Cómo agregar una imagen a una publicación de blog de WordPress
Publicado: 2022-09-20Si desea agregar una imagen a una publicación de blog de WordPress, puede hacerlo haciendo clic en el botón "Agregar medios" que se encuentra arriba del editor de publicaciones. Esto abrirá la biblioteca de medios de WordPress, donde puede cargar o seleccionar una imagen de su computadora. Una vez que haya encontrado la imagen que desea utilizar, haga clic en el botón "Insertar en la publicación".
Bloque de imagen de WordPress
 Crédito: wptavern.com
Crédito: wptavern.comEl bloque de imagen te permite cargar una imagen y ponerle título con texto opcional. También puede optar por mostrar la imagen de diferentes maneras, incluida una cuadrícula de miniaturas, una cuadrícula de mampostería o una presentación de diapositivas.
El bloque de imagen se puede usar para insertar una imagen en su página o publicación. Para que la imagen aparezca a la izquierda, a la derecha o al centro, utilice las opciones de alineación. Sus imágenes ahora se pueden vincular haciendo clic en la configuración del enlace. Si realiza cambios en su imagen, se agregará a la Biblioteca multimedia y será una nueva copia. Una vez que haya agregado una imagen a la biblioteca multimedia, puede usar el Editor de imágenes para cambiar su tamaño y alinearla para que se ajuste al contenido que la rodea. Usando el filtro de duotono de la barra de herramientas de bloque, puede cambiar el color de las imágenes. Si desea agregar un título a una imagen, primero debe ingresarlo en el espacio del título debajo de la imagen.
Esta página contiene las siguientes opciones para la configuración del bloque de imagen . Asegúrese de que el estilo de la imagen esté configurado de la siguiente manera. Los bordes afilados se pueden detectar configurando el radio en 0 y el borde en cero. Un bloque avanzado se puede modificar para incluir un atributo de título, un ancla HTML y clases CSS adicionales.
