ブログ投稿に画像を追加する方法
公開: 2022-09-20ブログ投稿への画像の追加は簡単で、さまざまな方法があります。 コンピューターから画像をアップロードしたり、Web から画像を挿入したり、スクリーンショットを撮ったりすることもできます。 コンピューターから画像を追加するには、ブログ投稿エディターの上にある [メディアの追加] ボタンをクリックします。 次に、[ファイルのアップロード] タブをクリックして、挿入する画像を選択します。 画像がアップロードされたら、タイトル、キャプション、および説明を追加できます。 Web から画像を挿入するには、[メディアを追加] ボタンをクリックし、[URL から挿入] タブをクリックします。 挿入したい画像のURLを入力して「挿入」をクリックします。 スクリーンショットを撮るには、[メディアの追加] ボタンをクリックし、[スクリーンショット] タブをクリックします。 スクリーンショットを撮りたいページのURLを入力し、「スクリーンショットを撮る」をクリックします。 画像がブログ投稿に挿入されます。
ブログの投稿に画像を使用して、見やすくすることをお勧めします。 写真、グラフ、グラフィックス、またはクリップの外観により、テキストの多い多数のページを読みやすくすることができます。 WordPress でブログ記事に画像を挿入する方法を以下に説明します。 画像がメディア ライブラリに既にある場合は、アップロード手順をスキップできます。 画像をクリックすると、画像をアップロードできるページに移動します。 アップロードタブをクリックし、画面中央のアップロードボタンをクリックします。 画像のタイトルには、画像の簡単な説明と、そのページまたは投稿のキーワードを含める必要があります。 画像サイズ、位置合わせ、リンク ビルダーに加えて、リンク ビルダーもあります。
WordPressでテキスト付きの画像を追加する方法
 クレジット: wplift.com
