So fügen Sie Ihrem Blog-Beitrag ein Bild hinzu
Veröffentlicht: 2022-09-20Das Hinzufügen eines Bildes zu Ihrem Blogbeitrag ist einfach und es gibt viele Möglichkeiten, dies zu tun. Sie können ein Bild von Ihrem Computer hochladen, ein Bild aus dem Internet einfügen oder sogar einen Screenshot machen. Um ein Bild von Ihrem Computer hinzuzufügen, klicken Sie auf die Schaltfläche „Medien hinzufügen“ über dem Blogpost-Editor. Klicken Sie dann auf die Registerkarte „ Dateien hochladen “ und wählen Sie das Bild aus, das Sie einfügen möchten. Sobald das Bild hochgeladen ist, können Sie einen Titel, eine Bildunterschrift und eine Beschreibung hinzufügen. Um ein Bild aus dem Internet einzufügen, klicken Sie auf die Schaltfläche „Medien hinzufügen“ und dann auf die Registerkarte „Von URL einfügen“. Geben Sie die URL des Bildes ein, das Sie einfügen möchten, und klicken Sie auf „Einfügen“. Um einen Screenshot zu erstellen, klicken Sie auf die Schaltfläche „Medien hinzufügen“ und dann auf die Registerkarte „Screenshot“. Geben Sie die URL der Seite ein, von der Sie einen Screenshot machen möchten, und klicken Sie auf „Screenshot erstellen“. Das Bild wird in Ihren Blogbeitrag eingefügt.
Es ist eine großartige Idee, Bilder in Ihren Blog-Beiträgen zu verwenden, um sie interessanter anzusehen. Das Erscheinen von Fotos, Diagrammen, Grafiken oder Clips kann eine große Anzahl ansonsten textlastiger Seiten leichter lesbar machen. Wie Sie in WordPress ein Bild in einen Blog-Beitrag einfügen, wird im Folgenden beschrieben. Wenn sich das Bild bereits in der Medienbibliothek befindet, können Sie den Upload-Schritt überspringen. Wenn Sie auf ein Bild klicken, werden Sie zu einer Seite weitergeleitet, auf der Sie es hochladen können. Klicken Sie auf die Registerkarte „Upload“ und dann auf die Schaltfläche „Upload“ in der Mitte des Bildschirms. Ihr Bildtitel sollte eine kurze Beschreibung des Bildes mit Ihrem Schlüsselwort für diese Seite oder diesen Beitrag enthalten. Zusätzlich zu Bildgröße, Ausrichtung und Link-Builder gibt es auch einen Link-Builder.
So fügen Sie ein Bild mit Text in WordPress hinzu
 Bildnachweis: wplift.com
Bildnachweis: wplift.comUm ein Bild einzufügen, klicken Sie auf die Schaltfläche „Posten“. Wenn es sich um einen neuen Beitrag handelt, können Sie Medien hinzufügen, indem Sie auf der linken Seite des Textfelds auf Medien hinzufügen klicken, dann rechts neben dem Textfeld auf die Registerkarte Text tippen und schließlich im Titel auf das Feld Titel klicken. Um Dateien hochzuladen, wählen Sie sie auf der Registerkarte „Dateien hochladen“ im Fenster „Medien einfügen “ aus und klicken Sie dann auf die Schaltfläche „Dateien auswählen“.
