Come aggiungere un'immagine al tuo post sul blog
Pubblicato: 2022-09-20Aggiungere un'immagine al tuo post sul blog è facile e ci sono molti modi per farlo. Puoi caricare un'immagine dal tuo computer, inserire un'immagine dal web o anche fare uno screenshot. Per aggiungere un'immagine dal tuo computer, fai clic sul pulsante "Aggiungi media" sopra l'editor del post del blog. Quindi fare clic sulla scheda " Carica file " e selezionare l'immagine che si desidera inserire. Una volta caricata l'immagine, puoi aggiungere un titolo, una didascalia e una descrizione. Per inserire un'immagine dal Web, fare clic sul pulsante "Aggiungi media" e quindi fare clic sulla scheda "Inserisci da URL". Inserisci l'URL dell'immagine che desideri inserire e fai clic su "Inserisci". Per acquisire uno screenshot, fai clic sul pulsante "Aggiungi media", quindi fai clic sulla scheda "Screenshot". Inserisci l'URL della pagina di cui desideri acquisire uno screenshot e fai clic su "Acquisisci screenshot". L'immagine verrà inserita nel tuo post sul blog.
È un'ottima idea utilizzare le immagini nei post del tuo blog per renderle più interessanti da guardare. L'aspetto di foto, grafici, grafica o clip può facilitare la lettura di un gran numero di pagine altrimenti pesanti. Come inserire un'immagine in un post del blog in WordPress è descritto di seguito. Se l'immagine è già nel catalogo multimediale, puoi saltare il passaggio di caricamento. Quando fai clic su un'immagine, verrai indirizzato a una pagina in cui puoi caricarla; fai clic sulla scheda di caricamento e quindi sul pulsante di caricamento al centro dello schermo. Il titolo dell'immagine dovrebbe includere una breve descrizione dell'immagine, con la parola chiave per quella pagina o post inclusa. C'è anche un generatore di link, oltre alla dimensione dell'immagine, all'allineamento e al generatore di link.
Come aggiungere immagini con testo in WordPress
 Credito: wplift.com
Credito: wplift.comPer inserire un'immagine, fare clic sul pulsante Pubblica. Se si tratta di un nuovo post, puoi aggiungere media facendo clic su Aggiungi media dal lato sinistro della casella di testo, quindi toccando la scheda Testo a destra della casella di testo e infine facendo clic sul campo Titolo nel titolo. Per caricare i file, selezionali dalla scheda Carica file nella finestra Inserisci file multimediali , quindi fai clic sul pulsante Seleziona file.
