Comment ajouter une image à votre article de blog
Publié: 2022-09-20Ajouter une image à votre article de blog est facile et il existe de nombreuses façons de le faire. Vous pouvez télécharger une image à partir de votre ordinateur, insérer une image à partir du Web ou même prendre une capture d'écran. Pour ajouter une image à partir de votre ordinateur, cliquez sur le bouton "Ajouter un média" au-dessus de l'éditeur d'articles de blog. Cliquez ensuite sur l'onglet « Upload Files » et sélectionnez l'image que vous souhaitez insérer. Une fois l'image téléchargée, vous pouvez ajouter un titre, une légende et une description. Pour insérer une image à partir du Web, cliquez sur le bouton "Ajouter un média", puis cliquez sur l'onglet "Insérer à partir d'une URL". Entrez l'URL de l'image que vous souhaitez insérer et cliquez sur "Insérer". Pour prendre une capture d'écran, cliquez sur le bouton "Ajouter un média", puis cliquez sur l'onglet "Capture d'écran". Entrez l'URL de la page dont vous souhaitez prendre une capture d'écran et cliquez sur "Prendre une capture d'écran". L'image sera insérée dans votre article de blog.
C'est une excellente idée d'utiliser des images dans vos articles de blog pour les rendre plus intéressants à regarder. L'apparence de photos, de graphiques, de graphiques ou de clips peut faciliter la lecture d'un grand nombre de pages autrement chargées de texte. Comment insérer une image dans un article de blog dans WordPress est décrit ci-dessous. Si l'image est déjà dans la médiathèque, vous pouvez ignorer l'étape de téléchargement. Lorsque vous cliquez sur une image, vous serez redirigé vers une page où vous pourrez la télécharger ; cliquez sur l'onglet de téléchargement, puis sur le bouton de téléchargement au centre de l'écran. Le titre de votre image doit inclure une brève description de l'image, avec votre mot-clé pour cette page ou cet article inclus. Il existe également un générateur de liens, en plus de la taille de l'image, de l'alignement et du générateur de liens.
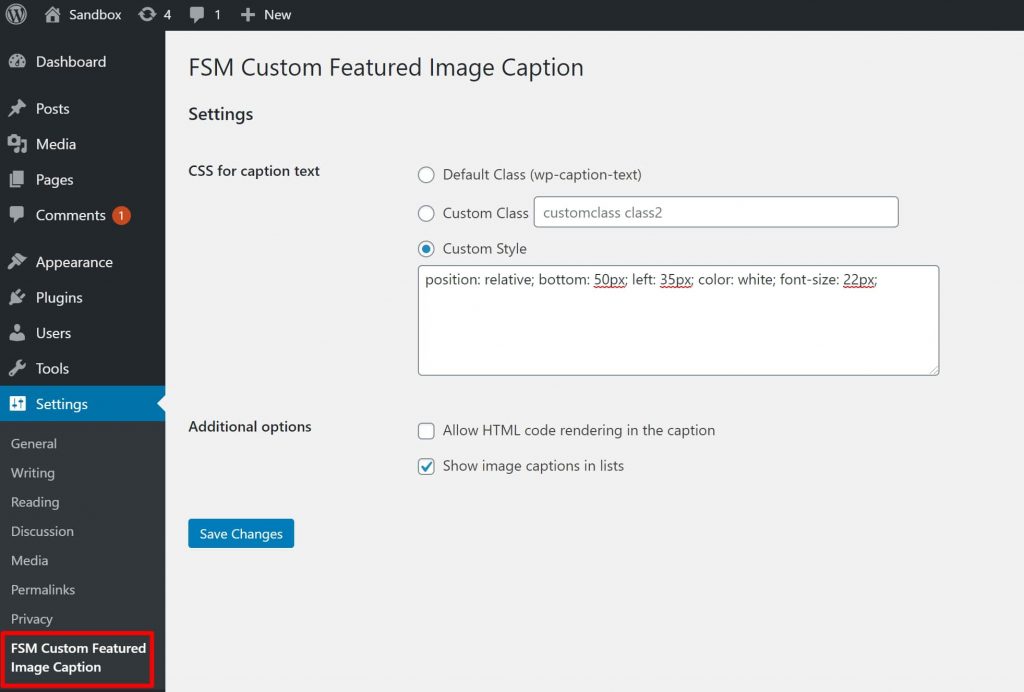
Comment ajouter une image avec du texte dans WordPress
 Crédit : wplift.com
Crédit : wplift.comPour insérer une image, cliquez sur le bouton Publier. S'il s'agit d'un nouveau message, vous pouvez ajouter un média en cliquant sur Ajouter un média à gauche de la zone de texte, puis en appuyant sur l'onglet Texte à droite de la zone de texte, et enfin en cliquant sur le champ Titre dans le titre. Pour télécharger des fichiers, sélectionnez-les dans l'onglet Télécharger des fichiers de la fenêtre Insérer un média , puis cliquez sur le bouton Sélectionner des fichiers.
