So fügen Sie Ihren Bildern in WordPress einen Hover-Effekt hinzu
Veröffentlicht: 2022-09-20Möchten Sie Ihrer WordPress-Site etwas Flair verleihen? Das Hinzufügen eines Hover-Effekts zu Ihren Bildern kann genau das tun. Es gibt verschiedene Möglichkeiten, wie Sie Ihren Bildern in WordPress einen Hover-Effekt hinzufügen können. Sie können ein Plugin wie WP Image Hover verwenden oder Ihrem Design CSS-Code hinzufügen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihren Bildern in WordPress einen Hover-Effekt hinzufügen.
Es ist möglich, Bild-Hover-Effekte auf verschiedene Weise zu verwenden, um die Nutzung Ihrer Bilder zu maximieren. Dadurch können Sie mehr mit Ihren Bildern und Bildergalerien interagieren. Darüber hinaus ist es möglich, wichtige Informationen wie den Preis eines Kunstdrucks mit ihnen zu kommunizieren. Fügen Sie Bild-Hover-Effekte auf verschiedene Weise zu WordPress hinzu. Die Einrichtung einer Hover-Effekt-Galerie kann in nur wenigen Minuten abgeschlossen werden. Der erste Schritt besteht darin, einen einfachen Beitrag mit ein paar Platzhalterwörtern zu erstellen. Das Menü Galerieeinstellungen enthält alle Optionen zum Gestalten einer Galerie.
Wenn Sie den Mauszeiger über ein Bild mit einer anderen Farbüberlagerung bewegen, können Sie den Überlagerungssatz in diesen Apps verwenden. Das Image Hover Effects-Plug-in ist ein Beispiel dafür, wie Bildunterschriften verwendet werden können, um On-Hover-Effekte zu erstellen. Richten Sie eine Kategorie mit mehreren Bildern (Kategorien) ein und platzieren Sie diese dann alle auf Ihrer Website. Die Pro-Funktionen des Plugins werden ignoriert, da wir die kostenlose Version verwenden. Hover-Effekte auswählen lässt Sie aus 20 verschiedenen Effekten auswählen, die Sie in Bild-Hover-Effekten verwenden können. Auf diese Weise können Sie der Schaltfläche „Bild hinzufügen“ auch ein Bild hinzufügen. Sie können die Anzahl der Bilder, die in einer Reihe angezeigt werden, mit Bilder pro Reihe festlegen.
Füllen Sie das Shortcode-Feld mit Ihrem Bild aus, klicken Sie dann auf die Schaltfläche Shortcode abrufen und kopieren Sie es. Wenn Sie auf das Pluszeichen klicken, um einen Block hinzuzufügen, wird der Shortcode-Block angezeigt; Suchen Sie andernfalls nach dem Shortcode-Block, indem Sie auf das Pluszeichen klicken. Zoom-Effekte , insbesondere solche, die von Online-Shops verwendet werden, ermöglichen es Besuchern, schnell Details zu Ihren Produkten nachzuschlagen. Dies ist mit dem Plugin WP Image Zoom möglich.
Ein Hover-Effekt tritt auf, wenn ein Benutzer mit der Maus über ein Element auf einer Seite fährt und durch die Aktionen des Benutzers ausgelöst wird. Einige Hover-Effekte können durch einfaches Vergrößern eines Bildes erzielt werden. Es ist möglich, dass andere die Farbe ändern oder das Bild verkleinern oder drehen.
Wie bewegt man ein Bild?
 Kredit: wpdatatables.com
Kredit: wpdatatables.comEs gibt verschiedene Möglichkeiten, ein Bild zu bewegen. Eine Möglichkeit besteht darin, die CSS-Eigenschaft position zu verwenden. Sie können die Position eines Objekts festlegen, indem Sie die Eigenschaften top, bottom, left und right verwenden. Eine andere Möglichkeit besteht darin, die Eigenschaft z-index zu verwenden. Die Eigenschaft z-index bestimmt die Reihenfolge eines Objekts. Je höher die Z-Indexzahl, desto weiter oben befindet sich das Objekt auf der Seite.
Wie bewegt man ein Bild?
Füllen Sie die Pseudoklasse :hover mit einer CSS-Eigenschaft background-image aus, um das Mouseover-Bild zu ersetzen oder zu ändern.
Schweben über dem Präsidenten
Die Berater des Präsidenten schwebten erwartungsvoll oder hoffnungsvoll über seiner Schulter.
