WordPress Başlığınıza HTML Nasıl Eklenir?
Yayınlanan: 2022-09-20Çoğu WordPress teması, şablon dizininde bulunan kendi başlık şablon dosyasına sahiptir. Başlık şablon dosyası genellikle belge türü bildirimini, açılış HTML etiketini, başlık etiketini ve wp_head kancasını içerir. Başlık şablon dosyası, WordPress döngüsü gibi başka kodlar da içerebilir. WordPress başlığına HTML eklemek için başlık şablonu dosyasını düzenlemeniz gerekir. Bunu, WordPress yönetici panelindeki Görünüm » Düzenleyici menü öğesine giderek yapabilirsiniz. Başlık şablonu dosyasını bulun ve yanındaki Düzenle bağlantısını tıklayın. Düzenleyiciye girdikten sonra, özel HTML kodunuzu wp_head kancasından önce ekleyebilirsiniz. Değişikliklerinizi kaydedin ve değişiklikleri görmek için web sitenizi önizleyin.
Bir WordPress sitesinin altbilgisi (sayfanın en üst kısmı) ön uçta bulunur. Aktif tema klasörünüzdeheader.php adlı bir dosya var; dosyalarınızdan birinde bulunur. WP içeriği > temalar > tema-adınız bölümüne giderek dosyanızı bulabilir ve düzenleyebilirsiniz. Bundan sonra, onu açabilir ve bir kod düzenleyicide gerekli değişiklikleri yapabilirsiniz. Lütfen sağ kenar çubuğunda şu anda etkin olan temayı seçtiğinizden emin olun. Header.php dosyası Tema Başlığı olarak etiketlenecek ve bu da bulmayı kolaylaştıracaktır. Güncellenebilmesi için Güncelleme Dosyanızın izinlerini değiştirin. Kod değişiklikleriniz herhangi bir soruna neden olmazsa, WordPress hızlı bir PHP kontrolü yapacaktır.