クレジット: wplift.com画像を挿入するには、[投稿] ボタンをクリックします。 新しい投稿の場合は、テキスト ボックスの左側にある [メディアを追加] をクリックし、テキスト ボックスの右側にある [テキスト] タブをタップして、最後にタイトルの [タイトル] フィールドをクリックして、メディアを追加できます。 ファイルをアップロードするには、[メディアの挿入] ウィンドウの [ファイルのアップロード] タブからファイルを選択し、[ファイルの選択] ボタンをクリックします。
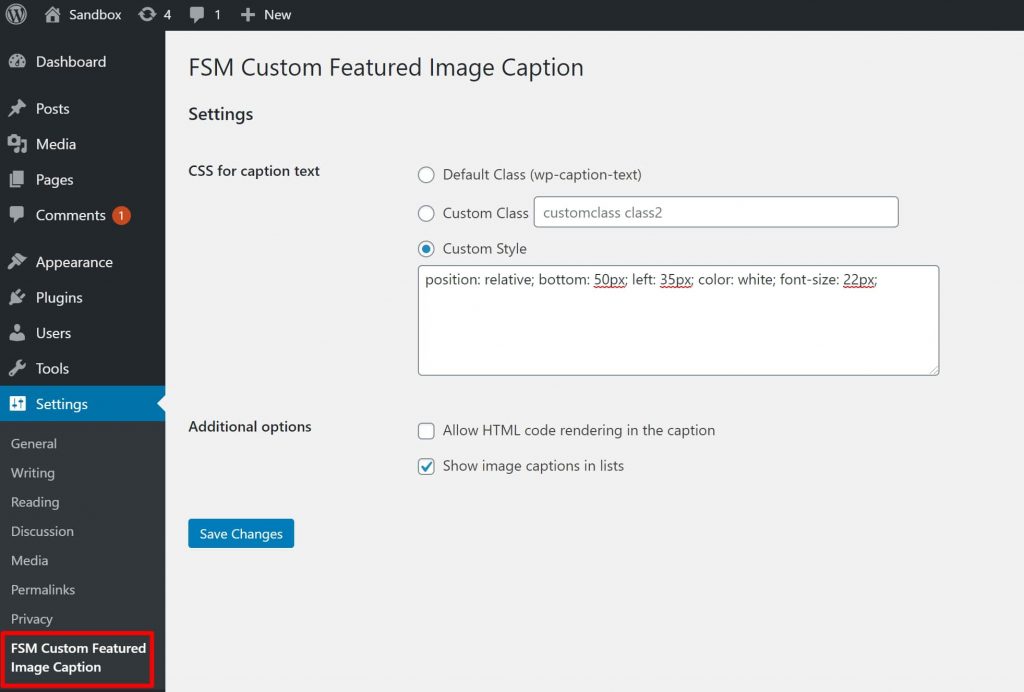
テキスト オーバーレイは、画像をより詳細に表示します。 バナー、ヘッダー、およびオンライン広告は、それを使用して数分で作成できます。 この記事では、 WordPress の画像にテキストを追加する 3 つの方法について説明します。 画像にテキストを追加する見出しと段落のブロックは、既定でカバー ブロックに含まれています。 ユーザーがページをスクロールすると、画像にオーバーレイを追加するか、そのままにしておくことができます。 「不透明度」スライダーを使用すると、オーバーレイの透明度を変更できます。 組み込みの WordPress ブロックを使用して、WordPress 画像にテキストを数秒で追加できます。
完全にカスタムのページ デザインを作成する場合は、ページ ビルダー プラグインの使用を検討する必要があります。 プラグインの Pro バージョンは、より多くの機能を追加し、市場で最も強力です。 ウェブサイトは www.seedprod.com です。 ランディング ページを作成するには、[新しいランディング ページの追加] を選択します。 次に、ページの土台となるテンプレートを選択します。 空白のキャンバスから開始する場合は、空白のテンプレート オプションを使用できます。 [ページ名] フィールドにページの名前を入力します。
これがページの URL として設定されている限り、Seedprod はこの名前をページの URL に使用します。 SeedProd にサインアップすると、ロイヤリティ フリーの画像の膨大なライブラリにアクセスできるようになります。 これらのセクション テンプレートのいずれかをプレビューするには、それらの上にカーソルを置き、虫眼鏡アイコンをクリックします。 