้คำต่อไปนี้ โดยยกเลิกการเลือกตัวเลือก "เปิดใช้งาน" คุณสามารถยกเลิกการเลือกตัวเลือก "เปิดใช้งาน"
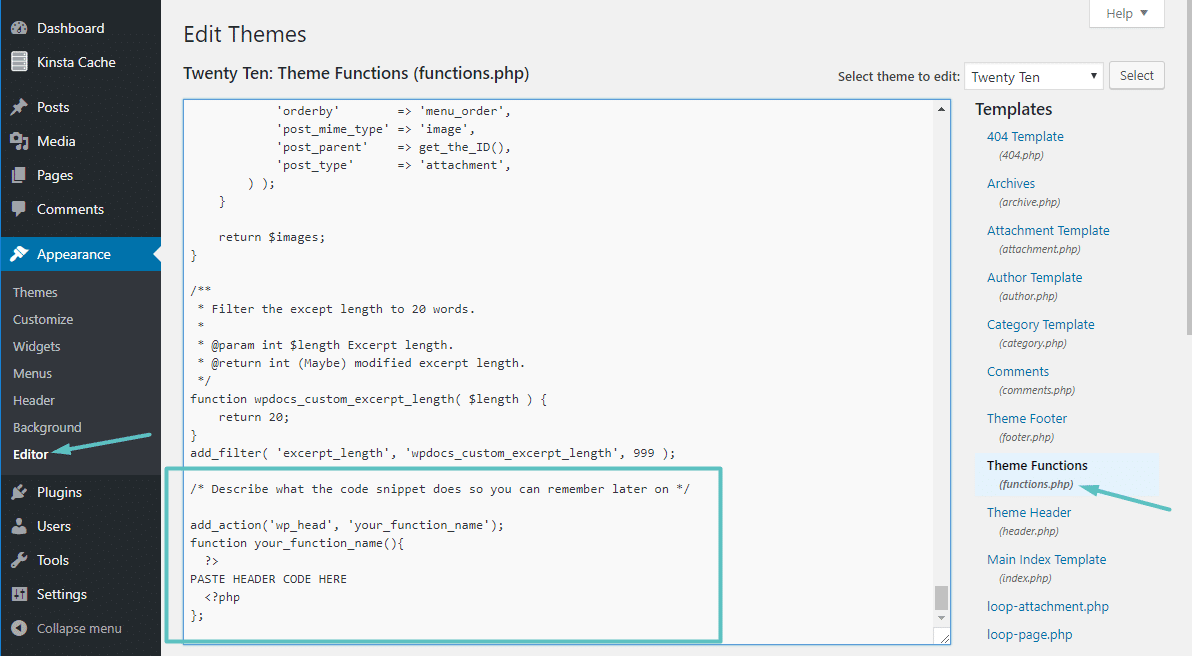
ไฟล์ Html ส่วนหัวใน WordPress อยู่ที่ไหน
 เครดิต: Kinsta
เครดิต: Kinstaไฟล์ header.html สามารถพบได้ในไดเร็กทอรี /wp-content/themes/your-theme-name/
ส่วนหัว ของไฟล์คือไฟล์ที่เชื่อมโยงกับธีมหรือปลั๊กอิน (Drop-Ins, Must-Use-Plugins: คุณสามารถมีได้) ไฟล์มีข้อมูลเมตา (ชื่อ เวอร์ชัน ผู้แต่ง และอื่นๆ) เกี่ยวกับธีมหรือปลั๊กอินที่เป็นรูปธรรม ค่าและชื่อของส่วนหัวเหมือนกัน API ส่วนหัวของไฟล์มีฟังก์ชันทั้งหมดที่เกี่ยวข้องกับส่วนหัวของไฟล์ธีมและปลั๊กอิน และตะขอที่เกี่ยวข้อง (การดำเนินการ ตัวกรอง) ในการดำเนินการตามความเป็นจริง ต้องระบุตัวเลือกส่วนหัวของไฟล์ดังนี้ ส่วนหัวเริ่มต้นใช้เพื่อกำหนดจำนวนคำสูงสุด จำนวนอักขระต่ำสุด และจำนวนอักขระสูงสุดต่อคำ ปลั๊กอินบางตัวอาจมีไฟล์ readme.txt ซึ่งอาจมีส่วนหัวที่คล้ายกัน แม้ว่า WordPress จะจัดการไฟล์ดังกล่าว แต่แอปพลิเคชันของบุคคลที่สามจัดการไฟล์เหล่านั้น
ส่วนหัวบนเว็บไซต์ WordPress คืออะไร?
