Jak dodać efekt najechania na swoje obrazy w WordPress
Opublikowany: 2022-09-20Czy chcesz dodać trochę stylu do swojej witryny WordPress? Dodanie efektu najechania do obrazów może właśnie to zrobić. Istnieje kilka różnych sposobów na dodanie efektu najechania do obrazów w WordPressie. Możesz użyć wtyczki, takiej jak WP Image Hover, lub możesz dodać kod CSS do swojego motywu. W tym artykule pokażemy, jak dodać efekt najechania na swoje obrazy w WordPress.
Możliwe jest użycie efektów najechania na obraz na różne sposoby, aby zmaksymalizować wykorzystanie obrazów. W rezultacie będziesz mógł wchodzić w większą interakcję ze swoimi obrazami i galeriami obrazów. Ponadto możliwe jest wykorzystanie ich do przekazywania krytycznych informacji, takich jak cena odbitki artystycznej. Dodawaj efekty najechania obrazu do WordPressa na różne sposoby. Konfiguracja galerii efektów zawisu może zostać zakończona w ciągu zaledwie kilku minut. Pierwszym krokiem jest stworzenie prostego posta z kilkoma słowami zastępczymi. Menu Ustawienia galerii zawiera wszystkie opcje stylizacji galerii.
Gdy najedziesz kursorem na obraz z nakładką w innym kolorze, możesz użyć zestawu nakładek w tych aplikacjach. Wtyczka Image Hover Effects jest przykładem tego, jak można używać podpisów do tworzenia efektów po najechaniu kursorem. Skonfiguruj kategorię z wieloma obrazami (Kategorie), a następnie umieść je wszystkie w swojej witrynie. Profesjonalne funkcje wtyczki zostaną zignorowane, ponieważ korzystamy z bezpłatnej wersji. Wybierz efekty najechania umożliwia wybór spośród 20 różnych efektów do użycia w efektach najechania na obraz. W ten sposób możesz również dodać obraz do przycisku Dodaj obraz . Liczbę obrazów wyświetlanych w rzędzie można ustawić za pomocą opcji Obrazy w rzędzie.
Wypełnij pole krótkiego kodu swoim obrazem, a następnie kliknij przycisk Pobierz krótki kod i skopiuj go. Po kliknięciu znaku plus, aby dodać blok, pojawi się blok shortcode; w przeciwnym razie wyszukaj blok shortcode, klikając znak plus. Efekty powiększenia , szczególnie te wykorzystywane przez sklepy internetowe, pozwalają odwiedzającym szybko sprawdzić szczegóły dotyczące Twoich produktów. Jest to możliwe dzięki wtyczce WP Image Zoom.
Efekt najechania pojawia się, gdy użytkownik najedzie kursorem na element na stronie i jest wywoływany przez działania użytkownika. Niektóre efekty najechania można uzyskać, po prostu powiększając obraz. Możliwe, że inni zmienią kolor, zmniejszą lub obrócą obraz.
Jak najechać na obraz?
 Źródło: wpdatatables.com
Źródło: wpdatatables.comIstnieje kilka sposobów na najechanie na obraz. Jednym ze sposobów jest użycie pozycji właściwości CSS. Położenie obiektu można ustawić za pomocą właściwości góra, dół, lewo i prawo. Innym sposobem jest użycie właściwości z-index. Właściwość z-index określa kolejność obiektu. Im wyższy numer indeksu Z, tym wyżej obiekt znajduje się na stronie.
Jak najechać na obraz?
Wypełnij pseudoklasę :hover właściwością CSS background-image, aby zastąpić lub zmienić obraz po najechaniu kursorem myszy.
Unoszenie się nad prezydentem
Doradcy prezydenta unosili się nad jego ramieniem w oczekiwaniu lub nadziei.
