WordPressでH1見出しを追加する方法
公開: 2022-09-17WordPress に H1 見出しを追加する場合、実際には非常に簡単です。 HTML エディターに切り替えて、見出しテキストの周りに H1 タグを追加するだけです。 もちろん、HTML の操作に慣れていない場合は、WordPress インターフェイスを介して H1 見出しを追加できる Yoast の WordPress SEO などのプラグインをいつでも使用できます。
見出しブロックは、見出しを入力するだけでWordPress エディターに追加できます。 既存のブロックを見出しブロックに変換することもできます。 h1 タグが最初のタグで、その後に h2、h3 などと続く必要があります。 一般に、 は最も太字で、フォント サイズは最小です。 h1 要素は、HTML 要素で最大の見出しを表すために使用されます。 H1 と H2 はメイン タイトルに使用でき、H3 と H4 は小さなサブセクションに使用できます。 H1 タグは検索エンジンの最適化、アクセシビリティ、および使いやすさに必要であるため、サイトの各ページに 1 つ含めることが重要です。
見出しブロックを追加するには、ブロック挿入アイコンに移動し、検索ボックスに「heading」と入力します。 投稿またはページにブロックを追加するには、ブロックをクリックします。 新しい行に /heading と入力して Enter キーを押すと、見出しブロックをすばやく追加できます。
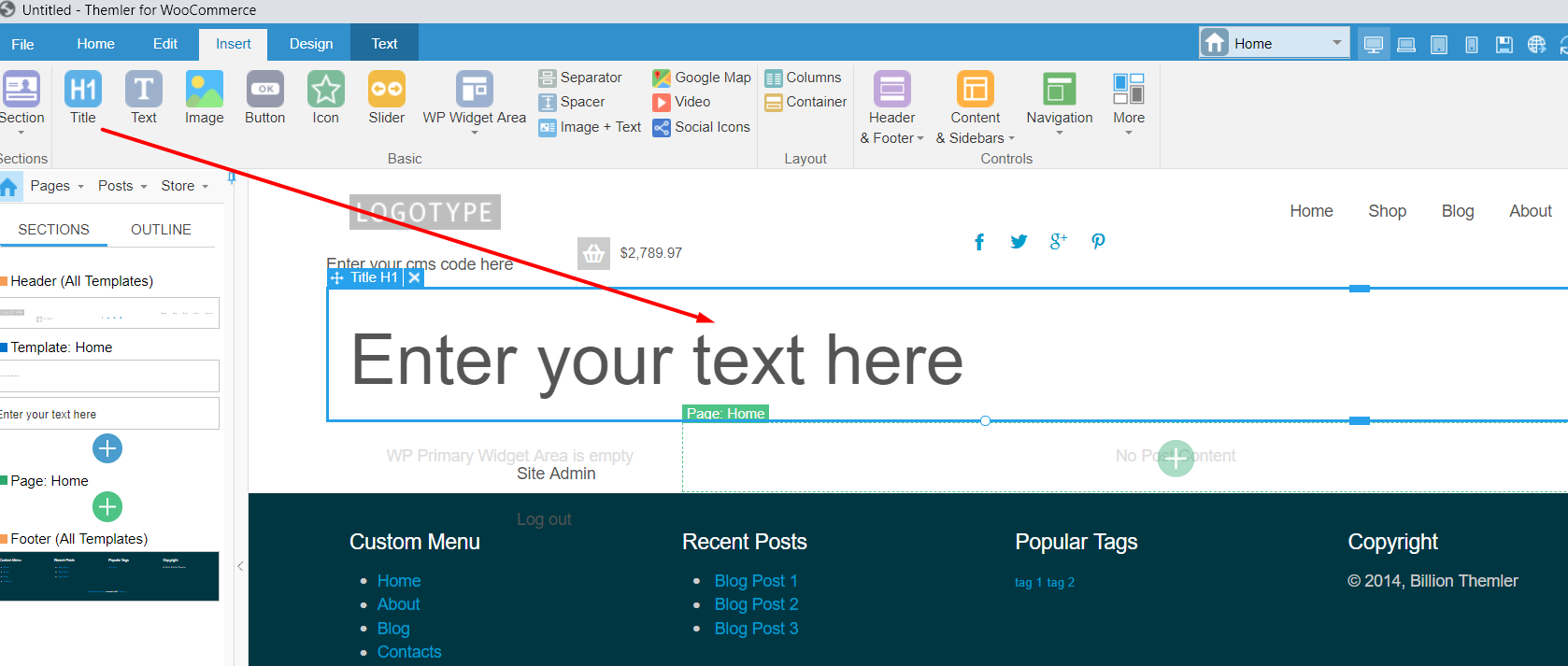
タイトル H1 は WordPress にありますか?
