Como adicionar um efeito de foco às suas imagens no WordPress
Publicados: 2022-09-20Deseja adicionar um toque especial ao seu site WordPress? Adicionar um efeito de foco às suas imagens pode fazer exatamente isso. Existem algumas maneiras diferentes de adicionar um efeito de foco às suas imagens no WordPress. Você pode usar um plugin, como o WP Image Hover, ou pode adicionar algum código CSS ao seu tema. Neste artigo, mostraremos como adicionar um efeito de foco às suas imagens no WordPress.
É possível usar efeitos de foco de imagem de várias maneiras para maximizar o uso de suas imagens. Como resultado, você poderá interagir mais com suas imagens e galerias de imagens. Além disso, é possível usá-los para comunicar informações críticas, como o preço de uma impressão de arte. Adicione efeitos de foco de imagem ao WordPress de várias maneiras. A configuração de uma galeria de efeitos de foco pode ser concluída em apenas alguns minutos. O primeiro passo é fazer um post simples com algumas palavras de espaço reservado. O menu Configurações da Galeria contém todas as opções para estilizar uma galeria.
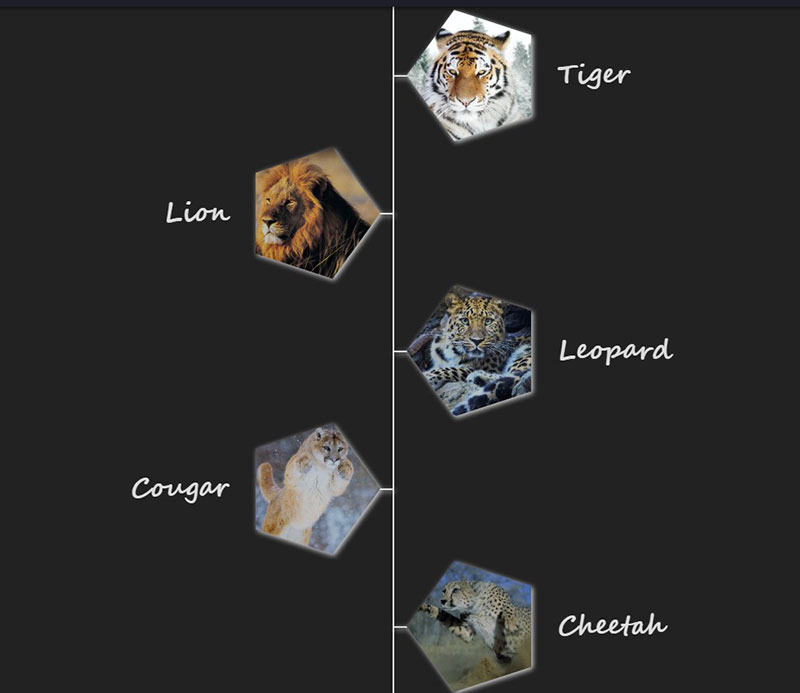
Ao passar o mouse sobre uma imagem com uma sobreposição de cor diferente, você pode usar a sobreposição definida nesses aplicativos. O plug-in Image Hover Effects é um exemplo de como as legendas podem ser usadas para criar efeitos ao passar o mouse. Configure uma categoria com várias imagens (Categorias) e coloque-as todas no seu site. Os recursos profissionais do plugin serão ignorados porque estamos usando a versão gratuita. Select Hover Effects permite que você escolha entre 20 efeitos diferentes para usar em Image Hover Effects. Você também pode adicionar uma imagem ao botão Adicionar imagem dessa maneira. Você pode definir o número de imagens exibidas em uma linha usando Imagens por linha.
Preencha o campo de código curto com sua imagem, clique no botão Obter código curto e copie-o. Ao clicar no sinal de mais para adicionar um bloco, o bloco de código de acesso aparecerá; caso contrário, procure o bloco de shortcode clicando no sinal de mais. Os efeitos de zoom , especialmente os usados por lojas online, permitem que os visitantes procurem rapidamente detalhes sobre seus produtos. É possível conseguir isso com o plugin WP Image Zoom.
