Cum să adăugați o imagine la articolul dvs. de blog
Publicat: 2022-09-20Adăugarea unei imagini la postarea de pe blog este ușor și există multe modalități de a face acest lucru. Puteți încărca o imagine de pe computer, puteți introduce o imagine de pe web sau chiar să faceți o captură de ecran. Pentru a adăuga o imagine de pe computer, faceți clic pe butonul „Adăugați conținut media” de deasupra editorului de postări pe blog. Apoi faceți clic pe fila „ Încărcați fișiere ” și selectați imaginea pe care doriți să o inserați. Odată ce imaginea este încărcată, puteți adăuga un titlu, o legendă și o descriere. Pentru a insera o imagine de pe web, faceți clic pe butonul „Adăugați conținut media” și apoi faceți clic pe fila „Inserați din URL”. Introduceți adresa URL a imaginii pe care doriți să o inserați și faceți clic pe „Inserați”. Pentru a face o captură de ecran, faceți clic pe butonul „Adăugați conținut media”, apoi faceți clic pe fila „Captură de ecran”. Introduceți adresa URL a paginii căreia doriți să faceți o captură de ecran și faceți clic pe „Faceți captură de ecran”. Imaginea va fi inserată în postarea dvs. de blog.
Este o idee grozavă să folosiți imagini în postările de pe blog pentru a le face mai interesante de privit. Aspectul fotografiilor, graficelor, elementelor grafice sau clipurilor poate face mai ușor de citit un număr mare de pagini, altfel grele de text. Cum să inserați o imagine într-o postare de blog în WordPress este descris mai jos. Dacă imaginea se află deja în biblioteca media, puteți sări peste pasul de încărcare. Când faceți clic pe o imagine, veți fi dus la o pagină unde o puteți încărca; faceți clic pe fila de încărcare și apoi pe butonul de încărcare din centrul ecranului. Titlul imaginii dvs. ar trebui să includă o scurtă descriere a imaginii, cu cuvântul cheie pentru acea pagină sau postare inclusă. Există și un generator de legături, pe lângă dimensiunea imaginii, aliniere și generatorul de legături.
Cum să adăugați o imagine cu text în WordPress
 Credit: wplift.com
Credit: wplift.comPentru a insera o imagine, faceți clic pe butonul Postare. Dacă este o postare nouă, puteți adăuga conținut media făcând clic pe Adăugare media din partea stângă a casetei de text, apoi atingând fila Text din dreapta casetei de text și, în final, făcând clic pe câmpul Titlu din titlu. Pentru a încărca fișiere, selectați-le din fila Încărcare fișiere din fereastra Inserare conținut media , apoi faceți clic pe butonul Selectați fișiere.
