如何在 WordPress 中為您的圖像添加懸停效果
已發表: 2022-09-20您想為您的 WordPress 網站添加一些風格嗎? 為您的圖像添加懸停效果可以做到這一點。 有幾種不同的方法可以在 WordPress 中為圖像添加懸停效果。 您可以使用插件,例如 WP Image Hover,也可以將一些CSS 代碼添加到您的主題中。 在本文中,我們將向您展示如何在 WordPress 中為您的圖像添加懸停效果。
可以通過多種方式使用圖像懸停效果,以最大限度地利用圖像。 因此,您將能夠與您的圖像和圖像庫進行更多交互。 此外,可以使用它們來傳達關鍵信息,例如藝術印刷品的價格。 以多種方式將圖像懸停效果添加到 WordPress。 只需幾分鐘即可完成懸停效果庫的設置。 第一步是用一些佔位符詞製作一個簡單的帖子。 圖庫設置菜單包含用於設置圖庫樣式的所有選項。
當您將鼠標懸停在具有不同顏色疊加層的圖像上時,您可以使用這些應用程序中設置的疊加層。 圖像懸停效果插件是如何使用字幕創建懸停效果的示例。 設置具有多個圖像(類別)的類別,然後將它們全部放在您的網站上。 該插件的專業功能將被忽略,因為我們使用的是免費版本。 選擇懸停效果可讓您從 20 種不同的效果中進行選擇以在圖像懸停效果中使用。 您也可以通過這種方式將圖像添加到“添加圖像”按鈕。 您可以使用每行圖像設置一行中顯示的圖像數量。
用您的圖像填寫短代碼字段,然後單擊獲取短代碼按鈕並複制它。 當您單擊加號添加塊時,將出現短代碼塊; 否則,通過單擊加號搜索短代碼塊。 縮放效果,尤其是在線商店使用的效果,使訪問者能夠快速查找您產品的詳細信息。 可以使用 WP Image Zoom 插件來實現這一點。
當用戶將鼠標懸停在頁面上的某個元素上並由用戶的操作觸發時,就會出現懸停效果。 一些懸停效果可以通過簡單地放大圖像來實現。 其他人可能會更改顏色或縮小或旋轉圖像。
你如何懸停圖像?
 信用:wpdatatables.com
信用:wpdatatables.com有幾種方法可以懸停圖像。 一種方法是使用 CSS 屬性位置。 您可以使用 top、bottom、left 和 right 屬性設置對象的位置。 另一種方法是使用 z-index 屬性。 z-index 屬性確定對象的順序。 z-index 數字越高,對像在頁面上的位置就越高。
你如何懸停圖像?
使用 CSS background-image 屬性填充 :hover 偽類以替換或更改鼠標懸停圖像。
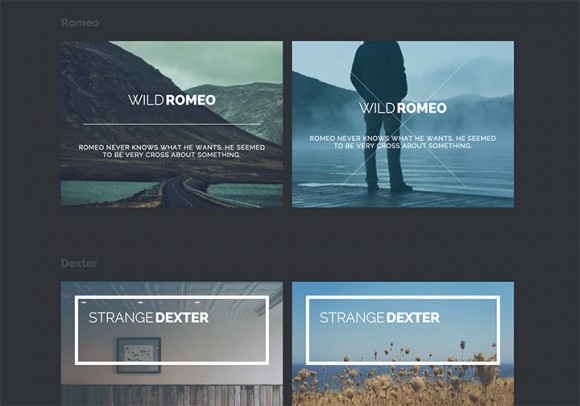
懸停在總統身上
總統的顧問們在他的肩膀上盤旋著期待或希望。
圖像懸停效果 Css
 信用:免費贈品
信用:免費贈品圖像懸停效果 css是當您將鼠標懸停在圖像上並且圖像以某種方式發生變化時。 這可能是顏色、不透明度或大小的變化。
最常見的例子是網頁設計中的懸浮板效果。 如果沒有正確執行,來自網站的複雜動畫可能會導致它變慢。 圖像懸停效果為網站增加了交互性,而不會減慢它的速度。 儘管還有更多選擇,但下面的列表是一個不錯的起點。 多個效果可以存儲在同一區域中,並且可以整體使用。 大衛康納允許直接訪問效果代碼。 可以自定義懸停效果以與您的網站設計完美融合。
這些效果也是可擴展的,使其適合在智能手機和平板電腦上使用。 在我看來,WPDataTables 是在 WordPress 中創建響應式表格和圖表的最佳插件。 通過使用高級過濾器和搜索,您可以創建具有數百萬行甚至更大行的大型表。 Diego Lopes 為具有極簡設計和深色調色板的網站創建了一個名為 Glowing Icon 的簡單懸停效果。 如果您喜歡圖像懸停效果,您會很高興知道您可以使用這些最佳工具創建它們。 一些懸停效果在不太混亂的網站上很有效。 CSS 圖像懸停效果是由 Cassidy Williams 為少數網站設計的。
Laura Montgomery 使用CSS 動畫和一些品牌震動創建了 Shaking Shapes。 當 Kyle Foster 在 Hover 上創建 Rumble 時,他修補了彩色類型和偽元素。 您必須在庫中包含一些 HTML 標記行才能使用效果。 在 Hover.css 中,您可以在單個庫中使用 40 多種 CSS 圖像懸停效果,單個文件大小僅為 19KB。 您可以使用這些效果將按鈕、鏈接、徽標設計、圖像和其他項目添加到您的網站。 它們既增加了設計的深度,又鼓勵了用戶之間的互動。

