วิธีเพิ่มรูปภาพในโพสต์บล็อก WordPress
เผยแพร่แล้ว: 2022-09-20หากคุณต้องการเพิ่มรูปภาพในบล็อกโพสต์ WordPress คุณสามารถทำได้โดยคลิกที่ปุ่ม “เพิ่มสื่อ” เหนือตัวแก้ไขบทความ ซึ่งจะเป็นการเปิดไลบรารีสื่อของ WordPress ซึ่งคุณสามารถอัปโหลดหรือเลือกรูปภาพจากคอมพิวเตอร์ของคุณได้ เมื่อคุณพบภาพที่ต้องการใช้แล้ว ให้คลิกปุ่ม "แทรกลงในโพสต์"
รูปภาพบล็อก WordPress
 เครดิต: wptavern.com
เครดิต: wptavern.comImage Block ให้คุณอัปโหลดรูปภาพและคำบรรยายด้วยข้อความเสริม คุณยังสามารถเลือกที่จะแสดงภาพในรูปแบบต่างๆ ได้ เช่น ตารางขนาดย่อ ตาราง สำหรับก่ออิฐ หรือสไลด์โชว์
บล็อกรูปภาพสามารถใช้เพื่อแทรกรูปภาพลงในเพจหรือโพสต์ของคุณ หากต้องการให้รูปภาพปรากฏทางด้านซ้าย ขวา หรือตรงกลาง ให้ใช้ตัวเลือกการจัดตำแหน่ง ขณะนี้คุณสามารถเชื่อมโยงรูปภาพของคุณได้โดยคลิกที่การตั้งค่าลิงก์ หากคุณทำการเปลี่ยนแปลงรูปภาพของคุณ รูปภาพนั้นจะถูกเพิ่มในไลบรารีสื่อและจะเป็นสำเนาใหม่ หลังจากที่คุณเพิ่มรูปภาพลงในไลบรารีสื่อแล้ว คุณสามารถใช้ Image Editor เพื่อปรับขนาดและจัดแนวให้พอดีกับเนื้อหาโดยรอบได้ คุณสามารถเปลี่ยนสีของภาพโดยใช้ตัวกรอง duotone ของแถบเครื่องมือบล็อก หากคุณต้องการเพิ่มคำอธิบายภาพให้กับรูปภาพ คุณต้องป้อนคำบรรยายนั้นในช่องคำบรรยายใต้ภาพก่อน
หน้านี้มีตัวเลือกต่อไปนี้สำหรับ การตั้งค่า Image Block ตรวจสอบให้แน่ใจว่าได้กำหนดรูปแบบของรูปภาพดังต่อไปนี้ สามารถตรวจจับขอบที่แหลมคมได้โดยการตั้งค่ารัศมีเป็น 0 และเส้นขอบเป็นศูนย์ บล็อกขั้นสูงสามารถแก้ไขได้เพื่อรวมแอตทริบิวต์ชื่อ สมอ HTML และคลาส CSS เพิ่มเติม
