Cara Menambahkan Gambar Ke Postingan Blog Anda
Diterbitkan: 2022-09-20Menambahkan gambar ke posting blog Anda mudah dan ada banyak cara untuk melakukannya. Anda dapat mengunggah gambar dari komputer, menyisipkan gambar dari web, atau bahkan mengambil tangkapan layar. Untuk menambahkan gambar dari komputer Anda, klik tombol "Tambah Media" di atas editor posting blog. Kemudian klik pada tab “ Unggah File ” dan pilih gambar yang ingin Anda sisipkan. Setelah gambar diunggah, Anda dapat menambahkan judul, keterangan, dan deskripsi. Untuk menyisipkan gambar dari web, klik tombol "Tambah Media" dan kemudian klik tab "Sisipkan dari URL". Masukkan URL gambar yang ingin Anda sisipkan dan klik "Sisipkan." Untuk mengambil tangkapan layar, klik tombol "Tambah Media" dan kemudian klik tab "Tangkapan Layar". Masukkan URL halaman yang ingin Anda ambil tangkapan layarnya dan klik "Ambil Tangkapan Layar." Gambar akan dimasukkan ke dalam posting blog Anda.
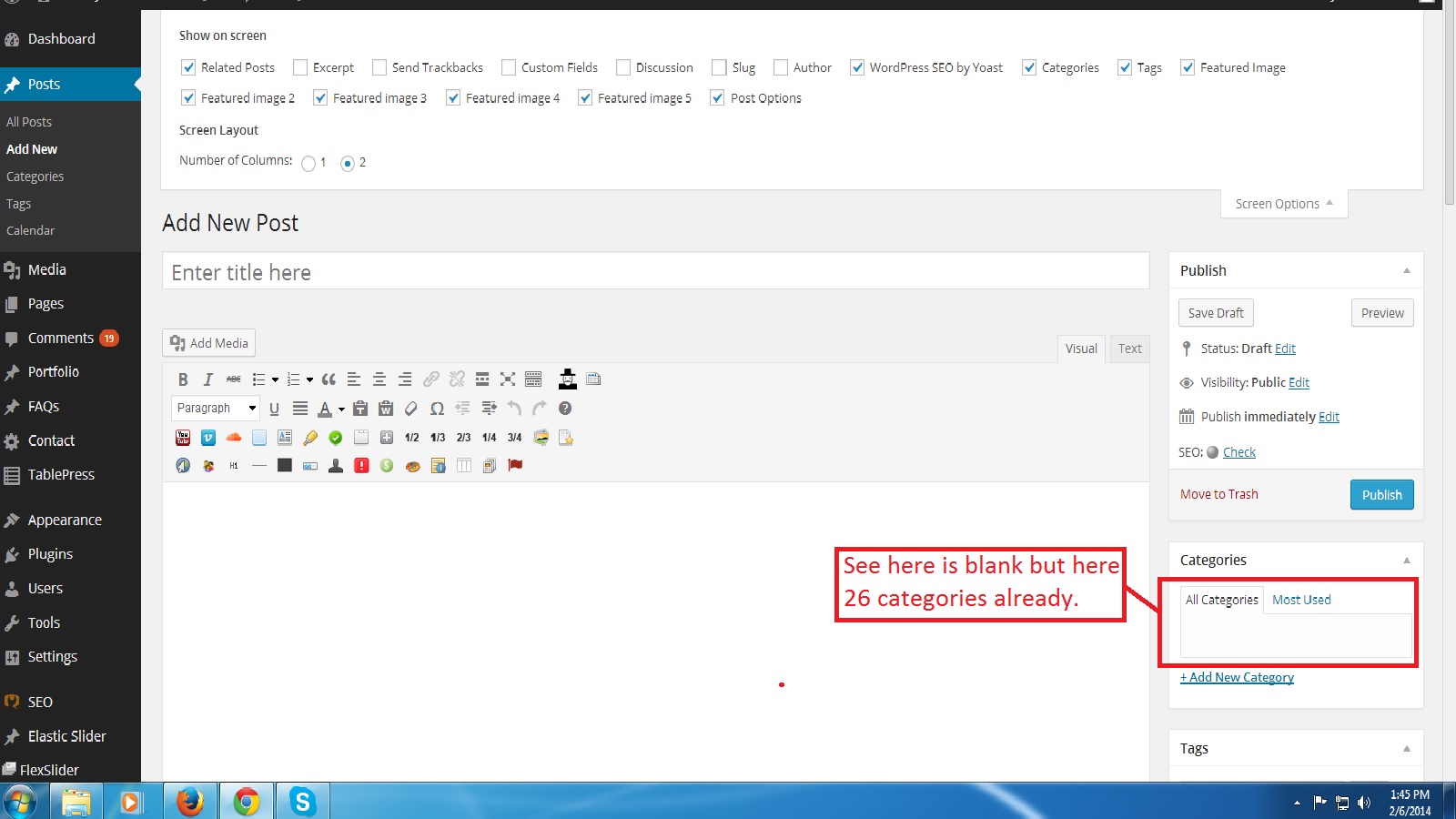
Sebaiknya gunakan gambar dalam posting blog Anda agar lebih menarik untuk dilihat. Tampilan foto, grafik, grafik, atau klip dapat membuat sejumlah besar halaman yang banyak teks lebih mudah dibaca. Cara memasukkan gambar ke dalam posting blog di WordPress dijelaskan di bawah ini. Jika gambar sudah ada di perpustakaan media, Anda dapat melewati langkah unggah. Saat Anda mengklik gambar, Anda akan dibawa ke halaman tempat Anda dapat