블로그 게시물에 이미지를 추가하는 방법
게시 됨: 2022-09-20블로그 게시물에 이미지를 추가하는 것은 쉽고 많은 방법이 있습니다. 컴퓨터에서 이미지를 업로드하거나 웹에서 이미지를 삽입하거나 스크린샷을 찍을 수도 있습니다. 컴퓨터에서 이미지를 추가하려면 블로그 게시물 편집기 위에 있는 "미디어 추가" 버튼을 클릭하십시오. 그런 다음 " 파일 업로드 " 탭을 클릭하고 삽입할 이미지를 선택합니다. 이미지가 업로드되면 제목, 캡션 및 설명을 추가할 수 있습니다. 웹에서 이미지를 삽입하려면 "미디어 추가" 버튼을 클릭한 다음 "URL에서 삽입" 탭을 클릭합니다. 삽입하려는 이미지의 URL을 입력하고 "삽입"을 클릭합니다. 스크린샷을 찍으려면 "미디어 추가" 버튼을 클릭한 다음 "스크린샷" 탭을 클릭하십시오. 스크린샷을 찍고자 하는 페이지의 URL을 입력하고 "스크린샷 찍기"를 클릭하십시오. 이미지가 블로그 게시물에 삽입됩니다.
블로그 게시물에 이미지를 사용하여 더 흥미롭게 볼 수 있도록 하는 것이 좋습니다. 사진, 그래프, 그래픽 또는 클립의 모양은 텍스트가 많은 많은 페이지를 읽기 쉽게 만들 수 있습니다. WordPress에서 블로그 게시물에 이미지를 삽입하는 방법은 아래에 설명되어 있습니다. 이미지가 이미 미디어 라이브러리에 있는 경우 업로드 단계를 건너뛸 수 있습니다. 이미지를 클릭하면 업로드할 수 있는 페이지로 이동합니다. 업로드 탭을 클릭한 다음 화면 중앙에 있는 업로드 버튼을 클릭합니다. 이미지 제목에는 해당 페이지 또는 게시물에 대한 키워드와 함께 이미지에 대한 간략한 설명이 포함되어야 합니다. 이미지 크기, 정렬 및 링크 빌더 외에 링크 빌더도 있습니다.
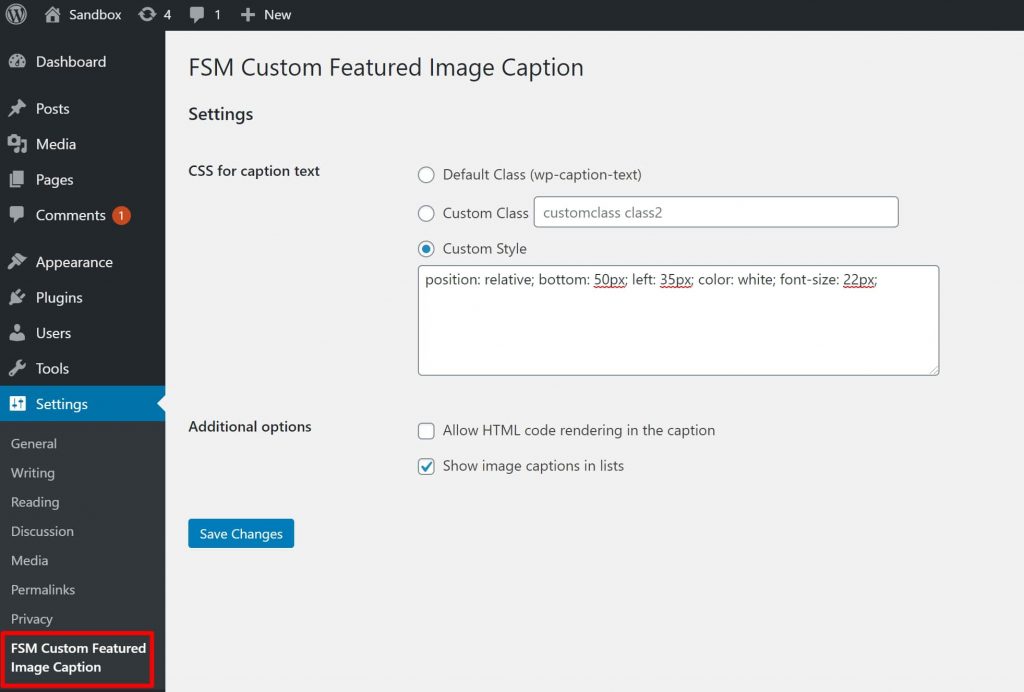
WordPress에서 텍스트로 이미지를 추가하는 방법
 크레딧: wplift.com
크레딧: wplift.com이미지를 삽입하려면 게시 버튼을 클릭하세요. 새 게시물인 경우 텍스트 상자 왼쪽에서 미디어 추가를 클릭한 다음 텍스트 상자 오른쪽에 있는 텍스트 탭을 탭하고 마지막으로 제목의 제목 필드를 클릭하여 미디어를 추가할 수 있습니다. 파일을 업로드하려면 미디어 삽입 창의 파일 업로드 탭에서 파일을 선택한 다음 파일 선택 버튼을 클릭합니다.