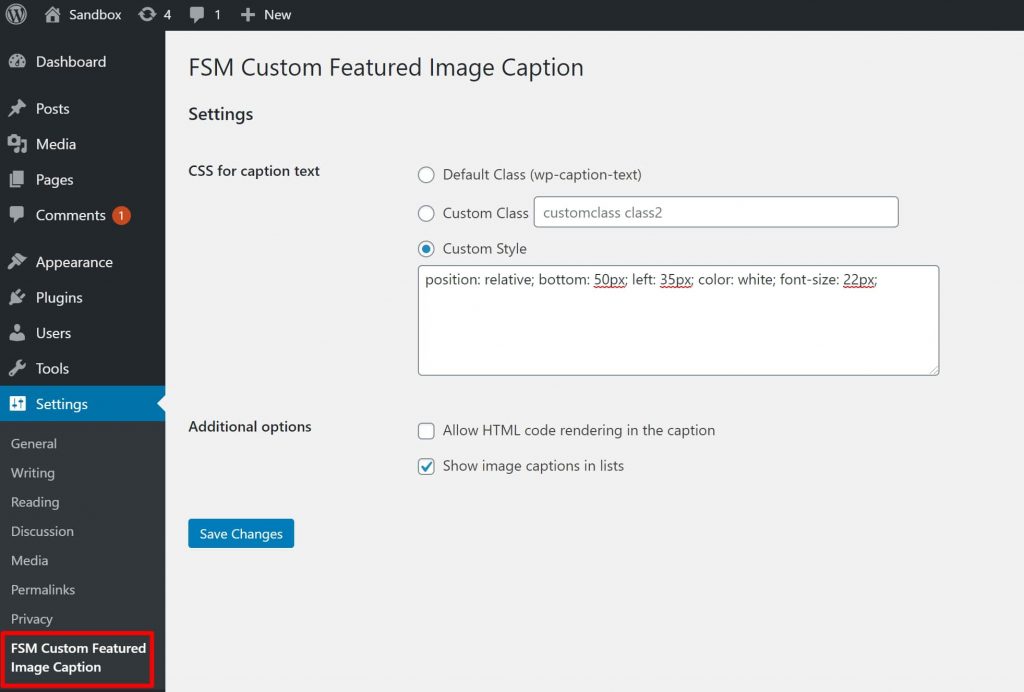
Textüberlagerung bietet einen detaillierteren Blick auf ein Bild. Banner, Header und Online-Werbung können damit in wenigen Minuten erstellt werden. In diesem Artikel gehen wir auf drei verschiedene Möglichkeiten ein, Text zu einem WordPress-Bild hinzuzufügen. Ein Überschriften- und Absatzblock, der Text zu einem Bild hinzufügt, ist standardmäßig im Cover-Block enthalten. Während der Benutzer durch die Seite scrollt, können Sie dem Bild entweder ein Overlay hinzufügen oder es an Ort und Stelle lassen. Mit dem Schieberegler „Deckkraft“ können Sie die Transparenz eines Overlays ändern. Mithilfe der integrierten WordPress-Blöcke kann in Sekundenschnelle Text zu einem WordPress-Bild hinzugefügt werden.
Wenn Sie vollständig benutzerdefinierte Seitendesigns erstellen möchten, sollten Sie die Verwendung eines Seitenerstellungs-Plugins in Betracht ziehen. Die Pro-Version des Plugins fügt mehr Funktionen hinzu und ist die leistungsstärkste auf dem Markt. Die Website ist www.seedprod.com. Um eine Zielseite zu erstellen, wählen Sie Neue Zielseite hinzufügen aus. Anschließend ist es an der Zeit, eine Vorlage auszuwählen, die als Grundlage für Ihre Seite dient. Die Option „Leere Vorlage“ kann verwendet werden, wenn Sie lieber mit einer leeren Leinwand beginnen möchten. Geben Sie einen Namen für die Seite in das Feld „Seitenname“ ein.
Solange dies als URL der Seite festgelegt ist, verwendet Seedprod diesen Namen für die URL der Seite. Wenn Sie sich bei SeedProd anmelden, erhalten Sie Zugriff auf eine riesige Bibliothek lizenzfreier Bilder. Um eine Vorschau einer dieser Abschnittsvorlagen anzuzeigen, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Lupensymbol. Das Bild der Vorlage sollte nun durch Ihr eigenes ersetzt werden. WordPress ermöglicht es Ihnen, ein Bild aus seiner Medienbibliothek auszuwählen oder ein Archivbild zu verwenden. Einige der Heldenvorlagen von SeedProd enthalten zusätzliche Inhalte wie Call-to-Action-Schaltflächen. Möchten Sie den Inhalt dieser Seite ändern?

Wieso den? Nachdem Sie den Block ausgewählt haben, klicken Sie darauf und nehmen Sie die erforderlichen Änderungen vor. Der Block kann auch auf andere Weise aus der Vorlage entfernt werden. Sie können Ihre Seite speichern, sobald Sie damit zufrieden sind, indem Sie auf die Schaltfläche „Speichern“ klicken, nachdem sie entworfen wurde.
