Blog Gönderinize Nasıl Resim Eklenir?
Yayınlanan: 2022-09-20Blog gönderinize bir resim eklemek kolaydır ve bunu yapmanın birçok yolu vardır. Bilgisayarınızdan bir resim yükleyebilir, web'den bir resim ekleyebilir ve hatta ekran görüntüsü alabilirsiniz. Bilgisayarınızdan bir resim eklemek için blog yazısı düzenleyicisinin üstündeki "Medya Ekle" düğmesini tıklayın. Ardından “ Dosyaları Yükle ” sekmesine tıklayın ve eklemek istediğiniz resmi seçin. Resim yüklendikten sonra bir başlık, resim yazısı ve açıklama ekleyebilirsiniz. Web'den bir resim eklemek için "Medya Ekle" düğmesini ve ardından "URL'den Ekle" sekmesini tıklayın. Eklemek istediğiniz resmin URL'sini girin ve "Ekle"yi tıklayın. Ekran görüntüsü almak için “Medya Ekle” düğmesine tıklayın ve ardından “Ekran görüntüsü” sekmesine tıklayın. Ekran görüntüsünü almak istediğiniz sayfanın URL'sini girin ve "Ekran Görüntüsü Al"ı tıklayın. Resim, blog yayınınıza eklenecektir.
Daha ilgi çekici hale getirmek için blog yazılarınızda görseller kullanmak harika bir fikirdir. Fotoğrafların, grafiklerin, grafiklerin veya kliplerin görünümü, metin ağırlıklı çok sayıda sayfanın daha kolay okunmasını sağlayabilir. WordPress'te bir blog gönderisine nasıl resim eklenir aşağıda açıklanmıştır. Görüntü zaten medya kitaplığındaysa, yükleme adımını atlayabilirsiniz. Bir resme tıkladığınızda, onu yükleyebileceğiniz bir sayfaya yönlendirileceksiniz; yükleme sekmesine ve ardından ekranın ortasındaki yükleme düğmesine tıklayın. Görsel başlığınız, söz konusu sayfa veya gönderi için anahtar kelimenizle birlikte görselin kısa bir açıklamasını içermelidir. Görüntü boyutu, hizalama ve bağlantı oluşturucuya ek olarak bir bağlantı oluşturucu da vardır.
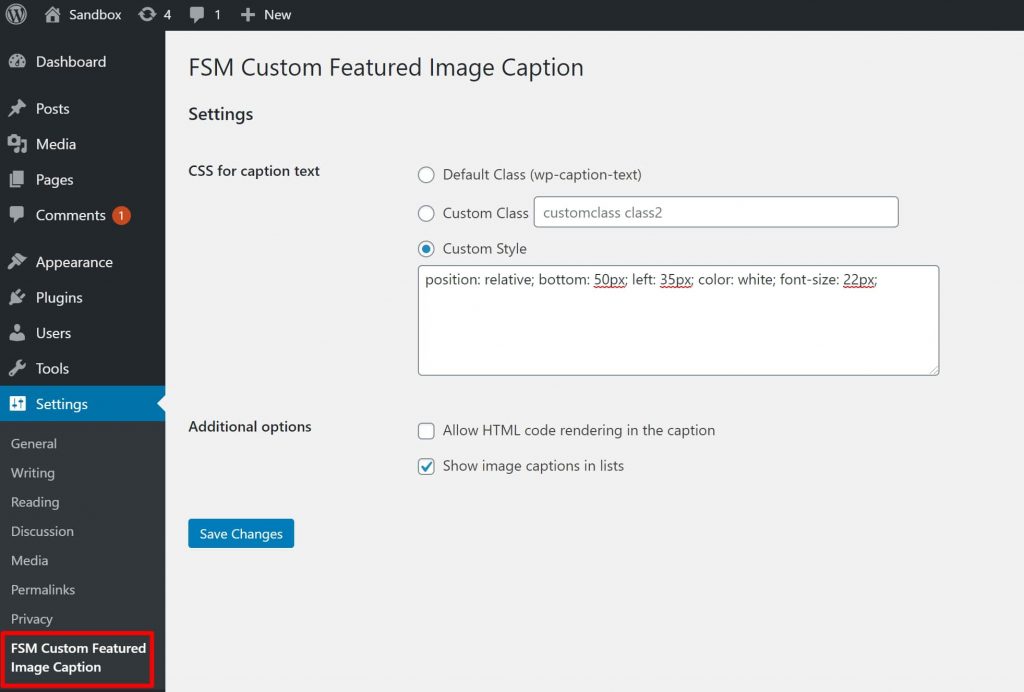
WordPress'te Metinli Resim Nasıl Eklenir
 Kredi bilgileri: wplift.com
Kredi bilgileri: wplift.comBir resim eklemek için Gönder düğmesini tıklayın. Bu yeni bir gönderiyse, metin kutusunun sol tarafından Medya Ekle'ye tıklayarak, ardından metin kutusunun sağındaki Metin sekmesine ve son olarak başlıktaki Başlık alanına tıklayarak medya ekleyebilirsiniz. Dosyaları yüklemek için, bunları Medya Ekle penceresindeki Dosyaları Karşıya Yükle sekmesinden seçin ve ardından Dosyaları Seç düğmesini tıklayın.