テンプレートの画像が独自のものに置き換えられるはずです。 WordPress では、メディア ライブラリから画像を選択するか、ストック画像を使用できます。 SeedProd のヒーロー テンプレートの一部には、アクション ボタンへの呼び出しなどの追加コンテンツが付属しています。 このページの内容を変更しますか?

なんで? ブロックを選択したら、それをクリックして必要な変更を加えます。 ブロックは、他の方法でテンプレートから削除することもできます。 ページのデザインが完了したら、[保存] ボタンをクリックしてページを保存できます。
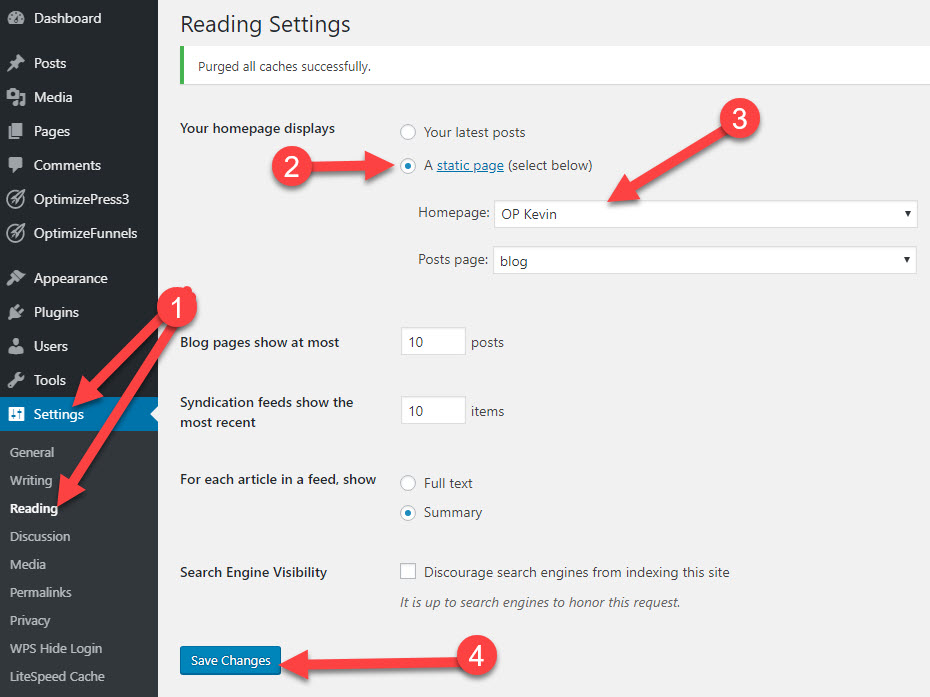
WordPressホームページに画像を追加する方法
 クレジット: OptimizePress
クレジット: OptimizePressWordPress ホームページに画像を追加するには、まずダッシュボードに移動します。 左側のサイドバーで、[外観] リンクにカーソルを合わせ、[ヘッダー] をクリックします。 次に、「新しい画像を追加」ボタンをクリックします。 パソコンから使用したい画像を選択し、「開く」ボタンをクリックします。 画像がアップロードされたら、必要に応じてトリミングしたり、サイズを変更したりできます。 最後に、[変更を保存] ボタンをクリックして、画像をホームページに追加します。
WordPress サイトのデザインによっては、フロント ページの画像を別のソースの画像に置き換える必要がある場合があります。 テンプレートによっては、エディタ画面を使用して静的なフロント ページをハードコーディングできます。 テキスト、ウィジェット、投稿を含むものもあります。 テーマのドキュメントは、フロント ページの画像がどこにあるかを判断するのに役立ちます。 ウィジェットの下部に、下向きの矢印があります。 既存の画像を強調表示して削除することにより、既存の画像を削除して置き換えます。 HTML を使用して画像をウィジェットにコーディングすると、メディア ウィンドウから画像の URL にアクセスできます。 [保存] をクリックすると、ウィジェットが保存済みリストに保存されます。