CSS z efektem najechania obrazu
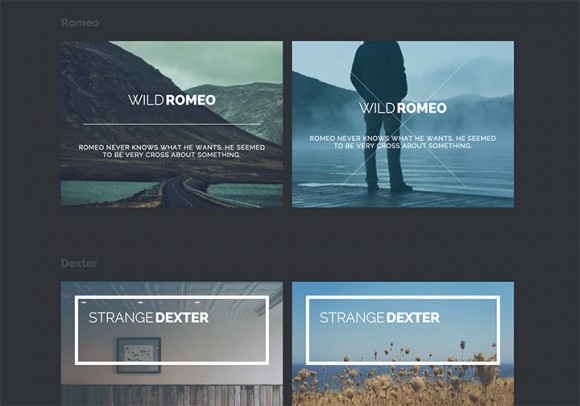
 Źródło: Freebiesbug
Źródło: FreebiesbugCSS z efektem najechania na obraz występuje, gdy najedziesz myszą na obraz, a obraz zmieni się w jakiś sposób. Może to być zmiana koloru, nieprzezroczystości lub rozmiaru.
Najczęstszym tego przykładem jest efekt hoverboardu w projektowaniu stron internetowych. Jeśli nie zostaną poprawnie wykonane, złożone animacje ze strony internetowej mogą spowodować jej spowolnienie. Efekty najechania obrazem dodają interaktywności do strony internetowej bez jej spowalniania. Chociaż istnieje wiele innych opcji, poniższa lista jest dobrym punktem wyjścia. W tym samym obszarze można przechowywać wiele efektów i można z nich korzystać w całości. David Conner zezwolił na bezpośredni dostęp do kodu efektów. Efekty najechania można dostosować, aby pięknie komponowały się z projektem witryny.
Efekty są również skalowalne, dzięki czemu nadają się do użycia na smartfonach i tabletach. Moim zdaniem WPDataTables to najlepsza wtyczka do tworzenia responsywnych tabel i wykresów w WordPressie. Korzystając z zaawansowanych filtrów i wyszukiwania, możesz tworzyć duże tabele z milionami wierszy, a nawet większe. Diego Lopes stworzył prosty efekt najechania o nazwie Glowing Icon dla stron internetowych o minimalistycznym designie i ciemnej palecie kolorów. Jeśli lubisz efekty najeżdżania na obraz, z przyjemnością dowiesz się, że możesz je tworzyć za pomocą tych najlepszych narzędzi. Niektóre efekty najechania są skuteczne na stronach internetowych, które są mniej zaśmiecone. Efekty najechania obrazu CSS zostały zaprojektowane przez Cassidy'ego Williamsa dla niewielkiej liczby stron internetowych.
Laura Montgomery stworzyła Shaking Shapes z animacjami CSS i kilkoma shake'ami brandingowymi. Kiedy Kyle Foster tworzył Rumble on Hover, majstrował przy typach chromatycznych i pseudoelementach. Aby użyć efektów, musisz dołączyć kilka wierszy znaczników HTML jako część biblioteki. W Hover.css możesz użyć ponad 40 efektów najechania obrazu CSS w jednej bibliotece z pojedynczym rozmiarem pliku wynoszącym tylko 19 KB. Możesz użyć tych efektów, aby dodać przyciski, linki, projekty logo, obrazy i inne elementy do swojej witryny. Obie dodają głębi projektowi i zachęcają do interakcji między użytkownikami.

Style można zastosować do dowolnego elementu, nie tylko do łączy, za pomocą: hover selektor . Jeśli chcesz na przykład nadać styl wszystkim akapitom za pomocą selektora :hover, możesz użyć tej metody. Jeśli dodasz p:hover do swojej odpowiedzi, otrzymasz p:hover. W tekście zastosowano podkreślenie. To jest litera *. Aby użyć tego obrazu, musisz najpierw przesłać go do najechania. To solidna czarna ramka 2×2. Wstawka: 0 1 rgba (0,0, 0, 0 i 2); 2px Podobnie, selektor :hover może być użyty do stylizacji wszystkich elementów z atrybutem link. Na przykład wszystkie linki powinny być stylizowane zgodnie z poniższymi wytycznymi. To jest hebrajskie wyrażenie. Tekst-dekoracja jest podkreślona. Można to zrobić tylko za zgodą osoby. Jeśli chcesz nadać styl linkom z atrybutem:hover, użyj następującego: Po :hover. Klikając w ten link, możesz zobaczyć, jak to działa. Możesz stylizować dowolny element z atrybutem:active za pomocą selektora :hover. Stylizuj aktywne łącza w następujący sposób: Po:aktywne Łącze jest aktywne, a zawartość jest połączona. Selektor :hover może być również użyty do stylizacji dowolnego elementu, który zawiera atrybut :focus. Stylizuj element za pomocą atrybutu:focus w następujący sposób: Jest to sposób na skupienie się po liczbie *. Ta treść skupia się tylko na jednym. Selektor :hover może być również użyty do stylizacji wszystkich elementów, które mają atrybut:target. Stylizując element, który ma atrybut :target, powinieneś użyć następującego: A:target Fff jest symbolem #fff. * A:hover to hebrajskie słowo. podkreślenie to technika podkreślania tekstu. Jaki jest pożytek z posiadania *? Powinieneś być aktywny: po *. Treść posiada aktywny link. Poniższy kod domyślnie stylizuje łącza z atrybutem :focus. Następnie skoncentruj się na akcji. Zawiera element.