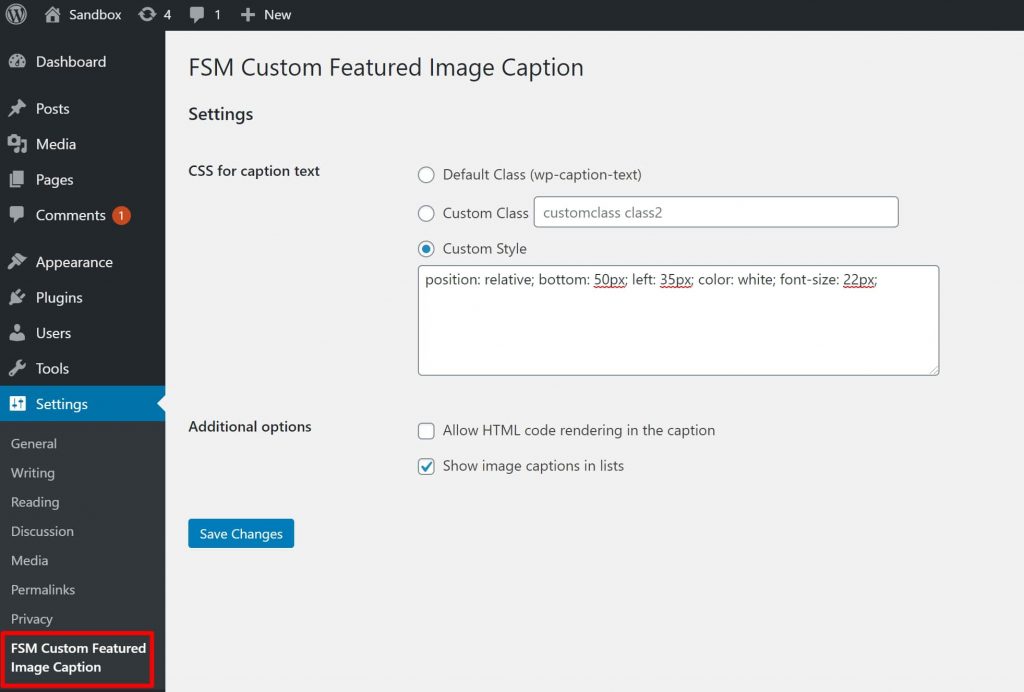
La sovrapposizione di testo fornisce uno sguardo più dettagliato a un'immagine. Banner, intestazioni e pubblicità online possono essere creati in pochi minuti utilizzandolo. In questo articolo, esamineremo tre diversi modi per aggiungere testo a un'immagine WordPress . Per impostazione predefinita, nel blocco Copertina è incluso un blocco Intestazione e paragrafo, che aggiunge testo a un'immagine. Mentre l'utente scorre la pagina, puoi aggiungere una sovrapposizione all'immagine o mantenerla in posizione. Usando il cursore "Opacità", puoi modificare la trasparenza di una sovrapposizione. Il testo può essere aggiunto a un'immagine di WordPress in pochi secondi utilizzando i blocchi di WordPress integrati.
Se desideri creare design di pagina completamente personalizzati, dovresti considerare l'utilizzo di un plug-in per la creazione di pagine. La versione Pro del plugin aggiunge più funzionalità ed è la più potente sul mercato. Il sito web è www.seedprod.com. Per creare una pagina di destinazione, seleziona Aggiungi nuova pagina di destinazione. Successivamente, è il momento di selezionare un modello, che fungerà da base per la tua pagina. L'opzione Modello vuoto può essere utilizzata se preferisci iniziare con una tela vuota. Inserisci un nome per la pagina nel campo "Nome pagina".
Finché questo è impostato come URL della pagina, Seedprod utilizzerà questo nome per l'URL della pagina. Quando ti iscrivi a SeedProd, avrai accesso a una vasta libreria di immagini royalty-free. Per visualizzare in anteprima uno di questi modelli di sezione, passaci sopra con il mouse e fai clic sull'icona della lente d'ingrandimento. L'immagine del modello ora dovrebbe essere sostituita dalla tua. WordPress ti consente di selezionare un'immagine dalla sua libreria multimediale o di utilizzare un'immagine stock . Alcuni dei modelli di eroi di SeedProd sono dotati di contenuti aggiuntivi come i pulsanti di invito all'azione. Vuoi modificare i contenuti di questa pagina?

Come mai? Dopo aver scelto il blocco, fai clic su di esso e apporta le modifiche necessarie. Il blocco può essere rimosso dal modello anche in altri modi. Puoi salvare la tua pagina una volta che sei soddisfatto facendo clic sul pulsante "Salva" dopo che è stata progettata.
