วิธีเพิ่มรูปภาพในโพสต์บล็อกของคุณ
เผยแพร่แล้ว: 2022-09-20การเพิ่มรูปภาพในโพสต์บล็อกของคุณเป็นเรื่องง่ายและมีหลายวิธีที่จะทำ คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ แทรกรูปภาพจากเว็บ หรือแม้แต่ถ่ายภาพหน้าจอ หากต้องการเพิ่มรูปภาพจากคอมพิวเตอร์ ให้คลิกปุ่ม "เพิ่มสื่อ" เหนือตัวแก้ไขโพสต์บล็อก จากนั้นคลิกที่แท็บ " อัปโหลดไฟล์ " และเลือกภาพที่คุณต้องการแทรก เมื่ออัปโหลดรูปภาพแล้ว คุณสามารถเพิ่มชื่อ คำอธิบายภาพ และคำอธิบายได้ หากต้องการแทรกรูปภาพจากเว็บ ให้คลิกที่ปุ่ม "เพิ่มสื่อ" จากนั้นคลิกที่แท็บ "แทรกจาก URL" ป้อน URL ของรูปภาพที่คุณต้องการแทรกแล้วคลิก "แทรก" ในการจับภาพหน้าจอ ให้คลิกที่ปุ่ม "เพิ่มสื่อ" จากนั้นคลิกที่แท็บ "ภาพหน้าจอ" ป้อน URL ของหน้าที่คุณต้องการจับภาพหน้าจอ แล้วคลิก "ถ่ายภาพหน้าจอ" ภาพจะถูกแทรกลงในโพสต์บล็อกของคุณ
เป็นความคิดที่ดีที่จะใช้รูปภาพในโพสต์บล็อกของคุณเพื่อให้ดูน่าสนใจยิ่งขึ้น ลักษณะที่ปรากฏของภาพถ่าย กราฟ กราฟิก หรือคลิปสามารถทำให้หน้าที่มีข้อความจำนวนมากอ่านง่ายขึ้นได้ วิธีแทรกรูปภาพในบล็อกโพสต์ใน WordPress มีคำอธิบายด้านล่าง หากรูปภาพอยู่ในไลบรารีสื่ออยู่แล้ว คุณสามารถข้ามขั้นตอนการอัปโหลดได้ เมื่อคุณคลิกที่รูปภาพ คุณจะถูกนำไปที่หน้าที่คุณสามารถอัปโหลดได้ คลิกที่แท็บอัปโหลดแล้วคลิกปุ่มอัปโหลดที่อยู่ตรงกลางของหน้าจอ ชื่อรูปภาพของคุณควรมีคำอธิบายสั้น ๆ ของรูปภาพ พร้อมด้วยคำหลักสำหรับหน้าหรือโพสต์นั้น นอกจากนี้ยังมีตัวสร้างลิงก์ นอกเหนือจากขนาดรูปภาพ การจัดตำแหน่ง และตัวสร้างลิงก์
วิธีเพิ่มรูปภาพพร้อมข้อความใน WordPress
 เครดิต: wplift.com
เครดิต: wplift.comหากต้องการแทรกรูปภาพ ให้คลิกปุ่มโพสต์ หากเป็นโพสต์ใหม่ คุณสามารถเพิ่มสื่อได้โดยคลิกเพิ่มสื่อจากด้านซ้ายของกล่องข้อความ จากนั้นแตะแท็บข้อความทางด้านขวาของกล่องข้อความ และสุดท้ายคลิกที่ช่องชื่อในชื่อเรื่อง ในการอัปโหลดไฟล์ ให้เลือกไฟล์จากแท็บอัปโหลดไฟล์ใน หน้าต่างแทรกสื่อ จากนั้นคลิกปุ่มเลือกไฟล์
