Как добавить изображение в сообщение в блоге
Опубликовано: 2022-09-20Добавить изображение в сообщение блога очень просто, и есть много способов сделать это. Вы можете загрузить изображение со своего компьютера, вставить изображение из Интернета или даже сделать снимок экрана. Чтобы добавить изображение со своего компьютера, нажмите кнопку «Добавить медиафайл» над редактором сообщений в блоге. Затем нажмите на вкладку « Загрузить файлы » и выберите изображение, которое хотите вставить. После того, как изображение загружено, вы можете добавить заголовок, подпись и описание. Чтобы вставить изображение из Интернета, нажмите кнопку «Добавить медиа», а затем перейдите на вкладку «Вставить из URL». Введите URL-адрес изображения, которое вы хотите вставить, и нажмите «Вставить». Чтобы сделать снимок экрана, нажмите кнопку «Добавить медиа», а затем перейдите на вкладку «Снимок экрана». Введите URL-адрес страницы, снимок экрана которой вы хотите сделать, и нажмите «Сделать снимок экрана». Изображение будет вставлено в ваш блог.
Это отличная идея использовать изображения в своих сообщениях в блоге, чтобы сделать их более интересными. Появление фотографий, графиков, рисунков или клипов может облегчить чтение большого количества страниц с большим количеством текста. Как вставить изображение в запись блога в WordPress, описано ниже. Если изображение уже есть в медиатеке, шаг загрузки можно пропустить. Когда вы нажмете на изображение, вы попадете на страницу, где вы можете загрузить его; нажмите на вкладку загрузки, а затем кнопку загрузки в центре экрана. Название вашего изображения должно включать краткое описание изображения, включая ключевое слово для этой страницы или публикации. В дополнение к размеру изображения, выравниванию и сборщику ссылок есть также конструктор ссылок.
Как добавить изображение с текстом в WordPress
 1 кредит
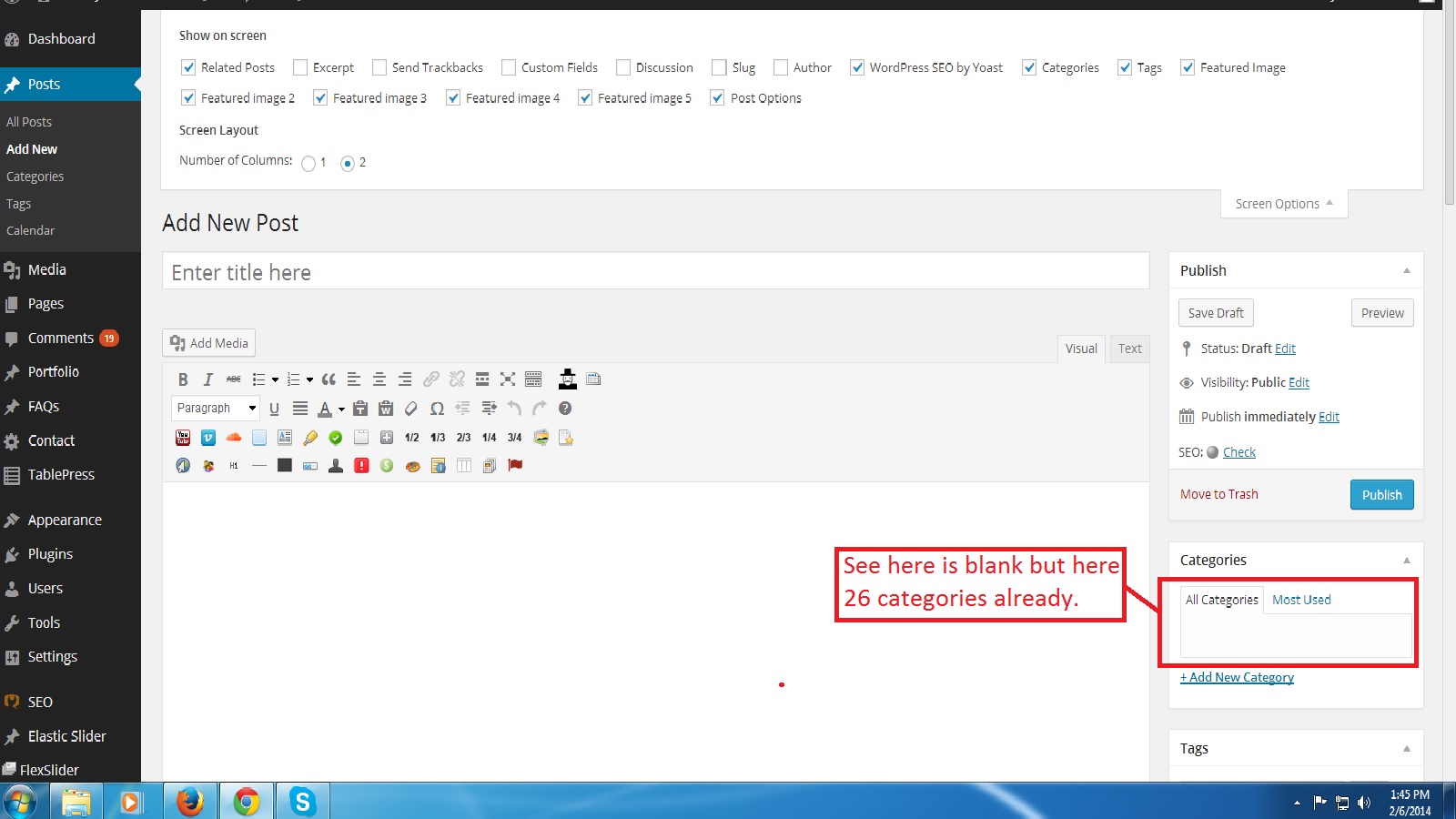