La superposition de texte offre un aperçu plus détaillé d'une image. Des bannières, des en-têtes et des publicités en ligne peuvent être créés en quelques minutes en l'utilisant. Dans cet article, nous allons passer en revue trois manières différentes d'ajouter du texte à une image WordPress . Un bloc Titre et Paragraphe, qui ajoute du texte à une image, est inclus par défaut dans le bloc Couverture. Lorsque l'utilisateur fait défiler la page, vous pouvez soit ajouter une superposition à l'image, soit la conserver en place. En utilisant le curseur "Opacité", vous pouvez modifier la transparence d'une superposition. Le texte peut être ajouté à une image WordPress en quelques secondes en utilisant les blocs WordPress intégrés.
Si vous souhaitez créer des conceptions de page entièrement personnalisées, vous devriez envisager d'utiliser un plugin de création de page. La version Pro du plugin ajoute plus de fonctionnalités et est la plus puissante du marché. Le site Web est www.seedprod.com. Pour créer une page de destination, sélectionnez Ajouter une nouvelle page de destination. Ensuite, il est temps de sélectionner un modèle, qui servira de base à votre page. L'option Modèle vierge peut être utilisée si vous préférez commencer avec une toile vierge. Saisissez un nom pour la page dans le champ "Nom de la page".
Tant qu'il est défini comme URL de la page, Seedprod utilisera ce nom pour l'URL de la page. Lorsque vous vous inscrivez à SeedProd, vous aurez accès à une vaste bibliothèque d'images libres de droits. Pour prévisualiser l'un de ces modèles de section, survolez-le et cliquez sur l'icône de loupe. L'image du modèle devrait maintenant être remplacée par la vôtre. WordPress vous permet de sélectionner une image dans sa médiathèque ou d'utiliser une image stock . Certains des modèles de héros de SeedProd sont livrés avec du contenu supplémentaire tel que des boutons d'appel à l'action. Voulez-vous modifier le contenu de cette page ?

Pourquoi? Après avoir choisi le bloc, cliquez dessus et apportez les modifications nécessaires. Le bloc peut également être supprimé du modèle par d'autres moyens. Vous pouvez enregistrer votre page une fois que vous en êtes satisfait en cliquant sur le bouton "Enregistrer" après sa conception.
