Cara Menambahkan Gambar Ke Postingan Blog WordPress
Diterbitkan: 2022-09-20Jika Anda ingin menambahkan gambar ke posting blog WordPress, Anda dapat melakukannya dengan mengklik tombol "Tambah Media" di atas editor posting. Ini akan membuka Perpustakaan Media WordPress, tempat Anda dapat mengunggah atau memilih gambar dari komputer Anda. Setelah Anda menemukan gambar yang ingin Anda gunakan, klik tombol “Insert into post”.
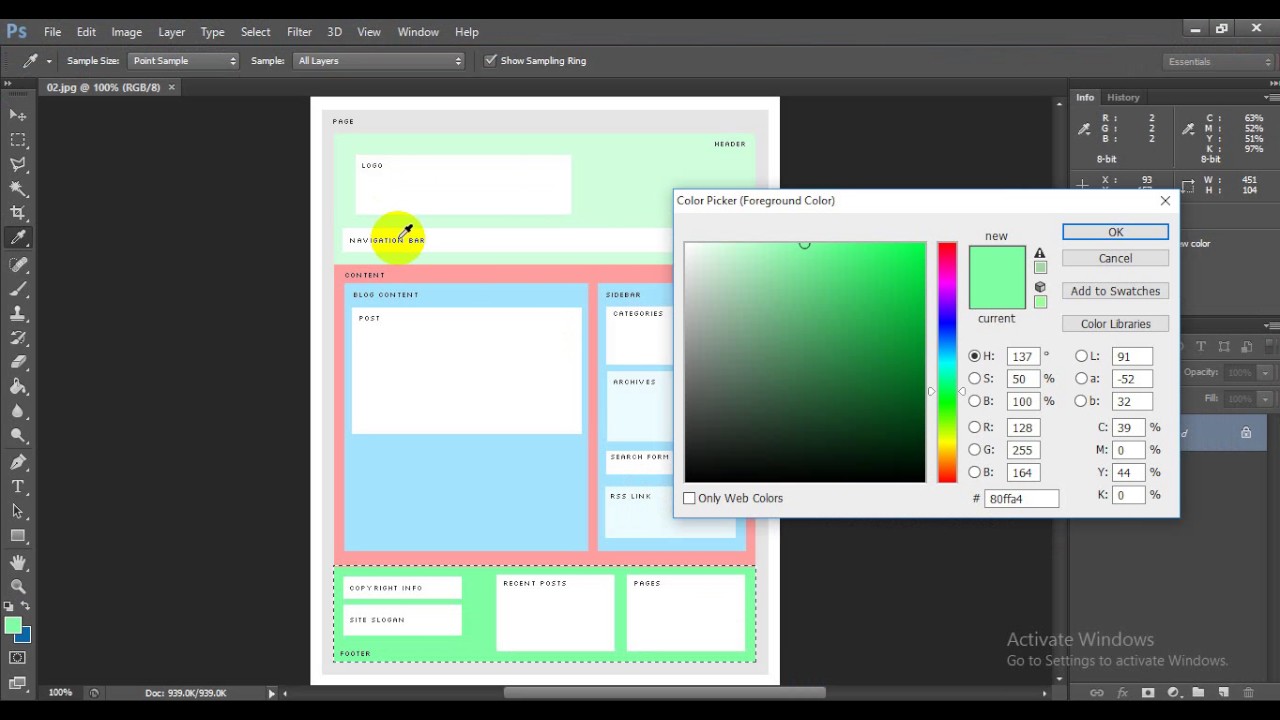
Blok Gambar WordPress
 Kredit: wptavern.com
Kredit: wptavern.comBlok Gambar memungkinkan Anda mengunggah gambar dan memberi keterangan dengan teks opsional. Anda juga dapat memilih untuk menampilkan gambar dengan cara yang berbeda, termasuk kisi gambar mini , kisi batu, atau tampilan slide.
Blok gambar dapat digunakan untuk menyisipkan gambar ke halaman atau posting Anda. Untuk membuat gambar muncul di kiri, kanan, atau tengah, gunakan opsi perataan. Gambar Anda sekarang dapat ditautkan dengan mengklik pengaturan tautan. Jika Anda membuat perubahan pada gambar Anda, itu akan ditambahkan ke Perpustakaan Media dan akan menjadi salinan baru. Setelah Anda menambahkan gambar ke perpustakaan Media, Anda bisa menggunakan Editor Gambar untuk mengubah ukuran dan menyelaraskannya agar pas dengan konten di sekitarnya. Menggunakan filter duotone toolbar blok, Anda dapat mengubah warna gambar. Jika Anda ingin menambahkan keterangan pada suatu gambar, Anda harus memasukkannya terlebih dahulu ke dalam ruang keterangan di bawah gambar.