Daha önce belirtildiği gibi, WordPress başlığınızı kişiselleştirmenin yollarından biri WordPress özelleştiricisidir. Temanıza bağlı olarak, Görünüm > üstbilgiye giderek bunu başarabilirsiniz. Öte yandan çoğu tema, Görünüm menüsü aracılığıyla ona erişmenize izin verir.
Görünüm'e giderek tarzınızı değiştirebilirsiniz. Başlığınızdaki renkleri, aralığı, menüyü veya diğer öğeleri değiştirmek için bir stil seçin ve temel düzeni özelleştirin.
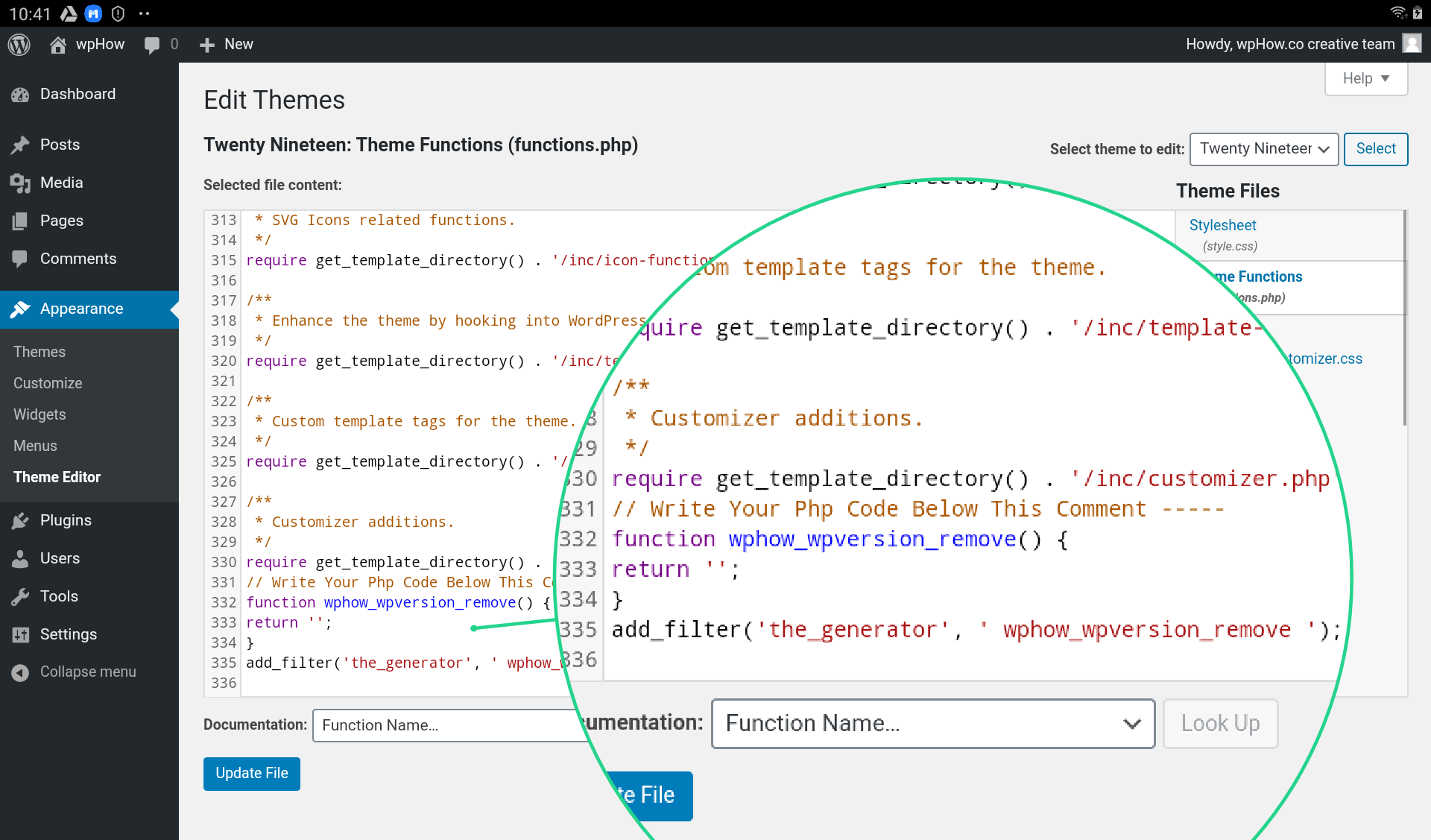
WordPress Başlığına Nasıl Html Kodu Eklerim?
 Kredi bilgileri: wphow.co
Kredi bilgileri: wphow.coAyarlar'a giderek altbilgileri ve üstbilgiyi ekleyebilirsiniz. Kaydet'i tıklatarak, kodu başlık kutusundaki Komut Dosyalarına ekleyebilirsiniz.
Sitenizin başlığına eklenebilecek kod parçasına buradan ulaşabilirsiniz. Kod, WordPress sunucunuzdan WordPress panonuza veya FTP'ye manuel olarak eklenebilir. Bir uyarı olarak, Editör'de kodu her düzenlediğinizde temayı otomatik olarak değiştirdiğinizi unutmayın. Dosyaları elle düzenlemek yerine bir eklenti kullanmak tercih edilir. Sitenizin başlığına kod eklemek yaygın bir işlemdir. 100.000'den fazla aktif kuruluma sahiptir ve çok sevilen bir eklentidir.
WordPress Sitesinde Başlık Devre Dışı Bırakıldı
Visual Composer veya Slider Revolution Plugin gibi bir eklenti kullanıyorsanız, başlık kullanılacak şekilde ayarlanacaktır. Devre dışı bırakmak istiyorsanız, Görünüm'e gidin ve Devre Dışı Bırak'a tıklayın. Çeşitli şekillerde yapılandırılabilir. Başlıkta aşağıdaki kelimeler kullanılmıştır. “Etkinleştir” seçeneğinin işaretini kaldırarak, “Etkinleştir” seçeneğinin işaretini kaldırabilirsiniz.