텍스트 오버레이는 이미지를 보다 자세히 보여줍니다. 배너, 헤더 및 온라인 광고를 몇 분 안에 만들 수 있습니다. 이 기사에서는 WordPress 이미지 에 텍스트를 추가하는 세 가지 방법을 살펴보겠습니다. 이미지에 텍스트를 추가하는 머리글 및 단락 블록은 기본적으로 표지 블록에 포함됩니다. 사용자가 페이지를 스크롤할 때 이미지에 오버레이를 추가하거나 제자리에 유지할 수 있습니다. '불투명도' 슬라이더를 사용하여 오버레이의 투명도를 변경할 수 있습니다. 내장된 WordPress 블록을 사용하여 몇 초 만에 WordPress 이미지에 텍스트를 추가할 수 있습니다.
완전히 맞춤형 페이지 디자인을 만들고 싶다면 페이지 빌더 플러그인 사용을 고려해야 합니다. 플러그인의 Pro 버전은 더 많은 기능을 추가하고 시장에서 가장 강력합니다. 웹사이트는 www.seedprod.com입니다. 랜딩 페이지를 만들려면 새 랜딩 페이지 추가를 선택합니다. 그런 다음 페이지의 기초가 될 템플릿을 선택할 차례입니다. 빈 캔버스로 시작하려는 경우 빈 템플릿 옵션을 사용할 수 있습니다. '페이지 이름' 필드에 페이지 이름을 입력합니다.
이것이 페이지의 URL로 설정되어 있는 한 Seedprod는 이 이름을 페이지의 URL로 사용합니다. SeedProd에 가입하면 방대한 로열티 프리 이미지 라이브러리에 액세스할 수 있습니다. 이러한 섹션 템플릿을 미리 보려면 해당 템플릿 위로 마우스를 가져간 다음 돋보기 아이콘을 클릭합니다. 이제 템플릿 이미지가 자신의 이미지로 바뀝니다. WordPress를 사용하면 미디어 라이브러리에서 이미지를 선택하거나 스톡 이미지 를 사용할 수 있습니다. SeedProd의 영웅 템플릿 중 일부는 행동 유도 버튼과 같은 추가 콘텐츠와 함께 제공됩니다. 이 페이지의 내용을 변경하시겠습니까?

왜요? 블록을 선택한 후 블록을 클릭하고 필요한 사항을 변경합니다. 블록은 다른 방법으로도 템플릿에서 제거할 수 있습니다. 디자인이 완료되면 '저장' 버튼을 클릭하면 페이지가 마음에 들면 저장할 수 있습니다.