Halaman ini berisi opsi berikut untuk pengaturan Blok Gambar . Pastikan bahwa gaya gambar diatur sebagai berikut. Tepi tajam dapat dideteksi dengan mengatur radius ke 0 dan batas ke nol. Blok lanjutan dapat dimodifikasi untuk menyertakan atribut judul, jangkar HTML, dan kelas CSS tambahan.
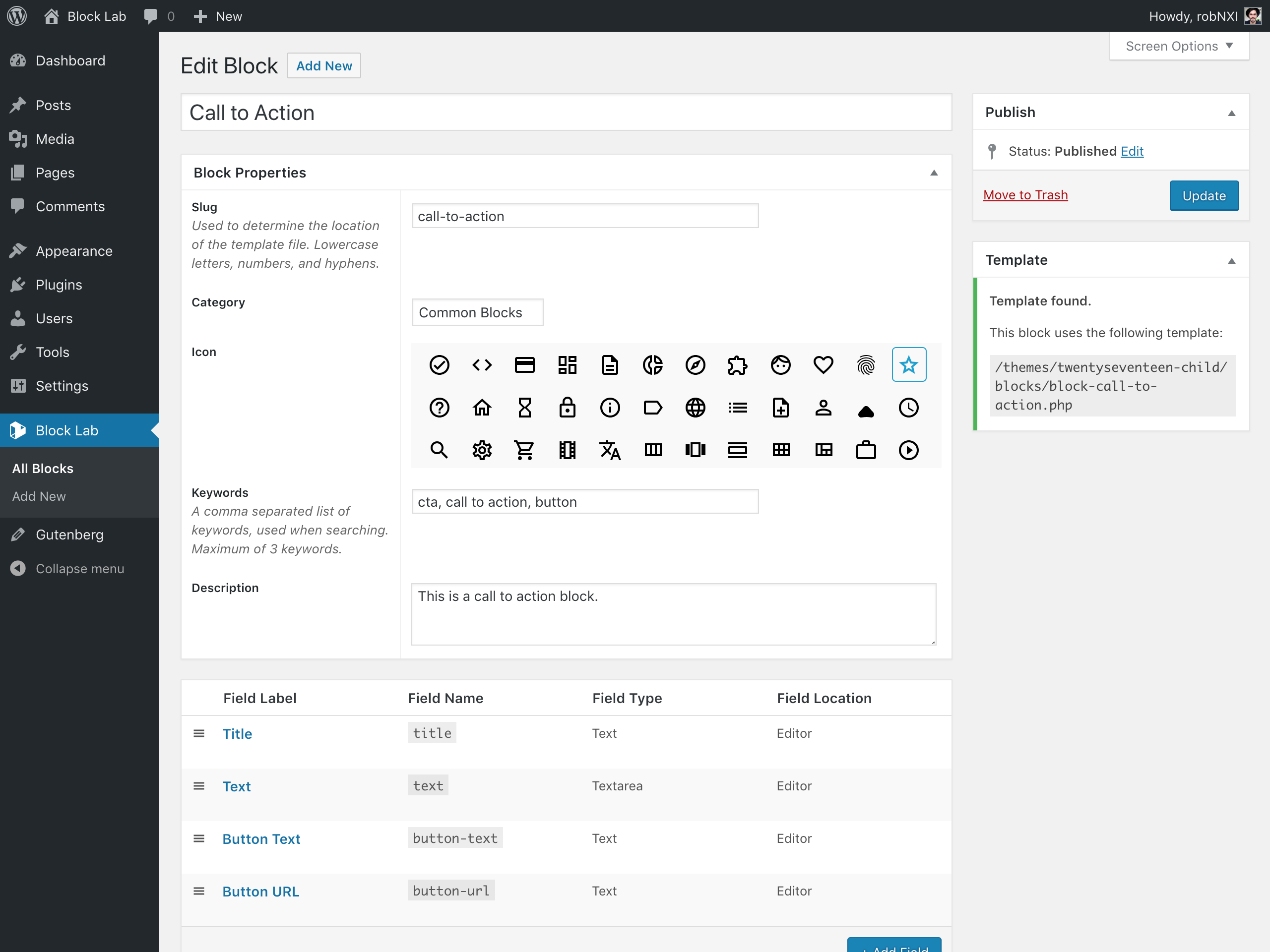
Cara Menambahkan Blok Gambar ke Posting dan Halaman WordPress Anda
Add-on Blok Gambar untuk Postingan WordPress Anda Blok gambar dapat ditemukan di postingan atau halaman WordPress Anda dengan mengetikkan “/ image” ke dalam kolom teks. Setelah memasukkan "gambar" ke dalam kolom pencarian, Anda akan melihat Blok Gambar sebagai Blok Tombol Tambah. Jika Anda ingin menambahkan blok gambar ke Ikon Plus (atau menggunakannya untuk menambahkan gambar), klik Ikon Plus dan masukkan "gambar" ke dalam bidang pencarian. Blok gambar dapat ditemukan di bagian Posting dan Halaman WordPress. Jika Anda ingin menemukan Blok Gambar, masukkan "/ gambar" ke dalam bidang teks, klik pada Blok Tombol Tambah, atau klik Ikon Plus (+) dan kemudian masukkan "gambar."
