Jak dodać obraz do posta na blogu WordPress
Opublikowany: 2022-09-20Jeśli chcesz dodać obraz do posta na blogu WordPress, możesz to zrobić, klikając przycisk „Dodaj multimedia” nad edytorem postów. Spowoduje to otwarcie Biblioteki multimediów WordPress, w której możesz przesłać lub wybrać obraz z komputera. Po znalezieniu obrazu, którego chcesz użyć, kliknij przycisk „Wstaw do posta”.
Blok obrazu WordPress
 Źródło: wptavern.com
Źródło: wptavern.comBlok obrazu umożliwia przesłanie obrazu i podpisu go opcjonalnym tekstem. Możesz także wybrać wyświetlanie obrazu na różne sposoby, w tym siatkę miniatur , siatkę murowaną lub pokaz slajdów.
Blok obrazu może być użyty do wstawienia obrazu na stronę lub post. Aby obraz był wyświetlany po lewej, prawej stronie lub pośrodku, użyj opcji wyrównania. Twoje obrazy można teraz połączyć, klikając ustawienia linków. Jeśli wprowadzisz zmiany w obrazie, zostanie on dodany do Biblioteki multimediów i będzie nową kopią. Po dodaniu obrazu do biblioteki multimediów możesz użyć Edytora obrazów , aby zmienić jego rozmiar i wyrównać, aby dopasować go do otaczającej zawartości. Używając filtra bichromii blokowego paska narzędzi, możesz zmienić kolor obrazów. Jeśli chcesz dodać podpis do obrazu, musisz najpierw wprowadzić go w polu podpisu pod obrazem.
