Como adicionar uma imagem à sua postagem no blog
Publicados: 2022-09-20Adicionar uma imagem à sua postagem no blog é fácil e há muitas maneiras de fazer isso. Você pode fazer upload de uma imagem do seu computador, inserir uma imagem da web ou até mesmo fazer uma captura de tela. Para adicionar uma imagem do seu computador, clique no botão “Adicionar mídia” acima do editor de postagem do blog. Em seguida, clique na guia “ Carregar arquivos ” e selecione a imagem que deseja inserir. Depois que a imagem for carregada, você poderá adicionar um título, legenda e descrição. Para inserir uma imagem da web, clique no botão “Adicionar mídia” e, em seguida, clique na guia “Inserir da URL”. Digite o URL da imagem que você deseja inserir e clique em “Inserir”. Para fazer uma captura de tela, clique no botão "Adicionar mídia" e, em seguida, clique na guia "Captura de tela". Digite o URL da página da qual você deseja fazer uma captura de tela e clique em "Fazer captura de tela". A imagem será inserida em sua postagem no blog.
É uma ótima ideia usar imagens em seus posts para torná-los mais interessantes de se ver. A aparência de fotos, gráficos, gráficos ou clipes pode facilitar a leitura de um grande número de páginas com muito texto. Como inserir uma imagem em uma postagem de blog no WordPress é descrito abaixo. Se a imagem já estiver na biblioteca de mídia, você pode pular a etapa de upload. Ao clicar em uma imagem, você será levado a uma página onde poderá fazer o upload; clique na guia de upload e, em seguida, no botão de upload no centro da tela. O título da imagem deve incluir uma breve descrição da imagem, com sua palavra-chave para essa página ou postagem incluída. Há também um construtor de links, além do tamanho da imagem, alinhamento e construtor de links.
Como adicionar imagem com texto no WordPress
 Crédito: wplift.com
