วิธีเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพของคุณใน WordPress
เผยแพร่แล้ว: 2022-09-20คุณต้องการเพิ่มความมีไหวพริบให้กับไซต์ WordPress ของคุณหรือไม่? การเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพของคุณก็สามารถทำได้ มีหลายวิธีในการเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพของคุณใน WordPress คุณสามารถใช้ปลั๊กอิน เช่น WP Image Hover หรือคุณสามารถเพิ่ม โค้ด CSS ลงในธีมของคุณได้ ในบทความนี้ เราจะแสดงวิธีเพิ่มเอฟเฟกต์โฮเวอร์ให้กับรูปภาพของคุณใน WordPress
คุณสามารถใช้เอฟเฟกต์โฮเวอร์รูปภาพได้หลายวิธีเพื่อเพิ่มการใช้รูปภาพของคุณให้เกิดประโยชน์สูงสุด คุณจะสามารถโต้ตอบกับรูปภาพและแกลเลอรี่ภาพได้มากขึ้น นอกจากนี้ยังสามารถใช้เพื่อสื่อสารข้อมูลที่สำคัญ เช่น ราคาของภาพพิมพ์ เพิ่มเอฟเฟกต์โฮเวอร์รูปภาพใน WordPress ได้หลายวิธี การตั้งค่า แกลเลอรีเอฟเฟกต์โฮเวอร์ สามารถทำได้ในเวลาเพียงไม่กี่นาที ขั้นตอนแรกคือการโพสต์ง่ายๆ โดยใช้คำที่พักสองสามคำ เมนูการตั้งค่าแกลเลอรีมีตัวเลือกทั้งหมดสำหรับการจัดสไตล์แกลเลอรี
เมื่อคุณวางเมาส์เหนือภาพที่มีการซ้อนทับสีอื่น คุณสามารถใช้ชุดภาพซ้อนทับในแอปเหล่านี้ได้ ปลั๊กอิน Image Hover Effects เป็นตัวอย่างของวิธีการใช้คำอธิบายภาพเพื่อสร้างเอฟเฟกต์เมื่อวางเมาส์ไว้ ตั้งค่าหมวดหมู่ด้วยรูปภาพหลายภาพ (หมวดหมู่) แล้ววางรูปภาพทั้งหมดบนเว็บไซต์ของคุณ ฟีเจอร์โปรของปลั๊กอินจะถูกละเว้นเนื่องจากเราใช้เวอร์ชันฟรี Select Hover Effects ให้คุณเลือกเอฟเฟกต์ที่แตกต่างกัน 20 แบบเพื่อใช้ใน Image Hover Effects คุณยังสามารถเพิ่มรูปภาพลงใน ปุ่มเพิ่มรูปภาพ ได้ในลักษณะนี้ คุณสามารถกำหนดจำนวนภาพที่แสดงในแถวโดยใช้รูปภาพต่อแถว
กรอกข้อมูลในช่องรหัสย่อด้วยรูปภาพของคุณ จากนั้นคลิกปุ่มรับรหัสย่อแล้วคัดลอก เมื่อคุณคลิกเครื่องหมายบวกเพื่อเพิ่มบล็อก บล็อกรหัสย่อจะปรากฏขึ้น มิฉะนั้น ให้ค้นหาบล็อกรหัสย่อโดยคลิกที่เครื่องหมายบวก เอ ฟเฟกต์การซูม โดยเฉพาะที่ใช้โดยร้านค้าออนไลน์ ช่วยให้ผู้เยี่ยมชมสามารถดูรายละเอียดเกี่ยวกับผลิตภัณฑ์ของคุณได้อย่างรวดเร็ว สามารถทำได้ด้วยปลั๊กอิน WP Image Zoom
เอฟเฟกต์โฮเวอร์เกิดขึ้นเมื่อผู้ใช้วางเมาส์เหนือองค์ประกอบบนหน้าและถูกทริกเกอร์โดยการกระทำของผู้ใช้ เอฟเฟกต์โฮเวอร์บางอย่างสามารถทำได้โดยเพียงแค่ขยายรูปภาพ เป็นไปได้ว่าคนอื่นจะเปลี่ยนสีหรือย่อหรือหมุนภาพ
คุณวางเมาส์เหนือรูปภาพอย่างไร
 เครดิต: wpdatatables.com