Metin yerleşimi, bir görüntüye daha ayrıntılı bir bakış sağlar. Afişler, başlıklar ve çevrimiçi reklamlar, bunu kullanarak dakikalar içinde oluşturulabilir. Bu makalede, bir WordPress resmine metin eklemenin üç farklı yolunu inceleyeceğiz. Bir görüntüye metin ekleyen bir Başlık ve Paragraf bloğu, varsayılan olarak Kapak bloğunda bulunur. Kullanıcı sayfada gezinirken, resme bir bindirme ekleyebilir veya onu yerinde tutabilirsiniz. 'Opaklık' kaydırıcısını kullanarak bir kaplamanın şeffaflığını değiştirebilirsiniz. Yerleşik WordPress bloklarını kullanarak bir WordPress görüntüsüne birkaç saniye içinde metin eklenebilir.
Tamamen özel sayfa tasarımları oluşturmak istiyorsanız, bir sayfa oluşturucu eklentisi kullanmayı düşünmelisiniz. Eklentinin Pro sürümü daha fazla özellik ekler ve piyasadaki en güçlü sürümdür. Web sitesi www.seedprod.com'dur. Bir açılış sayfası oluşturmak için Yeni Açılış Sayfası Ekle'yi seçin. Bunu takiben, sayfanızın temelini oluşturacak bir şablon seçmenin zamanı geldi. Boş bir tuval ile başlamayı tercih ederseniz, Boş Şablon seçeneği kullanılabilir. 'Sayfa Adı' alanına sayfa için bir ad girin.
Bu, sayfanın URL'si olarak ayarlandığı sürece, Seedprod bu adı sayfanın URL'si için kullanacaktır. SeedProd'a kaydolduğunuzda, geniş bir telif ücretsiz görsel kitaplığına erişim elde edeceksiniz. Bu bölüm şablonlarından herhangi birinin önizlemesini yapmak için imleci bunların üzerine getirin ve büyüteç simgesine tıklayın. Şablonun görüntüsü şimdi sizinkiyle değiştirilmelidir. WordPress, medya kitaplığından bir görüntü seçmenize veya bir stok görüntü kullanmanıza olanak tanır. SeedProd'un bazı kahraman şablonları, harekete geçirici mesaj düğmeleri gibi ek içerikle birlikte gelir. Bu sayfanın içeriğini değiştirmek istiyor musunuz?

Neden? Niye? Bloğu seçtikten sonra üzerine tıklayın ve gerekli değişiklikleri yapın. Blok, şablondan başka yollarla da kaldırılabilir. Sayfanızı tasarladıktan sonra 'Kaydet' butonuna tıklayarak memnun kaldığınızda kaydedebilirsiniz.
