So fügen Sie einem WordPress-Blogbeitrag ein Bild hinzu
Veröffentlicht: 2022-09-20Wenn Sie einem WordPress-Blogbeitrag ein Bild hinzufügen möchten, können Sie dies tun, indem Sie auf die Schaltfläche „Medien hinzufügen“ über dem Beitragseditor klicken. Dadurch wird die WordPress-Medienbibliothek geöffnet, in der Sie ein Bild von Ihrem Computer hochladen oder auswählen können. Wenn Sie das Bild gefunden haben, das Sie verwenden möchten, klicken Sie auf die Schaltfläche „In Beitrag einfügen“.
Bildblock WordPress
 Bildnachweis: wptavern.com
Bildnachweis: wptavern.comMit dem Bild-Block können Sie ein Bild hochladen und es mit optionalem Text beschriften. Sie können das Bild auch auf unterschiedliche Weise anzeigen, darunter ein Miniaturraster , ein Mauerwerksraster oder eine Diashow.
Der Bildblock kann verwendet werden, um ein Bild in Ihre Seite oder Ihren Beitrag einzufügen. Verwenden Sie die Ausrichtungsoptionen, um das Bild links, rechts oder in der Mitte anzuzeigen. Ihre Bilder können nun mit einem Klick auf die Linkeinstellungen verlinkt werden. Wenn Sie Änderungen an Ihrem Bild vornehmen, wird es der Medienbibliothek hinzugefügt und ist eine neue Kopie. Nachdem Sie der Medienbibliothek ein Bild hinzugefügt haben, können Sie es mit dem Bildeditor skalieren und an den umgebenden Inhalt anpassen. Mit dem Duotone-Filter der Block-Symbolleiste können Sie die Farbe von Bildern ändern. Wenn Sie einem Bild eine Bildunterschrift hinzufügen möchten, müssen Sie diese zuerst in das Beschriftungsfeld unter dem Bild eingeben.
