Cómo agregar HTML a su encabezado de WordPress
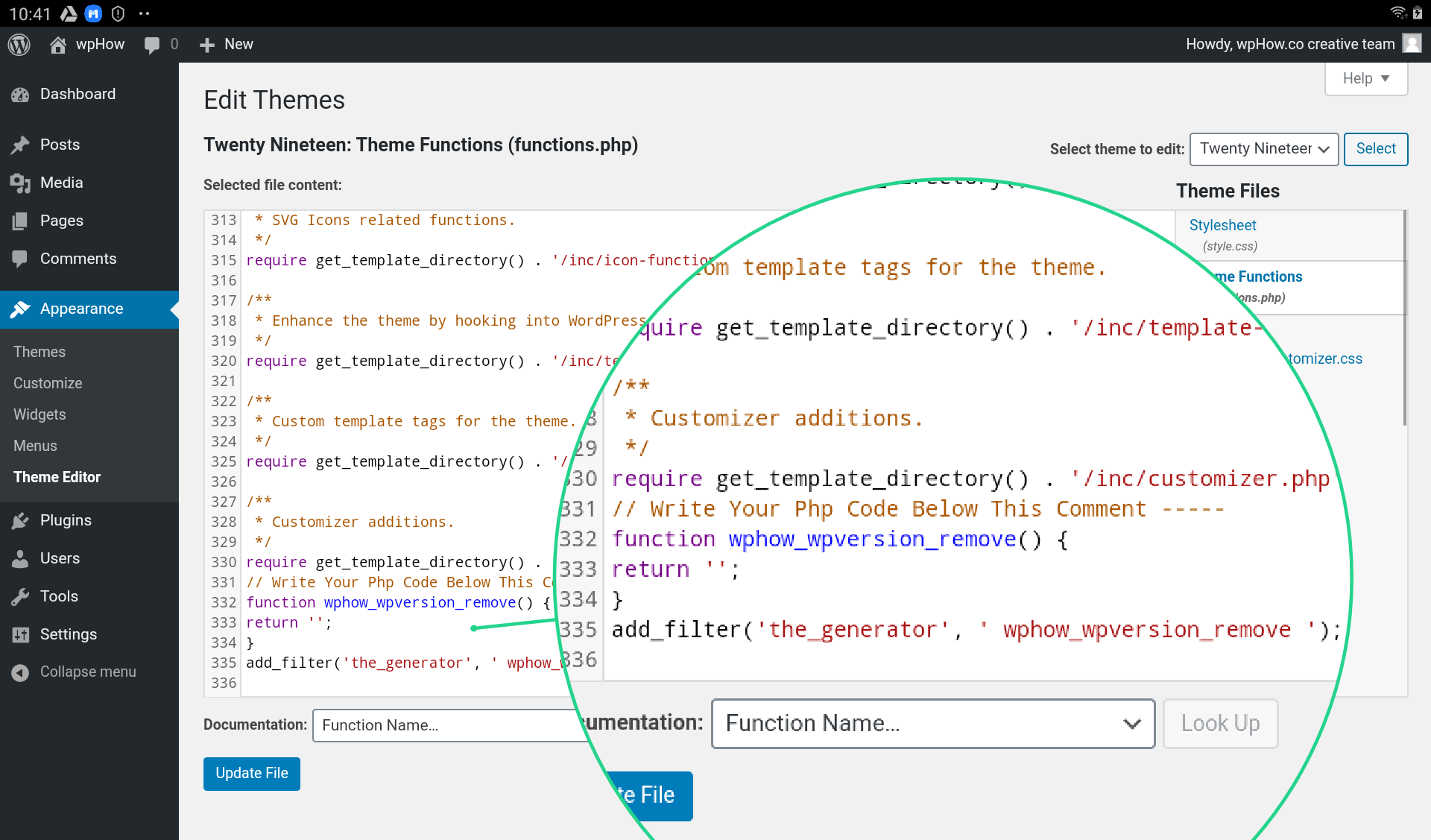
Publicado: 2022-09-20La mayoría de los temas de WordPress tienen su propio archivo de plantilla de encabezado ubicado en su directorio de plantillas. El archivo de plantilla de encabezado generalmente contiene la declaración de tipo de documento, la etiqueta HTML de apertura, la etiqueta de encabezado y el enlace wp_head. El archivo de plantilla de encabezado también puede contener otro código, como el bucle de WordPress. Para agregar HTML al encabezado de WordPress, deberá editar el archivo de plantilla del encabezado. Puede hacer esto yendo al elemento de menú Apariencia » Editor en el panel de administración de WordPress. Localice el archivo de plantilla de encabezado y haga clic en el enlace Editar junto a él. Una vez que esté en el editor, puede agregar su código HTML personalizado antes del enlace wp_head. Guarde sus cambios y obtenga una vista previa de su sitio web para ver los cambios.
