Cómo agregar una imagen a su publicación de blog
Publicado: 2022-09-20Agregar una imagen a la publicación de tu blog es fácil y hay muchas maneras de hacerlo. Puede cargar una imagen desde su computadora, insertar una imagen de la web o incluso tomar una captura de pantalla. Para agregar una imagen desde su computadora, haga clic en el botón "Agregar medios" arriba del editor de publicaciones del blog. Luego haga clic en la pestaña " Subir archivos " y seleccione la imagen que desea insertar. Una vez que se carga la imagen, puede agregar un título, una leyenda y una descripción. Para insertar una imagen de la web, haga clic en el botón "Agregar medios" y luego haga clic en la pestaña "Insertar desde URL". Ingrese la URL de la imagen que desea insertar y haga clic en "Insertar". Para tomar una captura de pantalla, haga clic en el botón "Agregar medios" y luego haga clic en la pestaña "Captura de pantalla". Ingrese la URL de la página de la que desea tomar una captura de pantalla y haga clic en "Tomar captura de pantalla". La imagen se insertará en la entrada de tu blog.
Es una gran idea usar imágenes en las publicaciones de tu blog para que sean más interesantes de ver. La apariencia de fotografías, gráficos, imágenes o clips puede facilitar la lectura de una gran cantidad de páginas que, de otro modo, tendrían mucho texto. A continuación se describe cómo insertar una imagen en una publicación de blog en WordPress. Si la imagen ya está en la biblioteca de medios, puede omitir el paso de carga. Cuando haces clic en una imagen, serás llevado a una página donde puedes cargarla; haga clic en la pestaña de carga y luego en el botón de carga en el centro de la pantalla. El título de su imagen debe incluir una breve descripción de la imagen, con su palabra clave para esa página o publicación incluida. También hay un generador de enlaces, además del tamaño de la imagen, la alineación y el generador de enlaces.
Cómo agregar una imagen con texto en WordPress
 Crédito: wplift.com
Crédito: wplift.comPara insertar una imagen, haga clic en el botón Publicar. Si es una publicación nueva, puede agregar medios haciendo clic en Agregar medios desde el lado izquierdo del cuadro de texto, luego tocando la pestaña Texto a la derecha del cuadro de texto y finalmente haciendo clic en el campo Título en el título. Para cargar archivos, selecciónelos en la pestaña Cargar archivos en la ventana Insertar medios , luego haga clic en el botón Seleccionar archivos.