Diese Seite enthält die folgenden Optionen für Bildblockeinstellungen . Stellen Sie sicher, dass der Stil des Bildes wie folgt eingestellt ist. Scharfe Kanten können erkannt werden, indem der Radius auf 0 und der Rand auf Null gesetzt werden. Ein erweiterter Block kann so modifiziert werden, dass er ein Titelattribut, einen HTML-Anker und zusätzliche CSS-Klassen enthält.
So fügen Sie Ihren WordPress-Beiträgen und -Seiten einen Bildblock hinzu
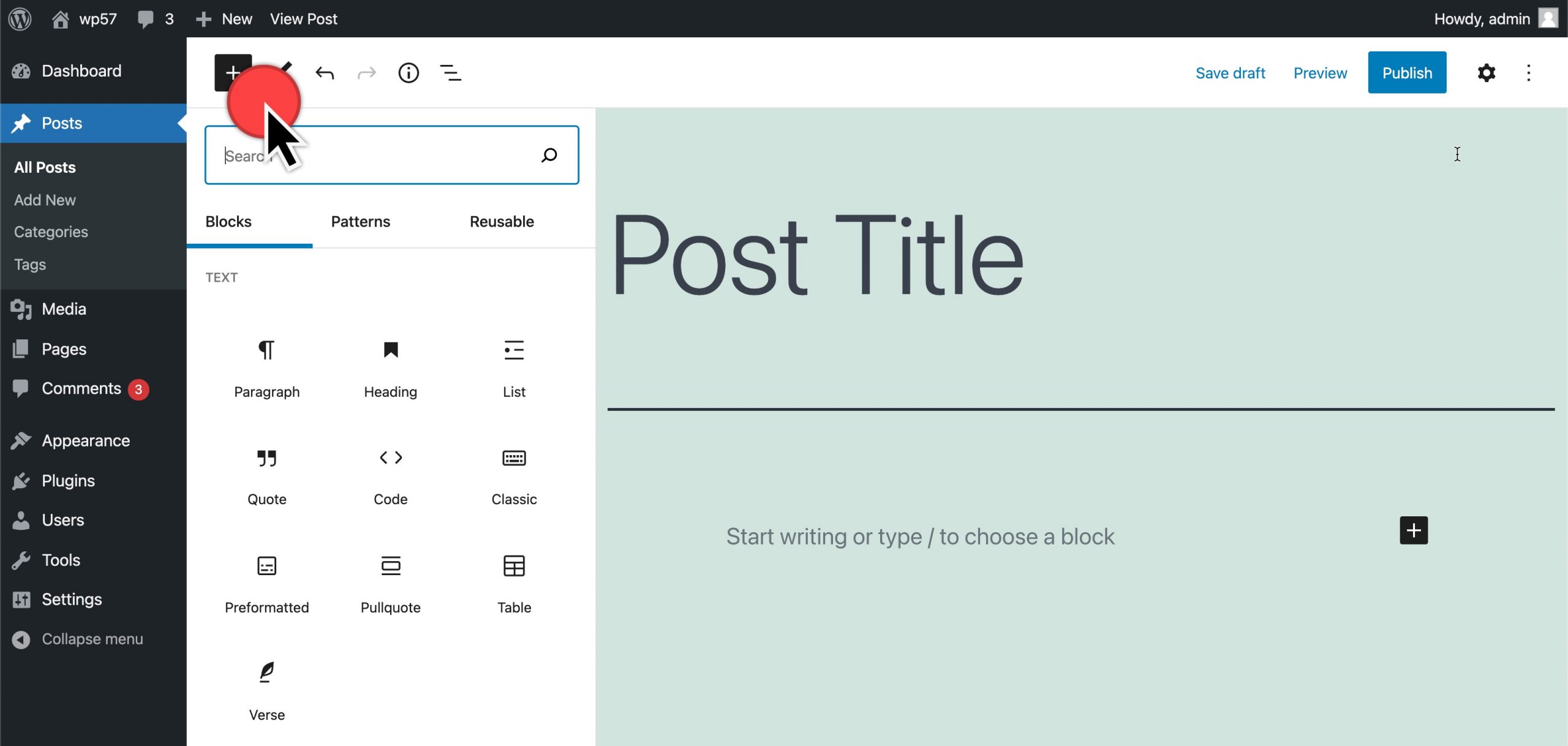
Bildblock-Add-ons zu Ihren WordPress-Beiträgen Der Bildblock kann in Ihrem WordPress-Beitrag oder Ihrer Seite gefunden werden, indem Sie „/image“ in das Textfeld eingeben. Nachdem Sie „Bild“ in das Suchfeld eingegeben haben, sehen Sie den Bild-Block als Schaltflächen-Hinzufügen-Block. Wenn Sie dem Plus-Symbol einen Bildblock hinzufügen möchten (oder damit ein Bild hinzufügen möchten), klicken Sie auf das Plus-Symbol und geben Sie „Bild“ in das Suchfeld ein. Der Bildblock befindet sich im Bereich WordPress-Beiträge und -Seiten. Wenn Sie einen Bild-Block suchen möchten, geben Sie „/Bild“ in das Textfeld ein, klicken Sie auf den Schaltflächenblock „Hinzufügen“ oder klicken Sie auf das Plus-Symbol (+) und geben Sie dann „Bild“ ein.
So fügen Sie einen Block in WordPress hinzu
 Bildnachweis: learn.wordpress.org
Bildnachweis: learn.wordpress.orgUm einen Block in WordPress hinzuzufügen, müssen Sie zuerst das WordPress Block Editor Plugin installieren. Nachdem Sie das Plugin installiert haben, müssen Sie es aktivieren. Nachdem das Plugin aktiviert wurde, müssen Sie auf die Schaltfläche „Block hinzufügen“ klicken, die sich im WordPress-Editor befindet.