1 кредитЧтобы вставить изображение, нажмите кнопку Опубликовать. Если это новый пост, вы можете добавить медиа, нажав «Добавить медиа» в левой части текстового поля, затем нажав вкладку «Текст» справа от текстового поля и, наконец, щелкнув поле «Заголовок» в заголовке. Чтобы загрузить файлы, выберите их на вкладке «Загрузить файлы» в окне « Вставка мультимедиа » и нажмите кнопку «Выбрать файлы».
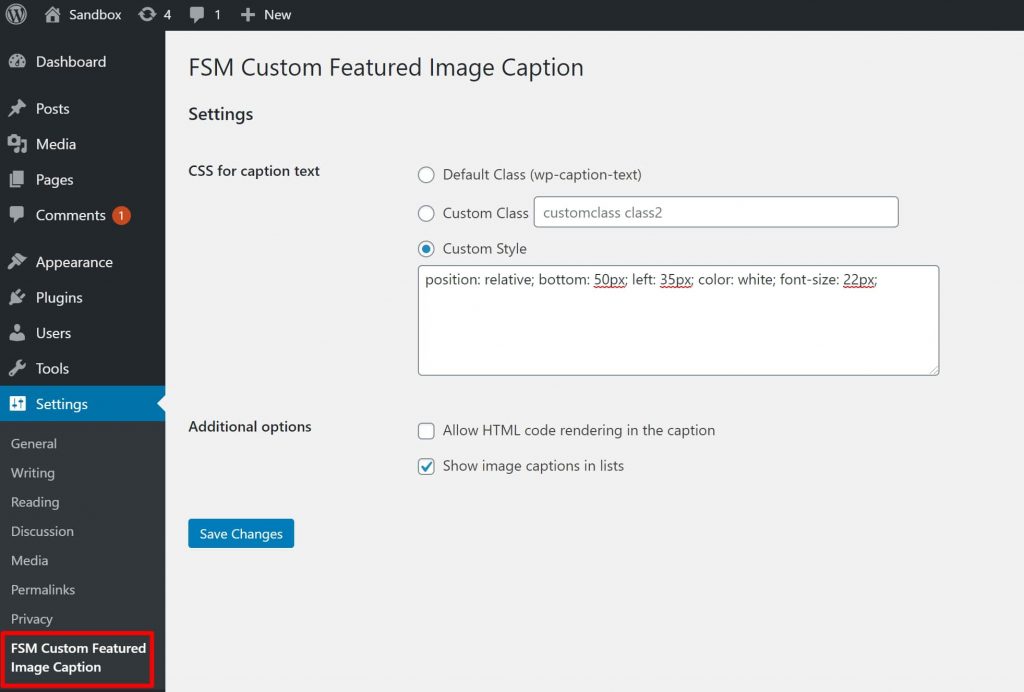
Наложение текста позволяет более детально рассмотреть изображение. С его помощью можно создавать баннеры, заголовки и онлайн-рекламу за считанные минуты. В этой статье мы рассмотрим три различных способа добавления текста к изображению WordPress . Блок «Заголовок и абзац», добавляющий текст к изображению, по умолчанию включен в блок «Обложка». Когда пользователь прокручивает страницу, вы можете либо добавить наложение к изображению, либо оставить его на месте. С помощью ползунка «Непрозрачность» вы можете изменить прозрачность наложения. Текст можно добавить к изображению WordPress за считанные секунды с помощью встроенных блоков WordPress.
Если вы хотите создать полностью настраиваемый дизайн страницы, вам следует рассмотреть возможность использования плагина компоновщика страниц. Pro-версия плагина добавляет больше функций и является самой мощной на рынке. Сайт www.seedprod.com. Чтобы создать целевую страницу, выберите Добавить новую целевую страницу. После этого пришло время выбрать шаблон, который послужит основой для вашей страницы. Параметр «Пустой шаблон» можно использовать, если вы предпочитаете начинать с чистого холста. Введите название страницы в поле «Название страницы».
Пока это установлено в качестве URL-адреса страницы, Seedprod будет использовать это имя в качестве URL-адреса страницы. Когда вы зарегистрируетесь в SeedProd, вы получите доступ к обширной библиотеке бесплатных изображений. Чтобы просмотреть любой из этих шаблонов разделов, наведите на них курсор