วิธีเพิ่มบล็อกรูปภาพในโพสต์และเพจ WordPress ของคุณ
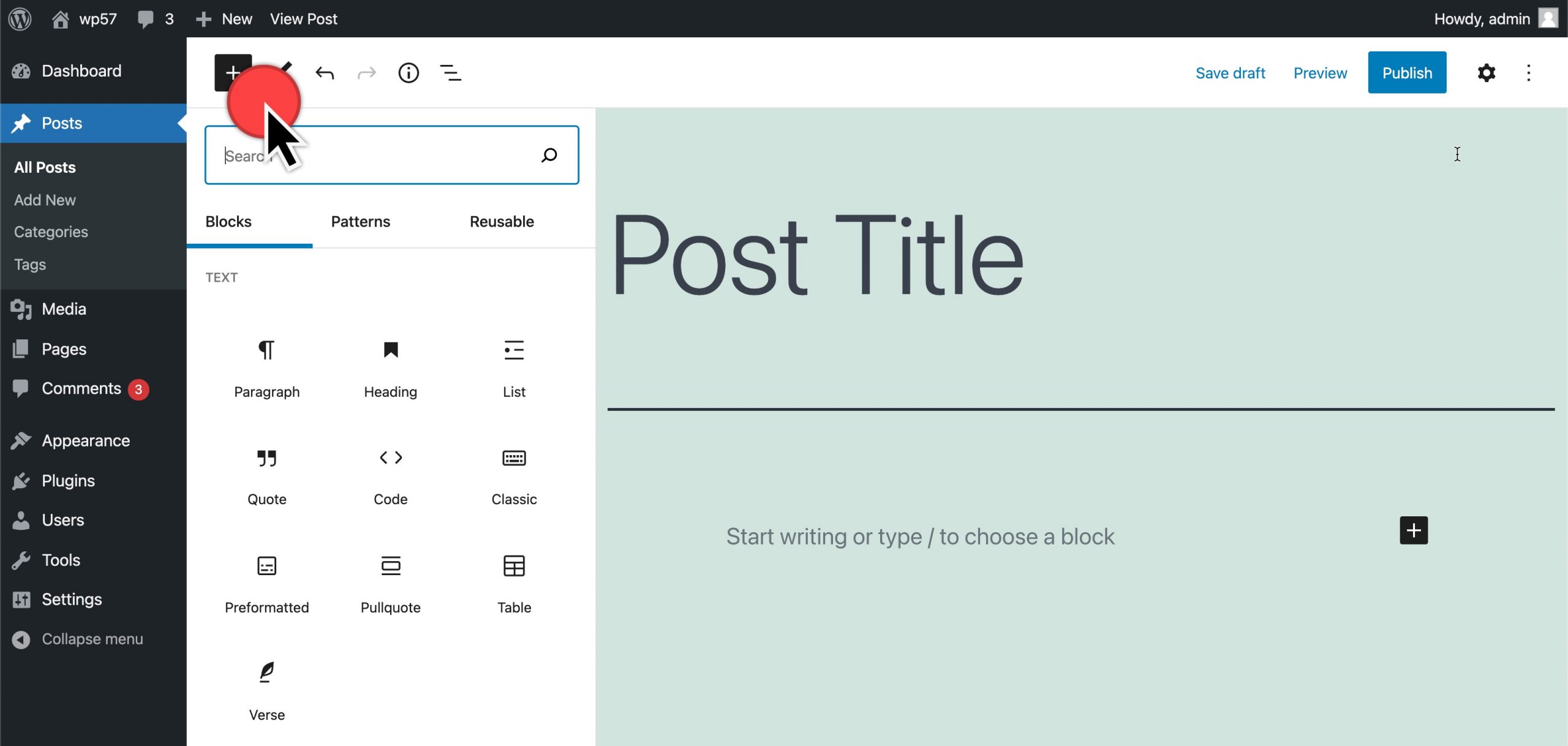
ส่วนเสริมบล็อกรูปภาพในโพสต์ WordPress ของคุณ บล็อกรูปภาพสามารถพบได้ใน โพสต์หรือหน้า WordPress ของคุณโดยพิมพ์ “/image” ลงในช่องข้อความ หลังจากป้อน "รูปภาพ" ในช่องค้นหา คุณจะเห็นบล็อกรูปภาพเป็นบล็อกปุ่มเพิ่ม หากคุณต้องการเพิ่มบล็อกรูปภาพในไอคอนเครื่องหมายบวก (หรือใช้เพื่อเพิ่มรูปภาพ) ให้คลิกไอคอนเครื่องหมายบวก แล้วป้อน "รูปภาพ" ในช่องค้นหา บล็อกรูปภาพสามารถพบได้ในส่วนบทความและหน้าของ WordPress หากคุณต้องการค้นหาบล็อครูปภาพ ให้ป้อน “/image” ในช่องข้อความ คลิกที่บล็อกปุ่มเพิ่ม หรือคลิกที่ไอคอนเครื่องหมายบวก (+) จากนั้นป้อน “รูปภาพ”
วิธีเพิ่มบล็อกใน WordPress
 เครดิต: learn.wordpress.org
เครดิต: learn.wordpress.orgในการเพิ่มบล็อกใน WordPress คุณจะต้องติดตั้ง ปลั๊กอิน WordPress Block Editor ก่อน เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณจะต้องเปิดใช้งาน หลังจากเปิดใช้งานปลั๊กอินแล้ว คุณจะต้องคลิกที่ปุ่ม "เพิ่มบล็อก" ซึ่งสามารถพบได้ในตัวแก้ไข WordPress
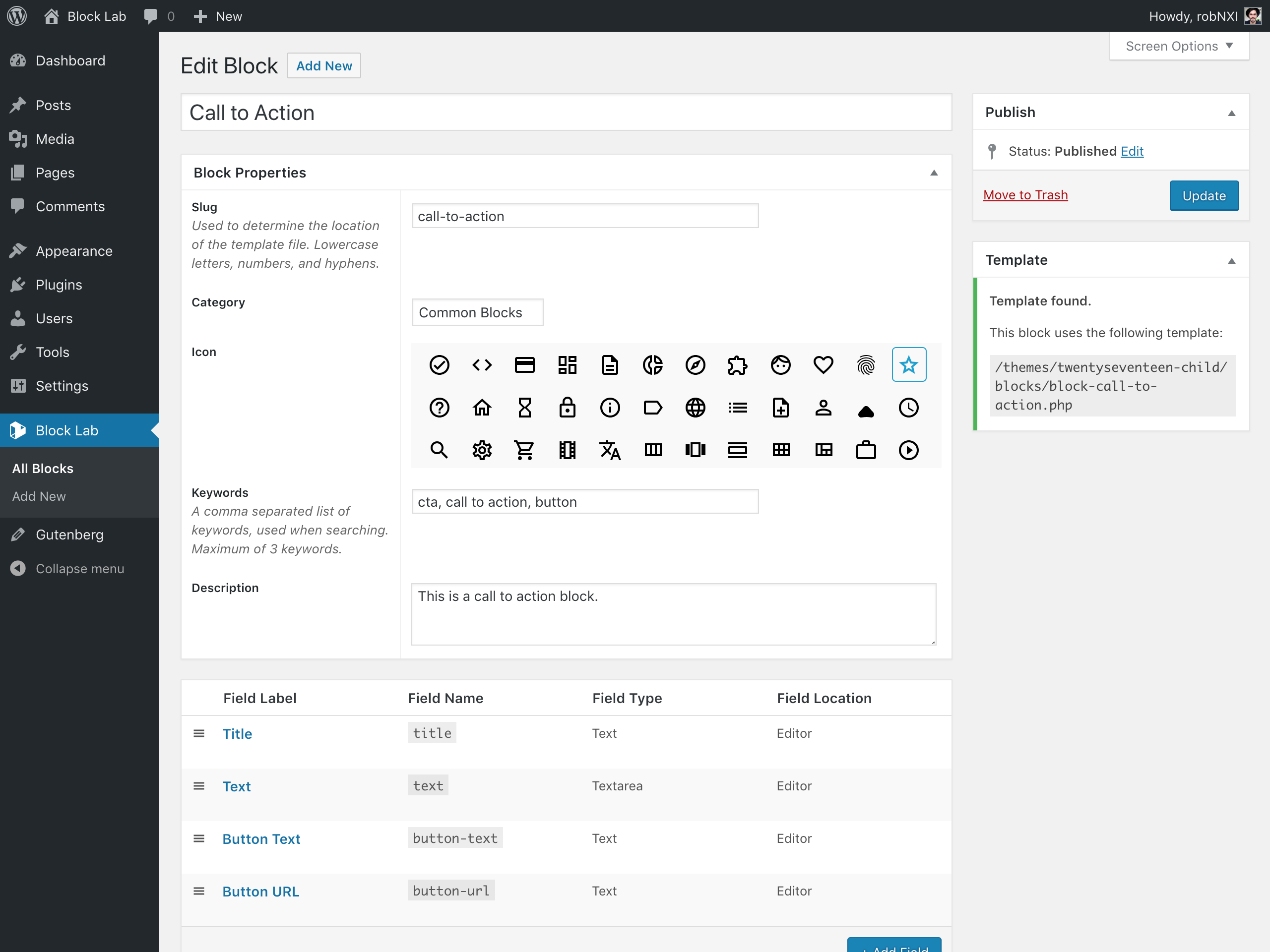
เพื่อให้ง่ายต่อการสร้างโพสต์และเพจของคุณ WordPress ได้รวมองค์ประกอบเนื้อหาและเลย์เอาต์ไว้เป็นบล็อก ในกรณีส่วนใหญ่ WordPress มีบล็อกมาตรฐานจำนวนหนึ่ง คุณอาจต้องการสร้างบล็อกแยกต่างหากสำหรับงานเฉพาะ เราจะแสดงวิธีสร้าง บล็อกที่กำหนดเอง โดยสมบูรณ์ในบทช่วยสอนนี้ โดยการกรอกสามฟิลด์ คุณสามารถสร้างบล็อกรับรอง เมื่อคลิกปุ่มเพิ่มฟิลด์ คุณสามารถแทรกฟิลด์แรกได้ ขั้นตอนที่สองคือการสร้างเทมเพลตบล็อกซึ่งจะใช้เพื่อแสดงข้อมูลตามที่ปรากฏในหน้าจอ