เครดิต: wpdatatables.comมีสองสามวิธีในการโฮเวอร์รูปภาพ วิธีหนึ่งคือการใช้ตำแหน่งคุณสมบัติ CSS คุณสามารถกำหนดตำแหน่งของวัตถุได้โดยใช้คุณสมบัติด้านบน ด้านล่าง ด้านซ้าย และด้านขวา อีกวิธีหนึ่งคือการใช้คุณสมบัติดัชนี z คุณสมบัติดัชนี z กำหนดลำดับของวัตถุ ยิ่งตัวเลขดัชนี z สูง วัตถุก็จะยิ่งสูงบนหน้า
คุณวางเมาส์เหนือรูปภาพอย่างไร
กรอกข้อมูลใน :hover pseudoclass ด้วยคุณสมบัติ CSS background-image เพื่อแทนที่หรือเปลี่ยนภาพที่วางเมาส์
วางเมาส์เหนือประธานาธิบดี
ที่ปรึกษาของประธานาธิบดีโฉบเหนือไหล่ของเขาด้วยความคาดหวังหรือความหวัง
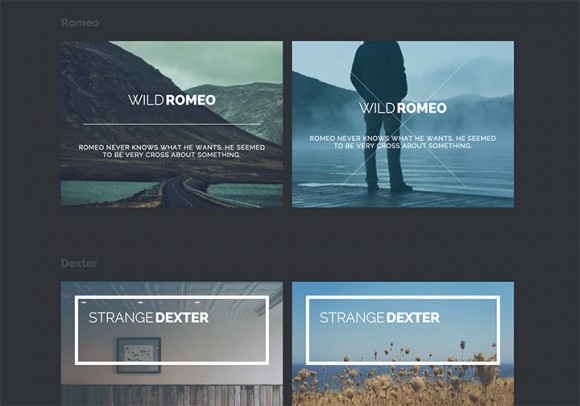
เอฟเฟกต์โฮเวอร์รูปภาพ Css
 เครดิต: Freebiesbug
เครดิต: Freebiesbugเอ ฟเฟกต์โฮเวอร์รูปภาพ css คือเมื่อคุณวางเมาส์เหนือรูปภาพและรูปภาพจะเปลี่ยนไปในทางใดทางหนึ่ง นี่อาจเป็นการเปลี่ยนสี ความทึบ หรือขนาด
ตัวอย่างที่พบบ่อยที่สุดคือเอ ฟเฟ กต์โฮเวอร์บอร์ดในการออกแบบเว็บ หากดำเนินการไม่ถูกต้อง ภาพเคลื่อนไหวที่ซับซ้อนจากเว็บไซต์อาจทำให้ช้าลง เอฟเฟกต์โฮเวอร์รูปภาพช่วยเพิ่มการโต้ตอบกับเว็บไซต์โดยไม่ทำให้ช้าลง แม้ว่าจะมีตัวเลือกอีกมากมาย แต่รายการด้านล่างนี้เป็นจุดเริ่มต้นที่ดี สามารถจัดเก็บเอฟเฟกต์หลายรายการไว้ในพื้นที่เดียวกัน และสามารถใช้ได้อย่างครบถ้วน David Conner อนุญาตให้เข้าถึงรหัสเอฟเฟกต์ได้โดยตรง เอฟเฟกต์โฮเวอร์สามารถปรับแต่งให้กลมกลืนกับการออกแบบเว็บไซต์ของคุณได้อย่างสวยงาม
เอฟเฟกต์นี้ยังสามารถปรับขนาดได้ ทำให้เหมาะสำหรับการใช้งานบนสมาร์ทโฟนและแท็บเล็ต ในความคิดของฉัน WPDataTables เป็นปลั๊กอินที่ดีที่สุดสำหรับการสร้างตารางและแผนภูมิที่ตอบสนองใน WordPress ด้วยการใช้ตัวกรองขั้นสูงและการค้นหา คุณสามารถสร้างตารางขนาดใหญ่ที่มีแถวนับล้านหรือใหญ่กว่าได้ Diego Lopes สร้างเอฟเฟกต์ โฮเวอร์อย่างง่ายที่ เรียกว่า Glowing Icon สำหรับเว็บไซต์ที่มีการออกแบบน้อยที่สุดและจานสีเข้ม หากคุณชอบเอฟเฟกต์โฮเวอร์รูปภาพ คุณจะดีใจที่รู้ว่าคุณสามารถสร้างมันขึ้นมาได้โดยใช้เครื่องมือที่ดีที่สุดเหล่านี้ เอฟเฟกต์โฮเวอร์บางตัวมีผลกับเว็บไซต์ที่รกน้อยกว่า เอฟเฟกต์โฮเวอร์รูปภาพ CSS ออกแบบโดย Cassidy Williams สำหรับเว็บไซต์จำนวนเล็กน้อย
Laura Montgomery สร้าง Shaking Shapes ด้วย แอนิเมชั่น CSS และการสั่นของแบรนด์เล็กน้อย เมื่อ Kyle Foster สร้าง Rumble on Hover เขาได้ปรับแต่งประเภทสีและองค์ประกอบเทียม คุณต้องรวมบรรทัดมาร์กอัป HTML บางบรรทัดเป็นส่วนหนึ่งของไลบรารีเพื่อใช้เอฟเฟกต์ ใน Hover.css คุณสามารถใช้เอฟเฟกต์โฮเวอร์รูปภาพ CSS มากกว่า 40 รายการในไลบรารีเดียวที่มีขนาดไฟล์เดียวเพียง 19KB คุณสามารถใช้เอฟเฟ็กต์เหล่านี้เพื่อเพิ่มปุ่ม ลิงก์ การออกแบบโลโก้ รูปภาพ และรายการอื่นๆ ลงในเว็บไซต์ของคุณได้ พวกเขาทั้งคู่เพิ่มความลึกให้กับการออกแบบและส่งเสริมการโต้ตอบระหว่างผู้ใช้

