Come aggiungere un'immagine a un post sul blog di WordPress
Pubblicato: 2022-09-20Se desideri aggiungere un'immagine a un post del blog di WordPress, puoi farlo facendo clic sul pulsante "Aggiungi media" sopra l'editor dei post. Si aprirà la Libreria multimediale di WordPress, dove puoi caricare o selezionare un'immagine dal tuo computer. Una volta trovata l'immagine che desideri utilizzare, fai clic sul pulsante "Inserisci nel post".
Blocco immagine WordPress
 Credito: wptavern.com
Credito: wptavern.comIl Blocco immagine ti consente di caricare un'immagine e inserirla in una didascalia con testo opzionale. Puoi anche scegliere di visualizzare l'immagine in diversi modi, inclusa una griglia in miniatura , una griglia in muratura o una presentazione.
Il blocco immagine può essere utilizzato per inserire un'immagine nella tua pagina o post. Per far apparire l'immagine a sinistra, a destra o al centro, usa le opzioni di allineamento. Le tue immagini possono ora essere collegate facendo clic sulle impostazioni del collegamento. Se apporti modifiche alla tua immagine, questa verrà aggiunta alla Libreria multimediale e sarà una nuova copia. Dopo aver aggiunto un'immagine alla libreria multimediale, puoi utilizzare l' editor di immagini per ridimensionarla e allinearla per adattarla al contenuto circostante. Usando il filtro a due tonalità della barra degli strumenti del blocco, puoi cambiare il colore delle immagini. Se vuoi aggiungere una didascalia a un'immagine, devi prima inserirla nello spazio della didascalia sotto l'immagine.