โดยการเลือกแท็บ CSS คุณสามารถจัดรูปแบบ มาร์กอัปเอาต์พุตบล็อก ของคุณ การสร้างเทมเพลตบล็อกแบบกำหนดเอง หากคุณกำลังทำงานกับฟิลด์บล็อกที่กำหนดเอง PHP เป็นตัวเลือกที่ดี เทมเพลตตัวแก้ไขต้องอัปโหลดโดยตรงไปยังธีมของคุณจึงจะใช้งานได้ คุณสามารถดูตัวอย่างบล็อกที่คุณกำหนดเองได้ล่วงหน้า ตอนนี้คุณต้องระบุข้อมูลทดสอบเพื่อดูตัวอย่าง HTML/CSS ของคุณ การใช้ธีม WordPress คุณสามารถสร้างบล็อก Gutenberg แบบกำหนดเองได้

เมื่อคุณคลิกปุ่ม เพิ่มบล็อกใหม่ บล็อก ของคุณสามารถพบได้โดยพิมพ์ชื่อหรือคำหลักในช่องค้นหา หากคุณต้องการเห็นการทำงานของบล็อกที่คุณกำหนดเอง ให้บันทึกโพสต์และเพจของคุณแล้วดูตัวอย่าง ตรวจสอบภาพประกอบของบล็อกคำรับรองของเราในเว็บไซต์ทดสอบของเรา
ปุ่มเพิ่มบล็อกใน WordPress อยู่ที่ไหน
หากต้องการเพิ่มบล็อกปุ่ม ให้คลิกที่ ไอคอนตัวแทรกบล็อก จากนั้นพิมพ์ "ปุ่ม" เพื่อรับบล็อกปุ่ม บล็อกสามารถเพิ่มได้โดยคลิกที่มัน ปุ่มแรกที่คุณกดจะทำให้คุณสามารถพิมพ์อะไรก็ได้ที่คุณต้องการ
Image Block Html
 เครดิต: YouTube
เครดิต: YouTubeบล็อกรูปภาพ เป็นองค์ประกอบ HTML ที่กำหนดวิธีการแสดงรูปภาพบนหน้าเว็บ สามารถใช้เพื่อควบคุมขนาด การจัดตำแหน่ง และลักษณะอื่นๆ ของรูปภาพ
รูปภาพจะไม่ถูกอัปโหลดไปยังหน้าเว็บ แต่จะถูกเชื่อมโยงไปยังหน้าเว็บ เมื่อแสดงภาพที่เชื่อมโยง พื้นที่ถือที่ระบุจะปรากฏขึ้น หากเบราว์เซอร์ไม่สามารถค้นหาภาพได้ ค่าของแอตทริบิวต์ alt จะปรากฏขึ้น สามารถใช้แอตทริบิวต์ style