El pie de página (parte superior de la página) de un sitio de WordPress se encuentra en la parte delantera. En la carpeta de su tema activo hay un archivo llamadoheader.php; se encuentra uno de sus archivos. Al ir a WP-content> themes> your-theme-name, puede encontrar y editar su archivo. Después de eso, puede abrirlo y realizar los cambios necesarios en un editor de código. Asegúrese de seleccionar el tema actualmente activo en la barra lateral derecha. El archivo header.php se etiquetará como encabezado de tema, lo que facilitará su búsqueda. Cambie los permisos de su archivo de actualización para que pueda actualizarse. Si los cambios en su código no causan ningún problema, WordPress ejecutará una verificación rápida de PHP.
Como se indicó anteriormente, una de las formas en que puede personalizar su encabezado de WordPress es con el personalizador de WordPress. Dependiendo de su tema, es posible que pueda lograr esto yendo a Apariencia> encabezado. La mayoría de los temas, por otro lado, le permiten acceder a ellos a través del menú Apariencia.
Al ir a Apariencia, puede cambiar su estilo. Para cambiar los colores, el espaciado, el menú u otros elementos en su encabezado, elija un estilo y personalice el diseño base.
¿Cómo agrego el código HTML al encabezado de WordPress?
 Crédito: wphow.co
Crédito: wphow.coAl ir a Configuración, puede insertar los pies de página y el encabezado. Al hacer clic en Guardar, puede insertar el código en los Scripts en el cuadro de encabezado .
El fragmento de código que se puede agregar al encabezado de su sitio se puede encontrar aquí. El código se puede insertar manualmente en su tablero de WordPress o FTP desde su servidor de WordPress. Como advertencia, ten en cuenta que siempre que edites código en el Editor, estás modificando automáticamente el tema. Es preferible usar un complemento en lugar de editar archivos a mano. Agregar código al encabezado de su sitio es un proceso común. Tiene más de 100.000 instalaciones activas y es un complemento muy apreciado.
Encabezado deshabilitado en el sitio de WordPress
El encabezado se configurará para usar si está utilizando un complemento como Visual Composer o Slider Revolution Plugin. Si desea desactivarlo, vaya a Apariencia y haga clic en Desactivar. Se puede configurar de varias maneras. En el encabezado, se utilizan las siguientes palabras. Al desmarcar la opción "Habilitar", puede desmarcar la opción "Habilitar".
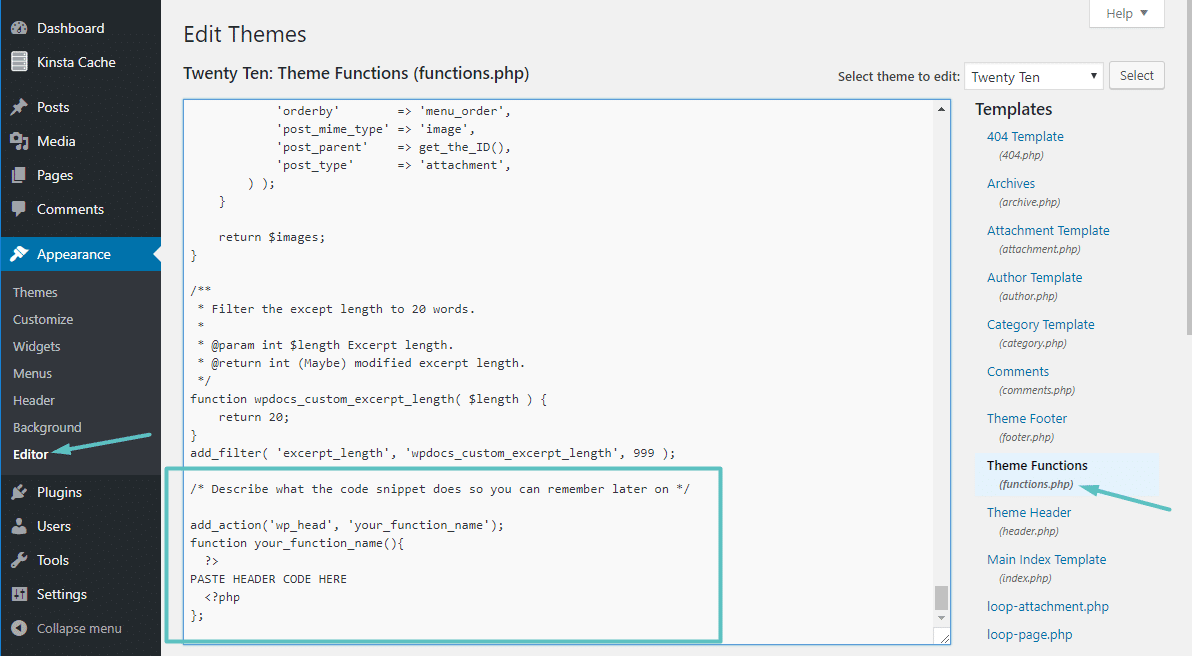
¿Dónde está el archivo Html de encabezado en WordPress?
