WordPressブログ投稿に画像を追加する方法
公開: 2022-09-20WordPress ブログの投稿に画像を追加する場合は、投稿エディターの上にある [メディアを追加] ボタンをクリックします。 これにより、WordPress メディア ライブラリが開き、コンピューターから画像をアップロードまたは選択できます。 使用する画像が見つかったら、[投稿に挿入] ボタンをクリックします。
画像ブロックワードプレス
 クレジット: wptavern.com
クレジット: wptavern.com画像ブロックを使用すると、画像をアップロードして、オプションのテキストでキャプションを付けることができます。 また、サムネイル グリッド、組積造グリッド、スライドショーなど、さまざまな方法で画像を表示するように選択することもできます。
画像ブロックを使用して、ページまたは投稿に画像を挿入できます。 画像を左、右、または中央に表示するには、配置オプションを使用します。 リンク設定をクリックして、画像をリンクできるようになりました。 画像に変更を加えると、その画像はメディア ライブラリに追加され、新しいコピーになります。 画像をメディア ライブラリに追加した後、画像エディターを使用してサイズを変更し、周囲のコンテンツに合わせて配置できます。 ブロック ツールバーのダブルトーン フィルターを使用して、画像の色を変更できます。 画像にキャプションを追加する場合は、まず画像の下のキャプション スペースにキャプションを入力する必要があります。
このページには、イメージ ブロック設定の次のオプションが含まれています。 画像のスタイルが次のように設定されていることを確認してください。 半径を 0 に、境界を 0 に設定すると、シャープなエッジを検出できます。 高度なブロックを変更して、タイトル属性、HTML アンカー、および追加の CSS クラスを含めることができます。
WordPress の投稿とページに画像ブロックを追加する方法
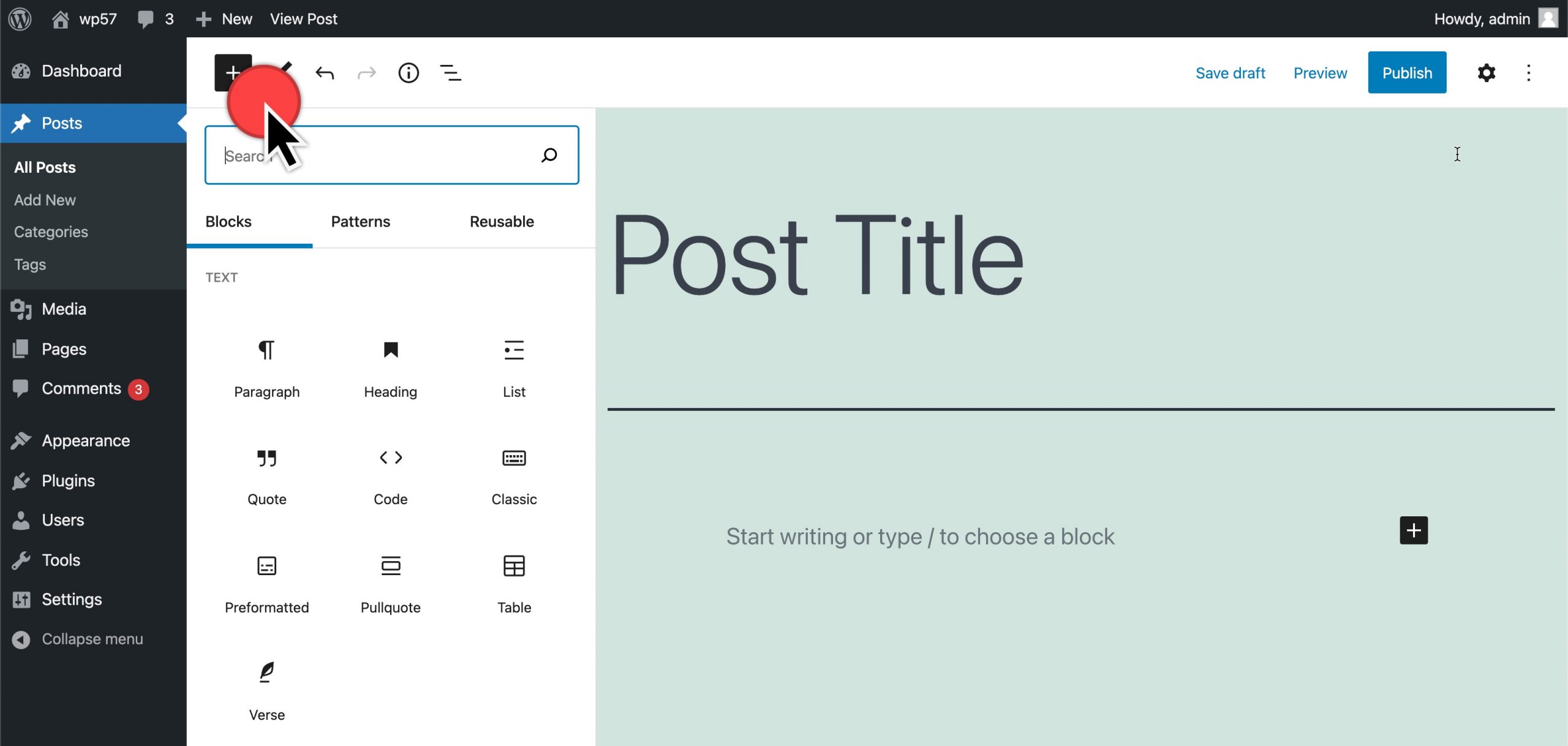
WordPress 投稿への画像ブロック アドオン 画像ブロックは、テキスト フィールドに「/image」と入力すると、 WordPress の投稿またはページで見つけることができます。 検索フィールドに「画像」と入力すると、画像ブロックが追加ボタン ブロックとして表示されます。 画像ブロックをプラス アイコンに追加する (またはそれを使用して画像を追加する) 場合は、プラス アイコンをクリックし、検索フィールドに「画像」と入力します。 画像ブロックは、WordPress の投稿とページのセクションにあります。 画像ブロックを検索する場合は、テキスト フィールドに「/image」と入力し、[ボタン ブロックの追加] をクリックするか、プラス アイコン (+) をクリックしてから「image」と入力します。