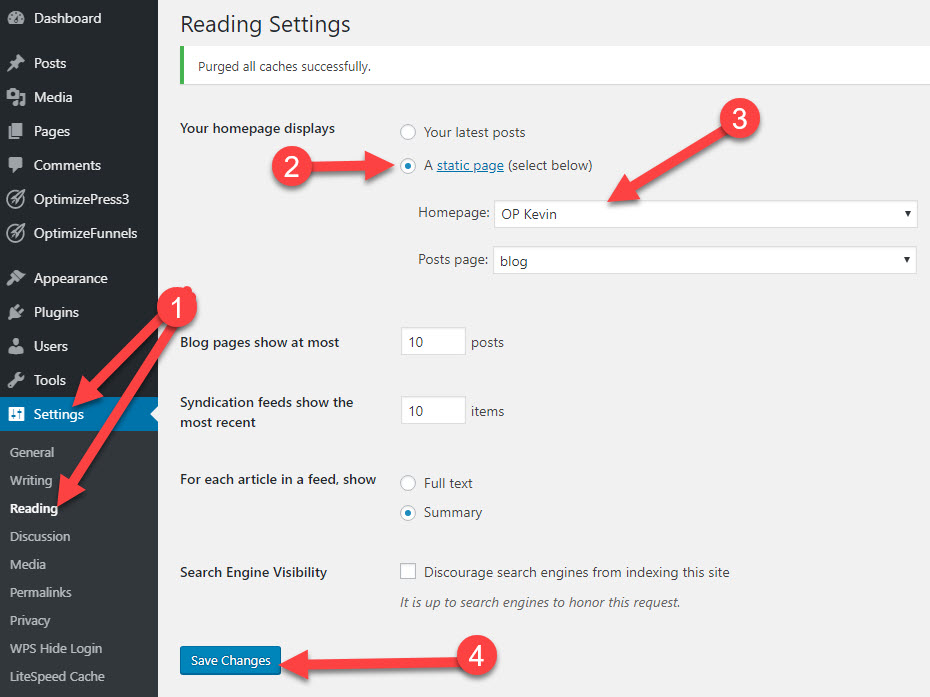
WordPress Ana Sayfasına Resim Nasıl Eklenir
 Kredi: OptimizePress
Kredi: OptimizePressWordPress ana sayfanıza bir resim eklemek için önce Gösterge Tablosuna gidin. Sol kenar çubuğunda, "Görünüm" bağlantısının üzerine gelin ve "Başlık" üzerine tıklayın. Ardından, “ Yeni Resim Ekle ” düğmesine tıklayın. Bilgisayarınızdan kullanmak istediğiniz görseli seçin ve “Aç” butonuna tıklayın. Resim yüklendikten sonra, onu kırpabilir veya gerektiği gibi yeniden boyutlandırabilirsiniz. Son olarak, resmi ana sayfanıza eklemek için “Değişiklikleri Kaydet” düğmesine tıklayın.
WordPress sitenizin tasarımına bağlı olarak, ön sayfadaki bir resmi başka bir kaynaktan bir resimle değiştirmeniz gerekebilir. Şablona bağlı olarak, Düzenleyici ekranı statik ön sayfaları sabit kodlamak için kullanılabilir. Metni, widget'ı ve gönderileri içeren başkaları da var. Temanızın belgeleri, ön sayfa resimlerinin nerede çekildiğini belirlemenize yardımcı olacaktır. Widget'ın altında aşağı bakan bir ok vardır. Mevcut görüntüyü vurgulayıp silerek kaldırın ve değiştirin. Bir resim HTML kullanılarak bir widget'a kodlandığında, resmin URL'sine Medya penceresinden erişilebilir. Kaydet'e tıkladıktan sonra, widget kayıtlı listenize kaydedilecektir.
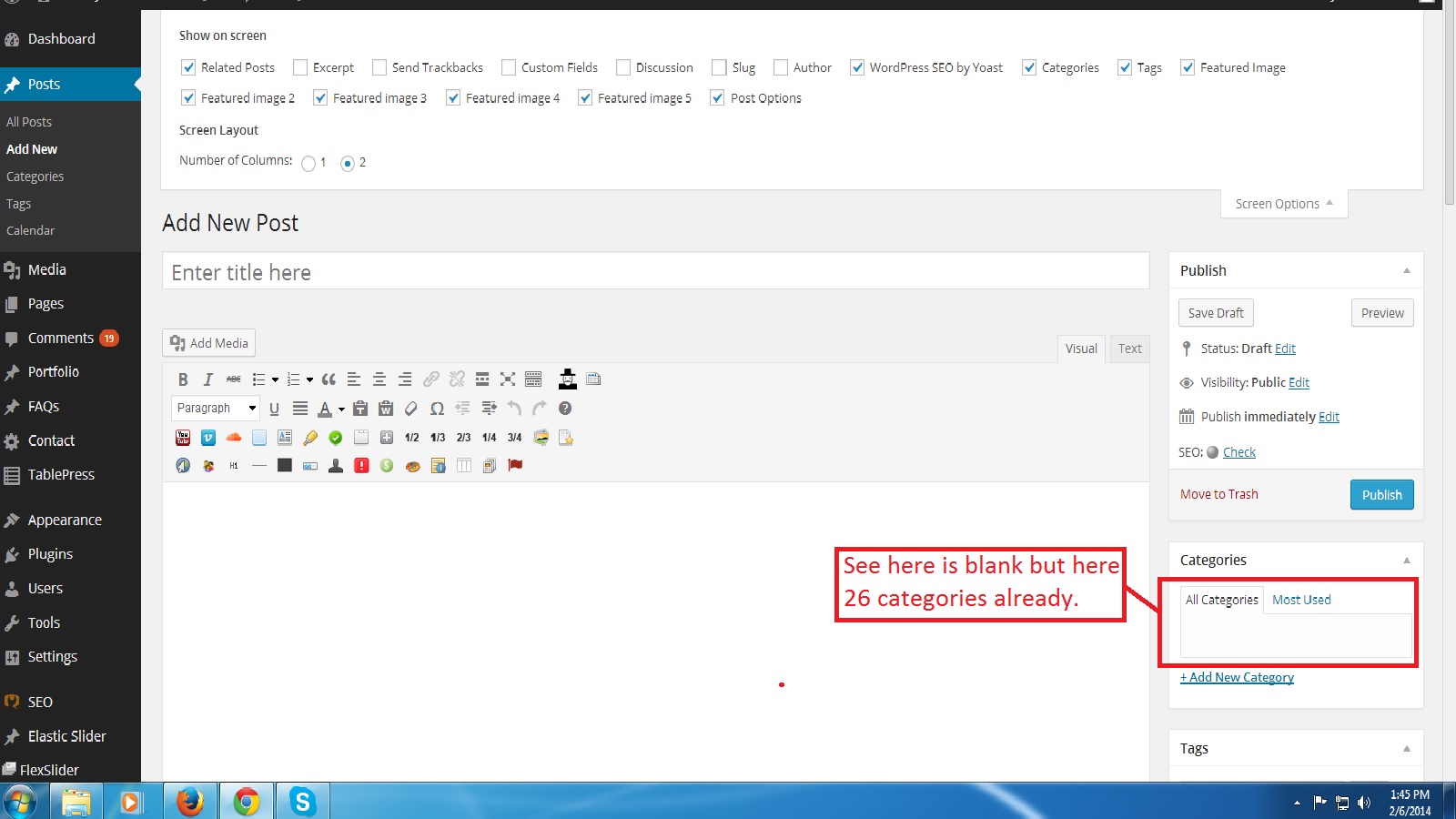
WordPress'te Resim Nasıl Görüntülenir