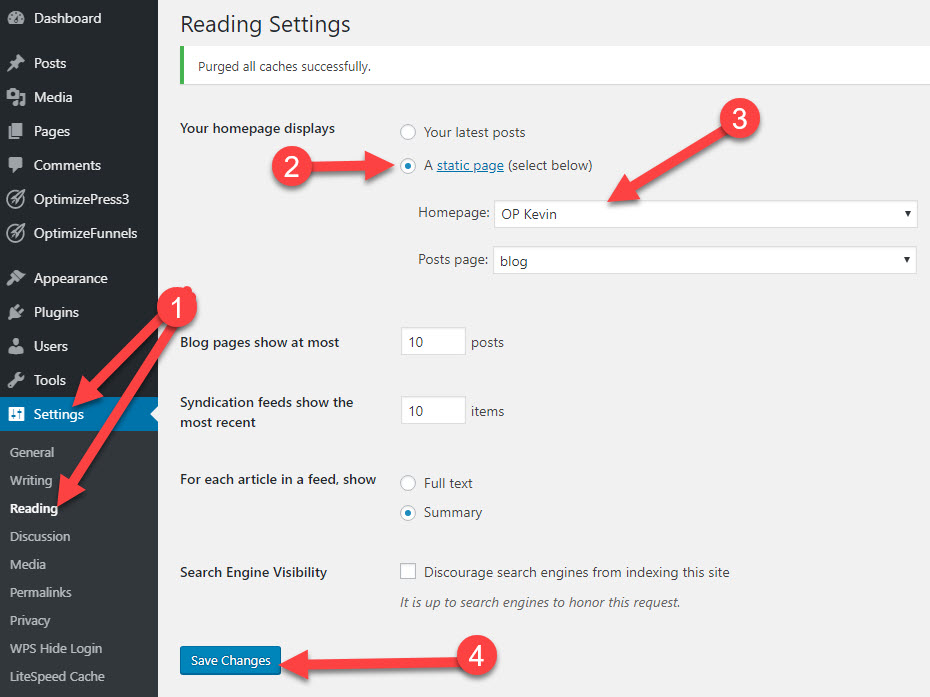
WordPress 홈페이지에 사진을 추가하는 방법
 크레딧: OptimizePress
크레딧: OptimizePressWordPress 홈페이지에 사진을 추가하려면 먼저 대시보드로 이동하십시오. 왼쪽 사이드바에서 "모양" 링크 위로 마우스를 가져간 다음 "헤더"를 클릭합니다. 그런 다음 " 새 이미지 추가 " 버튼을 클릭합니다. 컴퓨터에서 사용하려는 이미지를 선택하고 "열기" 버튼을 클릭합니다. 이미지가 업로드되면 필요에 따라 자르거나 크기를 조정할 수 있습니다. 마지막으로 "변경 사항 저장" 버튼을 클릭하여 이미지를 홈페이지에 추가합니다.
WordPress 사이트의 디자인에 따라 첫 페이지의 그림을 다른 출처의 그림으로 교체해야 할 수도 있습니다. 템플릿에 따라 편집기 화면을 사용하여 정적 첫 페이지를 하드코딩할 수 있습니다. 텍스트, 위젯 및 게시물을 포함하는 다른 것들도 있습니다. 테마에 대한 문서는 첫 페이지 이미지 가 촬영되는 위치를 결정하는 데 도움이 됩니다. 위젯 하단에 아래쪽 화살표가 있습니다. 기존 이미지를 강조 표시하고 삭제하여 제거하고 교체합니다. HTML을 사용하여 그림을 위젯으로 코딩하면 미디어 창에서 그림의 URL에 액세스할 수 있습니다. 저장을 클릭하면 위젯이 저장된 목록에 저장됩니다.
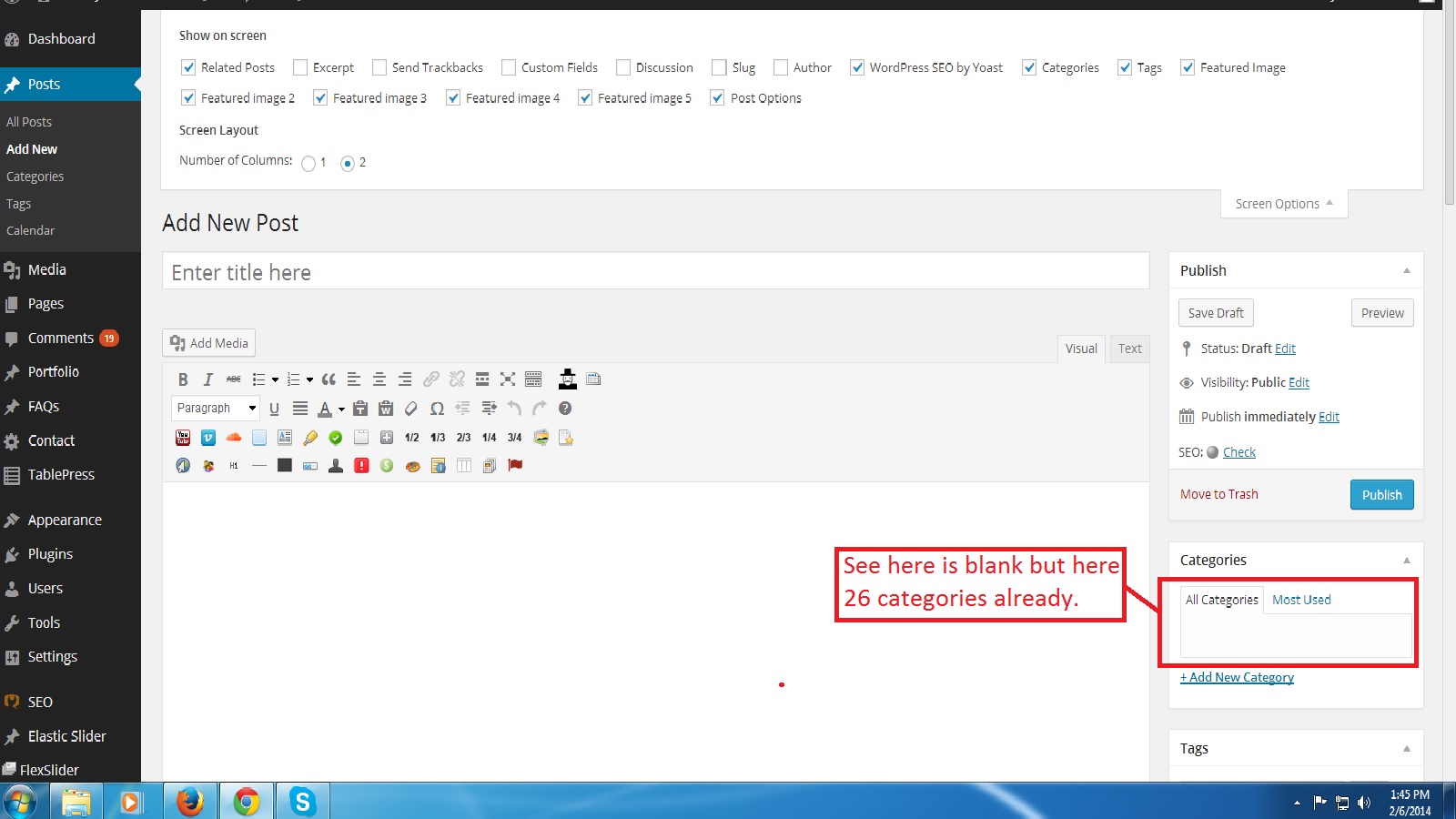
WordPress에 이미지를 표시하는 방법
 크레딧: 스택 오버플로