WordPressでブロックを追加する方法
 クレジット: Learn.wordpress.org
クレジット: Learn.wordpress.orgWordPress にブロックを追加するには、まずWordPress Block Editor プラグインをインストールする必要があります。 プラグインをインストールしたら、有効化する必要があります。 プラグインが有効化されたら、WordPress エディターにある [ブロックの追加] ボタンをクリックする必要があります。
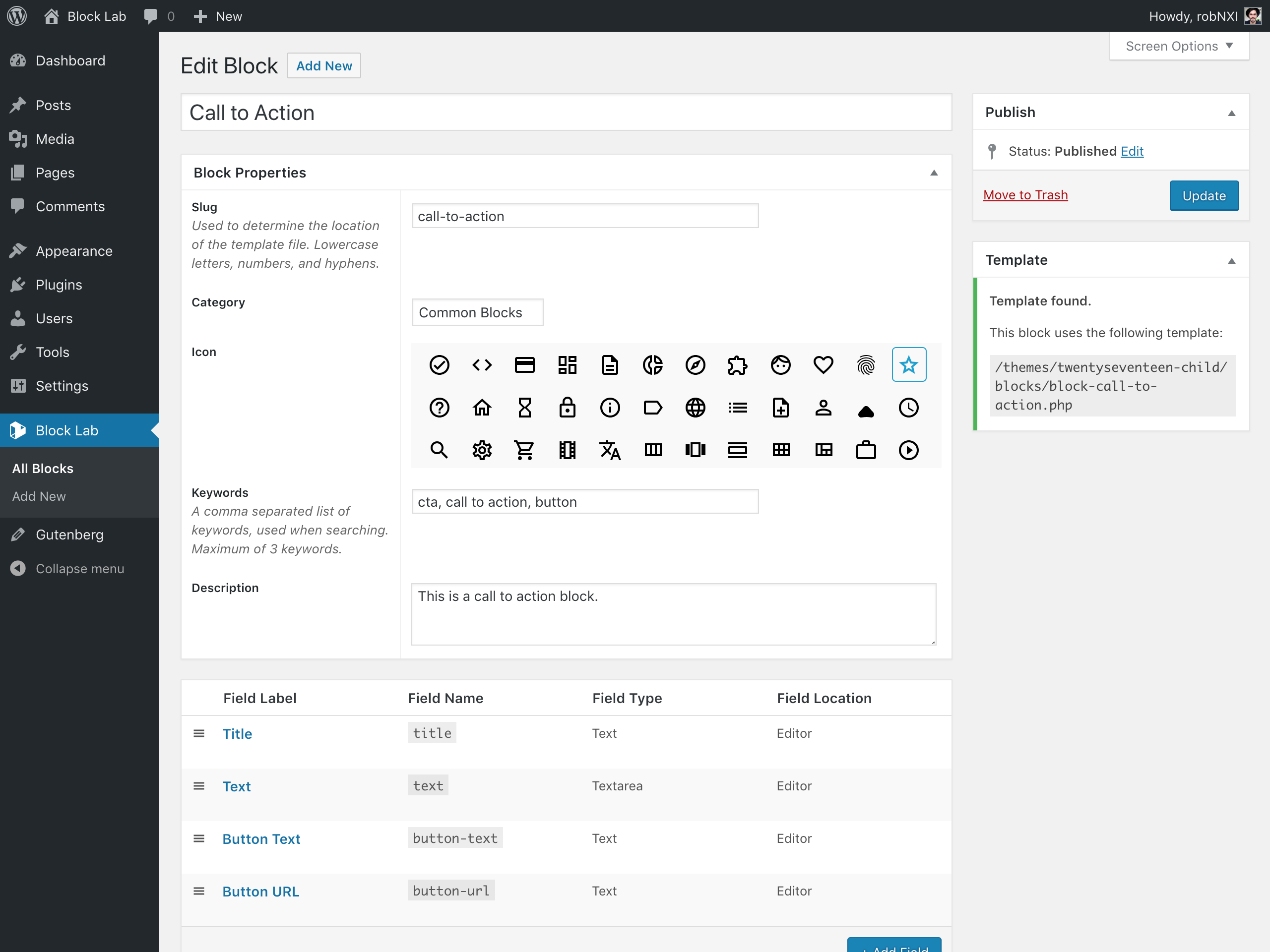
投稿やページの作成を簡単にするために、WordPress にはコンテンツとレイアウト要素がブロックとして含まれています。 ほとんどの場合、WordPress には多数の標準ブロックが含まれています。 特定のタスク用に別のブロックを作成したい場合があります。 このチュートリアルでは、完全にカスタム ブロックを作成する方法を紹介します。 3 つのフィールドに入力することで、証言ブロックを作成できます。 [フィールドの追加] ボタンをクリックすると、最初のフィールドを挿入できます。 2 番目のステップは、ブロック テンプレートを作成することです。これは、画面に表示されるとおりにデータを表示するために使用されます。
CSS タブを選択すると、ブロック出力マークアップのスタイルを設定できます。 カスタム ブロック テンプレートを独自に作成する。 カスタム ブロック フィールドを使用している場合は、PHP が適しています。 エディター テンプレートが機能するには、テーマに直接アップロードする必要があります。 カスタム ブロックを事前にプレビューできます。 HTML/CSS をプレビューするには、いくつかのテスト データを提供する必要があります。 WordPress テーマを使用して、カスタム Gutenberg ブロックを作成できます。

新しいブロックの追加ボタンをクリックすると、検索ボックスに名前またはキーワードを入力してブロックを見つけることができます。 カスタム ブロックの動作を確認したい場合は、投稿とページを保存してからプレビューしてください。 私たちのテストサイトで私たちの証言ブロックのイラストをチェックしてください.
WordPressのブロック追加ボタンはどこにありますか?
ボタン ブロックを追加するには、ブロック挿入アイコンをクリックし、「ボタン」と入力してボタン ブロックを取得します。 ブロックはクリックすることで追加できます。 最初に押すボタンでは、必要なものを入力できます。