 クレジット: Themler
クレジット: Themlerh1 タグの付いた見出しが表示され、その後に h2、h3 などが続きます。 通常、h1> ボールド体は 2 つのうちでより太字ですが、h6> フォント サイズは通常より小さいです。 ブログの投稿またはページを編集するときに、WordPress エディターに見出しブロックを追加できます。 見出しブロックを既存のブロックに変換することもできます。
タイトルは、Web サイト名の h1 または h2 にする必要がありますか? 一般的に、ページまたはトピックごとに 1 つの H1 を使用することが認められています。 それらの見出しがドキュメントをさまざまなトピックを説明する論理的なチャンクに分割する場合、ページに複数のトップレベルの見出しを含めることは許容されます。 H1 タグがページのコンテンツの大部分と文脈的に関連している場合、タイトルはページのタイトルにする必要があります。 サイトのタイトルをヘッダーに入れる場合は、通常、代替テキストを含む画像以外のものからスタイルを設定できます。
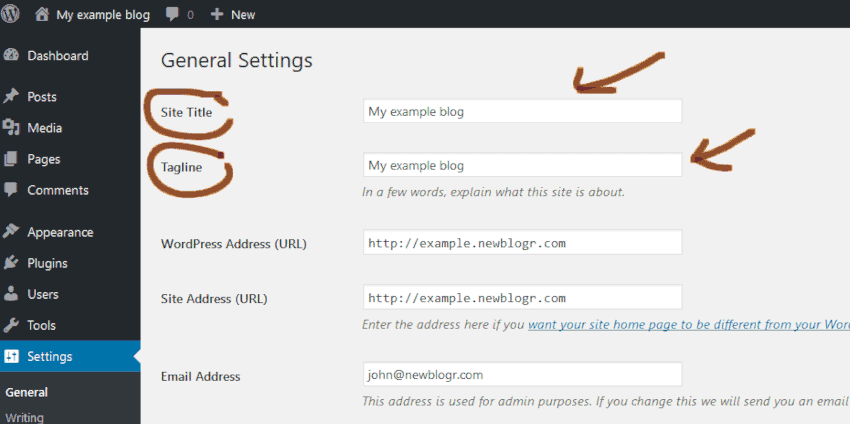
WordPress で見出しタグを使用するにはどうすればよいですか?
 クレジット: newblogr.com
クレジット: newblogr.com見出しタグは、Web ページの見出しと小見出しを示すために使用されます。 タグはメインの見出しに使用され、 タグは小見出しに使用されます。 WordPress で見出しタグを使用するには、WordPress の投稿またはページに次のコードを追加するだけです: This is my main見出し This is my subheading また、 や などの見出しタグを追加して、さらに小見出しを作成することもできます。
WordPress で見出しタグを適切に使用するためのガイド。 WordPress の見出しタグを正しく使用し、それらとその使用方法を理解することで、コンテンツの品質に大きな違いが生じる可能性があります. 見出しを挿入するには、WordPress のエディターに見出しブロックを追加するだけです。 サイトの冒頭に h1 タグを追加することは、開始するための優れた方法です。 訪問者が H1 ~ H6 タグを使用すると、コンテンツのさまざまなブロックがいくつリンクされているか、およびそれらが何を表しているかがわかります。 Web サイトで見出しタグを使用すると、見出しをスキャンして検索エンジンの最適化が向上します。 ブログや Web サイトの所有者は、見出しタグを適切に使用することが重要です。

見出しは重要な情報を提供するため、人間が使用できるだけでなく、スパイダーを検索するのにも役立ちます。 Google は、見出しのコンテンツを使用して、執筆トピックをよりよく理解します。 ヘッダー タグを使用して投稿やページを表示すると、それらが整理され、構造化されます。
タグを使用する最高の WordPress プラグイン
以下は、WordPress でタグを使用する最も一般的なプラグインの一部です。 この記事のテキスト タグは *****br> です。 無料で利用できるWPBakery Page Builderによるマネージャー。 - すべてのタグは Jetpack によって提供されます。
WordPress の見出しブロック
WordPress の見出しブロックを使用すると、投稿またはページに見出しを追加できます。 さまざまな見出しサイズから選択でき、必要に応じてカスタム CSS クラスを見出しに追加することもできます。
WordPress の見出しブロックを使用して、投稿やページにヘッダーをすばやく追加できます。 Web ページの見出しと小見出しは不可欠です。 WordPress に新しいヘッダー ブロックを追加すると、H2 設定が使用されます。 ヘッダーは、H2 アイコンをクリックして H1 から H6 に変更できます。 ブロックを選択しているときにページの右上隅にある歯車のアイコンをクリックすると、スタイリング メニューが表示されます。 このメニューを選択すると、ヘッダーのフォント サイズ (1) と高さ (2) を変更できます。 ヘッダーをいつ、どのように使用するかについて厳格な規則がないことは珍しくありません。
オンライン サイトの基本コンポーネントの 1 つはヘッダーです。 ヘッダーを定期的に使用し、可能な限りわかりやすいものにすることをいとわない場合は、長期的にはヘッダーを改善することしかできません。 ヘッダーの構造と使用方法を理解することは、SEO スキルの向上に大いに役立ちます。
見出しの作り方はこちら *br*. 著者は2冊の本を書いています。 段落に見出しを追加する際のヒントを次に示します。
「現れる」という言葉。 任意の見出しを取得できます。
見出しのレベルを変更するのは簡単です。
HTMLにサブヘッダーを追加する方法
HTML では、通常、小見出しテキストをタグなどの見出し要素でラップすることによって、小見出しが作成されます。 例: これは小見出しです。標準の見出しほど目立たない小見出しを作成する場合は、タグなどの小さな見出し要素を使用できます。 例: これは目立たない小見出しです。HTML は、Web ページの構成要素として機能するマークアップ言語です。 マークアップ言語は、ブラウザがテキスト、画像、その他のコンテンツなどのデータを操作できるようにするマークアップ言語の一種です。 見出しレベルは、h1、h2、h3、h4、h5、および h6 です。 見出しのレベルは、その重要度によって決まります。 タグ >div> は小見出しにどのように使用されますか? ウェブサイトで特定のセクションを作成する場合、コンテナ タグとして使用します。 見出しタグはブロックレベルタグと同じ構造です。 つまり、他のレベルの見出しタグをスタイルできるのと同じように、CSS を使用して小見出しを含むこの特定のセクションまたはコンテナーを簡単にスタイルできます。
