Cara Menambahkan HTML Ke Header WordPress Anda
Diterbitkan: 2022-09-20Sebagian besar tema WordPress memiliki file template header mereka sendiri yang terletak di direktori template mereka. File template header umumnya berisi deklarasi tipe dokumen, tag HTML pembuka, tag header, dan kait wp_head. File template header juga dapat berisi kode lain seperti loop WordPress. Untuk menambahkan HTML ke header WordPress, Anda perlu mengedit file template header. Anda dapat melakukan ini dengan masuk ke item menu Appearance » Editor di panel admin WordPress. Temukan file templat tajuk dan klik tautan Edit di sebelahnya. Setelah Anda berada di editor, Anda dapat menambahkan kode HTML khusus Anda sebelum wp_head hook. Simpan perubahan Anda dan pratinjau situs web Anda untuk melihat perubahannya.
Footer (bagian paling atas halaman) dari situs WordPress terletak di ujung depan. Di folder tema aktif Anda ada file bernamaheader.php; itu terletak di salah satu file Anda. Dengan masuk ke WP-content > themes > your-theme-name, Anda dapat menemukan dan mengedit file Anda. Setelah itu, Anda dapat membukanya dan membuat perubahan yang diperlukan dalam editor kode. Pastikan Anda memilih tema yang sedang aktif di bilah sisi kanan. File header.php akan diberi label Theme Header, sehingga lebih mudah ditemukan. Ubah izin ke File Pembaruan Anda sehingga dapat diperbarui. Jika perubahan kode Anda tidak menyebabkan masalah apa pun, WordPress akan menjalankan pemeriksaan PHP cepat.