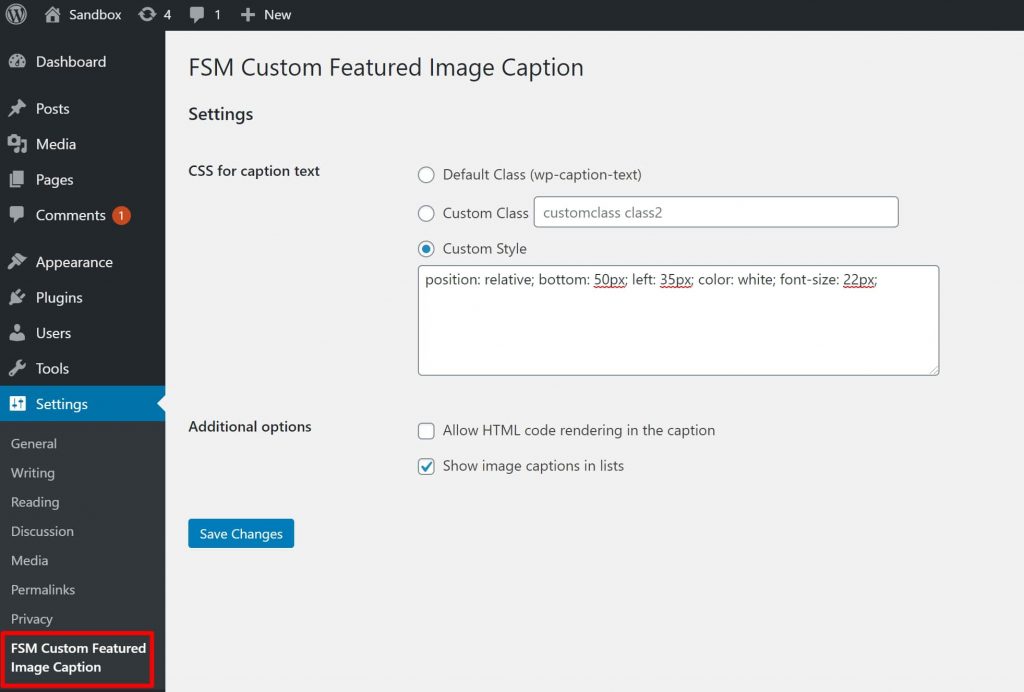
Suprapunerea textului oferă o privire mai detaliată asupra unei imagini. Bannerele, anteturile și reclamele online pot fi create în câteva minute folosindu-le. În acest articol, vom analiza trei moduri diferite de a adăuga text la o imagine WordPress . Un bloc Titlu și Paragraf, care adaugă text la o imagine, este inclus în blocul Copertă în mod implicit. Pe măsură ce utilizatorul defilează prin pagină, puteți fie să adăugați o suprapunere la imagine, fie să o păstrați pe loc. Folosind glisorul „Opacitate”, puteți modifica transparența unei suprapuneri. Textul poate fi adăugat la o imagine WordPress în câteva secunde folosind blocurile WordPress încorporate.
Dacă doriți să creați modele de pagini complet personalizate, ar trebui să luați în considerare utilizarea unui plugin de generare de pagini. Versiunea Pro a pluginului adaugă mai multe funcții și este cea mai puternică de pe piață. Site-ul web este www.seedprod.com. Pentru a crea o pagină de destinație, selectați Adăugați o pagină de destinație nouă. După aceea, este timpul să selectați un șablon, care va servi drept bază pentru pagina dvs. Opțiunea Șablon goală poate fi utilizată dacă preferați să începeți cu o pânză goală. Introduceți un nume pentru pagină în câmpul „Nume pagină”.
Atâta timp cât aceasta este setată ca URL a paginii, Seedprod va folosi acest nume pentru adresa URL a paginii. Când vă înscrieți pentru SeedProd, veți obține acces la o bibliotecă vastă de imagini fără drepturi de autor. Pentru a previzualiza oricare dintre aceste șabloane de secțiune, plasați cursorul peste ele și faceți clic pe pictograma lupă. Imaginea șablonului ar trebui acum să fie înlocuită cu propria dvs. WordPress vă permite să selectați o imagine din biblioteca sa media sau să utilizați o imagine de stoc . Unele dintre șabloanele erou de la SeedProd vin cu conținut suplimentar, cum ar fi butoanele de apel la acțiune. Doriți să modificați conținutul acestei pagini?

De ce? După ce ați ales blocul, faceți clic pe el și faceți modificările necesare. Blocul poate fi eliminat din șablon și în alte moduri. Vă puteți salva pagina după ce sunteți mulțumit de ea făcând clic pe butonul „Salvați” după ce a fost proiectată.