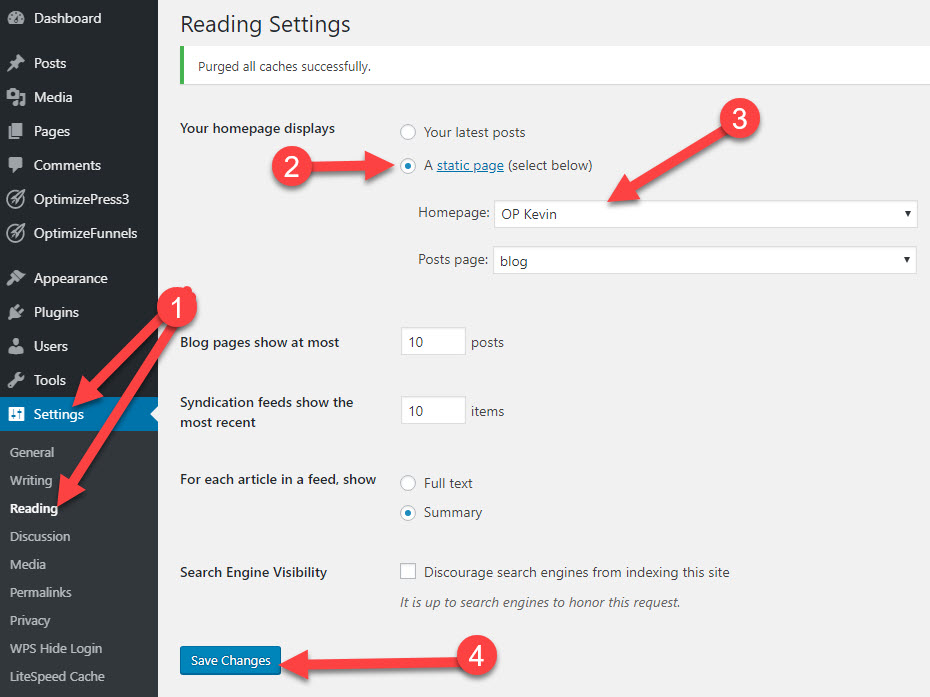
So fügen Sie ein Bild zur WordPress-Startseite hinzu
 Kredit: OptimizePress
Kredit: OptimizePressUm ein Bild zu Ihrer WordPress-Startseite hinzuzufügen, gehen Sie zuerst zum Dashboard. Bewegen Sie den Mauszeiger in der linken Seitenleiste über den Link „Darstellung“ und klicken Sie auf „Kopfzeile“. Klicken Sie dann auf die Schaltfläche „ Neues Bild hinzufügen “. Wählen Sie das Bild, das Sie verwenden möchten, von Ihrem Computer aus und klicken Sie auf die Schaltfläche „Öffnen“. Sobald das Bild hochgeladen wurde, können Sie es nach Bedarf zuschneiden oder in der Größe ändern. Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“, um das Bild zu Ihrer Homepage hinzuzufügen.
Je nach Design Ihrer WordPress-Seite kann es notwendig sein, ein Bild auf der Startseite durch eines aus einer anderen Quelle zu ersetzen. Abhängig von der Vorlage kann der Editor-Bildschirm verwendet werden, um statische Titelseiten fest zu codieren. Es gibt auch andere, die den Text, das Widget und die Beiträge enthalten. Die Dokumentation für Ihr Thema hilft Ihnen festzustellen, wo die Titelseitenbilder aufgenommen werden. Am unteren Rand des Widgets befindet sich ein nach unten weisender Pfeil. Entfernen und ersetzen Sie das vorhandene Bild, indem Sie es markieren und löschen. Wenn ein Bild mithilfe von HTML in ein Widget codiert wird, ist die URL des Bilds über das Medienfenster zugänglich. Nachdem Sie auf Speichern geklickt haben, wird das Widget in Ihrer gespeicherten Liste gespeichert.
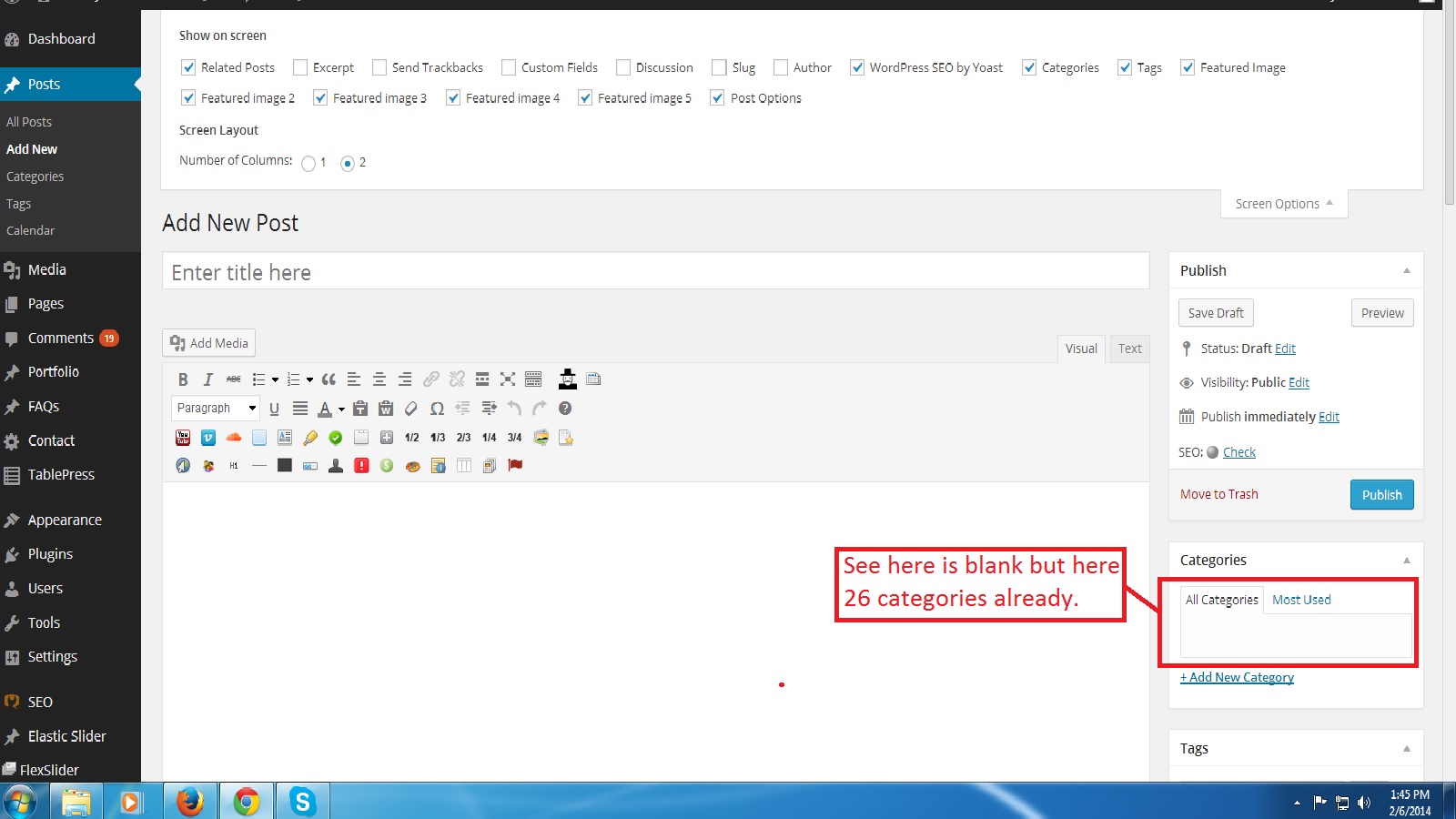
So zeigen Sie Bilder in WordPress an