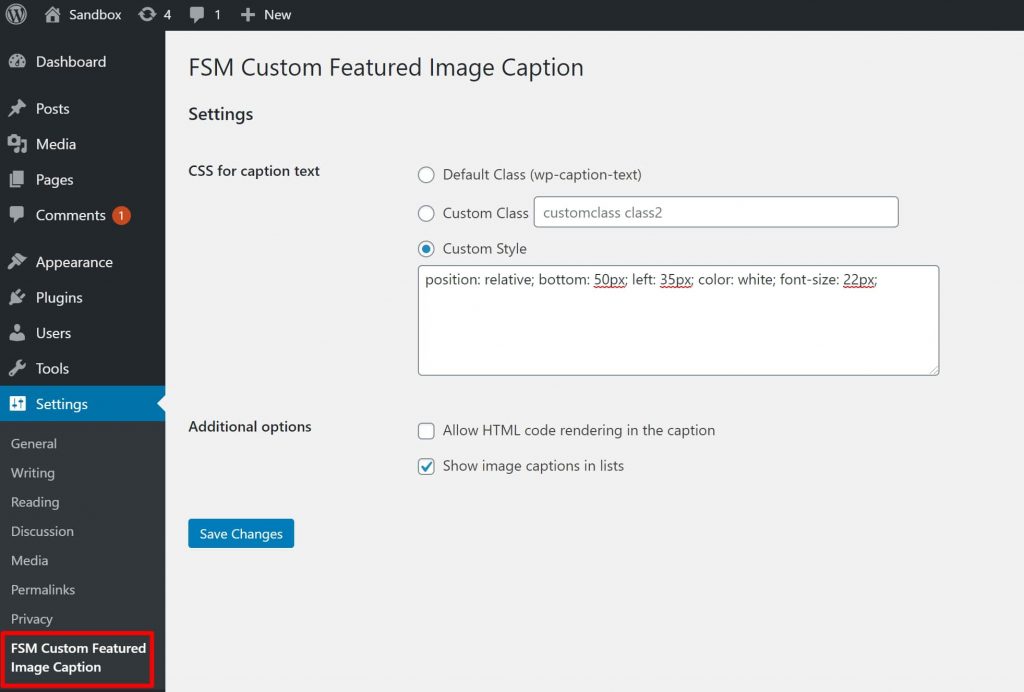
La superposición de texto proporciona una vista más detallada de una imagen. Se pueden crear pancartas, encabezados y anuncios en línea en minutos usándolo. En este artículo, repasaremos tres formas diferentes de agregar texto a una imagen de WordPress . Un bloque de encabezado y párrafo, que agrega texto a una imagen, se incluye en el bloque de portada de forma predeterminada. A medida que el usuario se desplaza por la página, puede agregar una superposición a la imagen o mantenerla en su lugar. Al usar el control deslizante 'Opacidad', puede cambiar la transparencia de una superposición. Se puede agregar texto a una imagen de WordPress en cuestión de segundos usando los bloques de WordPress incorporados.
Si desea crear diseños de página completamente personalizados, debe considerar usar un complemento de creación de páginas. La versión Pro del complemento agrega más funciones y es la más poderosa del mercado. El sitio web es www.seedprod.com. Para crear una página de destino, seleccione Agregar nueva página de destino. Después de eso, es hora de seleccionar una plantilla, que servirá como base para su página. La opción Plantilla en blanco se puede utilizar si prefiere comenzar con un lienzo en blanco. Ingrese un nombre para la página en el campo 'Nombre de la página'.
Siempre que se establezca como la URL de la página, Seedprod utilizará este nombre para la URL de la página. Cuando se registre en SeedProd, obtendrá acceso a una amplia biblioteca de imágenes libres de regalías. Para obtener una vista previa de cualquiera de estas plantillas de sección, pase el cursor sobre ellas y haga clic en el icono de la lupa. La imagen de la plantilla ahora debería ser reemplazada por la tuya. WordPress le permite seleccionar una imagen de su biblioteca de medios o usar una imagen de stock . Algunas de las plantillas de héroes de SeedProd vienen con contenido adicional, como botones de llamada a la acción. ¿Quieres cambiar el contenido de esta página?

¿Por qué? Una vez que haya elegido el bloque, haga clic en él y realice los cambios necesarios. El bloque también se puede eliminar de la plantilla de otras formas. Puede guardar su página una vez que esté satisfecho con ella haciendo clic en el botón 'Guardar' después de que se haya diseñado.