Cum să adăugați o imagine pe pagina de pornire WordPress
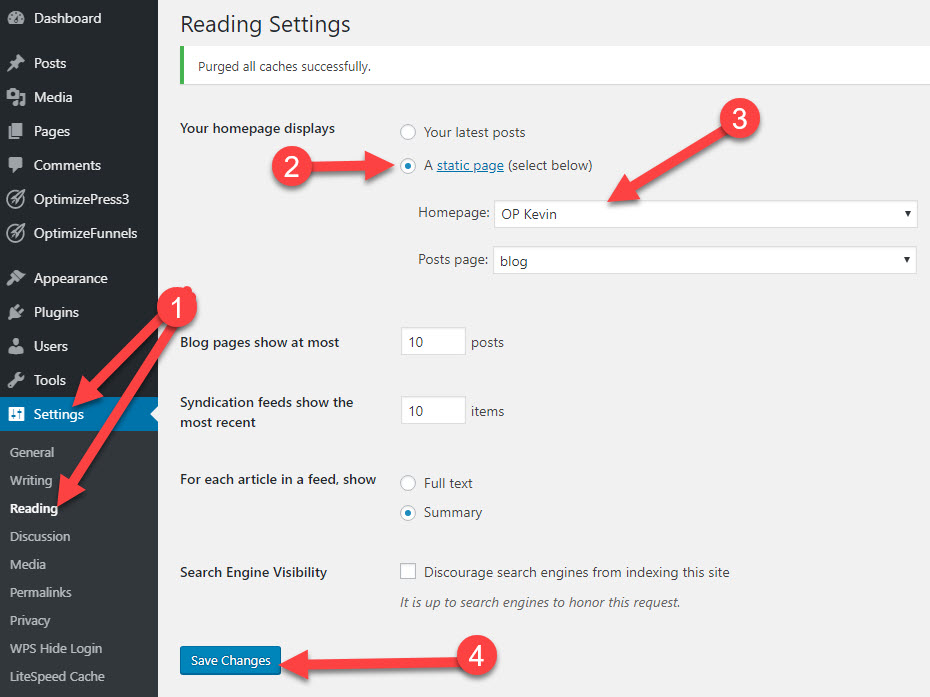
 Credit: OptimizePress
Credit: OptimizePressPentru a adăuga o imagine pe pagina de pornire WordPress, mai întâi accesați Tabloul de bord. În bara laterală din stânga, plasați cursorul peste linkul „Aspect” și faceți clic pe „Header”. Apoi, faceți clic pe butonul „ Adăugați o imagine nouă ”. Selectați imaginea pe care doriți să o utilizați de pe computer și faceți clic pe butonul „Deschidere”. Odată ce imaginea a fost încărcată, o puteți decupa sau redimensiona după cum este necesar. În cele din urmă, faceți clic pe butonul „Salvați modificările” pentru a adăuga imaginea pe pagina dvs. de pornire.
În funcție de designul site-ului dvs. WordPress, poate fi necesar să înlocuiți o imagine de pe prima pagină cu una din altă sursă. În funcție de șablon, ecranul Editor poate fi folosit pentru a codifica prima pagini statice. Există și altele care includ textul, widgetul și postările. Documentația pentru tema dvs. vă va ajuta să determinați unde sunt luate imaginile de pe prima pagină . În partea de jos a widget-ului, există o săgeată în jos. Eliminați și înlocuiți imaginea existentă prin evidențierea și ștergerea acesteia. Când o imagine este codificată într-un widget folosind HTML, adresa URL a imaginii este accesibilă din fereastra Media. După ce faceți clic pe Salvare, widget-ul va fi salvat în lista dvs. salvată.
Cum să afișați imaginea în WordPress
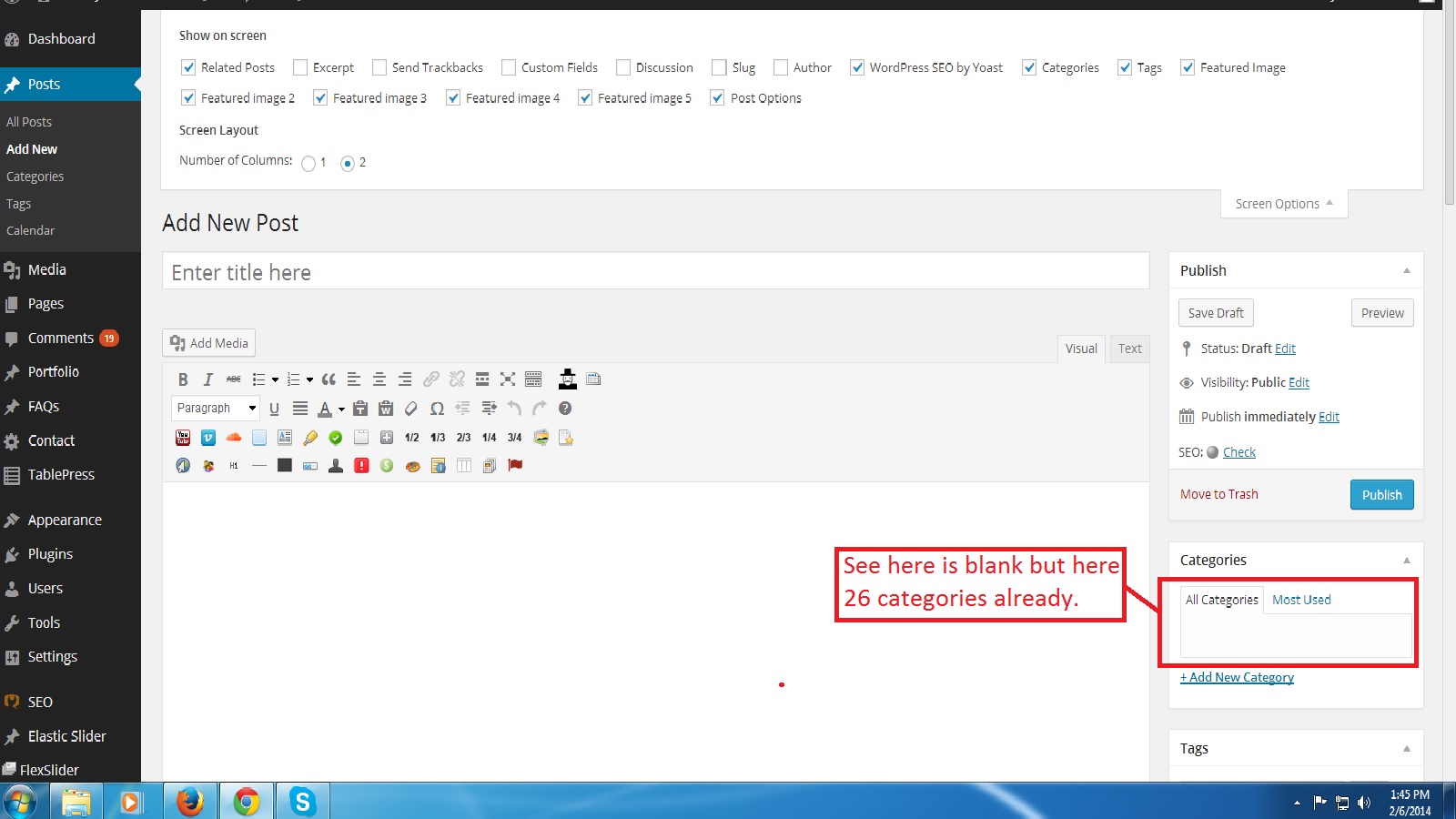
 Credit: Stack Overflow