и щелкните значок увеличительного стекла. Теперь изображение шаблона должно быть заменено вашим собственным. WordPress позволяет вам выбрать изображение из своей медиатеки или использовать стандартное изображение . Некоторые шаблоны героев SeedProd содержат дополнительный контент, например кнопки призыва к действию. Вы хотите изменить содержимое этой страницы?

Почему? После того, как вы выбрали блок, нажмите на него и внесите необходимые изменения. Блок также можно удалить из шаблона другими способами. Вы можете сохранить свою страницу, как только она вас удовлетворит, нажав кнопку «Сохранить» после того, как она была разработана.
Как добавить изображение на домашнюю страницу WordPress
 1 кредит
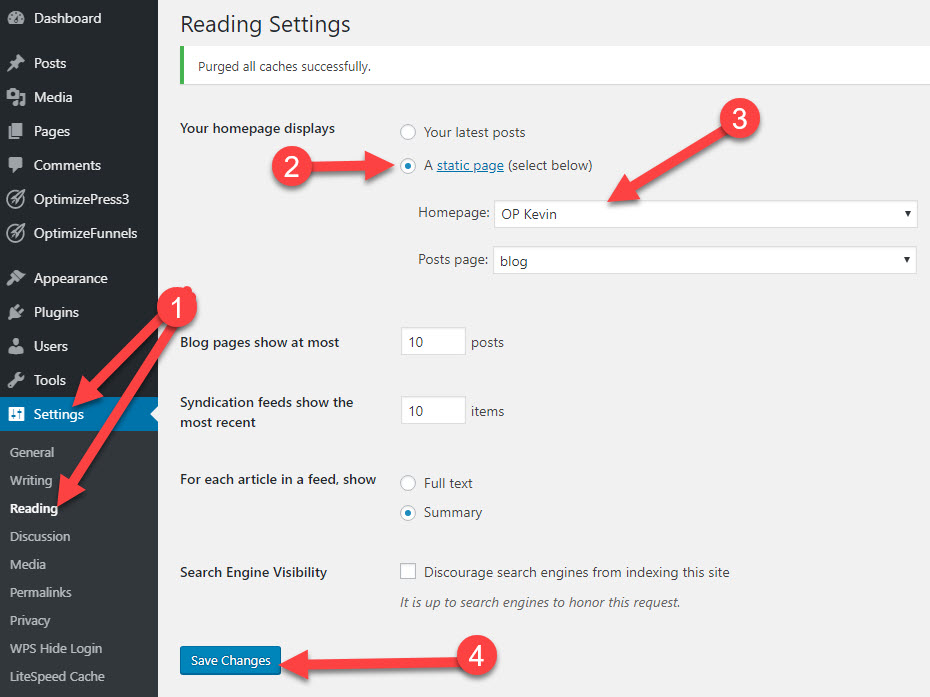
1 кредитЧтобы добавить изображение на домашнюю страницу WordPress, сначала перейдите на панель инструментов. На левой боковой панели наведите курсор на ссылку «Внешний вид» и нажмите «Заголовок». Затем нажмите на кнопку « Добавить новое изображение ». Выберите изображение, которое вы хотите использовать на своем компьютере, и нажмите кнопку «Открыть». После загрузки изображения его можно обрезать или изменить размер по мере необходимости. Наконец, нажмите кнопку «Сохранить изменения», чтобы добавить изображение на домашнюю страницу.
В зависимости от дизайна вашего сайта WordPress может потребоваться заменить изображение на главной странице изображением из другого источника. В зависимости от шаблона экран редактора можно использовать для жесткого кодирования статических титульных страниц. Есть и другие, которые включают текст, виджет и сообщения. Документация по вашей теме поможет вам определить, откуда берутся изображения для главной страницы . Внизу виджета есть направленная вниз стрелка. Удалите и замените существующее изображение, выделив и удалив его. Когда изображение закодировано в виджет с помощью HTML, URL-адрес изображения доступен из окна «Мультимедиа». После того, как вы нажмете «Сохранить», виджет будет сохранен в вашем сохраненном списке.