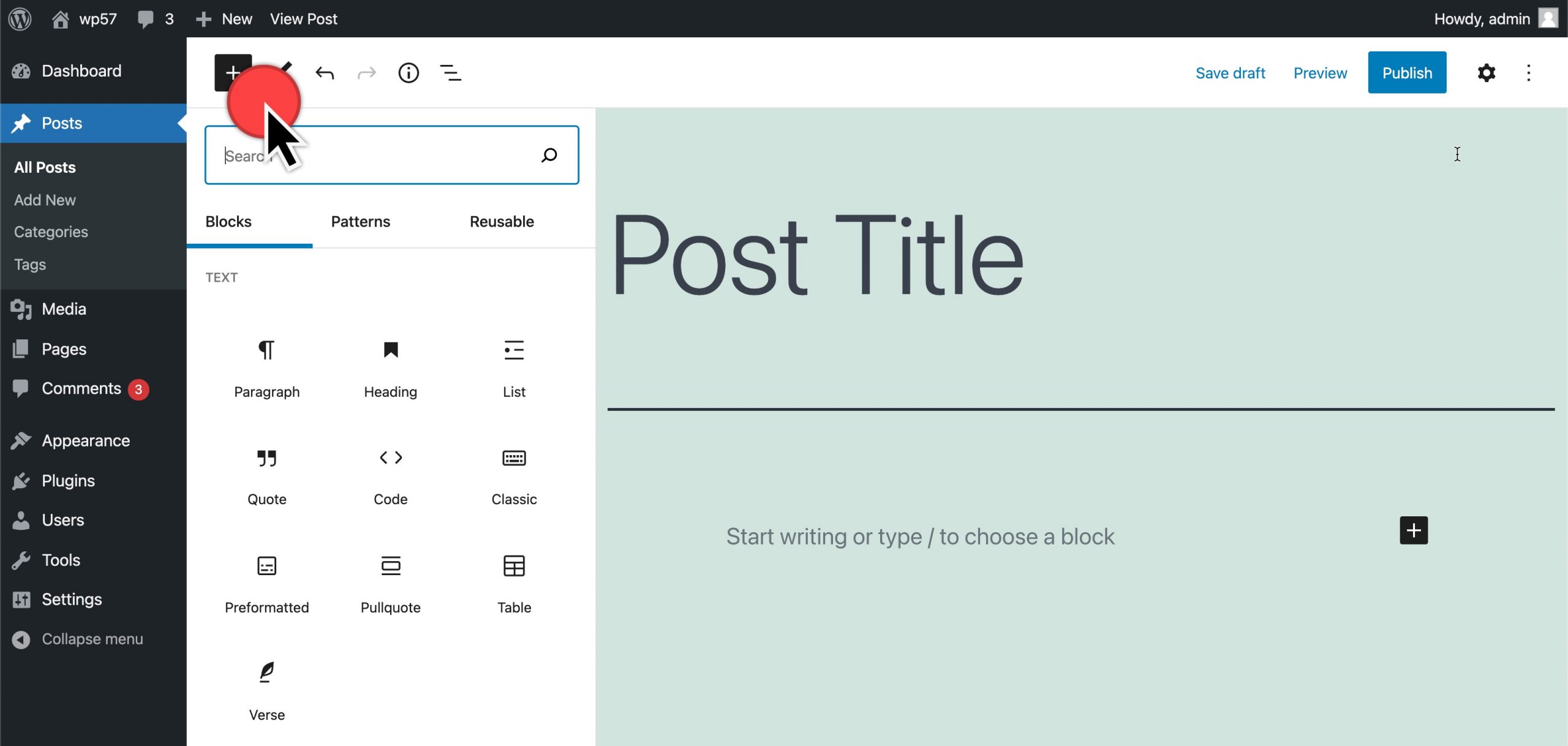
Cara Menambahkan Blok Di WordPress
 Kredit: belajar.wordpress.org
Kredit: belajar.wordpress.orgUntuk menambahkan blok di WordPress, Anda harus menginstal plugin WordPress Block Editor terlebih dahulu. Setelah Anda menginstal plugin, Anda harus mengaktifkannya. Setelah plugin diaktifkan, Anda harus mengklik tombol "Tambah Blok" yang dapat ditemukan di editor WordPress.