Bild-Hover-Effekt Css
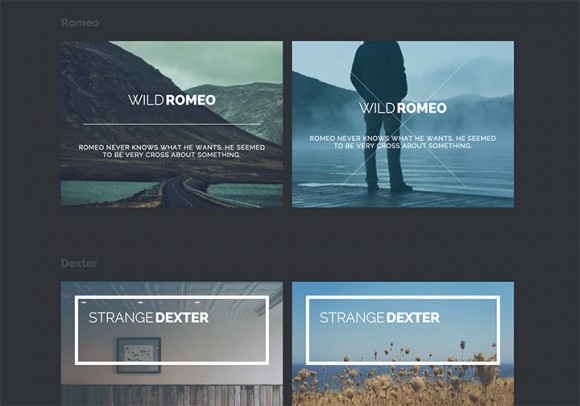
 Bildnachweis: Freebiesbug
Bildnachweis: FreebiesbugImage Hover Effect CSS ist, wenn Sie mit der Maus über ein Bild fahren und sich das Bild auf irgendeine Weise ändert. Dies kann eine Änderung der Farbe, Deckkraft oder Größe sein.
Das bekannteste Beispiel dafür ist ein Hoverboard-Effekt im Webdesign. Wenn sie nicht richtig ausgeführt werden, können komplexe Animationen von einer Website dazu führen, dass sie langsamer wird. Bild-Hover-Effekte fügen einer Website Interaktivität hinzu, ohne sie zu verlangsamen. Obwohl es noch viele weitere Optionen gibt, ist die folgende Liste ein guter Ausgangspunkt. Mehrere Effekte können im selben Bereich gespeichert und in ihrer Gesamtheit verwendet werden. David Conner erlaubte den direkten Zugriff auf den Code der Effekte. Hover-Effekte können angepasst werden, um sich wunderbar in das Design Ihrer Website einzufügen.
Die Effekte sind zudem skalierbar und somit für den Einsatz auf Smartphones und Tablets geeignet. WPDataTables ist meiner Meinung nach das beste Plugin zum Erstellen von responsiven Tabellen und Diagrammen in WordPress. Durch die Verwendung erweiterter Filter und Suchfunktionen können Sie große Tabellen mit Millionen von Zeilen oder noch größeren erstellen. Diego Lopes hat einen einfachen Hover-Effekt namens Glowing Icon für Websites mit minimalem Design und einer dunklen Farbpalette erstellt. Wenn Sie Bild-Hover-Effekte mögen, werden Sie erfreut sein zu wissen, dass Sie sie mit diesen besten Tools erstellen können. Einige Hover-Effekte sind auf Websites effektiv, die weniger überladen sind. CSS-Bild-Hover-Effekte wurden von Cassidy Williams für eine kleine Anzahl von Websites entwickelt.
Laura Montgomery hat Shaking Shapes mit CSS-Animationen und ein paar Branding-Shakes erstellt. Als Kyle Foster Rumble on Hover entwickelte, bastelte er an chromatischen Typen und Pseudoelementen. Sie müssen einige HTML-Markup-Zeilen als Teil der Bibliothek einschließen, um die Effekte verwenden zu können. In Hover.css können Sie über 40 CSS-Bild-Hover-Effekte in einer einzigen Bibliothek mit einer einzigen Dateigröße von nur 19 KB verwenden. Sie können diese Effekte verwenden, um Ihrer Website Schaltflächen, Links, Logodesigns, Bilder und andere Elemente hinzuzufügen. Beide verleihen einem Design Tiefe und fördern die Interaktion zwischen den Benutzern.

Stile können auf jedes Element angewendet werden, nicht nur auf Links, indem Sie den Hover-Selektor verwenden. Wenn Sie beispielsweise alle Absätze mit dem :hover-Selektor formatieren möchten, können Sie diese Methode verwenden. Wenn Sie Ihrer Antwort p:hover hinzufügen, erhalten Sie p:hover. Im Text wird Unterstrichen verwendet. Das ist der Buchstabe *. Um dieses Bild zu verwenden, müssen Sie es zuerst hochladen, um es zu schweben. Es ist ein durchgehender schwarzer Rand von 2×2. Einschub: 0 1 rgba (0,0, 0, 0 und 2); 2px In ähnlicher Weise kann der :hover-Selektor verwendet werden, um alle Elemente mit einem Link-Attribut zu stylen. Alle Links sollten beispielsweise gemäß den folgenden Richtlinien gestaltet werden. Das ist ein hebräischer Ausdruck. Textdekoration ist unterstrichen. Dies ist nur mit Zustimmung der Person möglich. Wenn Sie Links mit dem Attribut:hover formatieren möchten, verwenden Sie Folgendes: Nach :hover. Wenn Sie auf diesen Link klicken, können Sie sehen, wie es funktioniert. Sie können jedes Element mit dem :active-Attribut mit dem :hover-Selektor formatieren. Gestalten Sie aktive Links wie folgt: After:active Der Link ist aktiv und der Inhalt ist verlinkt. Der :hover-Selektor kann auch verwendet werden, um jedes Element zu stylen, das das :focus-Attribut enthält. Gestalten Sie das Element mit dem Attribut:focus wie folgt: Auf diese Weise wird nach der Zahl * fokussiert. Es gibt einen einzigen Fokus auf diesen Inhalt. Der :hover-Selektor kann auch verwendet werden, um alle Elemente mit dem Attribut:target zu stylen. Beim Stylen eines Elements mit dem Attribut :target sollten Sie Folgendes verwenden: A:target Fff ist das Symbol für #fff. * A:hover ist ein hebräisches Wort. underline ist die Technik zum Unterstreichen von Text. Was nützt es, ein * zu haben? Sie sollten aktiv sein: nach *. Der Inhalt hat einen aktiven Link. Der folgende Code formatiert Links standardmäßig mit dem Attribut :focus. Konzentrieren Sie sich danach auf die Aktion. Es enthält ein Element.