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıWordPress'te bir resim görüntülemek için önce resmi WordPress medya kitaplığınıza yüklemeniz gerekir. Ardından, resmi bir gönderiye veya sayfaya eklemek için resim URL'sini kullanabilirsiniz. Görseli gönderinize veya sayfanıza eklemek için Medya Kitaplığını da kullanabilirsiniz.
WordPress.com sitenize resim eklemek, siteyi geliştirmenin harika bir yoludur. Web sitenize resim eklemenin pek çok yolu olduğundan, bunları birkaç bölüme ayırdık. Tam genişlikte bir görüntü bloğuna sahip bir tema, Görüntü Bloğu'nu kullanmanın en iyi yoludur. Çeşitli arka planlar, gradyanlı bir kaplama ve görüntüleme stilleri ile birlikte gelir. Bir Görünüm Ekle düğmesini tıklayarak Galeri bloğuna kolayca birden fazla fotoğraf ekleyebilir ve ayrıca belirli bir resme tıklayarak galerinin görünümünü özelleştirebilirsiniz. Görüntü Karşılaştırma bloğunu (veya isterseniz yukarıda ve aşağıda) kullanarak iki görüntüyü yan yana karşılaştırabilir ve hangisinin daha ilginç olduğunu bulmak için bir kaydırıcı kullanabilirsiniz. Medya bölümüne ve Metin bloğuna bir resim veya video koyabilirsiniz.
WordPress'te Görüntüler
WordPress görselleri için gerekli olan img etiketi temanızdaki görselleri görüntülemek için kullanılır. Konumunu belirterek bir görüntü dosyasına CSS ile stil verebilirsiniz. WordPress'e yüklediğiniz bir resmi görüntülemek için WordPress_get_attachment_image işlevini kullanın. Yüklenen resimleri profilinizden alır ve resimlerin kendilerinin gösterilmesinden sorumlu değildir. Gönderileriniz için özel boyutlu küçük resimler yapmak istiyorsanız, bunu tema dosyanıza özel boyutlu çizgiler ekleyerek yapabilirsiniz.