Questa pagina contiene le seguenti opzioni per le impostazioni di Blocco immagine . Assicurati che lo stile dell'immagine sia impostato come segue. Gli spigoli vivi possono essere rilevati impostando il raggio su 0 e il bordo su zero. Un blocco avanzato può essere modificato per includere un attributo title, un'ancora HTML e classi CSS aggiuntive.
Come aggiungere un blocco immagine ai tuoi post e pagine WordPress
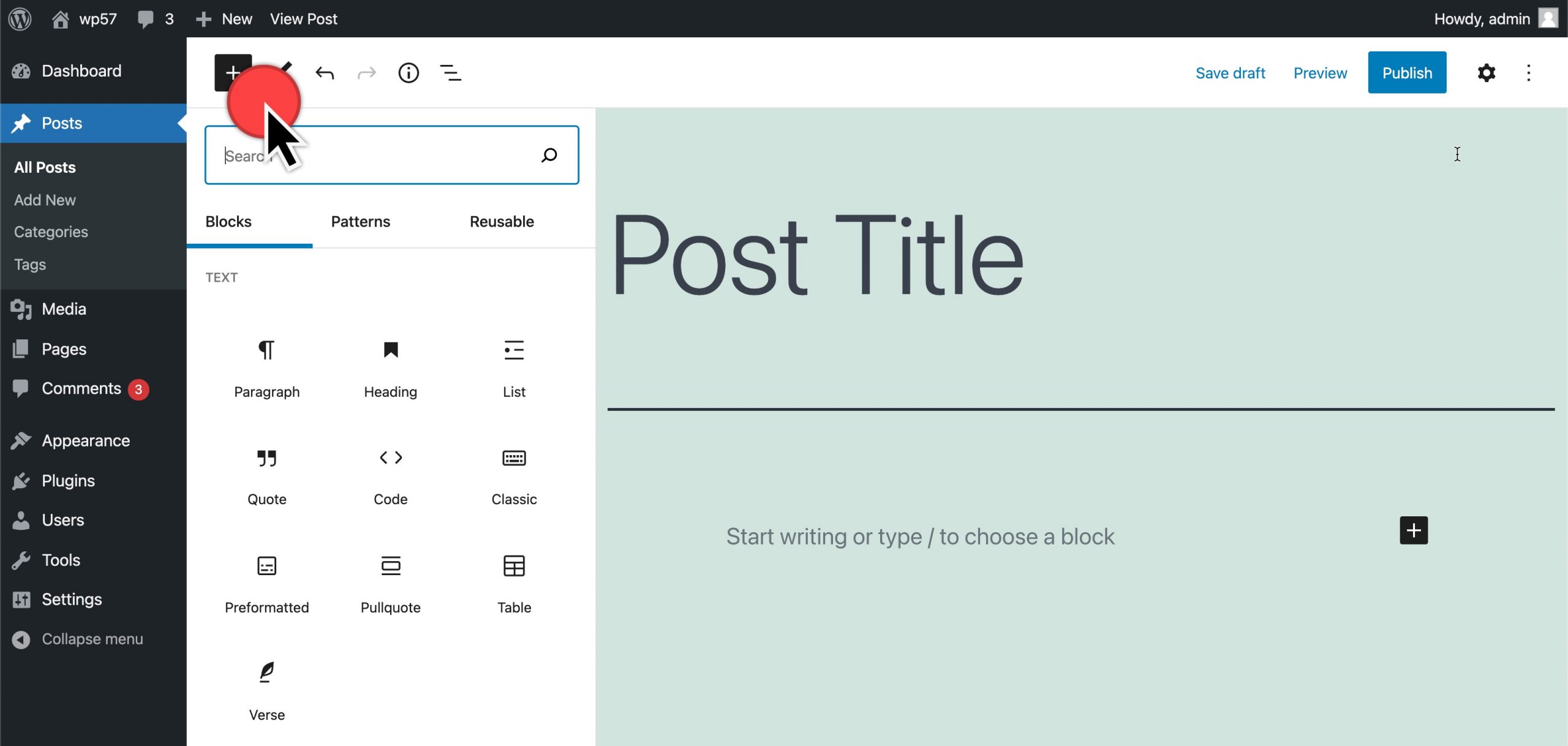
Componenti aggiuntivi per il blocco dell'immagine per i tuoi post di WordPress Il blocco dell'immagine può essere trovato nel tuo post o nella tua pagina di WordPress digitando "/ immagine" nel campo di testo. Dopo aver inserito "immagine" nel campo di ricerca, vedrai il blocco immagine come un blocco pulsante Aggiungi. Se desideri aggiungere un blocco immagine all'icona Plus (o utilizzarlo per aggiungere un'immagine), fai clic sull'icona Plus e inserisci "immagine" nel campo di ricerca. Il blocco immagine può essere trovato nella sezione Post e pagine di WordPress. Se vuoi trovare un blocco immagine, inserisci "/ immagine" nel campo di testo, fai clic sul blocco pulsante Aggiungi o fai clic sull'icona più (+) e quindi inserisci "immagine".
Come aggiungere un blocco in WordPress
 Credito: learn.wordpress.org
Credito: learn.wordpress.orgPer aggiungere un blocco in WordPress, dovrai prima installare il plugin WordPress Block Editor . Una volta installato il plugin, dovrai attivarlo. Dopo che il plug-in è stato attivato, dovrai fare clic sul pulsante "Aggiungi blocco" che si trova nell'editor di WordPress.
