Как добавить изображение в запись блога WordPress
Опубликовано: 2022-09-20Если вы хотите добавить изображение в сообщение блога WordPress, вы можете сделать это, нажав кнопку «Добавить медиа» над редактором сообщений. Это откроет медиатеку WordPress, где вы можете загрузить или выбрать изображение со своего компьютера. Найдя изображение, которое хотите использовать, нажмите кнопку «Вставить в сообщение».
Блок изображений WordPress
 1 кредит
1 кредитБлок изображения позволяет загрузить изображение и подписать его необязательным текстом. Вы также можете выбрать отображение изображения различными способами, включая сетку эскизов, сетку каменной кладки или слайд-шоу.
Блок изображения можно использовать для вставки изображения на вашу страницу или в сообщение. Чтобы изображение отображалось слева, справа или по центру, используйте параметры выравнивания. Теперь к вашим изображениям можно добавить ссылку, нажав на настройки ссылки. Если вы внесете изменения в свое изображение, оно будет добавлено в Медиатеку и станет новой копией. После того как вы добавили изображение в библиотеку мультимедиа, вы можете использовать редактор изображений , чтобы изменить его размер и выровнять его в соответствии с окружающим содержимым. Используя двухцветный фильтр панели инструментов блока, вы можете изменить цвет изображений. Если вы хотите добавить подпись к изображению, вы должны сначала ввести ее в поле для подписи под изображением.
Эта страница содержит следующие параметры для настроек блока изображения . Убедитесь, что стиль изображения установлен следующим образом. Острые края можно обнаружить, установив радиус на 0 и границу на ноль. Расширенный блок можно изменить, включив в него атрибут заголовка, привязку HTML и дополнительные классы CSS.
Как добавить блок изображения к вашим сообщениям и страницам WordPress
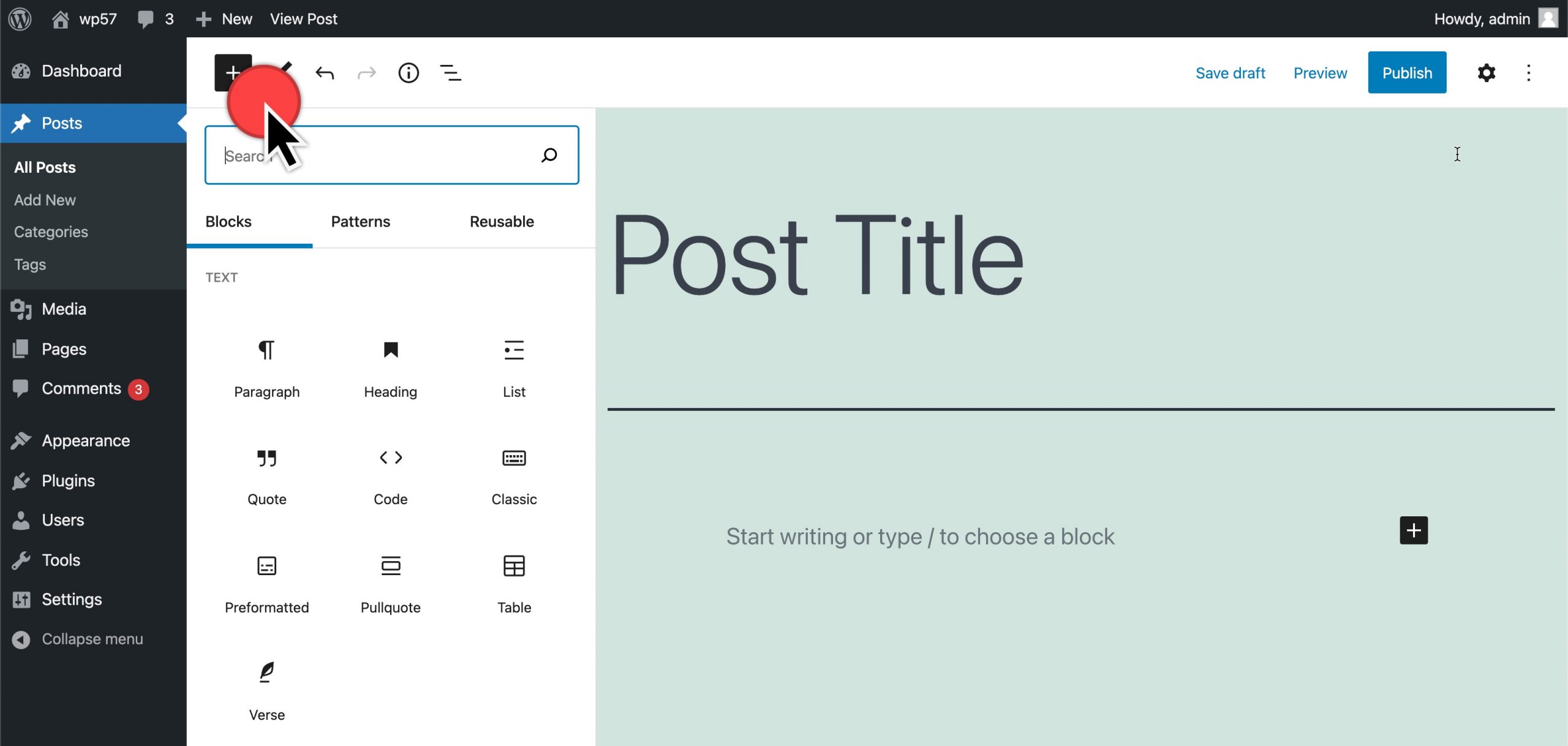
Дополнения блока изображения к вашим сообщениям WordPress Блок изображения можно найти в вашем сообщении или странице WordPress , введя «/ изображение» в текстовое поле. После ввода «изображения» в поле поиска вы увидите блок изображения как блок кнопок «Добавить». Если вы хотите добавить блок изображения к значку «Плюс» (или использовать его для добавления изображения), щелкните значок «Плюс» и введите «изображение» в поле поиска. Блок изображения можно найти в разделе «Записи и страницы WordPress». Если вы хотите найти блок изображения, введите «/ изображение» в текстовое поле, нажмите «Добавить блок кнопок» или нажмите значок «Плюс» (+), а затем введите «изображение».