mengunggahnya; klik pada tab unggah dan kemudian tombol unggah di tengah layar. Judul gambar Anda harus menyertakan deskripsi singkat tentang gambar tersebut, dengan kata kunci Anda untuk halaman atau posting tersebut disertakan. Ada juga pembuat tautan, selain ukuran gambar, perataan, dan pembuat tautan.
Cara Menambahkan Gambar Dengan Teks Di WordPress
 Kredit: wplift.com
Kredit: wplift.comUntuk menyisipkan gambar, klik tombol Posting. Jika ini adalah posting baru, Anda dapat menambahkan media dengan mengklik Tambah Media dari sisi kiri kotak teks, lalu mengetuk tab Teks di sebelah kanan kotak teks, dan terakhir mengklik bidang Judul di judul. Untuk mengunggah file, pilih dari tab Unggah File di jendela Sisipkan Media , lalu klik tombol Pilih File.
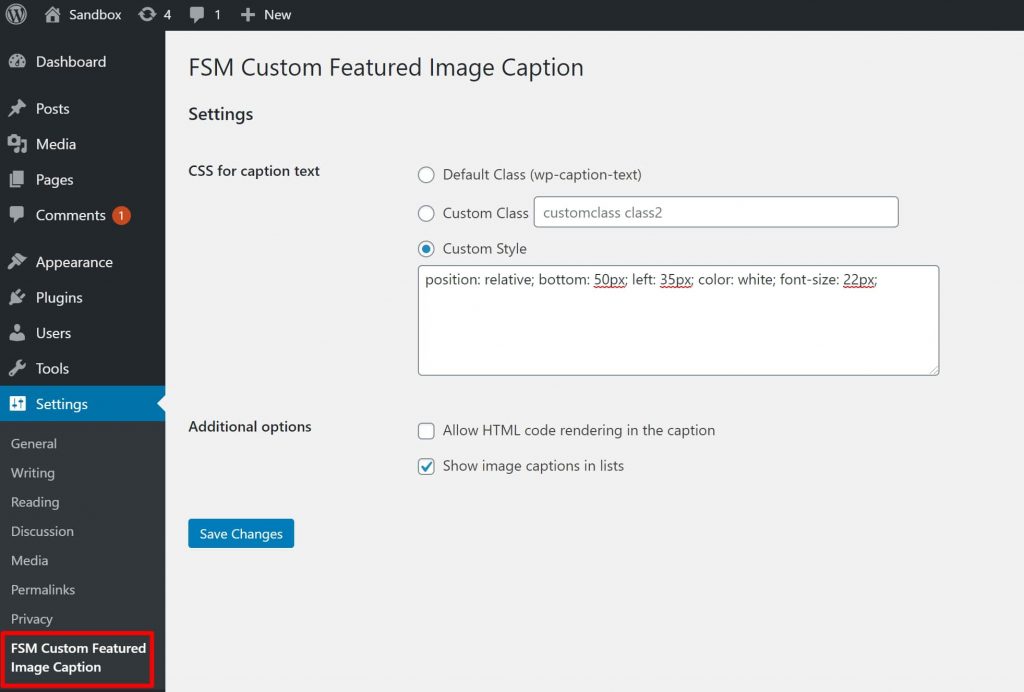
Hamparan teks memberikan tampilan gambar yang lebih detail. Spanduk, tajuk, dan iklan online dapat dibuat dalam hitungan menit dengan menggunakannya. Dalam artikel ini, kita akan membahas tiga cara berbeda untuk menambahkan teks ke gambar WordPress . Blok Judul dan Paragraf, yang menambahkan teks ke gambar, disertakan pada blok Sampul secara default. Saat pengguna menggulir halaman, Anda dapat menambahkan overlay ke gambar atau menyimpannya di tempatnya. Dengan menggunakan penggeser 'Opacity', Anda dapat mengubah transparansi overlay. Teks dapat ditambahkan ke gambar WordPress dalam hitungan detik dengan menggunakan blok WordPress bawaan.