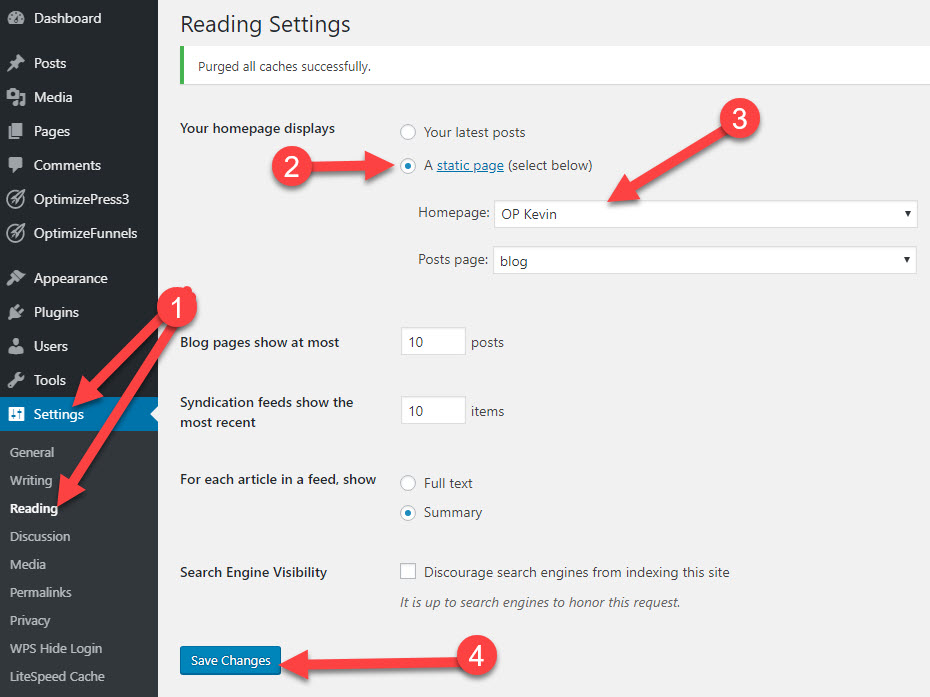
Comment ajouter une image à la page d'accueil de WordPress
 Crédit : OptimizePress
Crédit : OptimizePressPour ajouter une image à votre page d'accueil WordPress, accédez d'abord au tableau de bord. Dans la barre latérale de gauche, survolez le lien "Apparence" et cliquez sur "En-tête". Ensuite, cliquez sur le bouton « Ajouter une nouvelle image ». Sélectionnez l'image que vous souhaitez utiliser sur votre ordinateur et cliquez sur le bouton "Ouvrir". Une fois l'image téléchargée, vous pouvez la recadrer ou la redimensionner selon vos besoins. Enfin, cliquez sur le bouton "Enregistrer les modifications" pour ajouter l'image à votre page d'accueil.
Selon la conception de votre site WordPress, il peut être nécessaire de remplacer une image de la page d'accueil par une autre provenant d'une autre source. Selon le modèle, l'écran de l'éditeur peut être utilisé pour coder en dur les pages de garde statiques. Il y en a d'autres qui incluent le texte, le widget et les publications. La documentation de votre thème vous aidera à déterminer où les images de la première page sont prises. Au bas du widget, il y a une flèche vers le bas. Supprimez et remplacez l'image existante en la mettant en surbrillance et en la supprimant. Lorsqu'une image est codée dans un widget à l'aide de HTML, l'URL de l'image est accessible depuis la fenêtre Média. Après avoir cliqué sur Enregistrer, le widget sera enregistré dans votre liste enregistrée.
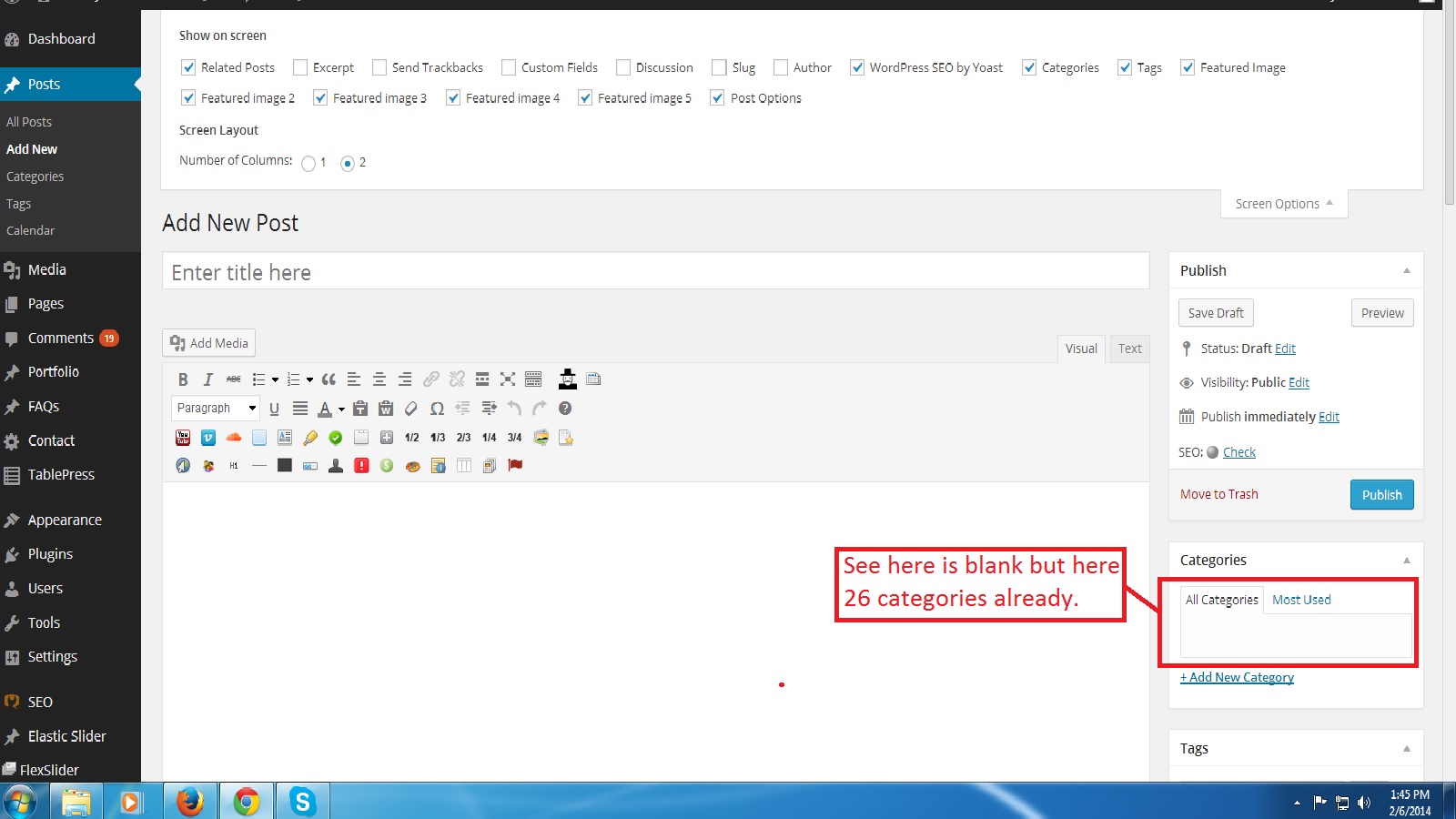
Comment afficher une image dans WordPress
 Crédit : débordement de pile