Crédito: wplift.comPara inserir uma imagem, clique no botão Postar. Se for uma nova postagem, você pode adicionar mídia clicando em Adicionar mídia no lado esquerdo da caixa de texto, tocando na guia Texto à direita da caixa de texto e, finalmente, clicando no campo Título no título. Para carregar arquivos, selecione-os na guia Carregar arquivos na janela Inserir mídia e clique no botão Selecionar arquivos.
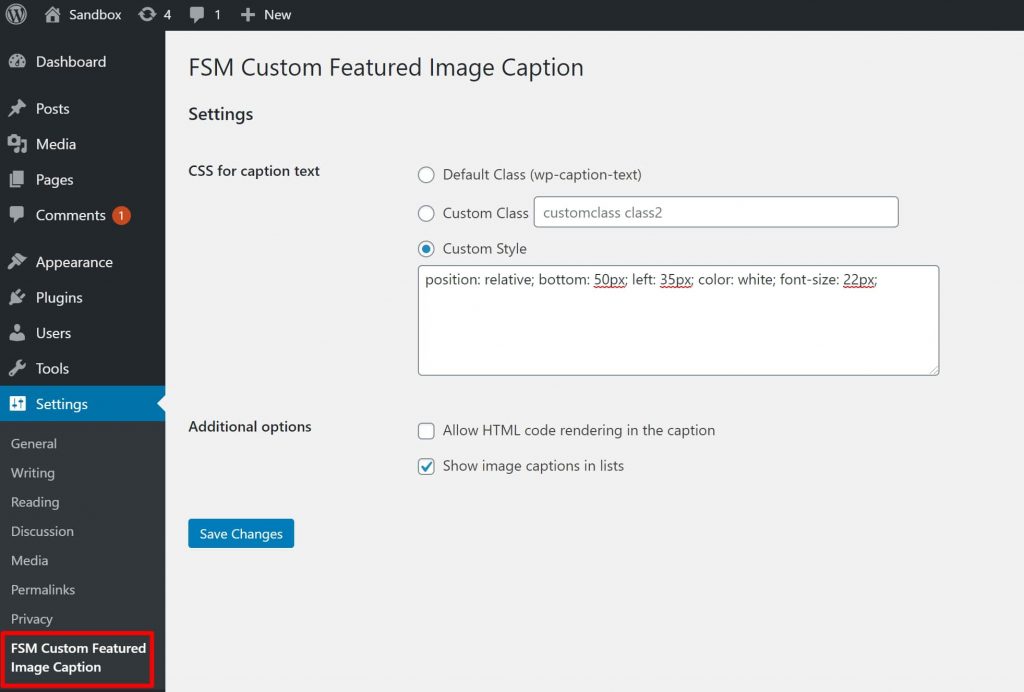
A sobreposição de texto fornece uma visão mais detalhada de uma imagem. Banners, cabeçalhos e anúncios online podem ser criados em minutos usando-o. Neste artigo, veremos três maneiras diferentes de adicionar texto a uma imagem do WordPress . Um bloco de Título e Parágrafo, que adiciona texto a uma imagem, é incluído no bloco Capa por padrão. À medida que o usuário percorre a página, você pode adicionar uma sobreposição à imagem ou mantê-la no lugar. Ao usar o controle deslizante 'Opacidade', você pode alterar a transparência de uma sobreposição. O texto pode ser adicionado a uma imagem do WordPress em questão de segundos usando os blocos internos do WordPress.
Se você deseja criar designs de página completamente personalizados, considere usar um plug-in de construtor de páginas. A versão Pro do plugin adiciona mais recursos e é a mais poderosa do mercado. O site é www.seedprod.com. Para criar uma página inicial, selecione Adicionar nova página inicial. Depois disso, é hora de selecionar um modelo, que servirá de base para sua página. A opção Modelo em branco pode ser usada se você preferir começar com uma tela em branco. Digite um nome para a página no campo 'Nome da página'.