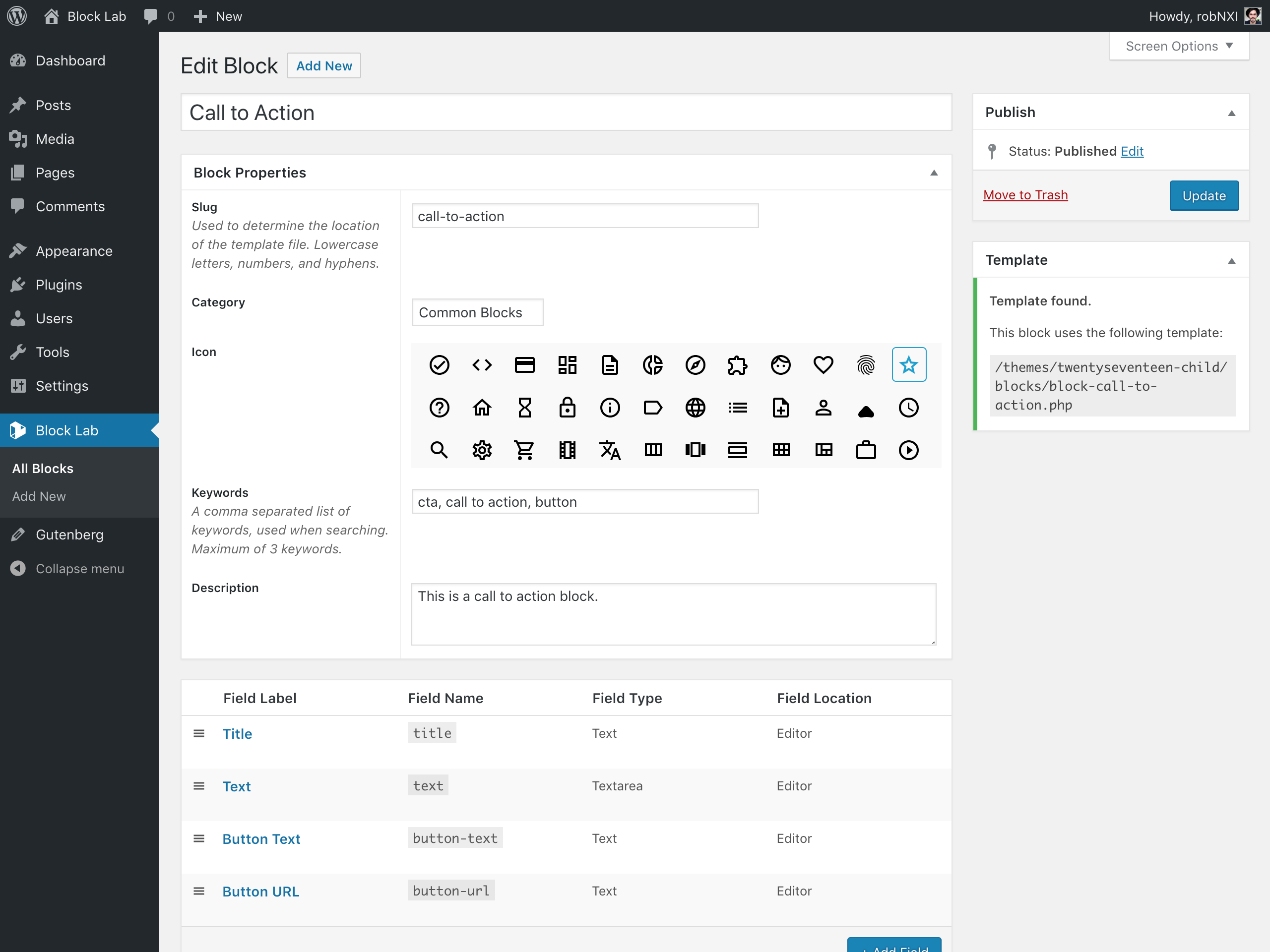
Per semplificare la creazione di post e pagine, WordPress include contenuti ed elementi di layout come blocchi. WordPress, nella maggior parte dei casi, include una serie di blocchi standard. Potresti voler creare un blocco separato per un'attività specifica. Ti mostreremo come creare un blocco completamente personalizzato in questo tutorial. Compilando tre campi, puoi creare un blocco di testimonianze. Cliccando sul pulsante Aggiungi campo, puoi inserire il primo campo. Il secondo passaggio consiste nel creare un modello di blocco, che verrà utilizzato per visualizzare i dati esattamente come appaiono sullo schermo.