ส่วนหัวใน WordPress คืออะไร? ส่วนหัวของเว็บไซต์ WordPress ของคุณมักจะเป็นสิ่งแรกที่ผู้เยี่ยมชมจะเห็น และอยู่ที่ด้านบนสุดของทุกหน้าในเว็บไซต์ หากคุณต้องการให้เว็บไซต์ของคุณปรากฏต่อผู้ใช้ก่อน คุณมักจะใส่โลโก้และชื่อ เมนูการนำทาง และข้อมูลสำคัญอื่นๆ ในเมนู
วิธีเพิ่มส่วนหัวและส่วนท้ายที่กำหนดเองในโพสต์และเพจ WordPress ของคุณ
ใช้รหัสต่อไปนี้เพื่อทำให้ส่วนหัวและส่วนท้ายมองเห็นได้ในบทความและหน้าของ WordPress สามารถทำได้ด้วยล่าม PHP / PHP ควรเพิ่มโค้ดสำหรับ ส่วนหัว และส่วนท้ายที่กำหนดเองที่นี่ */ ชื่อบล็อกใน php คืออะไร? WP_title ('Your') รวมอยู่ใน PHP ชื่อ
ฉันจะสร้างส่วนหัวใน WordPress ได้อย่างไร
ในการสร้างเทมเพลตใหม่ ไปที่ WordPress Dashboard ในหน้า Add New Template ระบบจะขอให้คุณตั้งชื่อเทมเพลตส่วนหัว จากนั้นระบบจะขอให้คุณสร้างส่วนท้าย (หรือส่วนหัว) คุณจะสามารถเลือกจากเทมเพลต ส่วนหัว (หรือส่วนท้าย) ที่สร้างไว้ล่วงหน้าหรือสร้างขึ้นใหม่ได้ทันที
วิธีใช้ตัวแก้ไขรูปภาพส่วนหัวของ WordPress
WordPress มีตัวแก้ไขรูปภาพส่วนหัวในตัวที่ช่วยให้คุณสามารถเพิ่มหรือเปลี่ยนรูปภาพของคุณได้อย่างง่ายดาย โปรแกรมแก้ไขรูปภาพส่วนหัวของ WordPress เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการแก้ไขรูปภาพในส่วนหัว คุณสามารถเปลี่ยนขนาด สี และตำแหน่งของรูปภาพส่วนหัวได้ในเวลาไม่กี่วินาที คุณยังสามารถรวม CSS ของคุณเองเพื่อทำให้ส่วนหัวของคุณโดดเด่นกว่าคนอื่นๆ การเพิ่มรูปภาพส่วนหัวในไซต์ WordPress ของคุณช่วยให้คุณสร้างรูปลักษณ์และความรู้สึกที่กำหนดเองสำหรับไซต์ของคุณได้ ด้วยโปรแกรมแก้ไขรูปภาพส่วนหัวที่มาพร้อมกับ WordPress คุณสามารถปรับแต่งรูปภาพส่วนหัวให้เข้ากับธีมของเว็บไซต์ของคุณได้อย่างง่ายดาย

คุณสามารถเพิ่ม Html ที่กำหนดเองใน WordPress ได้หรือไม่?