Как добавить блок в WordPress
 Кредит: Learn.wordpress.org
Кредит: Learn.wordpress.orgЧтобы добавить блок в WordPress, вам нужно сначала установить плагин WordPress Block Editor . После того, как вы установили плагин, вам необходимо его активировать. После активации плагина вам нужно будет нажать кнопку «Добавить блок», которую можно найти в редакторе WordPress.
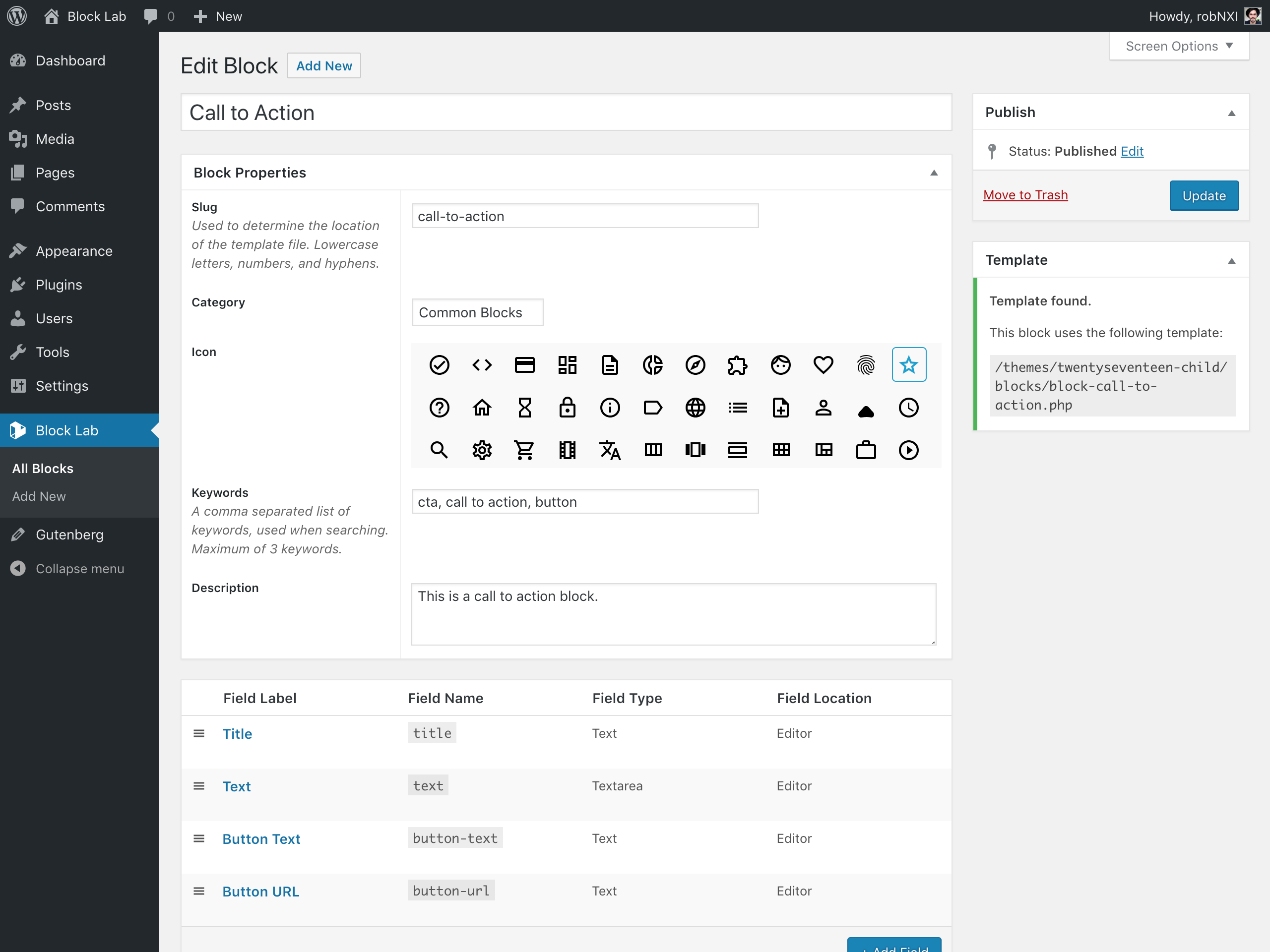
Чтобы упростить создание ваших сообщений и страниц, WordPress включает элементы контента и макета в виде блоков. WordPress, в большинстве случаев, включает в себя ряд стандартных блоков. Вы можете создать отдельный блок для конкретной задачи. В этом уроке мы покажем вам, как сделать полностью настраиваемый блок . Заполнив три поля, вы можете создать блок отзывов. Нажав кнопку «Добавить поле», вы можете вставить первое поле. Второй шаг — создать шаблон блока, который будет использоваться для отображения данных именно так, как они появляются на экране.
Выбрав вкладку CSS, вы можете настроить разметку вывода блока . Создание собственных шаблонов блоков. Если вы работаете с пользовательскими полями блока, хорошим выбором будет PHP. Шаблон редактора должен быть напрямую загружен в вашу тему, чтобы он работал. Вы можете просмотреть свой пользовательский блок заранее. Теперь вы должны предоставить некоторые тестовые данные для предварительного просмотра вашего HTML/CSS. Используя тему WordPress, вы можете создать собственный блок Gutenberg.

Когда вы нажимаете кнопку добавления нового блока , ваш блок можно найти, введя его имя или ключевые слова в поле поиска. Если вы хотите увидеть свой пользовательский блок в действии, сохраните свой пост и страницу, а затем просмотрите их. Посмотрите на иллюстрацию нашего блока отзывов на нашем тестовом сайте.
Где находится кнопка «Добавить блок» в WordPress?
Чтобы добавить блок кнопок, щелкните значок « Вставка блоков » и введите «кнопки», чтобы получить блок кнопок. Блок можно добавить, нажав на него. Первая кнопка, которую вы нажмете, позволит вам ввести все, что вы хотите.
HTML-код блока изображения
 Кредит: YouTube