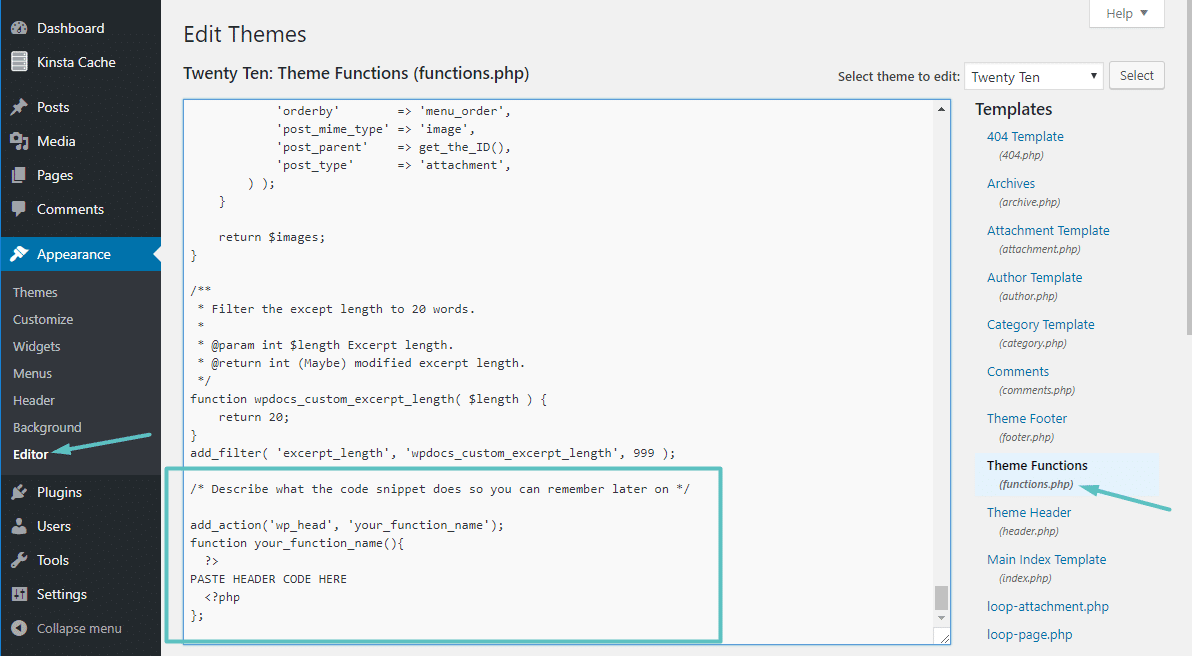
WordPress'te Başlık Html Dosyası Nerede?
 Kredi bilgileri: Kinsta
Kredi bilgileri: Kinstaheader.html dosyası /wp-content/themes/tema-adınız/ dizininde bulunabilir.
Dosya başlıkları , bir tema veya eklenti ile ilişkilendirilmiş dosyalardır (Drop-In'ler, Must-Use-Plugins: bunlara da sahip olabilirsiniz). Bir dosya, somut Tema veya eklenti ile ilgili meta bilgileri (Ad, Sürüm, Yazar vb.) içerir. Bir başlığın değeri ve adı aynıdır. Dosya başlığı API'si, tema ve eklenti dosya başlığı ve ilgili kancalarla (eylemler, filtreler) ilgili tüm işlevleri içerir. Fiili anlamda uygulanabilmesi için Dosya başlığı seçenekleri aşağıdaki gibi belirtilmelidir. Varsayılan başlıklar, maksimum kelime sayısını, minimum karakter sayısını ve kelime başına maksimum karakter sayısını belirlemek için kullanılır. Bazı eklentiler, benzer başlıklar içeren benioku.txt dosyasına sahip olabilir. WordPress bu tür dosyaları işlese de, üçüncü taraf uygulamalar bunları işler.
Bir WordPress Sitesindeki Başlık Nedir?
WordPress'te başlık nedir? WordPress web sitenizin başlığı, büyük olasılıkla ziyaretçilerin göreceği ilk şeydir ve web sitesindeki her sayfanın en üstünde bulunur. Web sitenizin kullanıcılara ilk olarak görünmesini istiyorsanız, menüye sıklıkla bir logo ve başlık, gezinme menüleri ve diğer önemli bilgileri eklersiniz.
WordPress Gönderilerinize ve Sayfalarınıza Özel Bir Üstbilgi ve Altbilgi Nasıl Eklenir?
WordPress yazılarında ve sayfalarında üstbilgi ve altbilgiyi görünür hale getirmek için aşağıdaki kodu kullanın. Bu PHP/PHP yorumlayıcısı ile yapılabilir. Özel üstbilgi ve altbilginizin kodu buraya eklenmelidir */. PHP'deki blog adı nedir? WP_title ('Sizin') PHP'ye dahildir. BAŞLIK
WordPress'te Nasıl Başlık Yapabilirim?