Как отобразить изображение в WordPress
 Кредит: переполнение стека
Кредит: переполнение стекаЧтобы отобразить изображение в WordPress, вам необходимо сначала загрузить изображение в медиатеку WordPress . Затем вы можете использовать URL-адрес изображения, чтобы вставить изображение в сообщение или на страницу. Вы также можете использовать Медиатеку, чтобы вставить изображение в свой пост или на страницу.
Добавление изображений на ваш сайт WordPress.com — отличный способ улучшить его. Поскольку существует множество способов добавления изображений на ваш веб-сайт, мы разбили их на несколько разделов. Тема с полноразмерным блоком изображения — лучший способ использовать блок изображения. Он поставляется с различными фонами, наложением с градиентом и стилями отображения. Вы можете легко добавить несколько фотографий в блок «Галерея», нажав кнопку «Добавить представление», а также настроить внешний вид галереи, щелкнув определенное изображение. Вы можете сравнить два изображения рядом, используя блок сравнения изображений (или, если хотите, вверху и внизу) и использовать ползунок, чтобы узнать, какое из них более интересное. Вы можете поместить изображение или видео в раздел «Медиа», а также в блок «Текст».
Изображения в WordPress
Тег img , необходимый для изображений WordPress, используется для отображения изображений в вашей теме. Вы можете оформить файл изображения с помощью CSS, указав его местоположение. Чтобы отобразить изображение, которое вы загрузили в WordPress, используйте функцию WordPress_get_attachment_image. Он извлекает загруженные изображения из вашего профиля и не несет ответственности за отображение самих изображений. Если вы хотите сделать миниатюры нестандартного размера для своих сообщений, вы можете сделать это, вставив строки нестандартного размера в файл темы.