Cómo agregar una imagen a la página de inicio de WordPress
 Crédito: OptimizePress
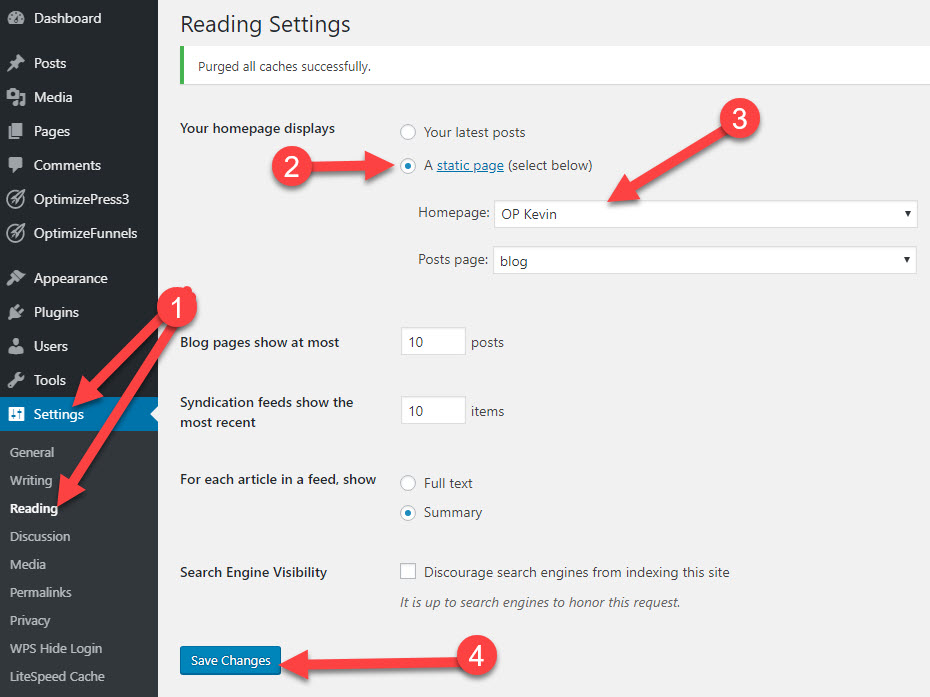
Crédito: OptimizePressPara agregar una imagen a su página de inicio de WordPress, primero vaya al Panel de control. En la barra lateral izquierda, pase el cursor sobre el enlace "Apariencia" y haga clic en "Encabezado". Luego, haga clic en el botón " Agregar nueva imagen ". Seleccione la imagen que desea usar desde su computadora y haga clic en el botón "Abrir". Una vez que se ha cargado la imagen, puede recortarla o cambiar su tamaño según sea necesario. Finalmente, haga clic en el botón "Guardar cambios" para agregar la imagen a su página de inicio.
Según el diseño de su sitio de WordPress, puede ser necesario reemplazar una imagen en la página principal con una de otra fuente. Dependiendo de la plantilla, la pantalla Editor se puede usar para codificar portadas estáticas. También hay otros que incluyen el texto, el widget y las publicaciones. La documentación de tu tema te ayudará a determinar dónde se toman las imágenes de la portada . En la parte inferior del widget, hay una flecha hacia abajo. Elimine y reemplace la imagen existente resaltándola y eliminándola. Cuando una imagen se codifica en un widget mediante HTML, se puede acceder a la URL de la imagen desde la ventana Multimedia. Después de hacer clic en Guardar, el widget se guardará en su lista guardada.
Cómo mostrar la imagen en WordPress
 Crédito: Desbordamiento de pila
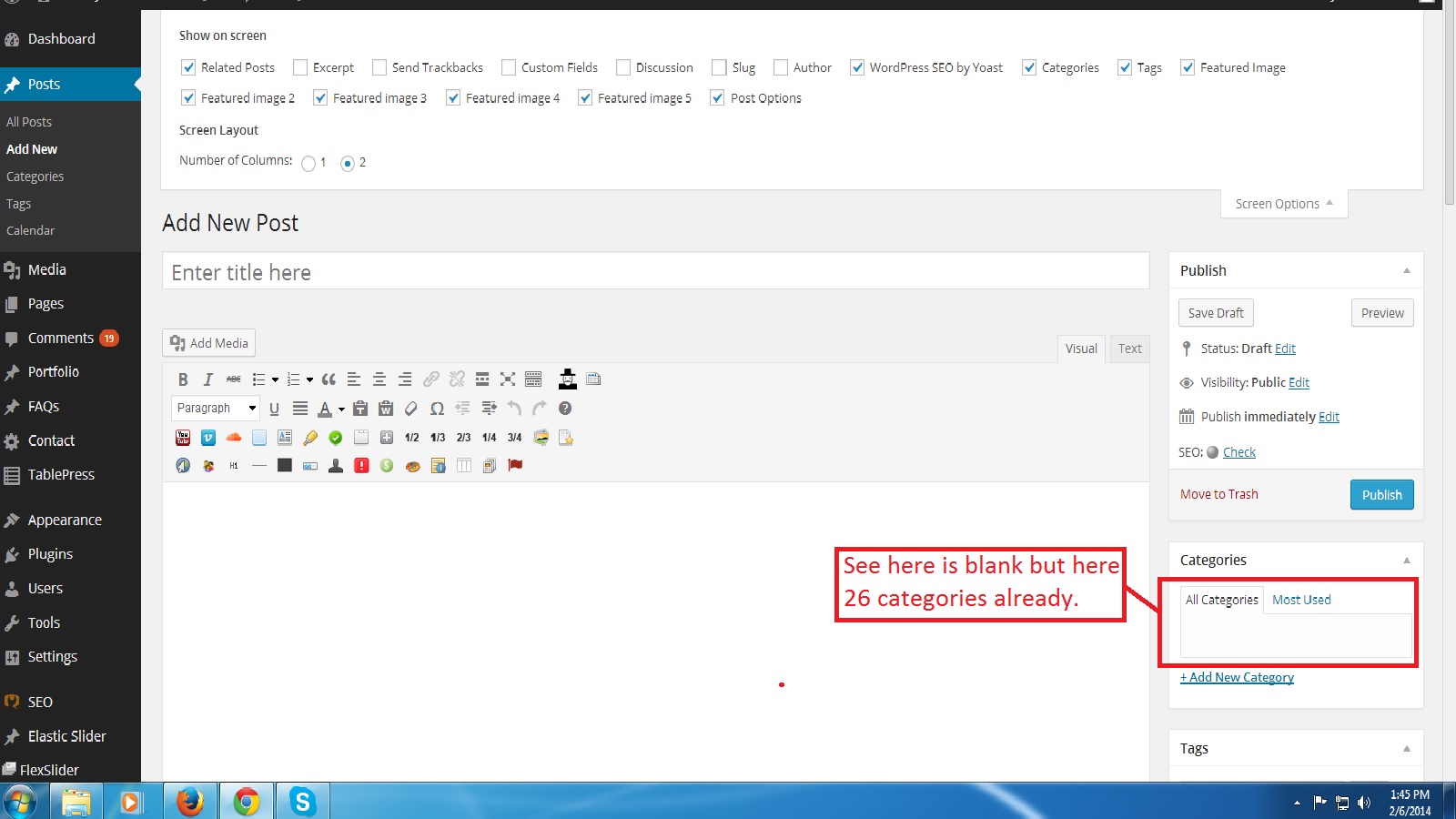