Crédit : débordement de pilePour afficher une image dans WordPress, vous devez d'abord télécharger l'image dans votre médiathèque WordPress . Ensuite, vous pouvez utiliser l'URL de l'image pour insérer l'image dans un article ou une page. Vous pouvez également utiliser la médiathèque pour insérer l'image dans votre message ou votre page.
L'ajout d'images à votre site WordPress.com est un excellent moyen de l'améliorer. Comme il existe de nombreuses façons d'ajouter des images à votre site Web, nous les avons divisées en plusieurs sections. Un thème avec un bloc d'image pleine largeur est la meilleure façon d'utiliser le bloc d'image. Il est livré avec une variété d'arrière-plans, une superposition avec dégradé et des styles d'affichage. Vous pouvez facilement ajouter plusieurs photos au bloc Galerie en cliquant sur le bouton Ajouter une vue, et vous pouvez également personnaliser l'apparence de la galerie en cliquant sur une image spécifique. Vous pouvez comparer deux images côte à côte à l'aide du bloc Comparaison d'images (ou, si vous préférez, au-dessus et au-dessous) et utiliser un curseur pour savoir laquelle est la plus intéressante. Vous pouvez mettre une image ou une vidéo dans la section Médias ainsi que dans le bloc Texte.
Images dans WordPress
La balise img , qui est requise pour les images WordPress, est utilisée pour afficher les images dans votre thème. Vous pouvez styliser un fichier image avec CSS en spécifiant son emplacement. Pour afficher une image que vous avez téléchargée sur WordPress, utilisez la fonction WordPress_get_attachment_image. Il récupère les images téléchargées à partir de votre profil et n'est pas responsable de l'affichage des images elles-mêmes. Si vous souhaitez créer des vignettes de taille personnalisée pour vos messages, vous pouvez le faire en insérant des lignes de taille personnalisée dans votre fichier de thème.