Um efeito de foco ocorre quando um usuário passa o mouse sobre um elemento em uma página e é acionado pelas ações do usuário. Alguns efeitos de foco podem ser alcançados simplesmente ampliando uma imagem. É possível que outros alterem a cor ou encolham ou girem a imagem.
Como você passa o mouse em uma imagem?
 Crédito: wpdatatables.com
Crédito: wpdatatables.comExistem algumas maneiras de passar o mouse sobre uma imagem. Uma maneira é usar a posição da propriedade CSS. Você pode definir a posição de um objeto usando as propriedades superior, inferior, esquerda e direita. Outra maneira é usar a propriedade z-index. A propriedade z-index determina a ordem de um objeto. Quanto maior o número do índice z, maior o objeto na página.
Como você passa o mouse em uma imagem?
Preencha a pseudoclasse :hover com uma propriedade CSS background-image para substituir ou alterar a imagem do mouseover.
Pairando sobre o presidente
Os conselheiros do presidente pairavam sobre seu ombro em expectativa ou esperança.
Css de efeito de foco de imagem
 Crédito: Freebiesbug
Crédito: FreebiesbugO efeito de foco na imagem css é quando você passa o mouse sobre uma imagem e a imagem muda de alguma forma. Isso pode ser uma mudança na cor, opacidade ou tamanho.
O exemplo mais comum disso é um efeito hoverboard em web design. Se não forem executadas corretamente, animações complexas de um site podem fazer com que ele fique lento. Os efeitos de foco de imagem adicionam interatividade a um site sem deixá-lo lento. Embora existam muitas outras opções, a lista abaixo é um bom lugar para começar. Vários efeitos podem ser armazenados na mesma área e podem ser usados em sua totalidade. David Conner permitiu acesso direto ao código dos efeitos. Os efeitos de foco podem ser personalizados para combinar perfeitamente com o design do seu site.
Os efeitos também são escaláveis, tornando-os adequados para uso em smartphones e tablets. WPDataTables, na minha opinião, é o melhor plugin para criar tabelas e gráficos responsivos no WordPress. Usando filtros e pesquisas avançadas, você pode criar tabelas grandes com milhões de linhas ou até maiores. Diego Lopes criou um efeito simples chamado Glowing Icon para sites com design minimalista e paleta de cores escuras. Se você gosta de efeitos de foco de imagem, ficará satisfeito em saber que pode criá-los usando essas melhores ferramentas. Alguns efeitos de foco são eficazes em sites menos confusos. Os efeitos de foco de imagem CSS foram projetados por Cassidy Williams para um pequeno número de sites.
Laura Montgomery criou Shaking Shapes com animações CSS e alguns shakes de branding. Quando Kyle Foster criou Rumble on Hover, ele mexeu com tipos cromáticos e pseudoelementos. Você deve incluir algumas linhas de marcação HTML como parte da biblioteca para usar os efeitos. No Hover.css, você pode usar mais de 40 efeitos de foco de imagem CSS em uma única biblioteca com um único tamanho de arquivo de apenas 19 KB. Você pode usar esses efeitos para adicionar botões, links, designs de logotipo, imagens e outros itens ao seu site. Ambos adicionam profundidade a um design e incentivam a interação entre os usuários.