Contanto que isso seja definido como o URL da página, o Seedprod usará esse nome para o URL da página. Ao se inscrever no SeedProd, você terá acesso a uma vasta biblioteca de imagens isentas de royalties. Para visualizar qualquer um desses modelos de seção, passe o mouse sobre eles e clique no ícone de lupa. A imagem do modelo agora deve ser substituída pela sua. O WordPress permite que você selecione uma imagem de sua biblioteca de mídia ou use uma imagem de estoque . Alguns dos modelos de heróis do SeedProd vêm com conteúdo adicional, como botões de chamada para ação. Deseja alterar o conteúdo desta página?

Por quê? Depois de escolher o bloco, clique nele e faça as alterações necessárias. O bloco também pode ser removido do modelo de outras maneiras. Você pode salvar sua página quando estiver satisfeito com ela clicando no botão 'Salvar' depois que ela for projetada.
Como adicionar uma imagem à página inicial do WordPress
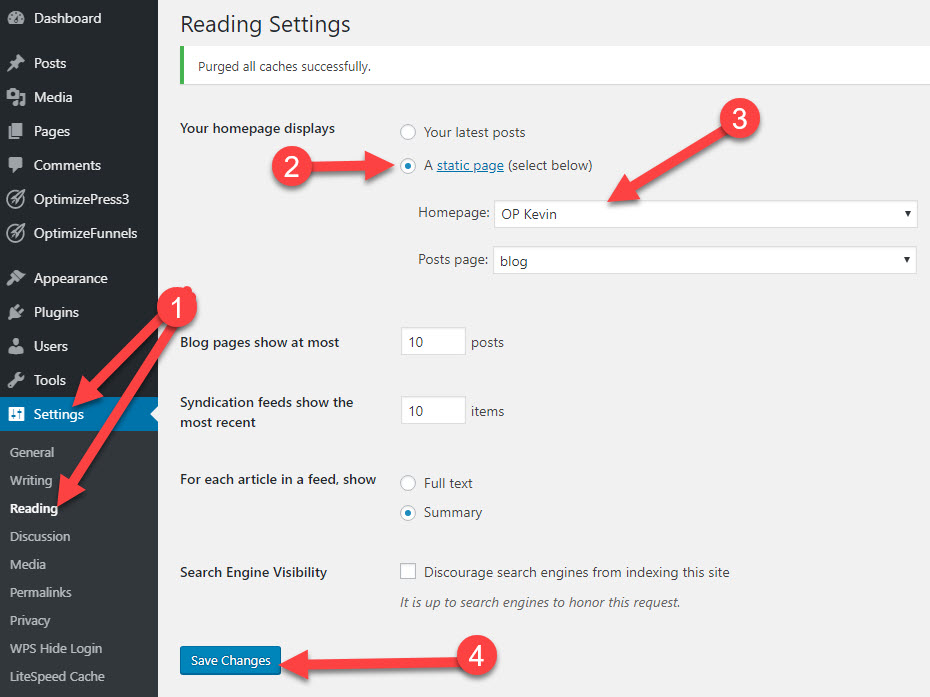
 Crédito: OptimizePress
Crédito: OptimizePressPara adicionar uma imagem à sua página inicial do WordPress, primeiro vá para o Painel. Na barra lateral esquerda, passe o mouse sobre o link "Aparência" e clique em "Cabeçalho". Em seguida, clique no botão “ Adicionar nova imagem ”. Selecione a imagem que deseja usar no seu computador e clique no botão “Abrir”. Após o upload da imagem, você pode cortá-la ou redimensioná-la conforme necessário. Por fim, clique no botão “Salvar alterações” para adicionar a imagem à sua página inicial.
Dependendo do design do seu site WordPress, pode ser necessário substituir uma imagem na página inicial por uma de outra fonte. Dependendo do modelo, a tela Editor pode ser usada para codificar as primeiras páginas estáticas. Existem outros, também, que incluem o texto, widget e posts. A documentação do seu tema o ajudará a determinar onde as imagens da primeira página foram tiradas. Na parte inferior do widget, há uma seta voltada para baixo. Remova e substitua a imagem existente destacando-a e excluindo-a. Quando uma imagem é codificada em um widget usando HTML, a URL da imagem fica acessível na janela Mídia. Depois de clicar em Salvar, o widget será salvo em sua lista de salvos.