Seperti yang dinyatakan sebelumnya, salah satu cara Anda dapat mempersonalisasi header WordPress Anda adalah dengan penyesuai WordPress. Bergantung pada tema Anda, Anda mungkin dapat mencapainya dengan membuka Appearance > header. Sebagian besar tema, di sisi lain, memungkinkan Anda untuk mengaksesnya melalui menu Appearance.
Dengan masuk ke Penampilan, Anda dapat mengubah gaya Anda. Untuk mengubah warna, spasi, menu, atau elemen lain di header Anda, pilih gaya dan sesuaikan tata letak dasar.
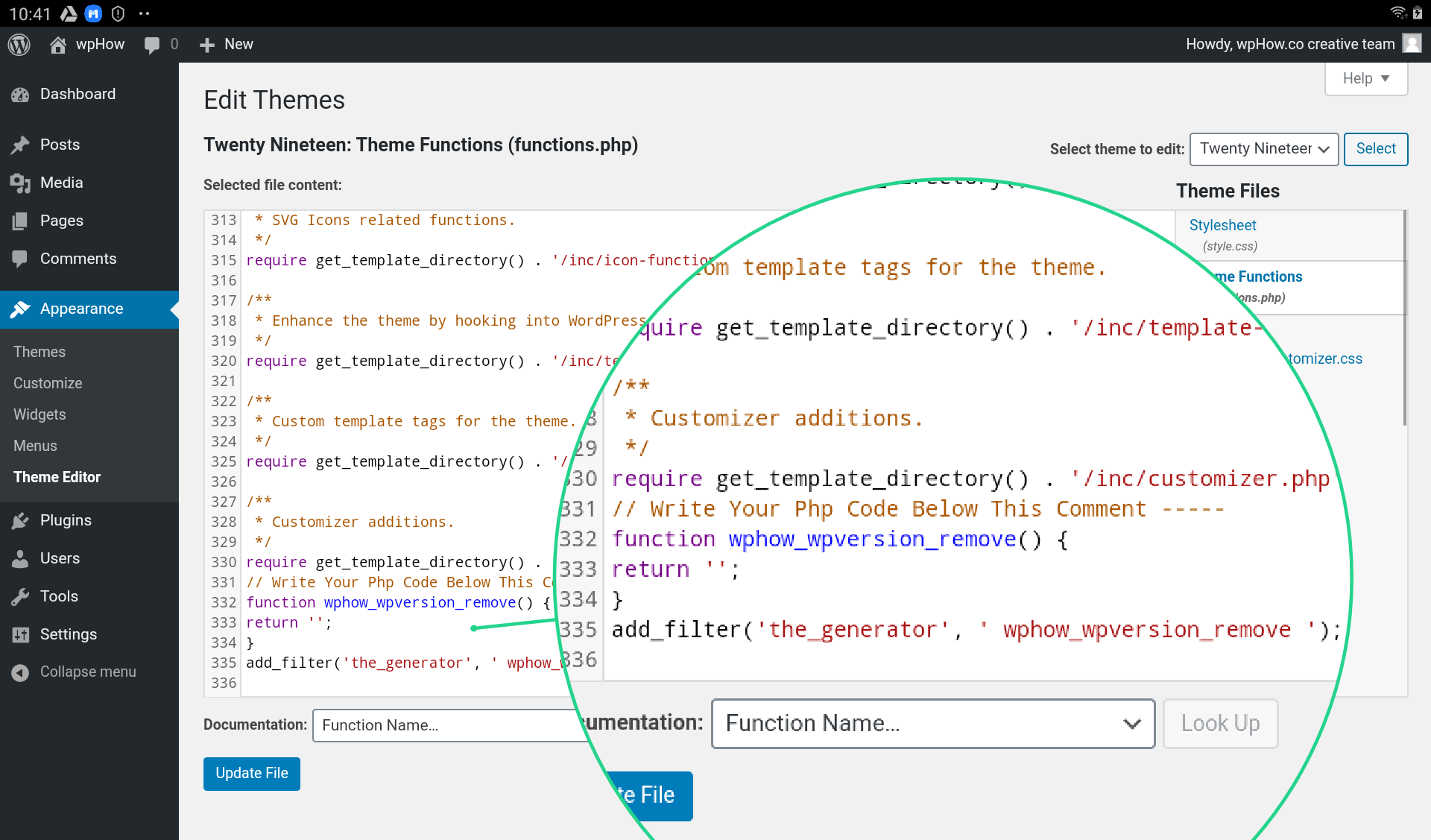
Bagaimana Saya Menambahkan Kode Html Ke Header WordPress?
 Kredit: wphow.co
Kredit: wphow.coDengan masuk ke Pengaturan, Anda dapat memasukkan footer dan header. Dengan mengklik Simpan, Anda dapat memasukkan kode ke dalam Script di kotak header .
Cuplikan kode yang dapat ditambahkan ke header situs Anda dapat ditemukan di sini. Kode dapat dimasukkan secara manual ke dasbor WordPress Anda atau FTP dari server WordPress Anda. Sebagai peringatan, ingatlah bahwa setiap kali Anda mengedit kode di Editor, Anda secara otomatis memodifikasi tema. Lebih baik menggunakan plugin daripada mengedit file dengan tangan. Menambahkan kode ke tajuk situs Anda adalah proses yang umum. Ini memiliki lebih dari 100.000 instalasi aktif dan merupakan plugin yang sangat disukai.
Header Dinonaktifkan Di Situs WordPress
Header akan diatur untuk digunakan jika Anda menggunakan plugin seperti Visual Composer atau Plugin Slider Revolution. Jika Anda ingin menonaktifkannya, buka Penampilan dan klik Nonaktifkan. Hal ini dapat dikonfigurasi dalam berbagai cara. Di header, kata-kata berikut digunakan. Dengan menghapus centang pada opsi "Aktifkan", Anda dapat menghapus centang pada opsi "Aktifkan".