Selezionando la scheda CSS, puoi definire lo stile del markup di output del blocco . Creazione autonoma di modelli di blocchi personalizzati. Se stai lavorando con campi di blocco personalizzati, PHP è una buona scelta. Il modello dell'editor deve essere caricato direttamente sul tuo tema per funzionare. Puoi visualizzare in anteprima il tuo blocco personalizzato in anticipo. Ora devi fornire alcuni dati di test per visualizzare in anteprima il tuo HTML/CSS. Utilizzando un tema WordPress, puoi creare un blocco Gutenberg personalizzato.

Quando fai clic sul pulsante Aggiungi nuovo blocco , è possibile trovare il blocco digitandone il nome o le parole chiave nella casella di ricerca. Se vuoi vedere il tuo blocco personalizzato in azione, salva il tuo post e la pagina e poi visualizzalo in anteprima. Dai un'occhiata all'illustrazione del nostro blocco di testimonianze sul nostro sito di test.
Dov'è il pulsante Aggiungi blocco in WordPress?
Per aggiungere il blocco pulsanti, fare clic sull'icona Inseritore blocco , quindi digitare "pulsanti" per ottenere il blocco pulsanti. Il blocco può essere aggiunto facendo clic su di esso. Il primo pulsante che premi ti permetterà di digitare quello che vuoi.
Blocco immagine HTML
 Credito: YouTube
Credito: YouTubeI blocchi immagine sono elementi HTML che definiscono come un'immagine deve essere visualizzata su una pagina web. Possono essere utilizzati per controllare le dimensioni, l'allineamento e altri aspetti di un'immagine.
Le immagini non vengono caricate su una pagina Web, ma sono collegate a una. Quando viene visualizzata l'immagine collegata, viene visualizzato lo spazio di attesa specificato. Se un browser non è in grado di individuare un'immagine, verrà visualizzato il valore dell'attributo alt. L'attributo style può essere utilizzato per specificare la dimensione e l'altezza di un'immagine. Un'immagine può essere spostata tra una cartella su un altro server o tra un'altra cartella e un altro server utilizzando una cartella o un nome di server. Se disponi di immagini esterne , potrebbe essere necessario ottenere l'autorizzazione prima di utilizzarle. Utilizzando la proprietà float, è possibile fare clic su un testo con il pulsante sinistro o con il pulsante destro del mouse.
Inserimento di immagini con Html
L'immagine dovrebbe essere etichettata con gli attributi src e alt del tag img , come mostrato nell'immagine sottostante. Questo metodo inserisce un'immagine in un documento, configura l'attributo src all'URL dell'immagine e assegna l'attributo alt al testo dell'immagine.
Blocco immagine CSS
Il blocco delle immagini è una tecnica utilizzata per impedire il caricamento delle immagini su una pagina Web. Il modo più comune per farlo è utilizzare una proprietà CSS chiamata "display: none". Quando questa proprietà viene applicata a un'immagine, l'immagine non sarà visibile nella pagina. Esistono altri modi per bloccare le immagini, ma questo è il più comune.
Come inserire un'immagine in WordPress con il codice
Per inserire un'immagine in wordpress con il codice, devi: 1. Vai alla dashboard di wordpress 2. Clicca sulla scheda post 3. Clicca su aggiungi nuovo post 4. Clicca su aggiungi media 5. Clicca su inserisci nel post 6 Seleziona la tua immagine 7. Clicca sul pulsante Inserisci nel post 8. Copia il codice 9. Incolla il codice nel tuo post wordpress
Qual è il codice per inserire l'immagine in HTML?
L'elemento img> viene utilizzato per far apparire una semplice immagine su una pagina web. Questo è un elemento vuoto (che non ha alcun contenuto di testo o tag di chiusura) senza contenuto rilevante (denominato titolo completo, sorgente o elemento src) che ha un solo attributo richiesto per funzionare correttamente.