สามารถใช้สไตล์กับองค์ประกอบใดก็ได้ ไม่ใช่แค่ลิงก์ โดยใช้: ตัวเลือกโฮเวอร์ ตัวอย่างเช่น หากคุณต้องการจัดรูปแบบย่อหน้าทั้งหมดด้วยตัวเลือก :hover คุณสามารถใช้วิธีนี้ได้ หากคุณเพิ่ม p:hover ในคำตอบ คุณจะได้รับ p:hover ในข้อความจะใช้การขีดเส้นใต้ นี่คือตัวอักษร * หากต้องการใช้รูปภาพนี้ คุณต้องอัปโหลดรูปภาพเพื่อวางเมาส์เหนือก่อน เป็นขอบทึบสีดำขนาด 2×2 สิ่งที่ใส่เข้าไป: 0 1 rgba (0.0, 0, 0, และ 2); 2px ในทำนองเดียวกัน ตัวเลือก :hover สามารถใช้เพื่อจัดรูปแบบองค์ประกอบทั้งหมดด้วยแอตทริบิวต์ลิงก์ ตัวอย่างเช่น ลิงก์ทั้งหมดควรมีลักษณะตามหลักเกณฑ์ต่อไปนี้ นี่เป็นวลีภาษาฮีบรู การตกแต่งข้อความถูกขีดเส้นใต้ สามารถทำได้ด้วยความยินยอมของบุคคลเท่านั้น หากคุณต้องการกำหนดสไตล์ลิงก์ด้วยแอตทริบิวต์:โฮเวอร์ ให้ใช้สิ่งต่อไปนี้: หลัง :โฮเวอร์ โดยคลิกที่ลิงค์นี้ คุณสามารถดูวิธีการทำงาน คุณสามารถจัดรูปแบบองค์ประกอบใดก็ได้ด้วย:แอ็ตทริบิวต์โดยใช้ตัวเลือก :hover จัดรูปแบบลิงก์ที่แอ็คทีฟในลักษณะต่อไปนี้ After:active ลิงก์ใช้งานอยู่และเนื้อหาถูกเชื่อมโยง นอกจากนี้ยังสามารถใช้ตัวเลือก :hover เพื่อจัดรูปแบบองค์ประกอบใดๆ ที่มีแอตทริบิวต์ :focus จัดรูปแบบองค์ประกอบด้วยแอตทริบิวต์:โฟกัสโดยใช้สิ่งต่อไปนี้: นี่คือวิธีการโฟกัสหลังตัวเลข * มีจุดเน้นเดียวในเนื้อหานี้ นอกจากนี้ยังสามารถใช้ตัวเลือก :hover เพื่อจัดรูปแบบองค์ประกอบทั้งหมดที่มีแอตทริบิวต์:เป้าหมาย เมื่อกำหนดสไตล์องค์ประกอบที่มีแอตทริบิวต์ :target คุณควรใช้สิ่งต่อไปนี้: A:target Fff เป็นสัญลักษณ์สำหรับ #fff * A:hover เป็นคำภาษาฮิบรู ขีดเส้นใต้เป็นเทคนิคในการขีดเส้นใต้ข้อความ การมี * มีประโยชน์อย่างไร? คุณควรเปิดใช้งาน: หลังจาก *. เนื้อหามีลิงก์ที่ใช้งานอยู่ โค้ดต่อไปนี้จะกำหนดรูปแบบลิงก์ด้วยแอตทริบิวต์ :focus โดยค่าเริ่มต้น หลังจากนั้นให้จดจ่อกับการกระทำ มันมีองค์ประกอบ
เอฟเฟกต์โฮเวอร์รูปภาพพร้อมปลั๊กอิน WordPress ข้อความ
มีเอ ฟเฟกต์โฮเวอร์รูปภาพมากมาย พร้อมปลั๊กอินเวิร์ดเพรสข้อความ แต่ละคนมีคุณสมบัติที่เป็นเอกลักษณ์ของตัวเอง ปลั๊กอินบางตัวฟรีในขณะที่บางตัวเป็นแบบพรีเมียม ฉันขอแนะนำให้เลือกปลั๊กอินที่เหมาะกับความต้องการและงบประมาณของคุณ