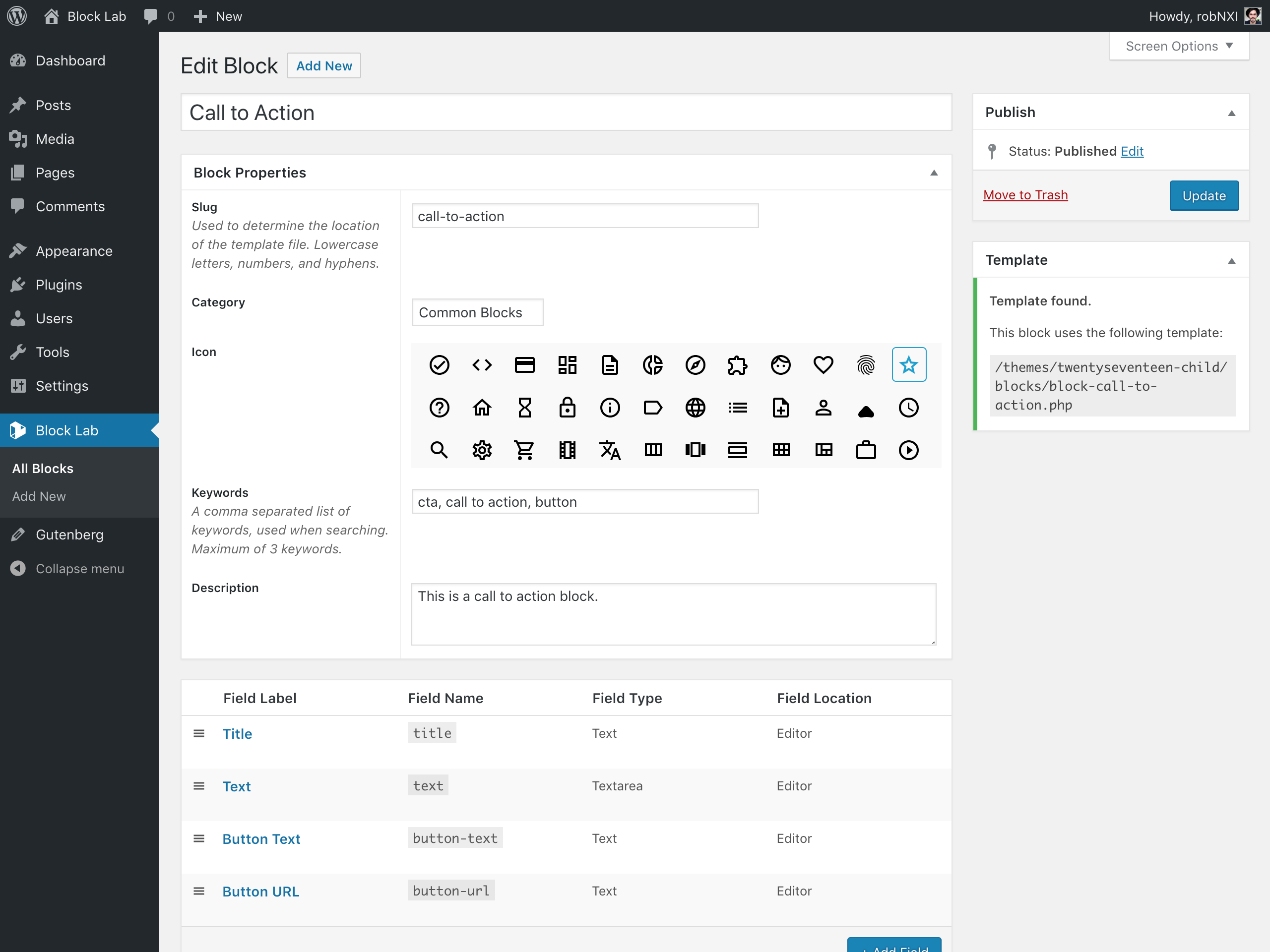
Um das Erstellen Ihrer Beiträge und Seiten zu vereinfachen, enthält WordPress Inhalts- und Layoutelemente als Blöcke. WordPress enthält in den meisten Fällen eine Reihe von Standardblöcken. Möglicherweise möchten Sie einen separaten Block für eine bestimmte Aufgabe erstellen. In diesem Tutorial zeigen wir Ihnen, wie Sie einen vollständig benutzerdefinierten Block erstellen. Durch das Ausfüllen von drei Feldern können Sie einen Testimonial-Block erstellen. Durch Klicken auf die Schaltfläche Feld hinzufügen können Sie das erste Feld einfügen. Der zweite Schritt besteht darin, eine Blockvorlage zu erstellen, die verwendet wird, um Daten genau so anzuzeigen, wie sie auf dem Bildschirm erscheinen.