Cómo agregar un bloque de imagen a sus publicaciones y páginas de WordPress
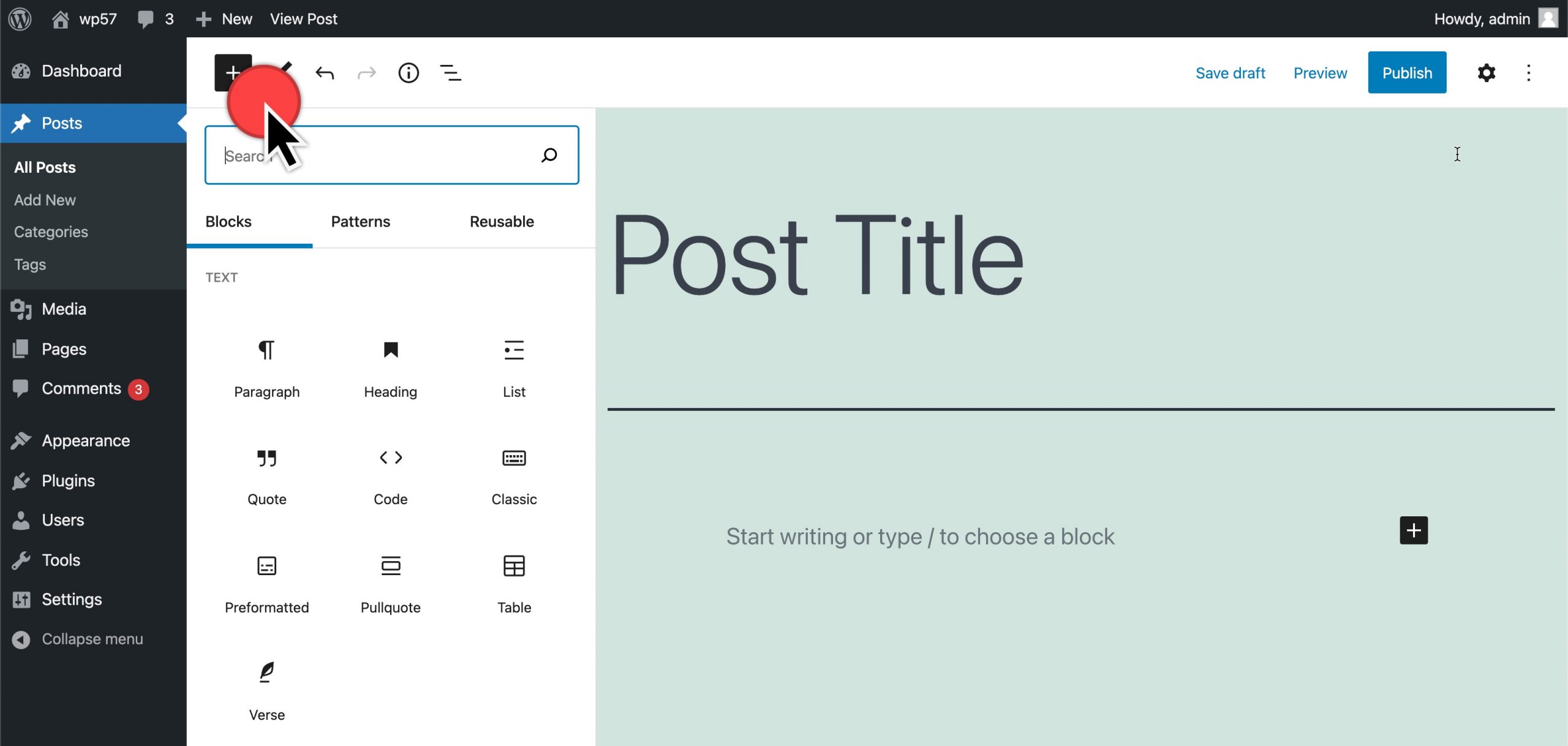
Complementos de bloque de imagen para sus publicaciones de WordPress El bloque de imagen se puede encontrar en su publicación o página de WordPress escribiendo "/ imagen" en el campo de texto. Después de ingresar "imagen" en el campo de búsqueda, verá el bloque de imagen como un bloque de botón Agregar. Si desea agregar un bloque de imagen al ícono Más (o usarlo para agregar una imagen), haga clic en el ícono Más e ingrese "imagen" en el campo de búsqueda. El bloque de imágenes se puede encontrar en la sección Publicaciones y páginas de WordPress. Si desea encontrar un Bloque de imagen, ingrese "/imagen" en el campo de texto, haga clic en Agregar bloque de botón, o haga clic en el ícono Más (+) y luego ingrese "imagen".
Cómo agregar un bloque en WordPress
 Crédito: learn.wordpress.org
Crédito: learn.wordpress.orgPara agregar un bloque en WordPress, primero deberá instalar el complemento Editor de bloques de WordPress . Una vez que haya instalado el complemento, deberá activarlo. Una vez que se haya activado el complemento, deberá hacer clic en el botón "Agregar bloque" que se puede encontrar en el editor de WordPress.
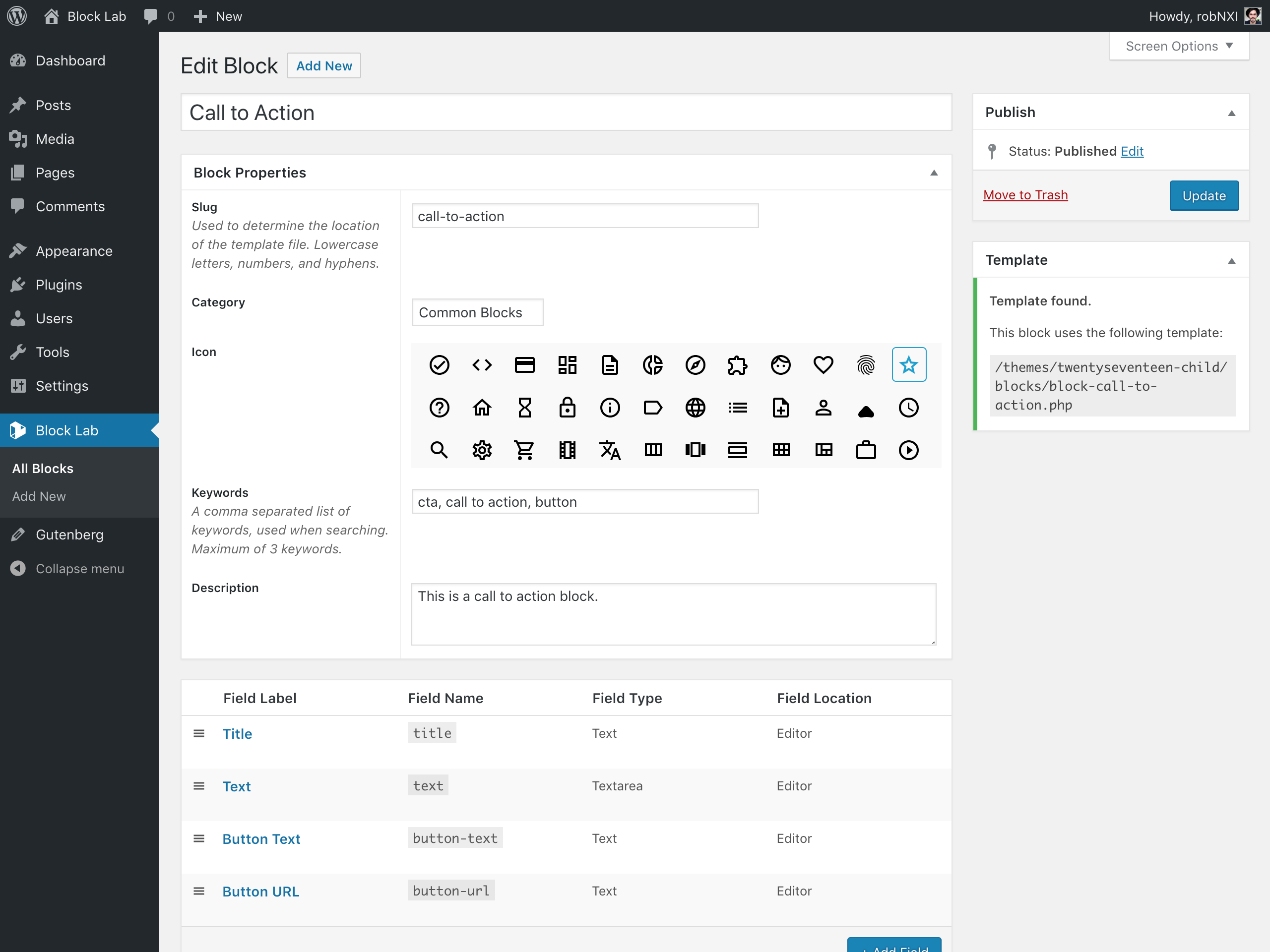
Para simplificar la creación de sus publicaciones y páginas, WordPress incluye contenido y elementos de diseño como bloques. WordPress, en la mayoría de los casos, incluye una serie de bloques estándar. Es posible que desee crear un bloque separado para una tarea específica. Le mostraremos cómo hacer un bloque completamente personalizado en este tutorial. Al completar tres campos, puede crear un bloque de testimonios. Al hacer clic en el botón Agregar campo, puede insertar el primer campo. El segundo paso es crear una plantilla de bloque, que se utilizará para mostrar los datos exactamente como aparecen en la pantalla.