เอฟเฟกต์โฮเวอร์รูปภาพคือคอลเลกชั่นรูปภาพที่น่าทึ่งซึ่งเป็นเอฟเฟกต์ CSS3 ล้วนๆ พร้อมแอนิเมชั่นที่น่าทึ่ง เหมาะอย่างยิ่งสำหรับการแสดงพอร์ตการลงทุน สมาชิกในทีม และรายการอื่นๆ ในแกลเลอรีออนไลน์ ตั้งค่าได้ง่ายและรวดเร็วและเข้าใจง่ายสำหรับผู้ใช้ทุกคน คุณจะได้รับเอฟเฟกต์โฮเวอร์ 40 แบบในแพ็คเกจนี้ โดยสองเอฟเฟกต์นั้นอยู่ในสองสไตล์ที่แตกต่างกัน และคุณสามารถควบคุมกระบวนการดูแลระบบที่เหลือได้ การใช้ปลั๊กอินทำให้เวลาในการโหลดเว็บไซต์เพิ่มขึ้นอย่างมาก ปลั๊กอิน Image Hover Effects Pro ไม่ได้รับการกำหนดค่าอย่างเหมาะสมอีกต่อไปหลังจากการอัปเดตล่าสุด เนื่องจากหน้าการกำหนดค่าของแดชบอร์ด WordPress ไม่ได้ทำหน้าที่เป็นปลายทางสำหรับการกำหนดค่าปลั๊กอินอีกต่อไป หน้าของฉันโหลดช้าเนื่องจากปลั๊กอิน และแท็บเล็ตของฉันมักจะไม่แสดงหน้าของฉันด้วยซ้ำเมื่อเปิดใช้งาน
WordPress วางเมาส์เหนือรูปภาพโดยไม่ต้องใช้ปลั๊กอิน
มีสองสามวิธีในการสร้างเอฟเฟกต์โฮเวอร์สำหรับรูปภาพโดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือการใช้ CSS เพื่อสร้างเอฟเฟกต์ คุณยังสามารถใช้ jQuery เพื่อสร้างเอฟเฟกต์โฮเวอร์ได้
ขออภัย เราไม่สามารถช่วยเหลือคุณในการรับปลั๊กอินจากที่เก็บ WordPress.org หากคุณเป็นนักเขียนโค้ดแบบลีน ใจร้าย ฉันสามารถช่วยคุณเขียนโค้ดนี้ได้ 100% ด้วยตัวคุณเอง ในทางกลับกัน ปลั๊กอินสำเร็จรูปพร้อมใช้งานเมื่อคุณต้องการ หากคุณต้องการแทรกสิ่งนี้ในรหัสย่อของคุณ โปรดดำเนินการดังกล่าว ง่ายเหมือนโค้ดนี้ในการเพิ่ม HTML ในฟังก์ชันของเรา หลังจากนั้น HTML จะถูกส่งกลับไปยัง WordPress ในรูปแบบของ ob_get_clean() (ส่งคืน ob_get_clean() ขณะที่เราส่งกลับ) ในขณะนี้ ตัวยึดตำแหน่งถูกใช้ใน HTML
จึงต้องนำข้อมูลจากรหัสย่อมาใช้แทน สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าค่าต่างๆ ได้รับการตั้งค่าอย่างเหมาะสมใน HTML ของเรา หากคุณดูที่ URL รูปภาพ คุณจะพบสิ่งนี้: รหัส เราแทนที่ 'ตัวยึดตำแหน่ง' ด้วยค่าจริงในข้อความ ในการปรับใช้แนวคิดในส่วนนี้อย่างเต็มที่ ขั้นแรกเราต้องปรับใช้ CSS เล็กน้อยก่อน ภาพด้านล่างแสดงให้เห็นว่ามันจะมีลักษณะอย่างไรเมื่อเราเรนเดอร์ครั้งแรก นอกจากนี้เรายังสามารถวางเมาส์เหนือรูปภาพเพื่อพูดว่า "ฉันชอบเจ้านาย"
หากรหัสทั้งหมดนี้ทำให้ดวงตาของคุณเลือดออก คุณสามารถดาวน์โหลดปลั๊กอินที่เสร็จแล้วได้ มาแล้วค่ะ ดีใจมากๆ มารายงานตัวค่ะ คุณเพียงแค่ต้องส่งอีเมลเพื่อยืนยันการสมัครของคุณ จากนั้นคุณจึงจะเสร็จสิ้นการติดตั้งปลั๊กอิน