Indem Sie die Registerkarte CSS auswählen, können Sie Ihr Blockausgabe-Markup formatieren . Erstellen Sie selbst benutzerdefinierte Blockvorlagen. Wenn Sie mit benutzerdefinierten Blockfeldern arbeiten, ist PHP eine gute Wahl. Die Editor-Vorlage muss direkt in Ihr Design hochgeladen werden, um zu funktionieren. Sie können Ihren benutzerdefinierten Block im Voraus in der Vorschau anzeigen. Sie müssen nun einige Testdaten bereitstellen, um eine Vorschau Ihres HTML/CSS anzuzeigen. Mit einem WordPress-Theme können Sie einen benutzerdefinierten Gutenberg-Block erstellen.

Wenn du auf die Schaltfläche „ Neuen Block hinzufügen“ klickst , kannst du deinen Block finden, indem du seinen Namen oder Schlüsselwörter in das Suchfeld eingibst. Wenn Sie Ihren benutzerdefinierten Block in Aktion sehen möchten, speichern Sie Ihren Beitrag und Ihre Seite und sehen Sie sich eine Vorschau an. Schauen Sie sich die Illustration unseres Testimonials-Blocks auf unserer Testseite an.
Wo ist die Schaltfläche „Block hinzufügen“ in WordPress?
Um den Button-Block hinzuzufügen, klicken Sie auf das Block-Inserter-Symbol und geben Sie dann „buttons“ ein, um den Button-Block zu erhalten. Der Block kann durch Anklicken hinzugefügt werden. Mit der ersten Taste, die Sie drücken, können Sie eingeben, was Sie wollen.
HTML-Bildblock
 Bildnachweis: YouTube
Bildnachweis: YouTubeBildblöcke sind HTML-Elemente, die definieren, wie ein Bild auf einer Webseite angezeigt werden soll. Sie können verwendet werden, um die Größe, Ausrichtung und andere Aspekte eines Bildes zu steuern.
Bilder werden nicht auf eine Webseite hochgeladen, sondern mit einer verlinkt. Wenn das verknüpfte Bild angezeigt wird, erscheint der angegebene Haltebereich. Wenn ein Browser ein Bild nicht finden kann, wird der Wert des alt-Attributs angezeigt. Das style-Attribut kann verwendet werden, um die Größe und Höhe eines Bildes anzugeben. Ein Bild kann mithilfe eines Ordner- oder Servernamens zwischen Ordnern auf einem anderen Server oder zwischen einem anderen Ordner und einem anderen Server verschoben werden. Wenn Sie über externe Bilder verfügen, müssen Sie möglicherweise eine Genehmigung einholen, bevor Sie diese verwenden. Mit der Float-Eigenschaft kann ein Text mit der linken oder rechten Maustaste angeklickt werden.
Einfügen von Bildern mit HTML
Das Bild sollte mit den src- und alt-Attributen des img-Tags gekennzeichnet sein, wie in der Abbildung unten gezeigt. Diese Methode fügt ein Bild in ein Dokument ein, konfiguriert das Attribut src für die URL des Bilds und weist das Attribut alt dem Text des Bilds zu.