Como exibir uma imagem no WordPress
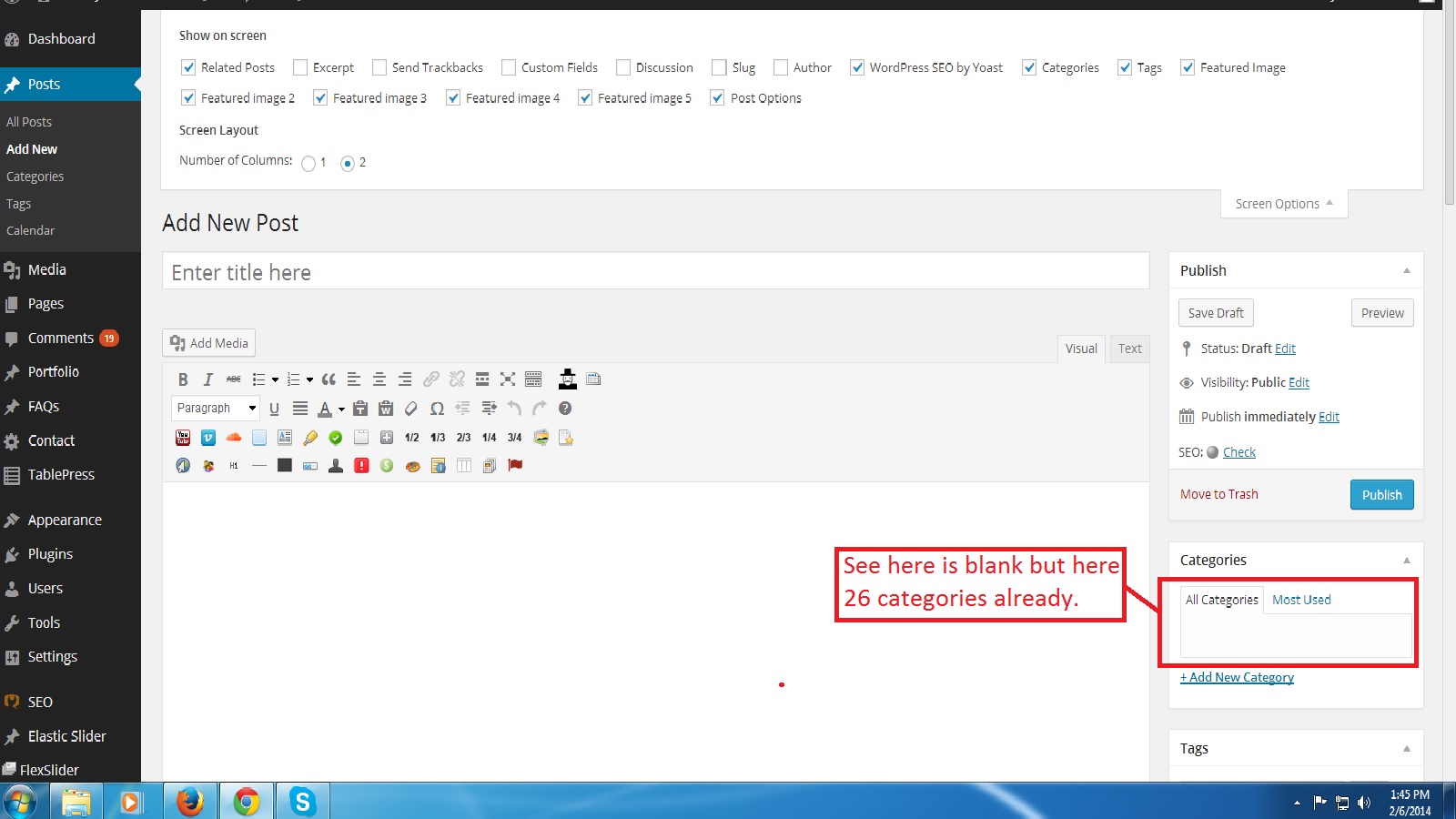
 Crédito: Stack Overflow
Crédito: Stack OverflowPara exibir uma imagem no WordPress, você precisa primeiro fazer o upload da imagem para sua biblioteca de mídia do WordPress . Em seguida, você pode usar o URL da imagem para inserir a imagem em uma postagem ou página. Você também pode usar a Biblioteca de Mídia para inserir a imagem em seu post ou página.
Adicionar imagens ao seu site WordPress.com é uma ótima maneira de aprimorá-lo. Como existem muitas maneiras de adicionar imagens ao seu site, as dividimos em várias seções. Um tema com um bloco de imagem de largura total é a melhor maneira de usar o Bloco de imagem. Ele vem com uma variedade de planos de fundo, uma sobreposição com gradiente e estilos de exibição. Você pode adicionar facilmente várias fotos ao bloco Galeria clicando no botão Adicionar uma visualização e também pode personalizar a aparência da galeria clicando em uma imagem específica. Você pode comparar duas imagens lado a lado usando o bloco Image Compare (ou, se preferir, acima e abaixo) e usar um controle deslizante para descobrir qual é mais interessante. Você pode colocar uma imagem ou vídeo na seção Mídia, bem como no bloco de texto.
Imagens no WordPress
A tag img , necessária para imagens do WordPress, é usada para exibir imagens em seu tema. Você pode estilizar um arquivo de imagem com CSS especificando sua localização. Para exibir uma imagem que você carregou no WordPress, use a função WordPress_get_attachment_image. Ele recupera as imagens carregadas do seu perfil e não é responsável por exibir as próprias imagens. Se você quiser criar miniaturas de tamanho personalizado para suas postagens, poderá fazê-lo inserindo linhas de tamanho personalizado em seu arquivo de tema.