เมนูลักษณะที่ปรากฏบนแดชบอร์ด WordPress ช่วยให้คุณเข้าถึงหน้าวิดเจ็ต หากต้องการเพิ่มวิดเจ็ต ให้ไปที่ตัวเลือก HTML ที่กำหนดเองแล้วเลือกเพิ่มวิดเจ็ต แทรกโค้ด HTML ของคุณลงในชื่อวิดเจ็ต คุณสามารถทำการเปลี่ยนแปลงที่จำเป็น
ฉันจะสร้างไฟล์ Html ที่กำหนดเองใน WordPress ได้อย่างไร
คลิก โฟลเดอร์ใหม่ เพื่อสร้างโฟลเดอร์ใหม่ใน WordPress และอัปโหลดไฟล์ HTML หลังจากที่คุณตั้งชื่อโฟลเดอร์ใหม่แล้ว ให้คลิกสร้างโฟลเดอร์ใหม่ หลังจากที่คุณดับเบิลคลิกที่โฟลเดอร์ที่คุณเพิ่งสร้าง ให้คลิก อัปโหลด เพื่อเพิ่มไฟล์ HTML ลงไป เมื่อสร้างไฟล์ zip แล้ว คุณจะสังเกตเห็นไฟล์นั้นในโฟลเดอร์ของคุณ
WordPress อนุญาตรหัสที่กำหนดเองหรือไม่
การแก้ไขโค้ด WordPress ทำให้คุณเปลี่ยนรูปลักษณ์และฟังก์ชันของไซต์ WordPress ได้ คุณสามารถใช้ตัวแก้ไขบล็อกใหม่และตัวแก้ไขแบบคลาสสิกเพื่อเพิ่มโค้ด HTML ใหม่สำหรับแต่ละบทความหรือหน้า คุณสามารถเปลี่ยนซอร์สโค้ดของธีม WordPress ได้หากคุณใช้ธีมย่อย
วิธีใส่โค้ดใน WordPress
เมื่อนำเข้าไฟล์แล้ว คุณจะเห็นบล็อคโค้ดในตัวแก้ไขโพสต์ เพียงพิมพ์รหัสลงในช่องข้อความ จากนั้นกดปุ่ม Enter เพื่อแทรก นอกจากนี้ยังสามารถจัดตำแหน่งรหัสด้วยไม้บรรทัดที่รวมอยู่ด้วย
ฉันจะเพิ่มโค้ดลงในส่วนท้ายของ WordPress ได้อย่างไร
ลงชื่อเข้าใช้ Code Snippets หลังจากเปิดใช้งานปลั๊กอินแล้ว ส่วนท้ายของแผงการดูแลระบบ WordPress ของคุณ จากนั้นในกล่อง 'ส่วนหัว' ให้ป้อนรหัสที่คุณต้องการใช้ การเลื่อนลงจะนำคุณไปยัง 'ร่างกาย' และ 'ส่วนท้าย' ด้วย
ในตอนท้ายของบทความนี้ คุณจะสามารถเพิ่มโค้ดลงในส่วนท้ายหรือส่วนหัวของ WordPress ได้อย่างรวดเร็วและง่ายดาย คุณจะต้องเพิ่มรหัสด้วยวิธีอื่น ทั้งนี้ขึ้นอยู่กับสถานการณ์ เป็นการดีที่สุดที่จะรวมโค้ด CSS ไว้ในธีมย่อยหรือเฉพาะบางส่วน ส่วนหัวและส่วนท้ายของ WordPress สามารถปรับแต่งได้อย่างง่ายดายในหลากหลายวิธี สามารถเพิ่ม JavaScript ลงใน Astra โดยใช้โมดูล Astra Hooks หรือโมดูล Custom Layouts นอกจากนี้ คุณอาจต้องการรวม Facebook Pixel ไว้ในส่วนหัวของ WordPress ในการเชื่อมต่อบัญชี Facebook ของคุณกับเว็บไซต์ของคุณ คุณใช้ Facebook Pixel
คุณสามารถเปลี่ยนแปลงธีม WordPress ได้โดยใช้ธีมย่อย แต่ไฟล์ในธีมหลักจะไม่ได้รับผลกระทบ คุณสามารถใช้ปลั๊กอินหรือธีมแบบแมนนวลเพื่อสร้างธีมย่อยได้ ธีมย่อยมีประโยชน์เพราะจะไม่สูญเสียเนื้อหาเมื่ออัปเดตธีมหลักของคุณ ในบทแนะนำนี้ เราจะแสดงวิธีใช้ไซต์เวอร์ชัน Google AMP ของคุณเพื่อเพิ่มโค้ดลงในส่วนหัวและส่วนท้ายของเว็บไซต์ของคุณ Mobile Accelerated Pages (AMP) เป็นปลั๊กอินที่โหลด HTML และ JavaScript เวอร์ชันแยกส่วนบนอุปกรณ์มือถือเพื่อให้โหลดหน้าเว็บในอุปกรณ์เคลื่อนที่เร็วขึ้น คุณยังสามารถเปลี่ยนส่วนหัวและส่วนท้ายบนเว็บไซต์ของคุณได้