Yeni bir şablon oluşturmak için WordPress Dashboard'a gidin Yeni Şablon Ekle sayfasında, üstbilgi şablonunuzu adlandırmanız istenecek ve ardından bir altbilgi (veya üstbilgi) oluşturmanız istenecektir. Hazır bir üstbilgi (veya altbilgi) şablonu arasından seçim yapabilir veya hemen bir tane oluşturabilirsiniz.
WordPress Header Image Edito Nasıl Kullanılır
WordPress, resminizi kolayca eklemenize veya değiştirmenize olanak tanıyan yerleşik bir başlık resim düzenleyicisine sahiptir. WordPress başlık resim düzenleyicisi, başlıktaki resimleri düzenlemek için mükemmel bir seçimdir. Başlık resminizin boyutunu, rengini ve konumunu birkaç saniye içinde değiştirebilirsiniz. Başlığınızı diğerlerinden farklı kılmak için kendi CSS'nizi de ekleyebilirsiniz. WordPress sitenize bir başlık resmi eklemek, siteniz için farklı ve özelleştirilmiş bir görünüm ve his oluşturmanıza olanak tanır. WordPress'te bulunan başlık görsel düzenleyicisi ile başlık görselinizi web sitenizin temasına uyacak şekilde kolayca özelleştirebilirsiniz.

WordPress'e Özel Html Ekleyebilir misiniz?
WordPress panosundaki Görünüm menüsü, widgets sayfasına erişmenizi sağlar. Bir widget eklemek için Özel HTML seçeneğine gidin ve Widget ekle'yi seçin. HTML kodunuzu widget'ın başlığına ekleyin. Gerekli değişiklikleri yapabilirsiniz.
WordPress'te Özel Bir Html Dosyasını Nasıl Oluştururum?
WordPress'te yeni bir klasör oluşturmak ve bir HTML dosyası yüklemek için Yeni Klasör'ü tıklayın. Yeni klasörünüzü adlandırdıktan sonra Yeni Klasör Oluştur'u tıklayın. Yeni oluşturduğunuz klasöre çift tıkladıktan sonra, HTML dosyasını buna eklemek için Yükle'ye tıklayın. Zip dosyanız oluşturulduktan sonra, onu klasörünüzde fark edeceksiniz.
WordPress Özel Kodlara İzin Veriyor mu?
WordPress kodunuzu düzenleyerek WordPress sitenizin görünümünü ve işlevini değiştirebilirsiniz. Tek tek gönderiler veya sayfalar için yeni HTML kodu eklemek için yeni blok düzenleyiciyi ve klasik düzenleyiciyi kullanabilirsiniz. Bir alt tema kullanıyorsanız, bir WordPress temasının kaynak kodunu değiştirebilirsiniz.
WordPress'te Kod Nasıl Eklenir
Dosya içe aktarıldığında, yazı düzenleyicide kod bloğunu göreceksiniz. Kodu metin alanına yazmanız ve ardından eklemek için Enter tuşuna basmanız yeterlidir. Kodu, birlikte verilen cetvelle konumlandırmak da mümkündür.
WordPress Altbilgisine Nasıl Kod Eklerim?
Eklenti etkinleştirildikten sonra Kod Parçacıklarına giriş yapın. WordPress yönetici panelinizin alt bilgisi Ardından, 'Başlık' kutusuna kullanmak istediğiniz kodu girin. Aşağı kaydırma, sizi bir 'Gövde'ye ve ayrıca bir 'Alt Bilgi'ye götürür.
Bu gönderinin sonunda, WordPress altbilginize veya üstbilginize hızlı ve kolay bir şekilde kod ekleyebileceksiniz. Koşullara bağlı olarak, kodu farklı bir şekilde eklemeniz gerekecektir. Bir alt temaya veya onun belirli bir bölümüne CSS kodu eklemek genellikle en iyisidir. WordPress'in üstbilgisi ve altbilgisi çeşitli şekillerde kolayca özelleştirilebilir. JavaScript, Astra Hooks modülü veya Özel Düzenler modülü kullanılarak Astra'ya eklenebilir. Ayrıca, WordPress başlığınıza bir Facebook Piksel eklemek isteyebilirsiniz. Facebook hesabınızı web sitenize bağlamak için Facebook Pikselini kullanırsınız.