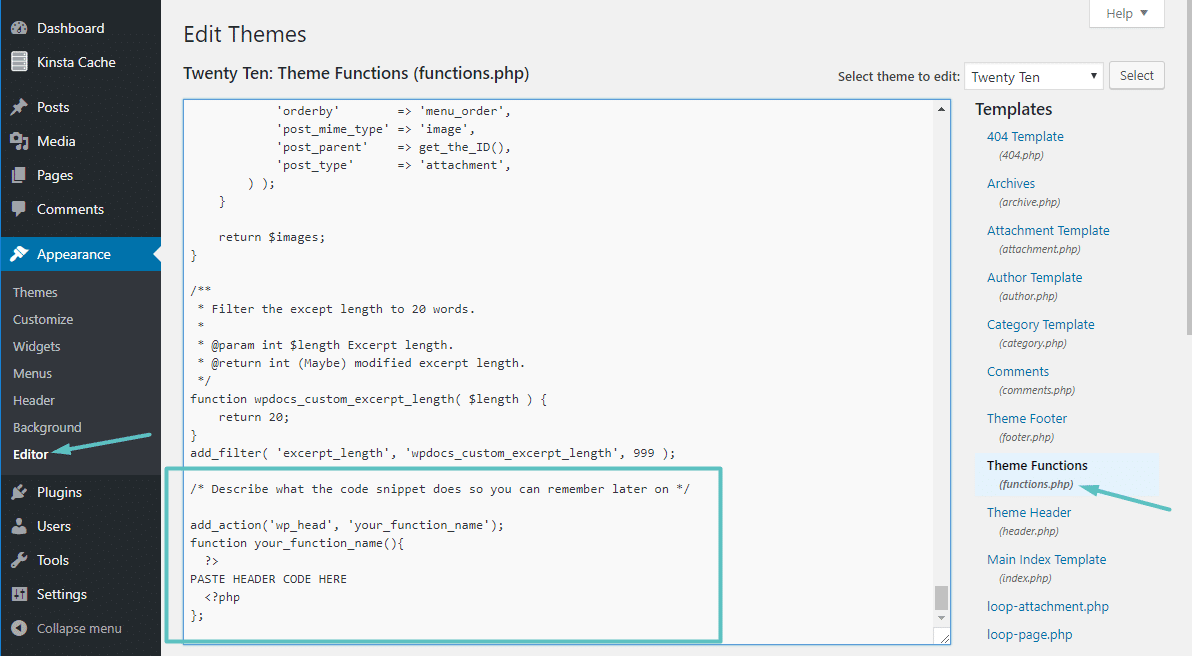
Di mana File Html Header Di WordPress?
 Kredit: Kinsta
Kredit: KinstaFile header.html dapat ditemukan di direktori /wp-content/themes/your-theme-name/.
Header file adalah file yang terkait dengan tema atau plugin (Drop-Ins, Must-Use-Plugins: Anda juga dapat memilikinya). File berisi informasi meta (Nama, Versi, Penulis, dan sebagainya) mengenai Tema atau plugin konkret. Nilai dan nama header identik. API header file mencakup semua fungsi yang terkait dengan tema dan file plugin header dan kait terkait (tindakan, filter). Untuk diimplementasikan secara de facto, opsi header File harus ditentukan sebagai berikut. Header default digunakan untuk menentukan jumlah maksimum kata, jumlah karakter minimum, dan jumlah karakter maksimum per kata. Beberapa plugin mungkin memiliki file readme.txt, yang berisi header yang berpotensi serupa. Meskipun WordPress menangani file seperti itu, aplikasi pihak ketiga menanganinya.
Apa Itu Header Di Situs WordPress?
Apa itu header di WordPress? Header situs web WordPress Anda kemungkinan besar adalah hal pertama yang akan dilihat pengunjung, dan terletak di bagian atas setiap halaman di situs web. Jika Anda ingin situs web Anda muncul pertama kali kepada pengguna, Anda sering menyertakan logo dan judul, menu navigasi, dan informasi penting lainnya di dalam menu.
Cara Menambahkan Header dan Footer Kustom ke Posting dan Halaman WordPress Anda
Gunakan kode berikut untuk membuat header dan footer terlihat di posting dan halaman WordPress. Ini dapat dilakukan dengan penerjemah PHP / PHP. Kode untuk header dan footer khusus Anda harus ditambahkan di sini */. Apa nama blog di php? WP_title ('Anda') disertakan dalam PHP. JUDUL
Bagaimana Cara Membuat Header Di WordPress?