การเพิ่มรหัสที่กำหนดเองทำได้ง่ายด้วยปลั๊กอินส่วนหัวและส่วนท้ายของส่วนแทรก
คุณสามารถแทรกโค้ดส่วนหัวและส่วนท้ายที่กำหนดเองได้อย่างง่ายดายด้วยปลั๊กอิน แทรกส่วนหัว และส่วนท้าย หากคุณวางรหัสลงในสคริปต์ในกล่องส่วนหัว คุณจะได้รับกล่องโต้ตอบบันทึก
Header.php WordPress
Header.php เป็นหนึ่งในไฟล์ที่สำคัญที่สุดในธีม WordPress มันควบคุมพื้นที่ส่วนหัวของธีมของคุณ ซึ่งโดยทั่วไปแล้วจะเป็นส่วนบนของเว็บไซต์ของคุณ ใน header.php คุณจะพบโค้ดสำหรับโลโก้ การนำทาง และองค์ประกอบที่สำคัญอื่นๆ ของเว็บไซต์ของคุณ
ทุกธีมของ WordPress ควรมีไฟล์ header.php ก่อนพูดถึงแต่ละขั้นตอนในหัวข้อถัดไป ฉันต้องการเน้นสิ่งสำคัญสองสามอย่างในส่วนหัวที่ต้องมี แม่แบบนี้มีลักษณะดังต่อไปนี้: รหัสที่กล่าวถึงด้านล่างจะช่วยให้คุณเข้าใจว่าเหตุใดจึงมีประโยชน์ ต่อไปนี้คือบรรทัดบางส่วนในฟังก์ชันของเรา เราเพิ่มสไตล์ชีตในคิว WordPress หลังจากลงทะเบียนก่อน เราส่งชื่อของสคริปต์ที่เราต้องการรวมในคิวเป็นพารามิเตอร์เมื่อเราเรียกใช้ฟังก์ชัน WP_enqueue_script แท็ก Meta Generator ถูกลบออกจากบรรทัดนี้เนื่องจากเจ้าของเวอร์ชัน WordPress ทุกคนสามารถมองเห็นได้
เมื่อคุณให้ข้อมูลประเภทนี้ ผู้โจมตีจะสามารถใช้ประโยชน์จากข้อบกพร่องในเวอร์ชันของคุณได้ เมื่อคุณใช้เบราว์เซอร์อื่นที่ไม่ใช่ IE 8 คุณสามารถเพิ่มคลาสตามเวอร์ชัน IE หรือลบทั้งหมด (Firefox, IE9, Chrome และอื่นๆ) บรรทัดนี้ป้องกันเบราว์เซอร์จากการใช้โหมด Quirks ซึ่งแบ่งเลย์เอาต์และป้องกันไม่ให้ถูกใช้งาน บรรทัดนี้แนะนำให้โอนชุดอักขระไปยังเบราว์เซอร์ของคุณ หลีกเลี่ยงอักขระที่ไม่รู้จัก เมตาแท็กที่ใช้งานง่ายและช่วยในการปรับแต่งธีมของคุณจะเป็นประโยชน์
วิธีใช้ไฟล์ส่วนหัวที่กำหนดเองใน WordPress
ไฟล์ส่วนหัวคือไฟล์ WordPress ที่มีข้อมูลส่วนหัว HTTP ที่กำหนดเอง แต่ละไฟล์เหล่านี้มีชุดส่วนหัว HTTP ของตัวเอง ซึ่งจัดการโดยระบบ WordPress ไดเร็กทอรีเนื้อหาของ WordPress มีไฟล์ส่วนหัว (หรือที่เรียกว่าปลั๊กอิน WordPress, ธีม WordPress หรือชื่อธีม WordPress) ในการเพิ่มส่วนหัว HTTP ที่กำหนดเองลงในหน้า WordPress ให้ใช้ฟังก์ชัน header() พารามิเตอร์ชื่อเสริมที่ระบุโดยฟังก์ชันนี้ช่วยให้ WordPress ใช้ ไฟล์ส่วนหัวเฉพาะแทนไฟล์ ส่วนหัวเริ่มต้นสำหรับธีมของคุณได้ ในการใช้ฟังก์ชัน header() ก่อนอื่นคุณต้องค้นหาไฟล์ส่วนหัวของ WordPress (หรือที่เรียกว่าเนื้อหา WP) จากนั้นเปิดในโปรแกรมแก้ไขโค้ด หลังจากที่คุณทำการเปลี่ยนแปลงแล้ว คุณจะต้องบันทึกและอัปโหลดไฟล์ไปยังไซต์ WordPress ของคุณ คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการกำหนดค่าไฟล์ส่วนหัว HTTP ใน WordPress โดยการอ่านบทความ WordPress Codex เกี่ยวกับไฟล์ส่วนหัว
