如何在 WordPress 中添加 H1 标题
已发表: 2022-09-17如果你想在 WordPress 中添加 H1 标题,其实很简单。 您需要做的就是切换到HTML 编辑器,然后简单地在标题文本周围添加 H1 标记。 当然,如果您不习惯使用 HTML,那么您可以随时使用 Yoast 的 WordPress SEO 之类的插件,它允许您通过 WordPress 界面添加 H1 标题。
只需输入标题即可将标题块添加到WordPress 编辑器。 现有块也可以转换为标题块。 h1 标签应该是第一个标签,然后是 h2、h3 等。 一般来说, 是最粗的,而字体是最小的。 h1 元素用于表示 HTML 元素中最大的标题。 H1 和 H2 可用于主要标题,H3 和 H4 可用于较小的子部分。 由于搜索引擎优化、可访问性和可用性需要 H1 标签,因此在网站的每个页面上都包含一个非常重要。
要添加标题块,请转到块插入器图标并在搜索框中键入“标题”。 要将块添加到帖子或页面,请单击它。 您可以通过在新行上键入 /heading 并按 Enter 来快速添加标题块。
标题 H1 在 WordPress 中吗?
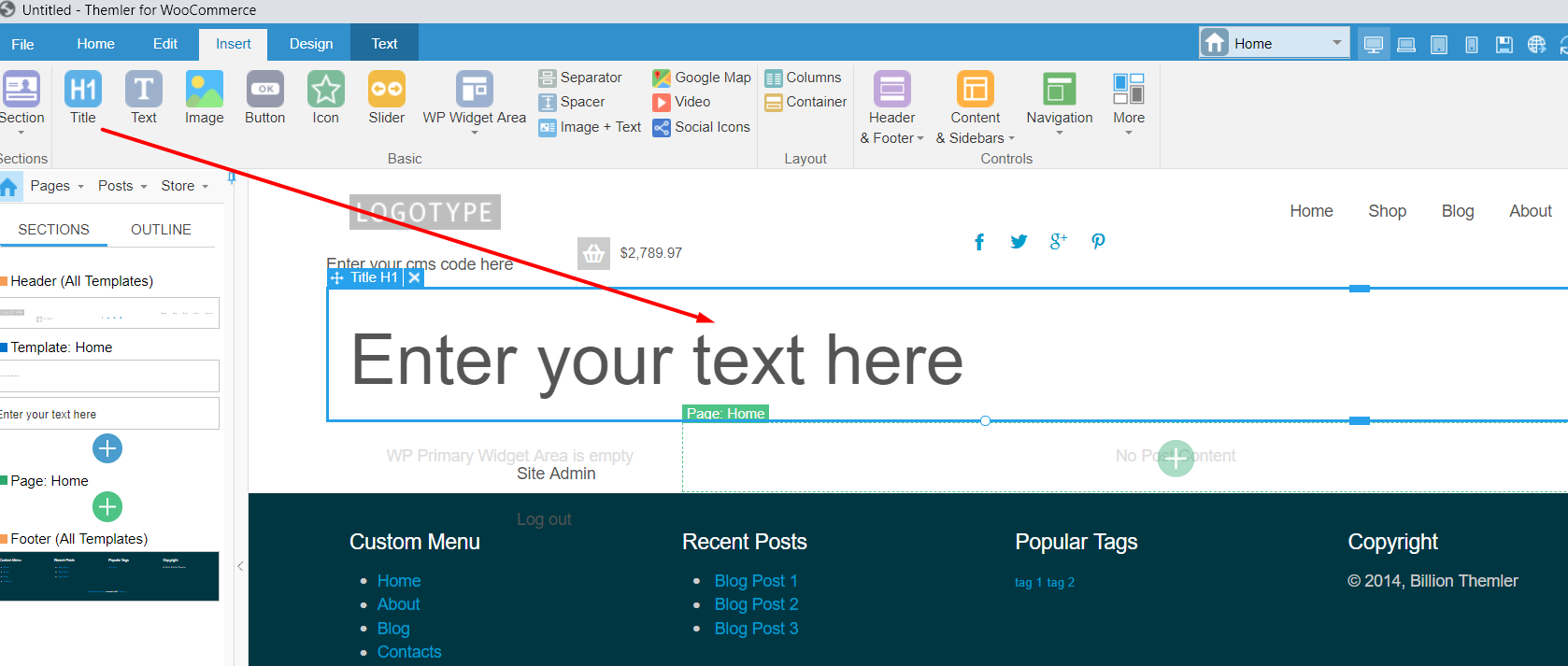
 学分:塞姆勒
学分:塞姆勒应出现带有 h1 标记的标题,然后是 h2、h3 等。 h1> 粗体通常是两者中较粗的,而 h6> 字体大小通常较小。 编辑博客文章或页面时,您可以向 WordPress 编辑器添加标题块。 标题块也可以转换为现有块。
标题应该是网站名称的 h1 还是 h2? 人们普遍认为,每个页面或主题使用一个 H1。 如果这些标题将文档分成讨论各种主题的逻辑块,则可以在页面上有多个顶级标题。 如果 H1 标签与页面上的大部分内容上下文相关,则标题应该是页面的标题。 如果您将网站标题放在页眉中,通常可以将其样式设置为带有替代文本的图像以外的其他内容。
如何在 WordPress 中使用标题标签?