Ta strona zawiera następujące opcje ustawień Bloku obrazu . Upewnij się, że styl obrazu jest ustawiony na następujący. Ostre krawędzie można wykryć, ustawiając promień na 0 i granicę na zero. Zaawansowany blok można zmodyfikować, aby zawierał atrybut tytułu, kotwicę HTML i dodatkowe klasy CSS.
Jak dodać blok obrazu do swoich postów i stron WordPress?
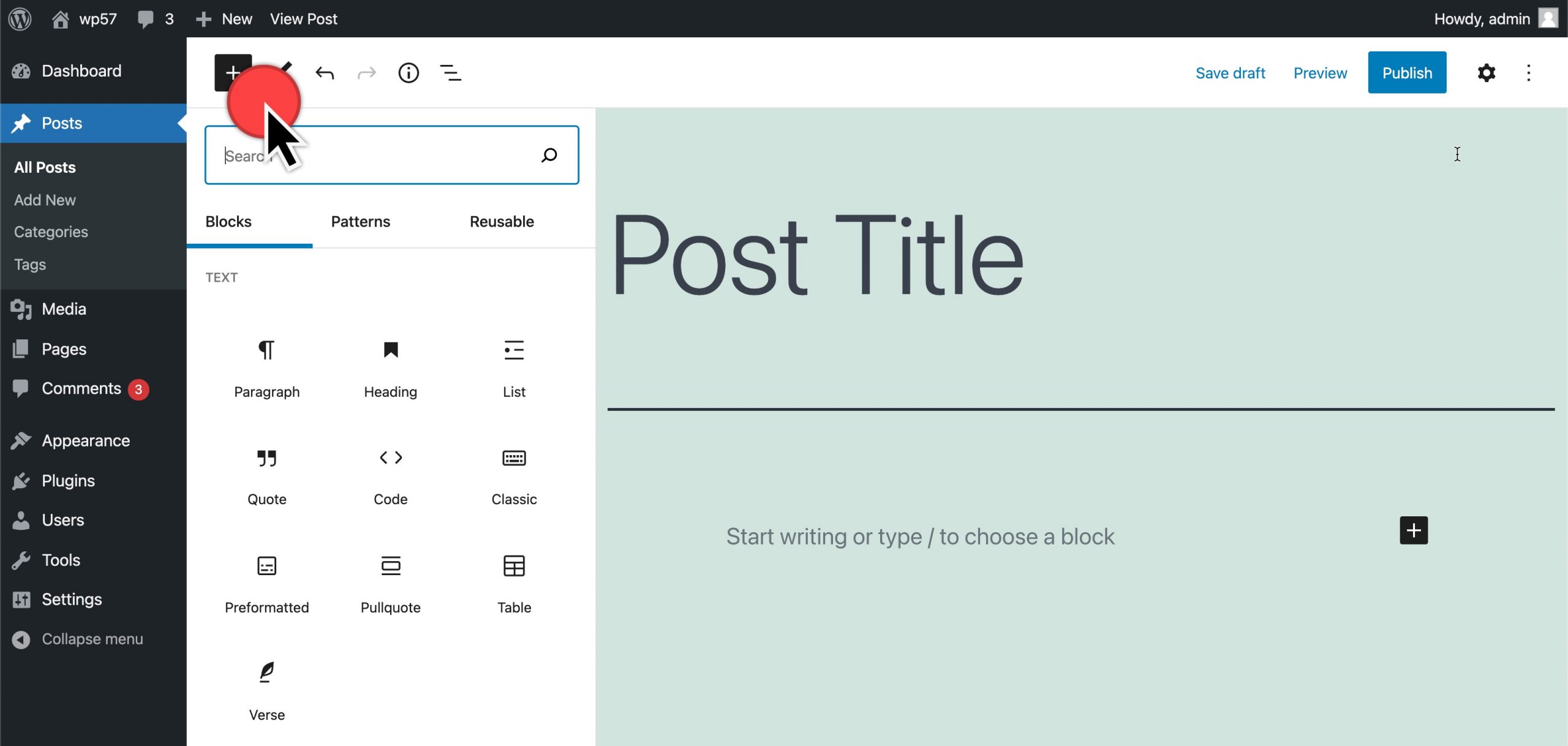
Dodatki blokujące obrazy do postów WordPress Blok obrazu można znaleźć w poście lub na stronie WordPress , wpisując „/image” w polu tekstowym. Po wpisaniu „obrazu” w polu wyszukiwania, zobaczysz blok obrazu jako blok dodawania przycisku. Jeśli chcesz dodać blok obrazu do ikony plusa (lub użyć go do dodania obrazu), kliknij ikonę plusa i wpisz „obraz” w polu wyszukiwania. Blok obrazu można znaleźć w sekcji Wpisy i strony WordPress. Jeśli chcesz znaleźć blok obrazu, wpisz „/obraz” w polu tekstowym, kliknij Dodaj blok przycisku lub kliknij ikonę plusa (+), a następnie wpisz „obraz”.
Jak dodać blok w WordPress
 Źródło: ucz.wordpress.org
Źródło: ucz.wordpress.orgAby dodać blok w WordPressie, musisz najpierw zainstalować wtyczkę WordPress Block Editor . Po zainstalowaniu wtyczki musisz ją aktywować. Po aktywacji wtyczki musisz kliknąć przycisk „Dodaj blok”, który można znaleźć w edytorze WordPress.