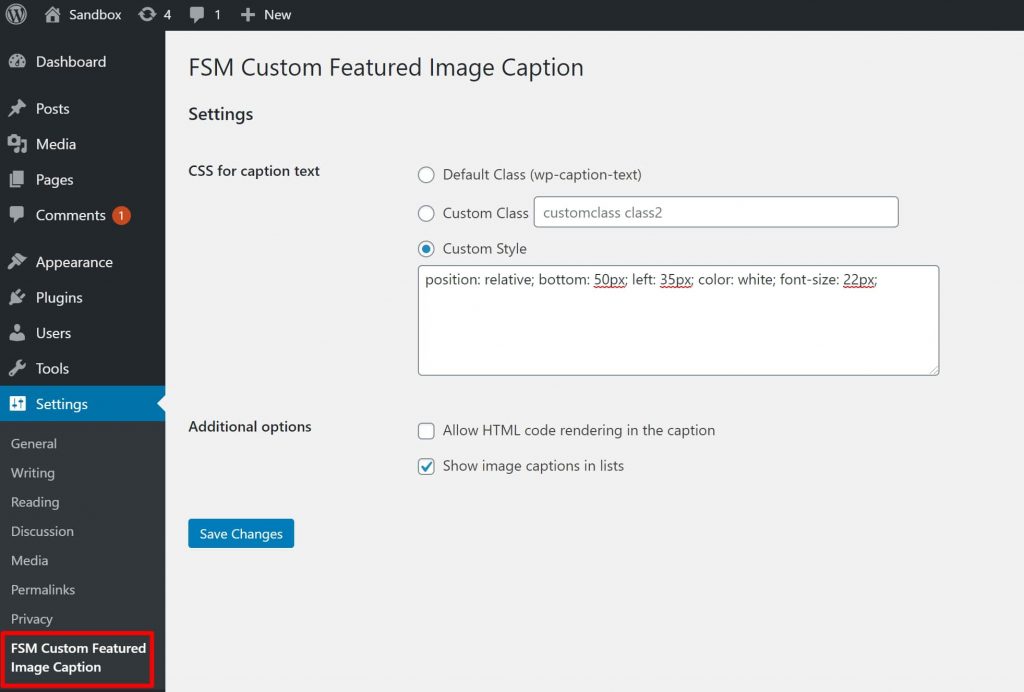
การวางซ้อนข้อความช่วยให้มองเห็นภาพได้ละเอียดยิ่งขึ้น สามารถสร้างแบนเนอร์ ส่วนหัว และโฆษณาออนไลน์ได้ในเวลาไม่กี่นาที ในบทความนี้ เราจะพูดถึงสามวิธีในการเพิ่มข้อความลงใน รูปภาพ WordPress บล็อกหัวเรื่องและย่อหน้าซึ่งเพิ่มข้อความลงในรูปภาพจะรวมอยู่ในบล็อกหน้าปกตามค่าเริ่มต้น ขณะที่ผู้ใช้เลื่อนดูหน้า คุณสามารถเพิ่มการซ้อนทับให้กับรูปภาพหรือเก็บไว้ในที่ คุณสามารถเปลี่ยนความโปร่งใสของภาพซ้อนทับได้โดยใช้แถบเลื่อน 'ความทึบ' คุณสามารถเพิ่มข้อความลงในรูปภาพ WordPress ได้ในเวลาไม่กี่วินาทีโดยใช้บล็อก WordPress ในตัว
หากคุณต้องการสร้างการออกแบบเพจแบบกำหนดเองโดยสมบูรณ์ คุณควรพิจารณาใช้ปลั๊กอินตัวสร้างเพจ ปลั๊กอินรุ่น Pro เพิ่มคุณสมบัติเพิ่มเติมและมีประสิทธิภาพมากที่สุดในตลาด เว็บไซต์คือ www.seedprod.com หากต้องการสร้างหน้า Landing Page ให้เลือกเพิ่มหน้า Landing Page ใหม่ ต่อจากนี้ไปก็ถึงเวลาเลือกเทมเพลตที่จะใช้เป็นพื้นฐานสำหรับเพจของคุณ คุณสามารถใช้ตัวเลือกเทมเพลตเปล่าได้หากคุณต้องการเริ่มต้นด้วยผ้าใบเปล่า ป้อนชื่อสำหรับเพจลงในฟิลด์ 'Page Name'
ตราบใดที่ตั้งค่านี้เป็น URL ของหน้า Seedprod จะใช้ชื่อนี้สำหรับ URL ของหน้า เมื่อคุณสมัครใช้งาน SeedProd คุณจะสามารถเข้าถึงคลังรูปภาพปลอดค่าลิขสิทธิ์จำนวนมาก หากต้องการดูตัวอย่างเทมเพลตส่วนใดๆ เหล่านี้ ให้วางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนแว่นขยาย รูปภาพของเทมเพลตควรถูกแทนที่ด้วยของคุณเอง WordPress ให้คุณเลือกรูปภาพจากไลบรารีสื่อหรือใช้ ภาพสต็อก เทมเพลตฮีโร่บางตัวของ SeedProd มาพร้อมกับเนื้อหาเพิ่มเติม เช่น ปุ่มเรียกร้องให้ดำเนินการ คุณต้องการเปลี่ยนแปลงเนื้อหาของหน้านี้หรือไม่?