Credit: Stack OverflowPentru a afișa o imagine în WordPress, mai întâi trebuie să încărcați imaginea în biblioteca dvs. media WordPress . Apoi puteți utiliza adresa URL a imaginii pentru a insera imaginea într-o postare sau pagină. De asemenea, puteți folosi Biblioteca Media pentru a insera imaginea în postarea sau pagina dvs.
Adăugarea de imagini pe site-ul dvs. WordPress.com este o modalitate excelentă de a-l îmbunătăți. Deoarece există atât de multe moduri de a adăuga imagini pe site-ul dvs. web, le-am împărțit în mai multe secțiuni. O temă cu un bloc de imagini cu lățime completă este cea mai bună modalitate de a utiliza Blocul de imagini. Vine cu o varietate de fundaluri, o suprapunere cu gradient și stiluri de afișare. Puteți adăuga cu ușurință mai multe fotografii în blocul Galerie făcând clic pe butonul Adăugați o vizualizare și, de asemenea, puteți personaliza aspectul galeriei făcând clic pe o anumită imagine. Puteți compara două imagini una lângă alta folosind blocul Comparare imagini (sau, dacă preferați, deasupra și dedesubt) și utilizați un glisor pentru a afla care este mai interesantă. Puteți pune o imagine sau un videoclip în secțiunea Media, precum și în blocul Text.
Imagini în WordPress
Eticheta img , care este necesară pentru imaginile WordPress, este folosită pentru a afișa imagini în tema dvs. Puteți stila un fișier imagine cu CSS specificând locația acestuia. Pentru a afișa o imagine pe care ați încărcat-o în WordPress, utilizați funcția WordPress_get_attachment_image. Acesta preia imaginile încărcate din profilul dvs. și nu este responsabil pentru afișarea imaginilor în sine. Dacă doriți să faceți miniaturi personalizate pentru postările dvs., puteți face acest lucru inserând linii cu dimensiune personalizată în fișierul dvs. temă.