 Crédito: Kinsta
Crédito: KinstaEl archivo header.html se puede encontrar en el directorio /wp-content/themes/your-theme-name/.
Los encabezados de archivo son archivos que están asociados con un tema o complemento (Drop-Ins, Must-Use-Plugins: también puede tenerlos). Un archivo contiene metainformación (nombre, versión, autor, etc.) sobre el tema o complemento concreto. El valor y el nombre de un encabezado son idénticos. La API de encabezado de archivo incluye todas las funciones relacionadas con el tema y el encabezado del archivo del complemento y los ganchos relacionados (acciones, filtros). Para implementarse en el sentido de facto, las opciones de encabezado de archivo deben especificarse de la siguiente manera. Los encabezados predeterminados se utilizan para determinar el número máximo de palabras, el número mínimo de caracteres y el número máximo de caracteres por palabra. Algunos complementos pueden tener el archivo readme.txt, que contiene encabezados potencialmente similares. Aunque WordPress maneja dichos archivos, las aplicaciones de terceros los manejan.
¿Qué es el encabezado en un sitio de WordPress?
¿Qué es el encabezado en WordPress? El encabezado de su sitio web de WordPress es probablemente lo primero que verán los visitantes, y se encuentra en la parte superior de cada página del sitio web. Si desea que su sitio web aparezca primero para los usuarios, con frecuencia incluye un logotipo y un título, menús de navegación y otra información importante en el menú.
Cómo agregar un encabezado y pie de página personalizados a sus publicaciones y páginas de WordPress
Use el siguiente código para que el encabezado y el pie de página sean visibles en las publicaciones y páginas de WordPress. Esto se puede hacer con el intérprete PHP/PHP. El código para su encabezado y pie de página personalizados debe agregarse aquí */. ¿Cuál es el nombre del blog en php? WP_title ('Tu') está incluido en PHP. TÍTULO
¿Cómo hago un encabezado en WordPress?
Para crear una nueva plantilla, vaya al Panel de control de WordPress En la página Agregar nueva plantilla, se le pedirá que asigne un nombre a su plantilla de encabezado y luego se le pedirá que cree un pie de página (o encabezado). Podrá elegir entre una plantilla de encabezado (o pie de página) prefabricada o crear una de inmediato.
Cómo usar la edición de imagen de encabezado de WordPress
WordPress tiene un editor de imágenes de encabezado incorporado que le permite agregar o cambiar fácilmente su imagen. El editor de imágenes de encabezado de WordPress es una excelente opción para editar imágenes en el encabezado. Puede cambiar el tamaño, el color y la posición de la imagen de su encabezado en cuestión de segundos. También puede incluir su propio CSS para que su encabezado se destaque entre la multitud. Agregar una imagen de encabezado a su sitio de WordPress le permite crear una apariencia distinta y personalizada para su sitio. Con el editor de imágenes de encabezado incluido con WordPress, puede personalizar fácilmente su imagen de encabezado para que coincida con el tema de su sitio web.

¿Se puede agregar HTML personalizado a WordPress?
El menú Apariencia en el tablero de WordPress le permite acceder a la página de widgets. Para agregar un widget, vaya a la opción HTML personalizado y seleccione Agregar widget. Inserta tu código HTML en el título del widget. Puede realizar los cambios necesarios.
¿Cómo creo un archivo Html personalizado en WordPress?
Haga clic en Nueva carpeta para crear una nueva carpeta en WordPress y cargar un archivo HTML. Después de nombrar su nueva carpeta, haga clic en Crear nueva carpeta. Después de hacer doble clic en la carpeta que acaba de crear, haga clic en Cargar para agregarle el archivo HTML. Una vez que se haya creado su archivo zip, lo notará en su carpeta.
¿Wordpress permite código personalizado?
Al editar su código de WordPress, puede cambiar el aspecto y la función de su sitio de WordPress. Puede usar el nuevo editor de bloques y el editor clásico para agregar un nuevo código HTML para publicaciones o páginas individuales. Puede cambiar el código fuente de un tema de WordPress si usa un tema secundario.
Cómo insertar código en WordPress
Cuando se importe el archivo, verá el bloque de código en el editor de publicaciones. Simplemente escriba el código en el campo de texto y luego presione la tecla Intro para insertarlo. También es posible posicionar el código con la regla incluida.