Untuk membuat template baru, masuk ke Dashboard WordPress Pada halaman Add New Template, Anda akan diminta untuk memberi nama template header Anda, dan kemudian Anda akan diminta untuk membuat footer (atau header). Anda dapat memilih dari templat header (atau footer) yang sudah jadi atau langsung membuatnya.
Cara Menggunakan Edito Gambar Header WordPress
WordPress memiliki editor gambar header bawaan yang memungkinkan Anda menambahkan atau mengubah gambar dengan mudah. Editor gambar header WordPress adalah pilihan yang sangat baik untuk mengedit gambar di header. Anda dapat mengubah ukuran, warna, dan posisi gambar header dalam hitungan detik. Anda juga dapat menyertakan CSS Anda sendiri untuk membuat header Anda menonjol dari yang lain. Menambahkan gambar header ke situs WordPress memungkinkan Anda membuat tampilan dan nuansa yang berbeda dan disesuaikan untuk situs Anda. Dengan editor gambar header yang disertakan dengan WordPress, Anda dapat dengan mudah menyesuaikan gambar header agar sesuai dengan tema situs web Anda.

Bisakah Anda Menambahkan HTML Kustom ke WordPress?
Menu Appearance pada dashboard WordPress memungkinkan Anda untuk mengakses halaman widget. Untuk menambahkan widget, navigasikan ke opsi HTML Kustom dan pilih Tambahkan widget. Masukkan kode HTML Anda ke dalam judul widget. Anda dapat membuat perubahan yang diperlukan.
Bagaimana Cara Membuat File Html Kustom Di WordPress?
Klik Folder Baru untuk membuat folder baru di WordPress dan mengunggah file HTML. Setelah Anda memberi nama folder baru Anda, klik Buat Folder Baru. Setelah Anda mengklik dua kali pada folder yang baru saja Anda buat, klik Unggah untuk menambahkan file HTML ke dalamnya. Setelah file zip Anda dibuat, Anda akan melihatnya di folder Anda.
Apakah WordPress Mengizinkan Kode Kustom?
Dengan mengedit kode WordPress Anda, Anda dapat mengubah tampilan dan fungsi situs WordPress Anda. Anda dapat menggunakan editor blok baru dan editor klasik untuk menambahkan kode HTML baru untuk setiap posting atau halaman. Anda dapat mengubah kode sumber tema WordPress jika Anda menggunakan tema anak.
Cara Memasukkan Kode Di WordPress
Saat file diimpor, Anda akan melihat blok kode di editor pos. Cukup ketik kode ke dalam kolom teks, lalu tekan tombol Enter untuk menyisipkannya. Dimungkinkan juga untuk memposisikan kode dengan penggaris yang disertakan.
Bagaimana Saya Menambahkan Kode Ke Footer WordPress?
Masuk ke Cuplikan Kode setelah plugin diaktifkan. Footer panel admin WordPress Anda Kemudian, di kotak 'Header', masukkan kode yang ingin Anda gunakan. Menggulir ke bawah juga akan membawa Anda ke 'Tubuh', serta 'Footer.'
Pada akhir posting ini, Anda akan dapat dengan cepat dan mudah menambahkan kode ke footer atau header WordPress Anda. Bergantung pada situasinya, Anda perlu menambahkan kode dengan cara yang berbeda. Biasanya yang terbaik adalah memasukkan kode CSS dalam tema anak atau bagian tertentu darinya. Header dan footer WordPress dapat dengan mudah dikustomisasi dalam berbagai cara. JavaScript dapat ditambahkan ke Astra menggunakan modul Astra Hooks atau modul Tata Letak Kustom. Selanjutnya, Anda mungkin ingin memasukkan Facebook Pixel ke header WordPress Anda. Untuk menghubungkan akun Facebook Anda ke situs web Anda, Anda menggunakan Piksel Facebook.