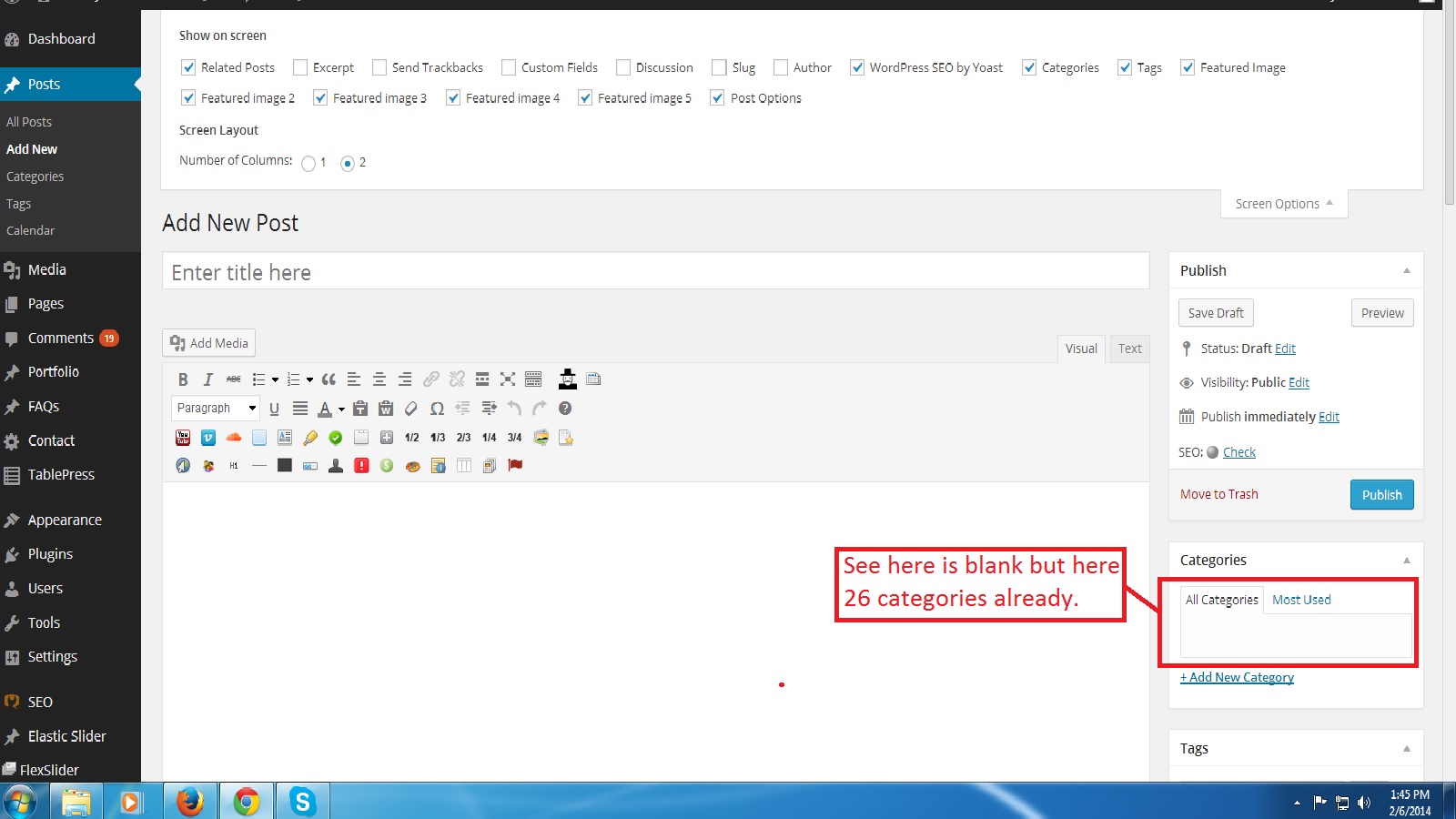
WordPressで画像を表示する方法
 クレジット: スタック オーバーフロー
クレジット: スタック オーバーフローWordPress で画像を表示するには、まず画像をWordPress メディア ライブラリにアップロードする必要があります。 次に、画像の URL を使用して、画像を投稿またはページに挿入できます。 メディア ライブラリを使用して、画像を投稿またはページに挿入することもできます。
WordPress.com サイトに画像を追加することは、サイトを強化する優れた方法です。 ウェブサイトに画像を追加する方法はたくさんあるため、いくつかのセクションに分けました。 全幅の画像ブロックを含むテーマは、画像ブロックを使用する最良の方法です。 さまざまな背景、グラデーション付きのオーバーレイ、および表示スタイルが付属しています。 [ビューの追加] ボタンをクリックすると、ギャラリー ブロックに複数の写真を簡単に追加できます。また、特定の画像をクリックして、ギャラリーの外観をカスタマイズすることもできます。 画像比較ブロック (または、必要に応じて上下) を使用して 2 つの画像を並べて比較し、スライダーを使用してどちらがより興味深いかを調べることができます。 テキスト ブロックだけでなく、メディア セクションにも画像やビデオを配置できます。
WordPress の画像
WordPress 画像に必要なimg タグは、テーマに画像を表示するために使用されます。 場所を指定することで、CSS を使用して画像ファイルのスタイルを設定できます。 WordPress にアップロードした画像を表示するには、WordPress_get_attachment_image 関数を使用します。 アップロードされた画像をプロフィールから取得しますが、画像自体の表示については責任を負いません。 投稿のカスタム サイズのサムネイルを作成する場合は、カスタム サイズの行をテーマ ファイルに挿入することで実行できます。