크레딧: 스택 오버플로WordPress에 이미지를 표시하려면 먼저 이미지를 WordPress 미디어 라이브러리 에 업로드해야 합니다. 그런 다음 이미지 URL을 사용하여 이미지를 게시물이나 페이지에 삽입할 수 있습니다. 미디어 라이브러리를 사용하여 게시물이나 페이지에 이미지를 삽입할 수도 있습니다.
워드프레스닷컴 사이트에 이미지를 추가하는 것은 사이트를 향상시키는 좋은 방법입니다. 웹사이트에 이미지를 추가하는 방법은 매우 다양하기 때문에 여러 섹션으로 나누었습니다. 전체 너비 이미지 블록이 있는 테마는 이미지 블록을 사용하는 가장 좋은 방법입니다. 다양한 배경, 그라디언트가 있는 오버레이 및 표시 스타일이 함께 제공됩니다. 보기 추가 버튼을 클릭하여 갤러리 블록에 여러 장의 사진을 쉽게 추가할 수 있으며 특정 이미지를 클릭하여 갤러리의 모양을 사용자 지정할 수도 있습니다. 이미지 비교 블록(또는 원하는 경우 위와 아래)을 사용하여 두 이미지를 나란히 비교하고 슬라이더를 사용하여 더 흥미로운 것을 찾을 수 있습니다. 미디어 섹션과 텍스트 블록에 이미지나 비디오를 넣을 수 있습니다.
WordPress의 이미지
WordPress 이미지에 필요한 img 태그 는 테마에 이미지를 표시하는 데 사용됩니다. 위치를 지정하여 CSS로 이미지 파일의 스타일을 지정할 수 있습니다. WordPress에 업로드한 이미지를 표시하려면 WordPress_get_attachment_image 함수를 사용합니다. 프로필에서 업로드된 이미지를 검색하며 이미지 자체를 표시할 책임이 없습니다. 게시물의 사용자 정의 크기 축소판을 만들고 싶다면 테마 파일에 사용자 정의 크기 라인을 삽입하면 됩니다.
