Cómo agregar un encabezado H1 en WordPress
Publicado: 2022-09-17Si desea agregar un encabezado H1 en WordPress, en realidad es bastante fácil. Todo lo que necesita hacer es cambiar al editor de HTML y luego simplemente agregar la etiqueta H1 alrededor del texto del encabezado. Por supuesto, si no se siente cómodo trabajando con HTML, siempre puede usar un complemento como WordPress SEO de Yoast que le permitirá agregar encabezados H1 a través de la interfaz de WordPress.
Se puede agregar un bloque de encabezado al editor de WordPress simplemente escribiendo un encabezado. Los bloques existentes también se pueden convertir en bloques de encabezado. La etiqueta h1 debe ser la primera, seguida de h2, h3, etc. En general, el es el más negrita, mientras que el tamaño de fuente es el más pequeño. El elemento h1 se usa para representar el encabezado más grande en el elemento HTML. H1 y H2 se pueden usar para títulos principales, y H3 y H4 se pueden usar para subsecciones más pequeñas. Debido a que las etiquetas H1 son necesarias para la optimización, accesibilidad y usabilidad de los motores de búsqueda, es fundamental que incluya una en cada página de su sitio.
Para agregar el bloque de encabezado, vaya al icono del insertador de bloque y escriba "encabezado" en el cuadro de búsqueda. Para agregar el bloque a una publicación o página, haz clic en él. Puede agregar rápidamente un bloque de encabezado escribiendo /heading en una nueva línea y presionando Intro para agregarlo.
¿Está el título H1 en WordPress?
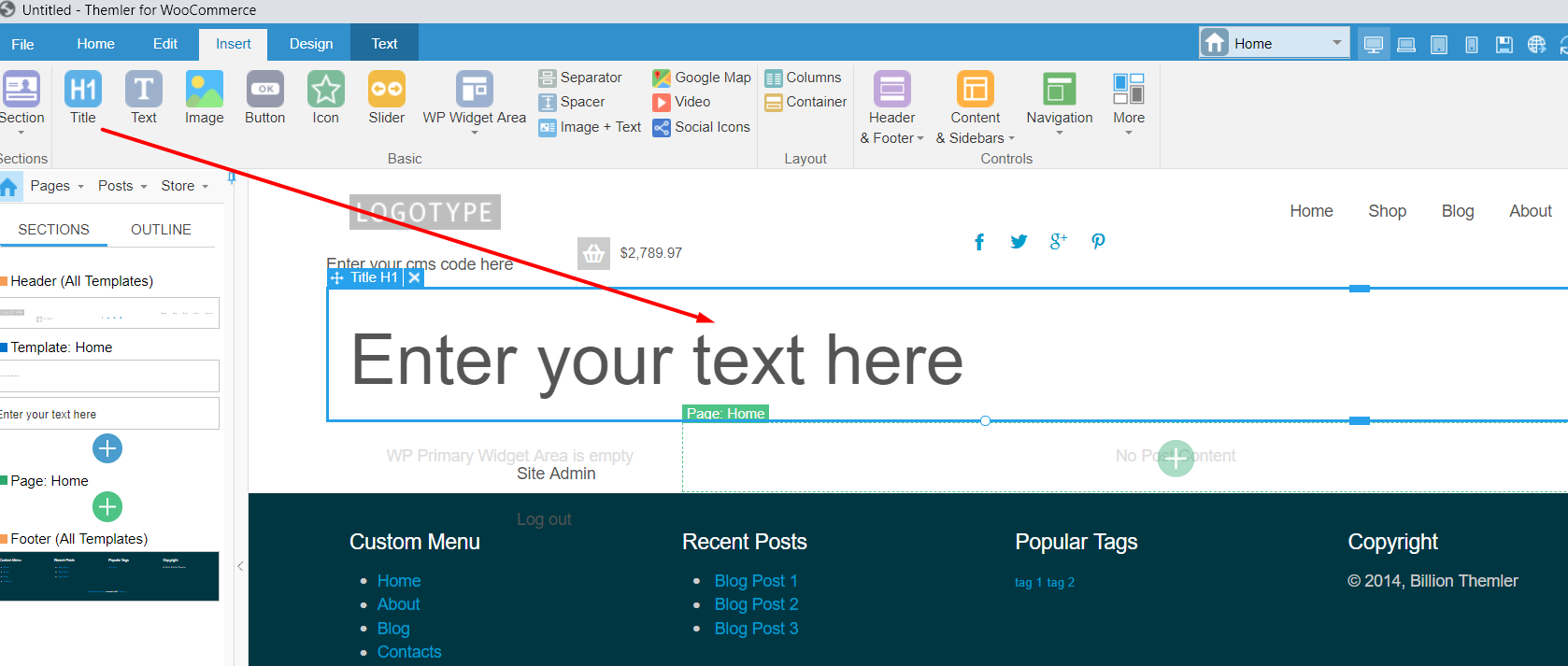
 Crédito: Themler