Jika Anda ingin membuat desain halaman yang sepenuhnya khusus, Anda harus mempertimbangkan untuk menggunakan plugin pembuat halaman. Versi Pro dari plugin menambahkan lebih banyak fitur dan merupakan yang paling kuat di pasar. Situs webnya adalah www.seedprod.com. Untuk membuat halaman arahan, pilih Tambahkan Halaman Arahan Baru. Setelah itu, saatnya memilih template, yang akan berfungsi sebagai dasar untuk halaman Anda. Opsi Template Kosong dapat digunakan jika Anda lebih suka memulai dengan kanvas kosong. Masukkan nama halaman ke dalam bidang 'Nama Halaman'.
Selama ini ditetapkan sebagai URL halaman, Seedprod akan menggunakan nama ini untuk URL halaman. Saat Anda mendaftar untuk SeedProd, Anda akan mendapatkan akses ke perpustakaan besar gambar bebas royalti. Untuk mempratinjau salah satu templat bagian ini, arahkan kursor ke atasnya dan klik ikon kaca pembesar. Gambar template sekarang harus diganti dengan milik Anda sendiri. WordPress memungkinkan Anda memilih gambar dari perpustakaan medianya atau menggunakan gambar stok . Beberapa templat pahlawan SeedProd hadir dengan konten tambahan seperti tombol ajakan bertindak. Apakah Anda ingin mengubah konten halaman ini?

Mengapa? Setelah Anda memilih blok, klik blok tersebut dan buat perubahan yang diperlukan. Blok juga dapat dihapus dari template dengan cara lain. Anda dapat menyimpan halaman Anda setelah Anda puas dengan itu dengan mengklik tombol 'Simpan' setelah dirancang.
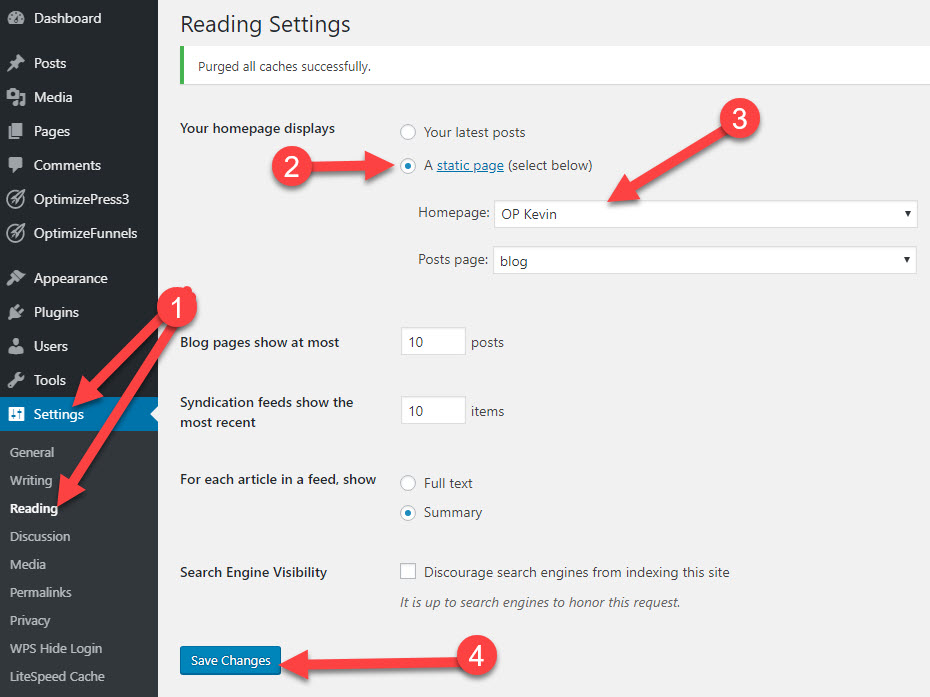
Cara Menambahkan Gambar Ke Halaman Beranda WordPress
 Kredit: OptimizePress
Kredit: OptimizePressUntuk menambahkan gambar ke halaman beranda WordPress Anda, pertama-tama buka Dasbor. Di bilah sisi kiri, arahkan kursor ke tautan "Penampilan" dan klik "Header." Kemudian, klik tombol “ Tambah Gambar Baru ”. Pilih gambar yang ingin Anda gunakan dari komputer Anda, dan klik tombol "Buka". Setelah gambar diunggah, Anda dapat memotongnya atau mengubah ukurannya sesuai kebutuhan. Terakhir, klik tombol "Simpan Perubahan" untuk menambahkan gambar ke halaman beranda Anda.