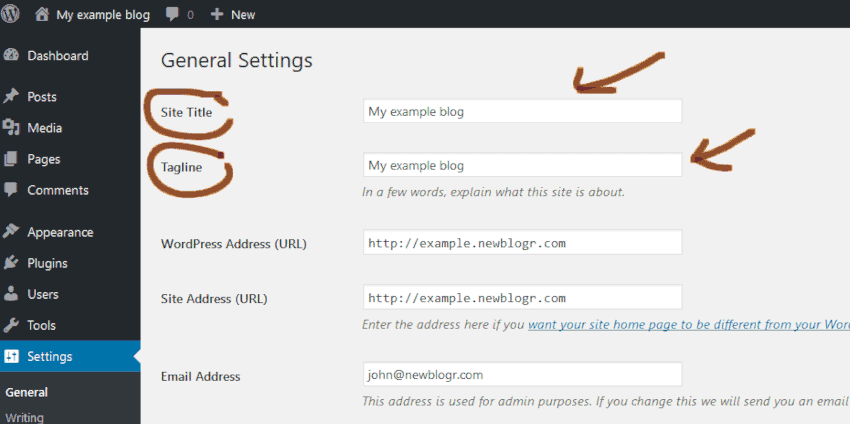
 信用:newblogr.com
信用:newblogr.com标题标签用于指示网页上的标题和副标题。 标签用于主标题,而标签用于副标题。 要在 WordPress 中使用标题标签,只需将以下代码添加到您的 WordPress 帖子或页面: 这是我的主标题 这是我的副标题 您还可以添加其他标题标签,例如 和 ,以创建更多副标题。
在 WordPress 中正确使用标题标签的指南。 正确使用 WordPress 标题标签并理解它们以及如何使用它们可以对您的内容质量产生巨大影响。 要插入标题,只需将标题块添加到 WordPress 的编辑器。 在您网站的开头添加一个 h1 标签是一种很好的开始方式。 当访问者使用 H1- H6 标签时,他们会看到链接了多少不同的内容块以及它们代表什么。 在您的网站上使用标题标签可以通过扫描标题来改善搜索引擎优化。 博客和网站所有者正确使用标题标签至关重要。

标题既可供人类使用,也有利于搜索蜘蛛,因为它提供了重要信息。 Google 将使用您的标题内容来更好地了解您的写作主题。 当您使用标题标签来显示您的帖子和页面时,它们将被组织和结构化。
使用标签的最佳 WordPress 插件
以下是一些在 WordPress 中使用标签的最受欢迎的插件。 本文中的文本标签为 *****br>。 由 WPBakery Page Builder 提供的 Manager,免费提供。 -所有标签均由 Jetpack 提供。
WordPress标题块
WordPress 标题块允许您向帖子或页面添加标题。 您可以从各种标题大小中进行选择,如果您愿意,还可以将自定义 CSS 类添加到您的标题中。
您可以使用 WordPress 标题块快速将标题添加到您的帖子和页面。 网页的标题和副标题是必不可少的。 当您向 WordPress 添加新的标头块时,将使用 H2 设置。 通过单击 H2 图标,可以将标题从 H1 更改为 H6。 如果您在选择块时单击页面右上角的齿轮图标,您将被带到样式菜单。 您可以通过选择此菜单来更改标题 (1) 的字体大小和高度 (2)。 没有关于何时以及如何使用标头的硬性规定并不少见。
在线站点的基本组成部分之一是标题。 如果您愿意定期练习使用标题并使其尽可能具有描述性,那么从长远来看,您只能使它们变得更好。 了解如何构建和使用标题将对提高您的 SEO 技能大有帮助。
以下是如何制作标题 *br*。 作者写了两本书。 以下是在段落中添加标题的一些提示。
“出现”这个词。 可以获得任何标题。
更改标题的级别很简单。
如何在 Html 中添加子标题
在 HTML 中,通常通过将子标题文本包装在标题元素(例如标签)中来创建子标题。 例如:这是一个副标题如果你想创建一个不像标准标题那么突出的副标题,你可以使用一个较小的标题元素,比如一个标签。 例如:这是一个不太突出的副标题HTML 是一种标记语言,用作网页的构建块。 标记语言是一种标记语言,它允许浏览器操作文本、图像和其他内容等数据。 标题级别为 h1、h2、h3、h4、h5 和 h6。 标题的级别由其重要性决定。 标签 >div> 如何用于副标题? 当我们在网站上制作特定部分时,我们将其用作容器标签。 标题标签与块级标签具有相同的结构。 换句话说,我们可以使用 CSS 轻松设置包含子标题的特定部分或容器的样式,就像我们可以设置任何其他级别的标题标签一样。