Come aggiungere un'immagine alla home page di WordPress
 Credito: OptimizePress
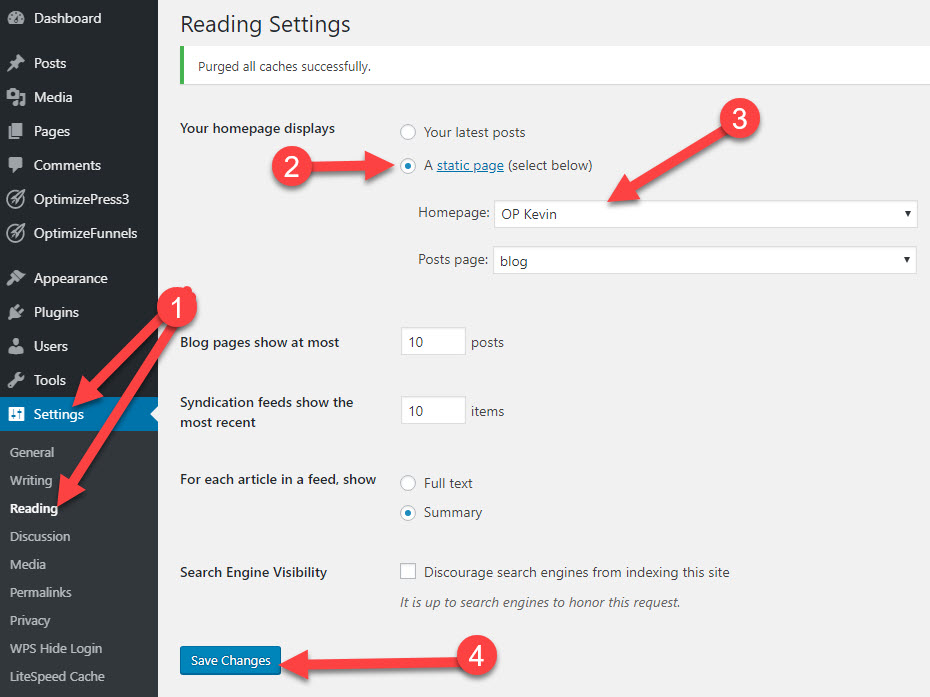
Credito: OptimizePressPer aggiungere un'immagine alla tua home page di WordPress, prima vai al Dashboard. Nella barra laterale di sinistra, passa con il mouse sul collegamento "Aspetto" e fai clic su "Intestazione". Quindi, fai clic sul pulsante " Aggiungi nuova immagine ". Seleziona l'immagine che desideri utilizzare dal tuo computer e fai clic sul pulsante "Apri". Una volta che l'immagine è stata caricata, puoi ritagliarla o ridimensionarla secondo necessità. Infine, fai clic sul pulsante "Salva modifiche" per aggiungere l'immagine alla tua home page.
A seconda del design del tuo sito WordPress, potrebbe essere necessario sostituire un'immagine in prima pagina con una di un'altra fonte. A seconda del modello, la schermata Editor può essere utilizzata per codificare le prime pagine statiche. Ce ne sono anche altri che includono il testo, il widget e i post. La documentazione per il tuo tema ti aiuterà a determinare dove vengono scattate le immagini della prima pagina . Nella parte inferiore del widget è presente una freccia rivolta verso il basso. Rimuovere e sostituire l'immagine esistente evidenziandola ed eliminandola. Quando un'immagine viene codificata in un widget utilizzando HTML, l'URL dell'immagine è accessibile dalla finestra Media. Dopo aver fatto clic su Salva, il widget verrà salvato nell'elenco dei salvati.
Come visualizzare un'immagine in WordPress
 Credito: Stack Overflow
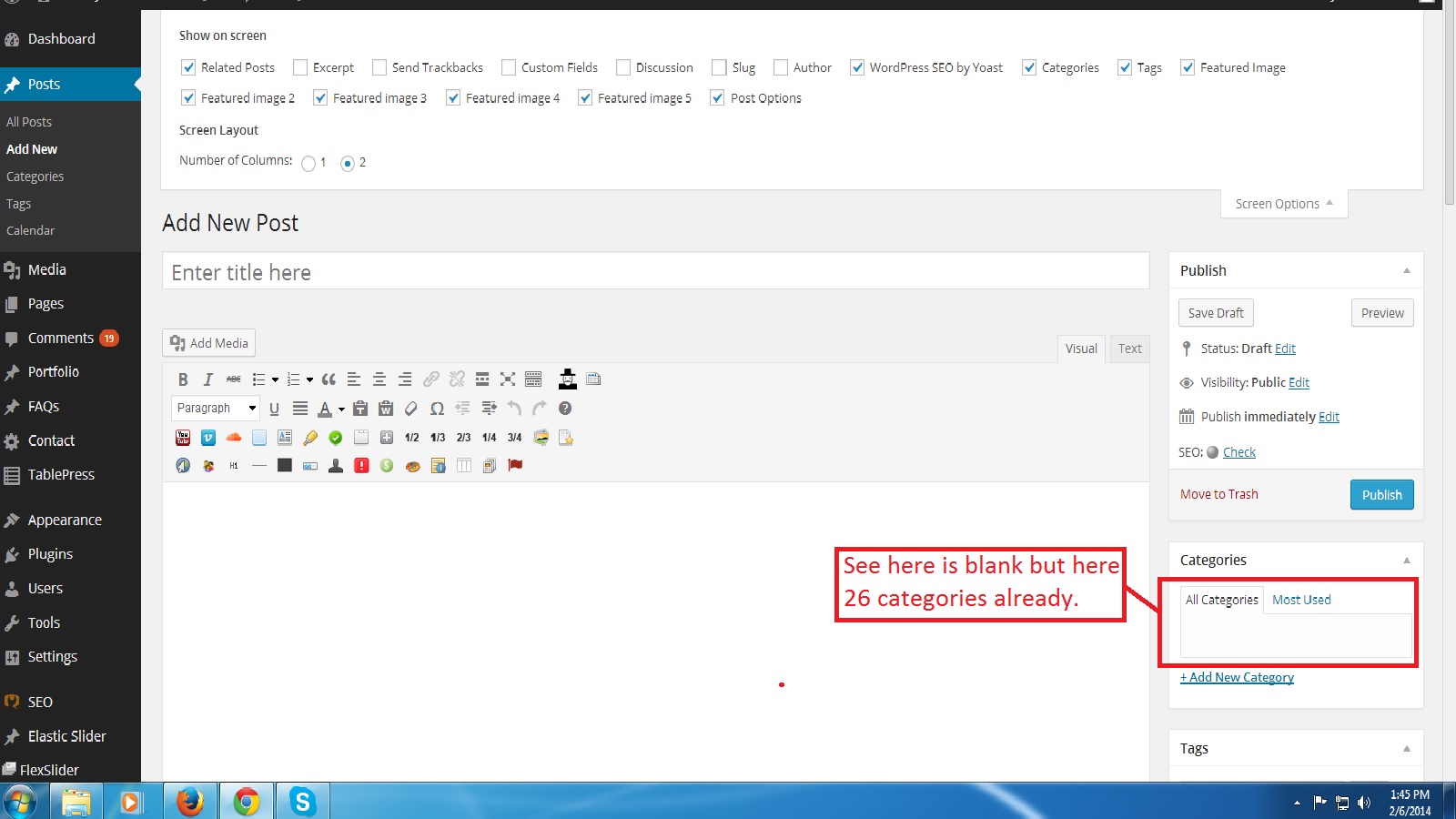