Crédito: ThemlerDebería aparecer un encabezado con una etiqueta h1, seguido de h2, h3, etc. La negrita h1> suele ser la más negrita de las dos, mientras que el tamaño de fuente h6> suele ser el más pequeño. Al editar una publicación o página de blog, puede agregar un bloque de encabezado al editor de WordPress. Un bloque de encabezado también se puede convertir en un bloque existente.
¿El título debe ser h1 o h2 para el nombre del sitio web? Generalmente se acepta que se utiliza un H1 por página o tema. Es aceptable tener más de un encabezado de nivel superior en una página si esos encabezados dividen el documento en fragmentos lógicos que analizan varios temas. Si las etiquetas H1 están contextualmente relacionadas con la mayoría del contenido de la página, el título debe ser el título de la página. Si está poniendo el título del sitio en el encabezado, por lo general puede cambiar el estilo de algo que no sea una imagen con texto alternativo.
¿Cómo uso las etiquetas de encabezado en WordPress?
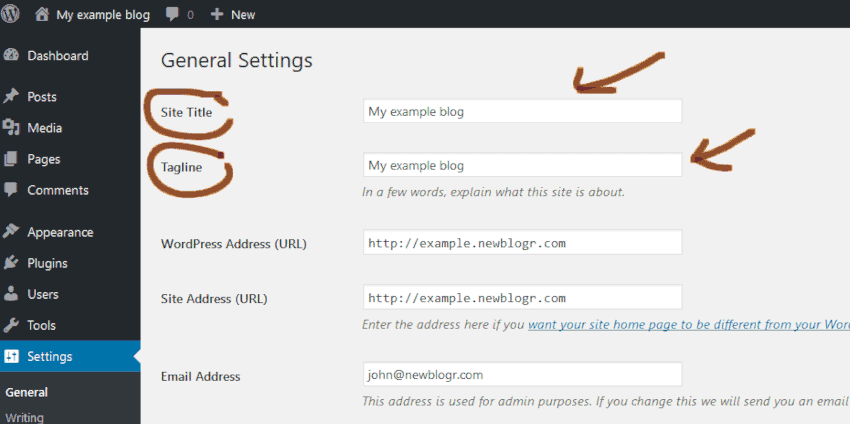
 Crédito: newblogr.com
Crédito: newblogr.comLas etiquetas de encabezado se utilizan para indicar los encabezados y subtítulos en una página web. La etiqueta se usa para el encabezado principal , mientras que la etiqueta se usa para los subtítulos. Para usar etiquetas de encabezado en WordPress, simplemente agregue el siguiente código a su publicación o página de WordPress: Este es mi encabezado principal Este es mi subtítulo También puede agregar etiquetas de encabezado adicionales, como y , para crear más subtítulos.