ทำไม หลังจากที่คุณเลือกบล็อกแล้ว ให้คลิกที่บล็อกและทำการเปลี่ยนแปลงที่จำเป็น นอกจากนี้ยังสามารถลบบล็อกออกจากเทมเพลตด้วยวิธีอื่นได้อีกด้วย คุณสามารถบันทึกหน้าเว็บของคุณเมื่อคุณพอใจแล้วโดยคลิกปุ่ม 'บันทึก' หลังจากที่ได้รับการออกแบบแล้ว
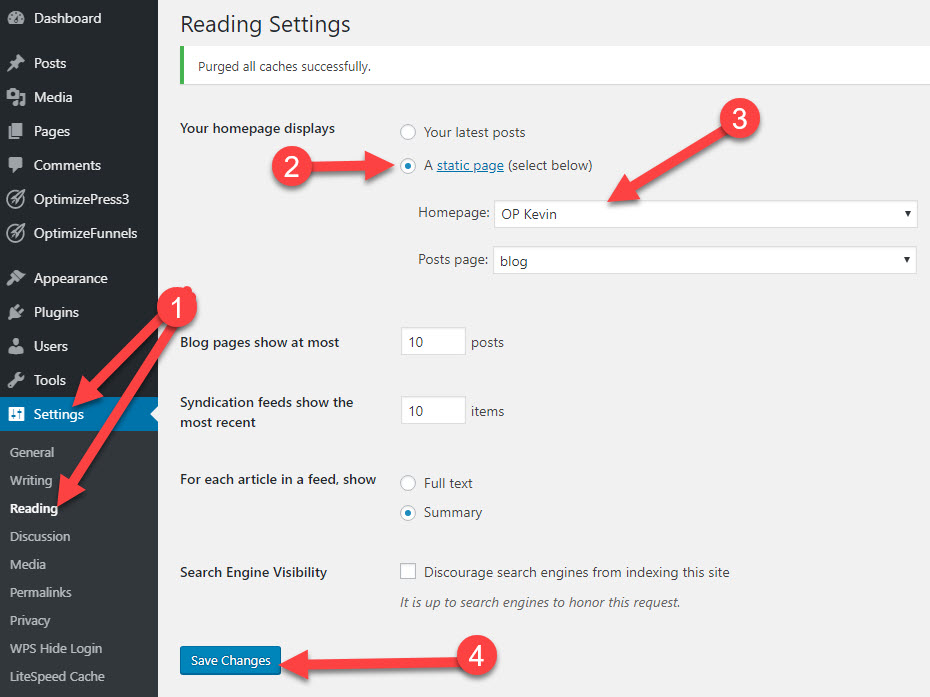
วิธีเพิ่มรูปภาพในโฮมเพจ WordPress
 เครดิต: OptimizePress
เครดิต: OptimizePressหากต้องการเพิ่มรูปภาพในหน้าแรกของ WordPress ให้ไปที่แดชบอร์ดก่อน ในแถบด้านข้างด้านซ้าย ให้วางเมาส์เหนือลิงก์ "ลักษณะที่ปรากฏ" แล้วคลิก "ส่วนหัว" จากนั้นคลิกที่ปุ่ม “ เพิ่มรูปภาพใหม่ ” เลือกรูปภาพที่คุณต้องการใช้จากคอมพิวเตอร์ของคุณ แล้วคลิกปุ่ม "เปิด" เมื่ออัปโหลดรูปภาพแล้ว คุณสามารถครอบตัดหรือปรับขนาดได้ตามต้องการ สุดท้าย คลิกที่ปุ่ม "บันทึกการเปลี่ยนแปลง" เพื่อเพิ่มรูปภาพในหน้าแรกของคุณ
ขึ้นอยู่กับการออกแบบของไซต์ WordPress ของคุณ อาจจำเป็นต้องแทนที่รูปภาพในหน้าแรกด้วยรูปภาพจากแหล่งอื่น หน้าจอตัวแก้ไขสามารถใช้เพื่อฮาร์ดโค้ดหน้าแรกแบบคงที่ทั้งนี้ขึ้นอยู่กับเทมเพลต