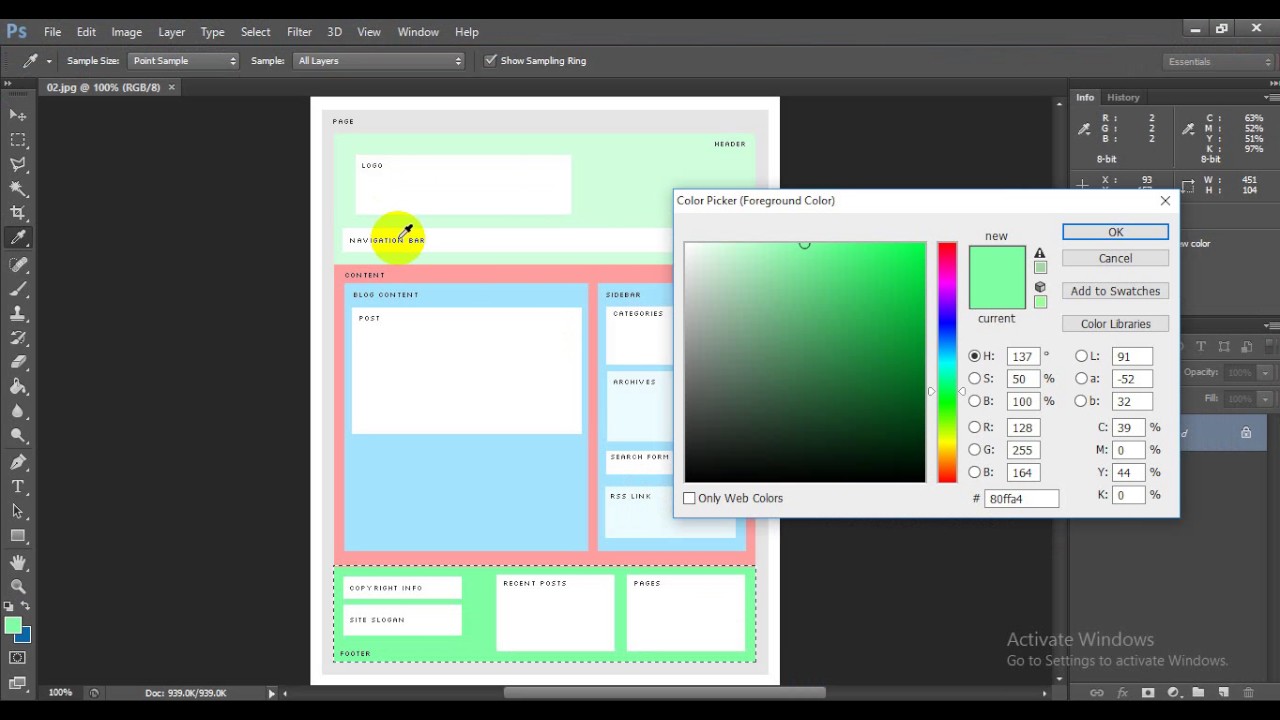
Bildblock CSS
Bildblockierung ist eine Technik, die verwendet wird, um zu verhindern, dass Bilder auf einer Webseite geladen werden. Die gebräuchlichste Methode dafür ist die Verwendung einer CSS-Eigenschaft namens „display: none“. Wenn diese Eigenschaft auf ein Bild angewendet wird, ist das Bild auf der Seite nicht sichtbar. Es gibt andere Möglichkeiten, Bilder zu blockieren, aber dies ist die häufigste.
So fügen Sie Bilder mit Code in WordPress ein
Um ein Bild in WordPress mit Code einzufügen, müssen Sie: 1. Gehen Sie zu Ihrem WordPress-Dashboard 2. Klicken Sie auf die Registerkarte „Posts“ 3. Klicken Sie auf „Neuen Post hinzufügen“ 4. Klicken Sie auf „Medien hinzufügen“ 5. Klicken Sie auf „In Post einfügen“ 6 Wählen Sie Ihr Bild aus 7. Klicken Sie auf die Schaltfläche In Beitrag einfügen 8. Kopieren Sie den Code 9. Fügen Sie den Code in Ihren WordPress-Beitrag ein
Was ist der Code zum Einfügen von Bildern in HTML?
Das img>-Element wird verwendet, um ein einfaches Bild auf einer Webseite erscheinen zu lassen. Dies ist ein leeres Element (das keinen Textinhalt oder schließende Tags hat) ohne relevanten Inhalt (als vollständiger Titel, Quelle oder src-Element bezeichnet), das nur ein Attribut hat, das für eine ordnungsgemäße Funktion erforderlich ist.