Credito: Stack OverflowPer visualizzare un'immagine in WordPress, devi prima caricare l'immagine nella tua libreria multimediale di WordPress . Quindi puoi utilizzare l'URL dell'immagine per inserire l'immagine in un post o in una pagina. Puoi anche utilizzare la Libreria multimediale per inserire l'immagine nel tuo post o nella tua pagina.
L'aggiunta di immagini al tuo sito WordPress.com è un ottimo modo per migliorarlo. Poiché ci sono tanti modi per aggiungere immagini al tuo sito web, li abbiamo suddivisi in diverse sezioni. Un tema con un blocco immagine a larghezza intera è il modo migliore per utilizzare il blocco immagine. Viene fornito con una varietà di sfondi, una sovrapposizione con gradiente e stili di visualizzazione. Puoi facilmente aggiungere più foto al blocco Galleria facendo clic sul pulsante Aggiungi una vista e puoi anche personalizzare l'aspetto della galleria facendo clic su un'immagine specifica. Puoi confrontare due immagini affiancate usando il blocco Image Compare (o, se preferisci, sopra e sotto) e usare uno slider per scoprire quale è più interessante. Puoi inserire un'immagine o un video nella sezione Media e nel Blocco di testo.
Immagini in WordPress
Il tag img , necessario per le immagini di WordPress, viene utilizzato per visualizzare le immagini nel tema. Puoi modellare un file immagine con CSS specificandone la posizione. Per visualizzare un'immagine che hai caricato su WordPress, usa la funzione WordPress_get_attachment_image. Recupera le immagini caricate dal tuo profilo e non è responsabile della visualizzazione delle immagini stesse. Se desideri creare miniature di dimensioni personalizzate per i tuoi post, puoi farlo inserendo linee di dimensioni personalizzate nel file del tema.