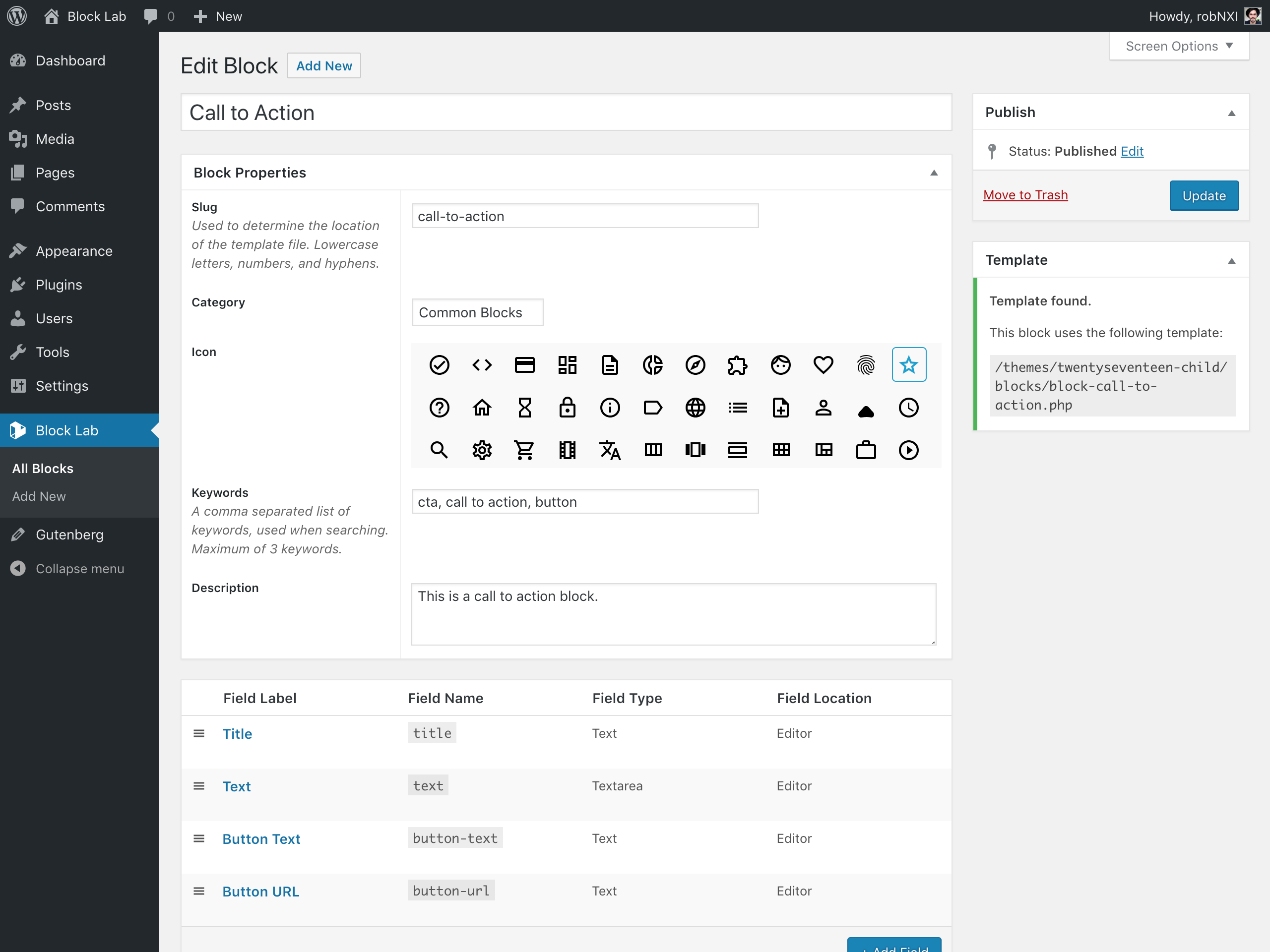
Aby ułatwić tworzenie postów i stron, WordPress zawiera treści i elementy układu jako bloki. WordPress w większości przypadków zawiera szereg standardowych bloków. Możesz chcieć utworzyć osobny blok dla określonego zadania. W tym samouczku pokażemy, jak stworzyć całkowicie niestandardowy blok . Wypełniając trzy pola, możesz utworzyć blok referencji. Klikając przycisk Dodaj pole, możesz wstawić pierwsze pole. Drugim krokiem jest stworzenie szablonu bloku, który będzie używany do wyświetlania danych dokładnie tak, jak pojawiają się na ekranie.