画像ブロック Html
 クレジット: YouTube
クレジット: YouTube画像ブロックは、Web ページでの画像の表示方法を定義する HTML 要素です。 これらを使用して、イメージのサイズ、配置、およびその他の側面を制御できます。
画像は Web ページにアップロードされませんが、リンクされています。 リンク先の画像が表示されると、指定された保留スペースが表示されます。 ブラウザが画像を見つけられない場合、alt 属性の値が表示されます。 style 属性を使用して、画像のサイズと高さを指定できます。 フォルダー名またはサーバー名を使用して、別のサーバー上のフォルダー間、または別のフォルダーと別のサーバー間で画像を移動できます。 外部画像をお持ちの場合は、使用前に許可を得る必要がある場合があります。 float プロパティを使用すると、テキストを左クリックまたは右クリックできます。
Html で画像を挿入する
下の画像に示すように、画像はimg タグの src および alt 属性でラベル付けする必要があります。 このメソッドは、ドキュメントに画像を挿入し、src 属性を画像の URL に設定し、alt 属性を画像のテキストに割り当てます。
画像ブロックCSS
画像のブロックは、画像が Web ページに読み込まれないようにするために使用される手法です。 これを行う最も一般的な方法は、「display: none」という CSS プロパティを使用することです。 このプロパティが画像に適用されると、その画像はページに表示されません。 画像をブロックする方法は他にもありますが、これが最も一般的です。
コードを使用してWordPressに画像を挿入する方法
コードを使用してワードプレスに画像を挿入するには、次の手順を実行する必要があります。 1. ワードプレス ダッシュボードに移動します。 2. [投稿] タブをクリックします。 3. [新しい投稿の追加] をクリックします。 4. [メディアの追加] をクリックします。 5. [投稿への挿入] をクリックします。 . 画像を選択します 7. [投稿に挿入] ボタンをクリックします 8. コードをコピーします 9. コードを WordPress の投稿に貼り付けます
Html に画像を挿入するためのコードは何ですか?
img> 要素は、Web ページに単純な画像を表示するために使用されます。 これは、適切に機能するために必要な属性を 1 つだけ持つ関連コンテンツ (完全なタイトル、ソース、または src 要素と呼ばれる) のない空の要素 (テキスト コンテンツや終了タグを持たない) です。