Efekt najechania obrazu z tekstową wtyczką WordPress
Istnieje wiele efektów najechania obrazu z dostępnymi wtyczkami tekstowymi. Każdy z nich ma swoje unikalne cechy. Niektóre wtyczki są bezpłatne, podczas gdy inne są premium. Polecam wybrać wtyczkę, która pasuje do Twoich potrzeb i budżetu.
Efekty najechania na obraz to kolekcja oszałamiających obrazów, które są czystymi efektami CSS3 z oszałamiającymi animacjami. Idealnie nadaje się do wyświetlania portfolio, członków zespołu i innych elementów w galerii online. Jest prosty w konfiguracji, szybki i łatwy do zrozumienia dla każdego użytkownika. W tym pakiecie otrzymasz 40 różnych efektów najechania, z których dwa są w dwóch różnych stylach, i możesz kontrolować resztę procesu administracyjnego. Za pomocą wtyczki znacznie wydłużył się czas ładowania strony. Wtyczka Image Hover Effects Pro nie była już poprawnie skonfigurowana po ostatniej aktualizacji, ponieważ strona konfiguracji pulpitu WordPress nie służyła już jako miejsce docelowe konfiguracji wtyczki. Dzięki wtyczce moje strony ładują się powoli, a moje tablety często nawet nie wyświetlają moich stron, gdy są włączone.
WordPress najedź kursorem na obraz bez wtyczki
Istnieje kilka sposobów tworzenia efektu najechania na obrazy bez użycia wtyczki. Jednym ze sposobów jest użycie CSS do stworzenia efektu. Możesz także użyć jQuery, aby stworzyć efekt najechania.
Niestety nie mogę pomóc w uzyskaniu wtyczki z repozytorium WordPress.org. Jeśli jesteś szczupłym, wrednym koderem, pomogę ci to w 100% zakodować. Z drugiej strony gotowe wtyczki są dostępne wtedy, gdy ich potrzebujesz. Jeśli chcesz wstawić to do swojego shortcode, zrób to. Dodanie kodu HTML do naszej funkcji jest tak proste, jak ten kod. Następnie kod HTML jest zwracany do WordPressa w postaci ob_get_clean() (zwróć ob_get_clean(), gdy go odeślemy). Obecnie w HTML używa się symboli zastępczych.
W rezultacie zamiast tego należy użyć danych z shortcode. Bardzo ważne jest również upewnienie się, że wartości są prawidłowo ustawione w naszym kodzie HTML. Jeśli spojrzysz na adres URL obrazu, znajdziesz to: Kod. Zastępujemy w tekście „wypełniacze” rzeczywistymi wartościami. Aby w pełni zaimplementować koncepcje zawarte w tym artykule, musimy najpierw zastosować trochę CSS. Poniższy obrazek pokazuje, jak by to wyglądało, gdy po raz pierwszy go wyrenderujemy. Możemy również najechać kursorem na obraz, aby powiedzieć „Lubię szefa”.
Jeśli cały ten kod powoduje krwawienie z oczu, możesz pobrać gotową wtyczkę. Jest tutaj i z przyjemnością informuję o tym. Wystarczy wysłać e-mail, aby potwierdzić subskrypcję, a następnie instalacja wtyczki zostanie zakończona.