樣式可以應用於任何元素,而不僅僅是鏈接,使用:懸停選擇器。 例如,如果您想使用 :hover 選擇器設置所有段落的樣式,則可以使用此方法。 如果將 p:hover 添加到答案中,則會得到 p:hover。 在正文中,使用了下劃線。 這是字母 *。 要使用此圖像,您必須先將其上傳到懸停。 它是 2×2 的純黑色邊框。 插圖:0 1 rgba(0.0、0、0 和 2); 2px 類似地,:hover 選擇器可用於為所有帶有鏈接屬性的元素設置樣式。 例如,所有鏈接的樣式都應符合以下準則。 這是一個希伯來語短語。 文字裝飾是下劃線。 這只能在該人同意的情況下進行。 如果要使用:hover 屬性設置鏈接的樣式,請使用以下內容: :hover 之後。 通過單擊此鏈接,您可以看到它是如何工作的。 您可以使用 :hover 選擇器為具有 :active 屬性的任何元素設置樣式。 以下列方式設置活動鏈接的樣式: After:active 鏈接處於活動狀態,並且內容已鏈接。 :hover 選擇器也可用於設置任何包含 :focus 屬性的元素的樣式。 使用以下內容為元素設置樣式:focus 屬性:這是在數字 * 之後聚焦的方式。 此內容只有一個焦點。 :hover 選擇器也可用於設置所有具有:target 屬性的元素的樣式。 在為具有 :target 屬性的元素設置樣式時,您應該使用以下內容: A:target Fff 是#fff 的符號。 * A:hover 是一個希伯來詞。 underline 是下劃線文本的技術。 有 * 有什麼用? 你應該是活躍的:在 *. 內容具有活動鏈接。 以下代碼將默認使用 :focus 屬性設置鏈接樣式。 之後,專注於行動。 它包含一個元素。
帶有文本 WordPress 插件的圖像懸停效果
有許多帶有文本 wordpress 插件的圖像懸停效果。 他們每個人都有自己獨特的特點。 一些插件是免費的,而另一些是高級的。 我建議選擇一個適合您的需求和預算的插件。
圖像懸停效果是一組令人驚嘆的圖像,它們是純 CSS3 效果和令人驚嘆的動畫。 它非常適合在在線畫廊中顯示投資組合、團隊成員和其他項目。 它設置簡單,任何用戶都可以快速簡單地理解。 您將在此包中獲得 40 種不同的懸停效果,其中兩種具有兩種不同的樣式,您可以控制管理過程的其餘部分。 使用該插件,網站的加載時間顯著增加。 Image Hover Effects Pro 插件在最近更新後不再正確配置,因為 WordPress 儀表板的配置頁面不再用作配置插件的目標。 由於該插件,我的頁面加載緩慢,並且我的平板電腦在啟用時甚至經常不顯示我的頁面。
沒有插件的 WordPress 將鼠標懸停在圖像上
有幾種方法可以在不使用插件的情況下為圖像創建懸停效果。 一種方法是使用 CSS 來創建效果。 您還可以使用 jQuery 創建懸停效果。
很遺憾,我無法幫助您從 WordPress.org 存儲庫中獲取插件。 如果您是一個精幹、刻薄的程序員,我可以幫助您 100% 自己編寫代碼。 另一方面,現成的插件在您需要時可用。 如果你想在你的簡碼中插入這個,請這樣做。 就像這段代碼一樣簡單地將 HTML 添加到我們的函數中。 之後,HTML 以 ob_get_clean() 的形式返回給 WordPress(返回 ob_get_clean(),因為我們將它返回)。 目前,佔位符用於 HTML。
因此,必須使用短代碼中的數據。 確保在我們的 HTML 中正確設置這些值也很重要。 如果您查看圖像 URL,您會發現:代碼。 我們用文本中的實際值替換“佔位符”。 為了完全實現這篇文章中的概念,我們必須先應用一點 CSS。 下圖描述了我們第一次渲染它時的樣子。 我們也可以將鼠標懸停在圖片上說:“我喜歡老闆。”
如果所有這些代碼讓你的眼睛流血,你可以下載完成的插件。 它就在這裡,我很高興報告。 您只需要發送一封電子郵件以確認您的訂閱,然後您就可以完成插件的安裝。