Una guía para usar correctamente las etiquetas de encabezado en WordPress. Usar correctamente las etiquetas de encabezado de WordPress y comprenderlas y cómo usarlas puede marcar una gran diferencia en la calidad de su contenido. Para insertar un encabezado, simplemente agregue un bloque de encabezado al editor de WordPress. Agregar una etiqueta h1 al comienzo de su sitio es una excelente manera de comenzar. Cuando los visitantes usan etiquetas H1-H6 , ven cuántos bloques diferentes de contenido están vinculados y qué representan. El uso de etiquetas de encabezado en su sitio web mejora la optimización del motor de búsqueda al escanearlo en busca de encabezados. Es fundamental que los propietarios de blogs y sitios web utilicen correctamente las etiquetas de encabezado.

Un encabezado es útil para los humanos y beneficioso para las arañas de búsqueda porque proporciona información importante. Google utilizará el contenido de sus encabezados para comprender mejor su tema de escritura. Cuando use etiquetas de encabezado para mostrar sus publicaciones y páginas, estarán organizadas y estructuradas.
Los mejores complementos de WordPress que usan etiquetas
Los siguientes son algunos de los complementos más populares que usan etiquetas en WordPress. Las etiquetas de texto en este artículo son *****br>. Manager de WPBakery Page Builder, que está disponible de forma gratuita. -Todas las etiquetas son proporcionadas por Jetpack.
Bloque de encabezado de WordPress
El bloque de encabezado de WordPress le permite agregar un encabezado a su publicación o página. Puede elegir entre una variedad de tamaños de encabezado y también puede agregar una clase de CSS personalizada a su encabezado si lo desea.
Puede agregar rápidamente encabezados a sus publicaciones y páginas utilizando el bloque de encabezado de WordPress. Los títulos y subtítulos de una página web son fundamentales. Cuando agrega un nuevo bloque de encabezado a WordPress, se usa la configuración H2. El encabezado se puede cambiar de H1 a H6 con el clic del icono H2. Si hace clic en el ícono de ajustes en la esquina superior derecha de una página mientras selecciona el bloque, accederá a un menú de estilo. Puede cambiar el tamaño de fuente de su encabezado (1) y la altura (2) seleccionando este menú. No es raro no tener reglas estrictas y rápidas sobre cuándo y cómo usar los encabezados.
Uno de los componentes fundamentales de un sitio en línea es un encabezado. Si está dispuesto a practicar el uso de encabezados de forma regular y hacerlos lo más descriptivos posible, solo podrá mejorarlos a largo plazo. Comprender cómo estructurar y usar encabezados contribuirá en gran medida a mejorar sus habilidades de SEO.
Aquí se explica cómo hacer un título *br*. El autor ha escrito dos libros. Aquí hay algunos consejos sobre cómo agregar un encabezado a un párrafo.
Las palabras "aparecer". Es posible obtener cualquier rubro.
Es simple cambiar el nivel del encabezado.
Cómo agregar un subtítulo en Html
En HTML, un subtítulo generalmente se crea envolviendo el texto del subtítulo en un elemento de encabezado, como una etiqueta. Por ejemplo: Este es un subtítulo Si desea crear un subtítulo que no sea tan prominente como un encabezado estándar, puede usar un elemento de encabezado más pequeño , como una etiqueta. Por ejemplo: Este es un subtítulo menos prominenteHTML es un lenguaje de marcado que sirve como componente básico de las páginas web. El lenguaje de marcado es un tipo de lenguaje de marcado que permite que un navegador manipule datos como texto, imágenes y otro contenido. Los niveles de encabezado son h1, h2, h3, h4, h5 y h6. El nivel de un encabezado está determinado por su significado. ¿Cómo se usa la etiqueta >div> para subtítulos? Cuando hacemos una sección específica en nuestro sitio web, la usamos como una etiqueta de contenedor. La etiqueta de encabezado tiene la misma estructura que la etiqueta de nivel de bloque. En otras palabras, podemos diseñar fácilmente esta sección o contenedor específico que contiene nuestro subtítulo usando CSS, tal como podemos diseñar cualquier otra etiqueta de encabezado de nivel.