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufUm ein Bild in WordPress anzuzeigen, müssen Sie das Bild zuerst in Ihre WordPress-Medienbibliothek hochladen. Dann können Sie die Bild-URL verwenden, um das Bild in einen Beitrag oder eine Seite einzufügen. Sie können auch die Medienbibliothek verwenden, um das Bild in Ihren Beitrag oder Ihre Seite einzufügen.
Das Hinzufügen von Bildern zu Ihrer WordPress.com-Site ist eine großartige Möglichkeit, sie zu verbessern. Da es so viele Möglichkeiten gibt, Ihrer Website Bilder hinzuzufügen, haben wir sie in mehrere Abschnitte unterteilt. Ein Design mit einem Bildblock in voller Breite ist die beste Möglichkeit, den Bildblock zu verwenden. Es wird mit einer Vielzahl von Hintergründen, einem Overlay mit Farbverlauf und Anzeigestilen geliefert. Sie können ganz einfach mehrere Fotos zum Galerieblock hinzufügen, indem Sie auf die Schaltfläche Ansicht hinzufügen klicken, und Sie können auch das Aussehen der Galerie anpassen, indem Sie auf ein bestimmtes Bild klicken. Sie können zwei Bilder nebeneinander mit dem Bildvergleichsblock (oder, wenn Sie es vorziehen, oben und unten) vergleichen und mit einem Schieberegler herausfinden, welches interessanter ist. Sie können ein Bild oder Video sowohl in den Medienbereich als auch in den Textblock einfügen.
Bilder in WordPress
Das für WordPress-Bilder erforderliche img-Tag wird verwendet, um Bilder in Ihrem Theme anzuzeigen. Sie können eine Bilddatei mit CSS formatieren, indem Sie ihren Speicherort angeben. Um ein Bild anzuzeigen, das Sie in WordPress hochgeladen haben, verwenden Sie die Funktion WordPress_get_attachment_image. Es ruft hochgeladene Bilder von Ihrem Profil ab und ist nicht für die Anzeige der Bilder selbst verantwortlich. Wenn Sie Thumbnails in benutzerdefinierter Größe für Ihre Beiträge erstellen möchten, können Sie dies tun, indem Sie Zeilen in benutzerdefinierter Größe in Ihre Themendatei einfügen.