เพื่อระบุขนาดและความสูงของรูปภาพได้ รูปภาพสามารถย้ายระหว่างโฟลเดอร์บนเซิร์ฟเวอร์อื่นหรือระหว่างโฟลเดอร์อื่นกับเซิร์ฟเวอร์อื่นโดยใช้โฟลเดอร์หรือชื่อเซิร์ฟเวอร์ หากคุณมี รูปภาพภายนอก คุณอาจต้องขออนุญาตก่อนใช้งาน เมื่อใช้คุณสมบัติ float ข้อความสามารถคลิกซ้ายหรือคลิกขวาได้
การแทรกรูปภาพด้วย Html
รูปภาพควรติดป้ายกำกับด้วยแอตทริบิวต์ src และ alt ของ แท็ก img ดังที่แสดงในภาพด้านล่าง วิธีนี้จะแทรกรูปภาพลงในเอกสาร กำหนดค่าแอตทริบิวต์ src ให้กับ URL ของรูปภาพ และกำหนดแอตทริบิวต์ alt ให้กับข้อความของรูปภาพ
บล็อกรูปภาพ Css
การบล็อกรูปภาพ เป็นเทคนิคที่ใช้ในการป้องกันไม่ให้โหลดรูปภาพบนหน้าเว็บ วิธีที่พบบ่อยที่สุดคือการใช้คุณสมบัติ CSS ที่เรียกว่า "display: none" เมื่อคุณสมบัตินี้ถูกนำไปใช้กับรูปภาพ รูปภาพจะไม่ปรากฏบนเพจ มีวิธีอื่นๆ ในการบล็อกรูปภาพ แต่วิธีนี้เป็นวิธีที่พบได้บ่อยที่สุด
วิธีแทรกรูปภาพใน WordPress ด้วยรหัส
ในการแทรกรูปภาพใน wordpress พร้อมโค้ด คุณต้อง: 1. ไปที่แดชบอร์ด wordpress ของคุณ 2. คลิกบนแท็บโพสต์ 3. คลิกที่เพิ่มโพสต์ใหม่ 4. คลิกที่เพิ่มสื่อ 5. คลิกที่แทรกลงในโพสต์ 6 . เลือกรูปภาพของคุณ 7. คลิกที่ปุ่มแทรกในโพสต์ 8. คัดลอกรหัส 9. วางรหัสลงใน wordpress post ของคุณ
รหัสสำหรับการแทรกรูปภาพใน Html คืออะไร?
องค์ประกอบ img> ใช้เพื่อทำให้ ภาพธรรมดา ปรากฏบนหน้าเว็บ นี่คือองค์ประกอบว่าง (ที่ไม่มีเนื้อหาข้อความหรือแท็กปิด) ที่ไม่มีเนื้อหาที่เกี่ยวข้อง (เรียกว่าชื่อเต็ม แหล่งที่มา หรือองค์ประกอบ src) ที่มีแอตทริบิวต์เดียวเท่านั้นที่จำเป็นในการทำงานอย่างถูกต้อง