Bild-Hover-Effekt mit Text-WordPress-Plugin
Es sind viele Bild-Hover-Effekte mit Text-WordPress-Plugins verfügbar. Jeder von ihnen hat seine eigenen einzigartigen Eigenschaften. Einige Plugins sind kostenlos, während andere Premium sind. Ich würde empfehlen, ein Plugin zu wählen, das Ihren Bedürfnissen und Ihrem Budget entspricht.
Die Bild-Hover-Effekte sind eine Sammlung atemberaubender Bilder, die reine CSS3-Effekte mit atemberaubenden Animationen sind. Es ist ideal zum Anzeigen von Portfolios, Teammitgliedern und anderen Elementen in einer Online-Galerie. Es ist einfach einzurichten und für jeden Benutzer schnell und einfach zu verstehen. In diesem Paket erhalten Sie 40 verschiedene Hover-Effekte, von denen zwei in zwei verschiedenen Stilen vorliegen, und Sie können den Rest des Verwaltungsprozesses steuern. Durch das Plugin wurde die Ladezeit der Website deutlich erhöht. Das Plug-in Image Hover Effects Pro war nach dem letzten Update nicht mehr richtig konfiguriert, da die Konfigurationsseite des WordPress-Dashboards nicht mehr als Ziel für die Konfiguration des Plug-ins diente. Meine Seiten laden aufgrund des Plugins langsam und meine Tablets zeigen meine Seiten häufig nicht einmal an, wenn sie aktiviert sind.
WordPress Hover Over Image ohne Plugin
Es gibt einige Möglichkeiten, einen Hover-Effekt für Bilder zu erstellen, ohne ein Plugin zu verwenden. Eine Möglichkeit besteht darin, CSS zu verwenden, um den Effekt zu erzeugen. Sie können auch jQuery verwenden, um einen Hover-Effekt zu erzeugen.
Leider kann ich Ihnen nicht dabei helfen, ein Plugin aus dem WordPress.org-Repository zu erhalten. Wenn Sie ein schlanker, gemeiner Programmierer sind, kann ich Ihnen dabei helfen, dies zu 100 % selbst zu codieren. Die vorgefertigten Plugins hingegen sind verfügbar, wenn Sie sie brauchen. Wenn Sie dies in Ihren Shortcode einfügen möchten, tun Sie dies bitte. Es ist so einfach wie dieser Code, unserer Funktion HTML hinzuzufügen. Danach wird das HTML in Form von ob_get_clean() an WordPress zurückgegeben (return ob_get_clean() as we send it back). Momentan werden Platzhalter in HTML verwendet.
Daher müssen stattdessen die Daten aus dem Shortcode verwendet werden. Es ist auch wichtig sicherzustellen, dass die Werte in unserem HTML richtig gesetzt sind. Wenn Sie sich die Bild-URL ansehen, finden Sie Folgendes: Code. Wir ersetzen 'Platzhalter' durch echte Werte im Text. Um die Konzepte in diesem Stück vollständig umzusetzen, müssen wir zunächst ein wenig CSS anwenden. Das Bild unten zeigt, wie es aussehen würde, wenn wir es zum ersten Mal rendern. Wir können auch den Mauszeiger über das Bild bewegen, um zu sagen: „Ich mag den Chef.“
Wenn Ihnen bei all dem Code die Augen bluten, können Sie das fertige Plugin herunterladen. Es ist da, und ich freue mich sehr darüber berichten zu können. Sie müssen nur eine E-Mail senden, um Ihr Abonnement zu bestätigen, und dann sind Sie mit der Installation des Plugins fertig.