Al seleccionar la pestaña CSS, puede diseñar el marcado de salida de su bloque . Crear plantillas de bloques personalizadas por su cuenta. Si está trabajando con campos de bloque personalizados, PHP es una buena opción. La plantilla del editor debe cargarse directamente en su tema para que funcione. Puede obtener una vista previa de su bloque personalizado con anticipación. Ahora debe proporcionar algunos datos de prueba para obtener una vista previa de su HTML/CSS. Usando un tema de WordPress, puede crear un bloque de Gutenberg personalizado.
Cuando hace clic en el botón Agregar nuevo bloque , su bloque se puede encontrar escribiendo su nombre o palabras clave en el cuadro de búsqueda. Si desea ver su bloque personalizado en acción, guarde su publicación y página y luego obtenga una vista previa. Consulte la ilustración de nuestro bloque de testimonios en nuestro sitio de prueba.
¿Dónde está el botón Agregar bloque en WordPress?
Para agregar el bloque de botones, haga clic en el icono del insertador de bloques , luego escriba "botones" para obtener el bloque de botones. El bloque se puede agregar haciendo clic en él. El primer botón que presiones te permitirá escribir lo que quieras.
Bloque de imagen Html
 Crédito: YouTube
Crédito: YouTubeLos bloques de imágenes son elementos HTML que definen cómo se debe mostrar una imagen en una página web. Se pueden utilizar para controlar el tamaño, la alineación y otros aspectos de una imagen.
Las imágenes no se suben a una página web, pero están vinculadas a una. Cuando se muestra la imagen vinculada, aparece el espacio de retención especificado. Si un navegador no puede localizar una imagen, se mostrará el valor del atributo alt. El atributo de estilo se puede utilizar para especificar el tamaño y la altura de una imagen. Una imagen se puede mover entre carpetas en otro servidor o entre otra carpeta y otro servidor utilizando una carpeta o un nombre de servidor. Si tiene imágenes externas , es posible que deba obtener permiso antes de usarlas. Usando la propiedad flotante, se puede hacer clic con el botón derecho o izquierdo en un texto.
Insertar imágenes con Html
La imagen debe estar etiquetada con los atributos src y alt de la etiqueta img , como se muestra en la imagen a continuación. Este método inserta una imagen en un documento, configura el atributo src a la URL de la imagen y asigna el atributo alt al texto de la imagen.
Bloque de imagen CSS
El bloqueo de imágenes es una técnica utilizada para evitar que las imágenes se carguen en una página web. La forma más común de hacer esto es usando una propiedad CSS llamada "display: none". Cuando esta propiedad se aplica a una imagen, la imagen no será visible en la página. Hay otras formas de bloquear imágenes, pero esta es la más común.
Cómo insertar una imagen en WordPress con código
Para insertar una imagen en wordpress con código, debe: 1. Ir a su tablero de wordpress 2. Hacer clic en la pestaña de publicaciones 3. Hacer clic en agregar una nueva publicación 4. Hacer clic en agregar medios 5. Hacer clic en insertar en la publicación 6 Seleccione su imagen 7. Haga clic en el botón insertar en la publicación 8. Copie el código 9. Pegue el código en su publicación de wordpress
¿Cuál es el código para insertar una imagen en Html?
El elemento img> se usa para hacer que una imagen simple aparezca en una página web. Este es un elemento vacío (que no tiene contenido de texto ni etiquetas de cierre) sin contenido relevante (denominado título completo, fuente o elemento src) que solo tiene un atributo necesario para funcionar correctamente.