Crédito: Desbordamiento de pilaPara mostrar una imagen en WordPress, primero debe cargar la imagen en su biblioteca de medios de WordPress . Luego puede usar la URL de la imagen para insertar la imagen en una publicación o página. También puede usar la Biblioteca multimedia para insertar la imagen en su publicación o página.
Agregar imágenes a su sitio de WordPress.com es una excelente manera de mejorarlo. Debido a que hay tantas formas de agregar imágenes a su sitio web, las hemos dividido en varias secciones. Un tema con un bloque de imagen de ancho completo es la mejor manera de usar el bloque de imagen. Viene con una variedad de fondos, una superposición con degradado y estilos de visualización. Puede agregar fácilmente varias fotos al bloque Galería haciendo clic en el botón Agregar una vista, y también puede personalizar el aspecto de la galería haciendo clic en una imagen específica. Puede comparar dos imágenes una al lado de la otra usando el bloque Comparación de imágenes (o, si lo prefiere, arriba y abajo) y use un control deslizante para descubrir cuál es más interesante. Puede colocar una imagen o un video en la sección Medios, así como en el bloque de Texto.
Imágenes en WordPress
La etiqueta img , que se requiere para las imágenes de WordPress, se usa para mostrar imágenes en su tema. Puede diseñar un archivo de imagen con CSS especificando su ubicación. Para mostrar una imagen que cargó en WordPress, use la función WordPress_get_attachment_image. Recupera imágenes cargadas de su perfil y no es responsable de mostrar las imágenes en sí. Si desea crear miniaturas de tamaño personalizado para sus publicaciones, puede hacerlo insertando líneas de tamaño personalizado en su archivo de tema.