Tergantung pada desain situs WordPress Anda, mungkin perlu mengganti gambar di halaman depan dengan gambar dari sumber lain. Tergantung pada template, layar Editor dapat digunakan untuk hardcode halaman depan statis. Ada juga yang lain, yang mencakup teks, widget, dan posting. Dokumentasi untuk tema Anda akan membantu Anda menentukan di mana gambar halaman depan diambil. Di bagian bawah widget, ada panah menghadap ke bawah. Hapus dan ganti gambar yang ada dengan menyorot dan menghapusnya. Saat gambar dikodekan ke dalam widget menggunakan HTML, URL gambar dapat diakses dari jendela Media. Setelah Anda mengklik Simpan, widget akan disimpan dalam daftar yang Anda simpan.
Cara Menampilkan Gambar Di WordPress
 Kredit: Stack Overflow
Kredit: Stack OverflowUntuk menampilkan gambar di WordPress, Anda harus terlebih dahulu mengunggah gambar ke perpustakaan media WordPress Anda. Kemudian Anda dapat menggunakan URL gambar untuk memasukkan gambar ke dalam posting atau halaman. Anda juga dapat menggunakan Perpustakaan Media untuk menyisipkan gambar ke dalam posting atau halaman Anda.
Menambahkan gambar ke situs WordPress.com Anda adalah cara yang bagus untuk meningkatkannya. Karena ada begitu banyak cara untuk menambahkan gambar ke situs web Anda, kami telah membaginya menjadi beberapa bagian. Tema dengan blok gambar lebar penuh adalah cara terbaik untuk menggunakan Blok Gambar. Muncul dengan berbagai latar belakang, overlay dengan gradien, dan gaya tampilan. Anda dapat dengan mudah menambahkan beberapa foto ke blok Galeri dengan mengklik tombol Tambah Tampilan, dan Anda juga dapat menyesuaikan tampilan galeri dengan mengklik gambar tertentu. Anda dapat membandingkan dua gambar secara berdampingan menggunakan blok Perbandingan Gambar (atau, jika Anda suka, di atas dan di bawah) dan menggunakan penggeser untuk mengetahui mana yang lebih menarik. Anda dapat menempatkan gambar atau video di bagian Media serta blok Teks.
Gambar Di WordPress
Tag img , yang diperlukan untuk gambar WordPress, digunakan untuk menampilkan gambar dalam tema Anda. Anda dapat menata file gambar dengan CSS dengan menentukan lokasinya. Untuk menampilkan gambar yang Anda unggah ke WordPress, gunakan fungsi WordPress_get_attachment_image. Ini mengambil gambar yang diunggah dari profil Anda dan tidak bertanggung jawab untuk menampilkan gambar itu sendiri. Jika Anda ingin membuat gambar mini berukuran khusus untuk posting Anda, Anda dapat melakukannya dengan memasukkan garis ukuran khusus ke dalam file tema Anda.