Wybierając kartę CSS, możesz nadać styl znacznikom wyjściowym bloku . Samodzielne tworzenie niestandardowych szablonów bloków. Jeśli pracujesz z niestandardowymi polami blokowymi, PHP jest dobrym wyborem. Szablon edytora musi być przesłany bezpośrednio do motywu, aby działał. Możesz wyświetlić podgląd własnego bloku z wyprzedzeniem. Musisz teraz podać dane testowe, aby wyświetlić podgląd HTML/CSS. Korzystając z motywu WordPress, możesz utworzyć niestandardowy blok Gutenberga.

Gdy klikniesz przycisk dodawania nowego bloku , Twój blok można znaleźć, wpisując jego nazwę lub słowa kluczowe w polu wyszukiwania. Jeśli chcesz zobaczyć swój niestandardowy blok w akcji, zapisz swój post i stronę, a następnie wyświetl podgląd. Sprawdź ilustrację naszego bloku referencji na naszej stronie testowej.
Gdzie jest przycisk Dodaj blok w WordPressie?
Aby dodać blok przycisku, kliknij ikonę Block Inserter , a następnie wpisz „przyciski”, aby uzyskać blok przycisku. Blok można dodać, klikając go. Pierwszy przycisk, który naciśniesz, pozwoli ci wpisać co chcesz.
HTML bloku obrazu
 Źródło: YouTube
Źródło: YouTubeBloki obrazu to elementy HTML, które definiują sposób wyświetlania obrazu na stronie internetowej. Mogą być używane do kontrolowania rozmiaru, wyrównania i innych aspektów obrazu.
Obrazy nie są przesyłane na stronę internetową, ale są z nią połączone. Gdy wyświetlany jest połączony obraz, pojawia się określona przestrzeń przechowywania. Jeśli przeglądarka nie może zlokalizować obrazu, zostanie wyświetlona wartość atrybutu alt. Atrybut style może służyć do określenia rozmiaru i wysokości obrazu. Obraz można przenosić między folderami na innym serwerze lub między innym folderem a innym serwerem przy użyciu nazwy folderu lub serwera. Jeśli masz obrazy zewnętrzne , przed ich użyciem może być wymagane uzyskanie zgody. Korzystając z właściwości float, tekst można kliknąć lewym lub prawym przyciskiem myszy.
Wstawianie obrazów za pomocą HTML
Obraz powinien być oznaczony atrybutami src i alt tagu img , jak pokazano na poniższym obrazku. Ta metoda wstawia obraz do dokumentu, konfiguruje atrybut src na adres URL obrazu i przypisuje atrybut alt do tekstu obrazu.
CSS bloku obrazu
Blokowanie obrazów to technika używana do zapobiegania ładowaniu obrazów na stronie internetowej. Najczęstszym sposobem na to jest użycie właściwości CSS o nazwie „display: none”. Gdy ta właściwość zostanie zastosowana do obrazu, obraz nie będzie widoczny na stronie. Istnieją inne sposoby blokowania obrazów, ale jest to najczęstsze.
Jak wstawić obraz do WordPressa za pomocą kodu?
Aby wstawić obraz w wordpress z kodem, musisz: 1. Przejdź do pulpitu Wordpress 2. Kliknij na zakładkę postów 3. Kliknij na dodaj nowy post 4. Kliknij na dodaj media 5. Kliknij na wstawkę do postu 6 Wybierz swój obraz 7. Kliknij przycisk Wstaw do postu 8. Skopiuj kod 9. Wklej kod do swojego postu na wordpress
Jaki jest kod do wstawiania obrazu w html?
Element img> służy do wyświetlania prostego obrazu na stronie internetowej. Jest to pusty element (który nie zawiera żadnej treści tekstowej ani zamykających znaczników) bez odpowiedniej treści (nazywany pełnym tytułem, źródłem lub elementem src), który ma tylko jeden atrybut wymagany do prawidłowego działania.