Bir alt tema kullanarak WordPress temanızda değişiklikler yapabilirsiniz, ancak ana temanızdaki dosyalar etkilenmez. Bir alt tema oluşturmak için bir eklenti veya manuel tema kullanılabilir. Alt temalar kullanışlıdır çünkü ana temanız güncellendiğinde içeriklerini kaybetmezler. Bu eğiticide, web sitenizin üstbilgi ve altbilgi bölümlerine kod eklemek için sitenizin Google AMP sürümünü nasıl kullanacağınızı göstereceğiz. Mobil Hızlandırılmış Sayfalar (AMP), mobil sayfaların daha hızlı yüklenmesini sağlamak amacıyla mobil cihazlara HTML ve JavaScript'in sadeleştirilmiş bir sürümünü yükleyen bir eklentidir. Ayrıca web sitenizdeki üstbilgi ve altbilgiyi de değiştirebilirsiniz.
Üst Bilgi ve Alt Bilgi Ekleme Eklentisi ile Özel Kod Eklemek Kolaydır
Üstbilgi ve altbilgi ekle eklentisiyle özel üstbilgi ve altbilgi kodunu kolayca ekleyebilirsiniz. Kodu başlık kutusundaki Komut Dosyalarına yapıştırırsanız, bir Kaydet iletişim kutusu alırsınız.
Başlık.php WordPress
Header.php, bir WordPress temasındaki en önemli dosyalardan biridir. Genellikle web sitenizin en üst bölümü olan temanızın başlık alanını kontrol eder. Header.php'de genellikle sitenizin logosu, navigasyonu ve diğer önemli unsurları için kod bulabilirsiniz.
Her WordPress temasının bir header.php dosyası olmalıdır. Bir sonraki bölümdeki her adımı tartışmadan önce, bir başlıkta bulunması gereken birkaç önemli şeyi vurgulamak istiyorum. Bu şablon aşağıdaki özelliklere sahiptir: Aşağıda tartışılan kod, neden yararlı olduğunu anlamanıza yardımcı olacaktır. İşte fonksiyonumuzdaki bazı satırlar. Stil sayfasını önce kaydettikten sonra WordPress kuyruğuna ekliyoruz. WP_enqueue_script işlevini çağırırken kuyruğa eklemek istediğimiz scriptin adını parametre olarak geçiyoruz. Meta Üretici Etiketi, tüm WordPress sürüm sahipleri tarafından görülebildiği için bu satırdan kaldırılmıştır.
Bu tür bilgileri sağladığınızda, bir saldırgan, sürümünüzdeki kusurlardan yararlanma olanağına sahip olur. IE 8 dışında bir tarayıcı kullandığınızda, IE sürümüne göre bir sınıf ekleyebilir veya tamamen silebilirsiniz (Firefox, IE9, Chrome ve diğerleri). Bu satır, tarayıcıların düzeni bozan Tuhaflıklar Modu'nu kullanmasını engeller ve böylece kullanılmasını engeller. Bu satır, bilinmeyen karakterlerden kaçınarak, karakter kümesinin tarayıcınıza aktarılması talimatını verir. Kullanımı basit olan ve temanızın optimizasyonuna yardımcı olabilecek meta etiketler faydalı olabilir.
WordPress'te Özel Başlık Dosyaları Nasıl Kullanılır
başlık dosyaları, özel HTTP başlık verileri içeren WordPress dosyalarıdır. Bu dosyaların her birinin, WordPress sistemi tarafından yönetilen kendi HTTP başlıkları vardır. WordPress içerik dizini, başlık dosyaları (WordPress eklentileri, WordPress temaları veya WordPress tema adları olarak da bilinir) içerir. Bir WordPress sayfasına özel HTTP başlıkları eklemek için header() işlevini kullanın. Bu işlev tarafından belirtilen isteğe bağlı ad parametresi, WordPress'in temanız için varsayılan başlık dosyası yerine belirli bir başlık dosyası kullanmasına izin verir. header() işlevini kullanmak için önce WordPress başlık dosyasını (WP içeriği olarak da bilinir) bulmanız ve ardından onu bir kod düzenleyicide açmanız gerekir. Değişikliklerinizi yaptıktan sonra dosyayı kaydetmeniz ve WordPress sitenize yüklemeniz gerekir. Başlık dosyalarıyla ilgili WordPress Codex makalesini okuyarak WordPress'te HTTP başlık dosyalarını yapılandırma hakkında daha fazla bilgi edinebilirsiniz.