Untuk mempermudah pembuatan postingan dan halaman Anda, WordPress menyertakan elemen konten dan tata letak sebagai blok. WordPress, dalam banyak kasus, menyertakan sejumlah blok standar. Anda mungkin ingin membuat blok terpisah untuk tugas tertentu. Kami akan menunjukkan cara membuat blok kustom sepenuhnya dalam tutorial ini. Dengan mengisi tiga bidang, Anda dapat membuat blok testimonial. Dengan mengklik tombol Tambah Bidang, Anda dapat menyisipkan bidang pertama. Langkah kedua adalah membuat template blok, yang akan digunakan untuk menampilkan data persis seperti yang muncul di layar.

Dengan memilih tab CSS, Anda dapat menata markup keluaran blok Anda . Membuat template blok kustom Anda sendiri. Jika Anda bekerja dengan bidang blok khusus, PHP adalah pilihan yang baik. Template editor harus langsung diunggah ke tema Anda agar dapat berfungsi. Anda dapat melihat pratinjau blok khusus Anda sebelumnya. Anda sekarang harus memberikan beberapa data pengujian untuk melihat pratinjau HTML/CSS Anda. Menggunakan tema WordPress, Anda dapat membuat blok Gutenberg khusus.
Saat Anda mengklik tombol tambahkan blok baru , blok Anda dapat ditemukan dengan mengetikkan nama atau kata kuncinya ke dalam kotak pencarian. Jika Anda ingin melihat blok kustom Anda beraksi, simpan postingan dan halaman Anda, lalu pratinjau. Lihat ilustrasi blok testimonial kami di situs pengujian kami.
Di mana Tombol Tambah Blokir Di WordPress?
Untuk menambahkan blok Tombol, klik ikon Block Inserter , lalu ketik “buttons” untuk mendapatkan blok tombol. Blok dapat ditambahkan dengan mengkliknya. Tombol pertama yang Anda tekan akan memungkinkan Anda mengetik apa pun yang Anda inginkan.
Blok Gambar HTML
 Kredit: YouTube
Kredit: YouTubeBlok gambar adalah elemen HTML yang menentukan bagaimana gambar harus ditampilkan pada halaman web. Mereka dapat digunakan untuk mengontrol ukuran, perataan, dan aspek lain dari suatu gambar.
Gambar tidak diunggah ke halaman web, tetapi ditautkan ke satu halaman. Saat gambar tertaut ditampilkan, ruang penyimpanan yang ditentukan akan muncul. Jika browser tidak dapat menemukan gambar, nilai atribut alt akan ditampilkan. Atribut style dapat digunakan untuk menentukan ukuran dan tinggi gambar. Gambar dapat dipindahkan antara folder di server lain atau antara folder lain dan server lain menggunakan folder atau nama server. Jika Anda memiliki gambar eksternal , Anda mungkin diminta untuk mendapatkan izin sebelum menggunakannya. Menggunakan properti float, teks dapat diklik kiri atau kanan.
Memasukkan Gambar Dengan HTML
Gambar harus diberi label dengan atribut src dan alt tag img , seperti yang ditunjukkan pada gambar di bawah. Metode ini menyisipkan gambar ke dalam dokumen, mengonfigurasi atribut src ke URL gambar, dan menetapkan atribut alt ke teks gambar.
Blok Gambar Css
Pemblokiran gambar adalah teknik yang digunakan untuk mencegah gambar dimuat di halaman web. Cara paling umum untuk melakukannya adalah dengan menggunakan properti CSS yang disebut “display: none.” Saat properti ini diterapkan ke gambar, gambar tidak akan terlihat di halaman. Ada cara lain untuk memblokir gambar, tetapi ini adalah yang paling umum.
Cara Memasukkan Gambar Di WordPress Dengan Kode
Untuk menyisipkan gambar di wordpress dengan kode, Anda perlu: 1. Buka dashboard wordpress Anda 2. Klik pada tab posting 3. Klik tambahkan posting baru 4. Klik tambahkan media 5. Klik sisipkan ke dalam posting 6 . Pilih gambar Anda 7. Klik tombol masukkan ke dalam posting 8. Salin kode 9. Tempel kode ke posting wordpress Anda
Apa Kode Untuk Memasukkan Gambar Di Html?
Elemen img> digunakan untuk membuat gambar sederhana muncul di halaman web. Ini adalah elemen kosong (yang tidak memiliki konten teks atau tag penutup) tanpa konten yang relevan (disebut sebagai judul lengkap, sumber, atau elemen src) yang hanya memiliki satu atribut yang diperlukan untuk berfungsi dengan baik.