¿Cómo agrego código al pie de página de WordPress?
Inicie sesión en Code Snippets después de activar el complemento. El pie de página de su panel de administración de WordPress Luego, en el cuadro 'Encabezado', ingrese el código que desea usar. Desplazarse hacia abajo también lo llevará a un 'Cuerpo', así como a un 'Pie de página'.
Al final de esta publicación, podrá agregar código rápida y fácilmente a su pie de página o encabezado de WordPress. Dependiendo de las circunstancias, deberá agregar el código de una manera diferente. Por lo general, es mejor incluir el código CSS dentro de un tema secundario o una parte específica del mismo. El encabezado y el pie de página de WordPress se pueden personalizar fácilmente de varias maneras. Se puede agregar JavaScript a Astra utilizando el módulo Astra Hooks o el módulo Custom Layouts. Además, es posible que desee incluir un píxel de Facebook en su encabezado de WordPress. Para conectar su cuenta de Facebook a su sitio web, utiliza Facebook Pixel.
Puede realizar cambios en su tema de WordPress utilizando un tema secundario, pero los archivos de su tema principal no se ven afectados. Se puede usar un complemento o un tema manual para crear un tema secundario. Los temas secundarios son útiles porque no pierden su contenido cuando se actualiza el tema principal. En este tutorial, le mostraremos cómo usar la versión Google AMP de su sitio para agregar código a las secciones de encabezado y pie de página de su sitio web. Mobile Accelerated Pages (AMP) es un complemento que carga una versión reducida de HTML y JavaScript en dispositivos móviles en un intento de hacer que las páginas móviles se carguen más rápido. También puede cambiar el encabezado y el pie de página en su sitio web.
Agregar código personalizado es fácil con el complemento Insertar encabezados y pies de página
Puede insertar fácilmente un código de encabezado y pie de página personalizado con el complemento Insertar encabezado y pie de página. Si pega el código en Scripts en el cuadro de encabezado, recibirá un cuadro de diálogo Guardar.
Encabezado.php WordPress
Header.php es uno de los archivos más importantes en un tema de WordPress. Controla el área de encabezado de su tema, que suele ser la sección superior de su sitio web. En header.php, normalmente puede encontrar código para el logotipo, la navegación y otros elementos importantes de su sitio.
Cada tema de WordPress debe tener un archivo header.php. Antes de discutir cada paso en la siguiente sección, quiero resaltar algunas cosas importantes en un encabezado que debe estar presente. Esta plantilla tiene las siguientes características: El código que se analiza a continuación lo ayudará a comprender por qué es útil. Estas son algunas de las líneas dentro de nuestra función. Agregamos la hoja de estilo a la cola de WordPress después de registrarla primero. Pasamos como parámetro el nombre del script que queremos incluir en la cola mientras llamamos a la función WP_enqueue_script. La etiqueta Meta Generator se elimina de esta línea porque es visible para todos los propietarios de la versión de WordPress.
Cuando proporciona este tipo de información, un atacante tiene la capacidad de explotar fallas en su versión. Cuando usa un navegador que no sea IE 8, puede agregar una clase de acuerdo con la versión de IE o eliminarla por completo (Firefox, IE9, Chrome y otros). Esta línea evita que los navegadores utilicen el modo Quirks, que rompe el diseño y, por lo tanto, evita que se utilice. Esta línea indica que el conjunto de caracteres se transfiera a su navegador, evitando caracteres desconocidos. Las etiquetas meta que son fáciles de usar y pueden ayudar en la optimización de su tema pueden ser beneficiosas.
Cómo usar archivos de encabezado personalizados en WordPress
Los archivos de encabezado son archivos de WordPress que contienen datos de encabezado HTTP personalizados. Cada uno de estos archivos tiene su propio conjunto de encabezados HTTP, que son administrados por el sistema de WordPress. El directorio de contenido de WordPress contiene archivos de encabezado (también conocidos como complementos de WordPress, temas de WordPress o nombres de temas de WordPress). Para agregar encabezados HTTP personalizados a una página de WordPress, use la función header(). El parámetro de nombre opcional especificado por esta función le permite a WordPress usar un archivo de encabezado específico en lugar del archivo de encabezado predeterminado para su tema. Para usar la función de encabezado (), primero debe encontrar el archivo de encabezado de WordPress (también conocido como contenido de WP) y luego abrirlo en un editor de código. Una vez que haya realizado los cambios, deberá guardar y cargar el archivo en su sitio de WordPress. Puede obtener más información sobre la configuración de archivos de encabezado HTTP en WordPress leyendo el artículo del Codex de WordPress sobre archivos de encabezado.