Кредит: YouTubeБлоки изображений — это элементы HTML, которые определяют, как изображение должно отображаться на веб-странице. Их можно использовать для управления размером, выравниванием и другими аспектами изображения.
Изображения не загружаются на веб-страницу, но связаны с ней. При отображении связанного изображения появляется указанное пространство для хранения. Если браузер не может найти изображение, будет отображаться значение атрибута alt. Атрибут стиля можно использовать для указания размера и высоты изображения. Изображение можно перемещать между папками на другом сервере или между другой папкой и другим сервером, используя имя папки или сервера. Если у вас есть внешние изображения , вам может потребоваться получить разрешение перед их использованием. Используя свойство float, текст можно щелкнуть левой или правой кнопкой мыши.
Вставка изображений с помощью HTML
Изображение должно быть помечено атрибутами src и alt тега img , как показано на изображении ниже. Этот метод вставляет изображение в документ, настраивает атрибут src на URL-адрес изображения и назначает атрибут alt тексту изображения.
CSS блока изображения
Блокировка изображений — это метод, используемый для предотвращения загрузки изображений на веб-страницу. Самый распространенный способ сделать это — использовать свойство CSS под названием «display: none». Когда это свойство применяется к изображению, оно не будет отображаться на странице. Есть и другие способы блокировки изображений, но это самый распространенный.
Как вставить изображение в WordPress с помощью кода
Чтобы вставить изображение в wordpress с кодом, вам необходимо: 1. Перейдите на панель инструментов WordPress 2. Нажмите на вкладку сообщений 3. Нажмите на добавление нового сообщения 4. Нажмите на добавление мультимедиа 5. Нажмите на вставку в сообщение 6 , Выберите свое изображение 7. Нажмите кнопку «Вставить в пост» 8. Скопируйте код 9. Вставьте код в свой пост WordPress
Какой код для вставки изображения в HTML?
Элемент img> используется для создания простого изображения на веб-странице. Это пустой элемент (без текстового содержимого или закрывающих тегов) без релевантного содержимого (называемого полным заголовком, исходным элементом или элементом src), который имеет только один атрибут, необходимый для правильной работы.