Anda dapat membuat perubahan pada tema WordPress Anda menggunakan tema anak, tetapi file pada tema utama Anda tidak terpengaruh. Plugin atau tema manual dapat digunakan untuk membuat tema anak. Tema anak berguna karena tidak kehilangan kontennya saat tema induk Anda diperbarui. Dalam tutorial ini, kami akan menunjukkan cara menggunakan versi Google AMP situs Anda untuk menambahkan kode ke bagian header dan footer situs web Anda. Mobile Accelerated Pages (AMP) adalah plugin yang memuat versi HTML dan JavaScript yang disederhanakan pada perangkat seluler dalam upaya untuk membuat halaman seluler memuat lebih cepat. Anda juga dapat mengubah header dan footer di situs web Anda.
Menambahkan Kode Kustom Itu Mudah Dengan Plugin Sisipkan Header & Footers
Anda dapat dengan mudah memasukkan kode header dan footer khusus dengan plugin Sisipkan header dan footer. Jika Anda menempelkan kode ke dalam Skrip di kotak header, Anda akan menerima kotak dialog Simpan.
Header.php WordPress
Header.php adalah salah satu file terpenting dalam tema WordPress. Ini mengontrol area tajuk tema Anda, yang biasanya merupakan bagian atas situs web Anda. Di header.php, Anda biasanya dapat menemukan kode untuk logo situs Anda, navigasi, dan elemen penting lainnya.
Setiap tema WordPress harus memiliki file header.php. Sebelum membahas setiap langkah di bagian selanjutnya, saya ingin menyoroti beberapa hal penting dalam sebuah header yang harus ada. Template ini memiliki karakteristik sebagai berikut: Kode yang dibahas di bawah ini akan membantu Anda memahami mengapa ini berguna. Berikut adalah beberapa baris dalam fungsi kami. Kami menambahkan stylesheet ke antrian WordPress setelah mendaftarkannya terlebih dahulu. Kami meneruskan sebagai parameter nama skrip yang ingin kami sertakan dalam antrian saat kami memanggil fungsi WP_enqueue_script. Tag Meta Generator dihapus dari baris ini karena dapat dilihat oleh semua pemilik versi WordPress.
Saat Anda memberikan jenis informasi ini, penyerang memiliki kemampuan untuk mengeksploitasi kelemahan dalam versi Anda. Saat Anda menggunakan browser selain IE 8, Anda dapat menambahkan kelas menurut versi IE atau menghapusnya seluruhnya (Firefox, IE9, Chrome, dan lainnya). Baris ini mencegah browser menggunakan Mode Quirks, yang merusak tata letak, dan dengan demikian mencegahnya digunakan. Baris ini menginstruksikan charset untuk ditransfer ke browser Anda, menghindari karakter yang tidak dikenal. Tag meta yang mudah digunakan dan dapat membantu dalam pengoptimalan tema Anda dapat bermanfaat.
Cara Menggunakan File Header Kustom Di WordPress
file header adalah file WordPress yang berisi data header HTTP khusus. Masing-masing file ini memiliki set header HTTP sendiri, yang dikelola oleh sistem WordPress. Direktori konten WordPress berisi file header (juga dikenal sebagai plugin WordPress, tema WordPress, atau nama tema WordPress). Untuk menambahkan header HTTP khusus ke halaman WordPress, gunakan fungsi header(). Parameter nama opsional yang ditentukan oleh fungsi ini memungkinkan WordPress untuk menggunakan file header tertentu daripada file header default untuk tema Anda. Untuk menggunakan fungsi header(), Anda harus terlebih dahulu menemukan file header WordPress (juga dikenal sebagai WP-content) dan kemudian membukanya di editor kode. Setelah Anda membuat perubahan, Anda harus menyimpan dan mengunggah file ke situs WordPress Anda. Anda dapat mempelajari lebih lanjut tentang mengonfigurasi file header HTTP di WordPress dengan membaca artikel WordPress Codex tentang file header.