Os estilos podem ser aplicados a qualquer elemento, não apenas links, usando o: seletor de foco . Se você quiser estilizar todos os parágrafos com o seletor :hover, por exemplo, você pode usar este método. Se você adicionar p:hover à sua resposta, você obterá p:hover. No texto, o sublinhado é usado. Esta é a letra *. Para usar esta imagem, você deve primeiro carregá-la para passar o mouse. É uma borda preta sólida de 2×2. Inserir: 0 1 rgba (0,0, 0, 0 e 2); 2px Da mesma forma, o seletor :hover pode ser usado para estilizar todos os elementos com um atributo de link. Todos os links, por exemplo, devem ser estilizados de acordo com as diretrizes a seguir. Esta é uma frase hebraica. A decoração do texto está sublinhada. Isso só pode ser feito com o consentimento da pessoa. Se você quiser estilizar links com o atributo:hover, use o seguinte: Após :hover. Ao clicar neste link, você pode ver como funciona. Você pode estilizar qualquer elemento com o atributo:active usando o seletor :hover. Estilize os links ativos da seguinte maneira: Após:ativo O link está ativo e o conteúdo está vinculado. O seletor :hover também pode ser usado para estilizar qualquer elemento que contenha o atributo :focus. Estilize o elemento com o atributo:focus usando o seguinte: Esta é a maneira de focar após o número *. Há um único foco para este conteúdo. O seletor :hover também pode ser usado para estilizar todos os elementos que possuem o atributo:target. Ao estilizar um elemento que tem o atributo :target, você deve usar o seguinte: A:target Fff é o símbolo do #fff. * R: hover é uma palavra hebraica. sublinhado é a técnica para sublinhar texto. Qual é a utilidade de ter um *? Você deve estar ativo: após *. O conteúdo tem um link ativo. O código a seguir estilizará os links com o atributo :focus por padrão. Depois disso, concentre-se na ação. Ele contém um elemento.
Efeito de imagem suspensa com texto WordPress Plugin
Existem muitos efeitos de foco de imagem com plugins de texto wordpress disponíveis. Cada um deles tem suas próprias características únicas. Alguns plugins são gratuitos, enquanto outros são premium. Eu recomendaria escolher um plugin que atenda às suas necessidades e orçamento.
Os efeitos de foco de imagem são uma coleção de imagens impressionantes que são efeitos CSS3 puros com animações impressionantes. É ideal para exibir portfólios, membros da equipe e outros itens em uma galeria online. É simples de configurar e é rápido e simples de entender para qualquer usuário. Você obterá 40 efeitos de foco diferentes neste pacote, dois dos quais em dois estilos diferentes, e poderá controlar o restante do processo de administração. Usando o plugin, o tempo de carregamento do site foi aumentado significativamente. O plug-in Image Hover Effects Pro não foi mais configurado corretamente após a atualização mais recente porque a página de configuração do painel do WordPress não serviu mais como destino para configurar o plug-in. Minhas páginas carregam lentamente como resultado do plug-in, e meus tablets frequentemente nem exibem minhas páginas quando estão ativados.
Passe o mouse sobre a imagem do WordPress sem plug-in
Existem algumas maneiras de criar um efeito de foco para imagens sem usar um plug-in. Uma maneira é usar CSS para criar o efeito. Você também pode usar jQuery para criar um efeito de foco.
Infelizmente, não posso ajudá-lo a obter um plugin do repositório WordPress.org. Se você é um codificador enxuto e malvado, posso ajudá-lo a codificar isso 100% sozinho. Os plugins prontos, por outro lado, estão disponíveis quando você precisa deles. Se você quiser inserir isso no seu shortcode, faça isso. É tão simples quanto este código para adicionar HTML à nossa função. Depois disso, o HTML é devolvido ao WordPress na forma de ob_get_clean() (retorne ob_get_clean() quando o enviamos de volta). No momento, placeholders são usados em HTML.
Como resultado, os dados do shortcode devem ser usados. Também é fundamental garantir que os valores sejam definidos corretamente em nosso HTML. Se você olhar para o URL da imagem, você encontrará isto: Código. Substituímos 'placeholders' por valores reais no texto. Para implementar completamente os conceitos desta peça, devemos primeiro aplicar um pouco de CSS. A imagem abaixo mostra como ficaria quando a renderizamos pela primeira vez. Também podemos passar o mouse sobre a imagem para dizer: "Eu gosto do chefe".
Se todo esse código fizer seus olhos sangrarem, você pode baixar o plugin finalizado. Está aqui, e estou muito feliz em relatar. Você só precisa enviar um e-mail para confirmar sua assinatura e então terminará de instalar o plugin.