มีอย่างอื่นด้วย ซึ่งรวมถึงข้อความ วิดเจ็ต และโพสต์ เอกสารประกอบสำหรับธีมของคุณจะช่วยคุณกำหนดตำแหน่งที่ ถ่ายภาพหน้าแรก ที่ด้านล่างของวิดเจ็ตจะมีลูกศรชี้ลง ลบและแทนที่รูปภาพที่มีอยู่โดยเน้นและลบออก เมื่อรูปภาพถูกเข้ารหัสลงในวิดเจ็ตโดยใช้ HTML URL ของรูปภาพจะสามารถเข้าถึงได้จากหน้าต่างสื่อ หลังจากที่คุณคลิกบันทึก วิดเจ็ตจะถูกบันทึกในรายการที่คุณบันทึกไว้
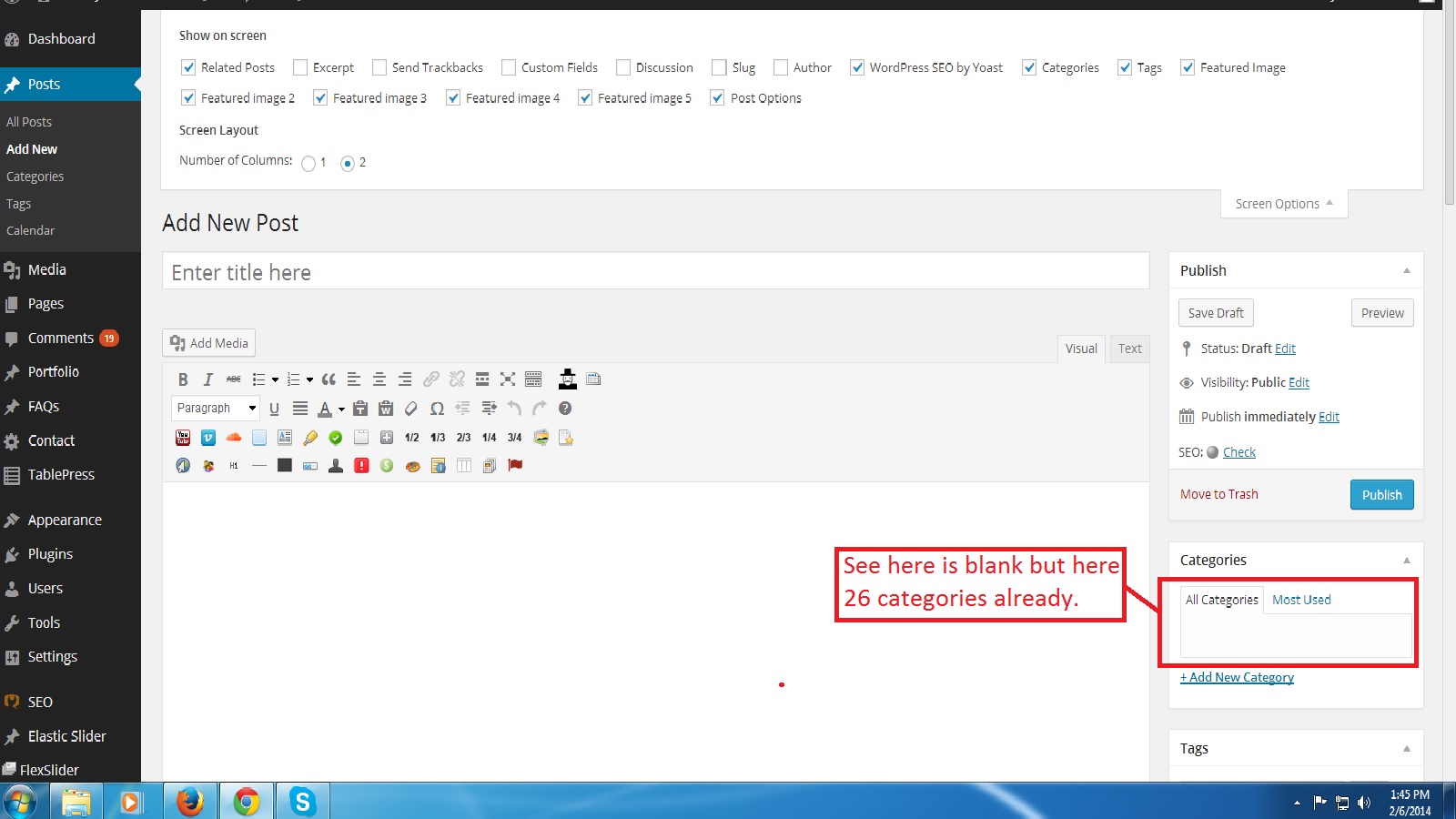
วิธีแสดงรูปภาพใน WordPress
 เครดิต: Stack Overflow
เครดิต: Stack Overflowหากต้องการแสดงรูปภาพใน WordPress คุณต้องอัปโหลดรูปภาพไปยัง ไลบรารีสื่อ WordPress ก่อน จากนั้นคุณสามารถใช้ URL รูปภาพเพื่อแทรกรูปภาพลงในโพสต์หรือหน้าได้ คุณยังสามารถใช้ Media Library เพื่อแทรกรูปภาพลงในโพสต์หรือหน้าของคุณ
การเพิ่มรูปภาพลงในไซต์ WordPress.com เป็นวิธีที่ยอดเยี่ยมในการปรับปรุง เนื่องจากมีหลายวิธีในการเพิ่มรูปภาพลงในเว็บไซต์ของคุณ เราจึงแบ่งรูปภาพออกเป็นหลายส่วน ธีมที่มีบล็อกรูปภาพแบบเต็มความกว้างเป็นวิธีที่ดีที่สุดในการใช้ Image Block มันมาพร้อมกับพื้นหลังที่หลากหลาย การซ้อนทับที่มีการไล่ระดับสี และรูปแบบการแสดงผล คุณสามารถเพิ่มรูปภาพหลายรูปลงในบล็อกแกลเลอรีได้ง่ายๆ โดยคลิกปุ่มเพิ่มมุมมอง และคุณยังสามารถปรับแต่งรูปลักษณ์ของแกลเลอรีได้ด้วยการคลิกบนรูปภาพที่ต้องการ คุณสามารถเปรียบเทียบภาพสองภาพเคียงข้างกันโดยใช้บล็อก Image Compare (หรือด้านบนและด้านล่างหากต้องการ) และใช้แถบเลื่อนเพื่อดูว่าภาพใดน่าสนใจกว่า คุณสามารถใส่รูปภาพหรือวิดีโอในส่วนสื่อเช่นเดียวกับบล็อกข้อความ
รูปภาพใน WordPress
แท็ก img ซึ่งจำเป็นสำหรับรูปภาพ WordPress จะใช้เพื่อแสดงรูปภาพในธีมของคุณ คุณสามารถจัดรูปแบบไฟล์รูปภาพด้วย CSS โดยการระบุตำแหน่ง หากต้องการแสดงรูปภาพที่คุณอัปโหลดไปยัง WordPress ให้ใช้ฟังก์ชัน WordPress_get_attachment_image มันดึงภาพที่อัพโหลดจากโปรไฟล์ของคุณ และไม่รับผิดชอบต่อการแสดงภาพเหล่านั้นเอง หากคุณต้องการสร้างภาพขนาดย่อที่กำหนดเองสำหรับโพสต์ของคุณ คุณสามารถทำได้โดยแทรกบรรทัดขนาดที่กำหนดเองลงในไฟล์ธีมของคุณ
