Cum să adăugați un titlu H1 în WordPress
Publicat: 2022-09-17Dacă doriți să adăugați un titlu H1 în WordPress, este de fapt destul de ușor. Tot ce trebuie să faceți este să comutați la editorul HTML și apoi să adăugați pur și simplu eticheta H1 în jurul textului titlului. Desigur, dacă nu vă simțiți confortabil să lucrați cu HTML, atunci puteți utiliza întotdeauna un plugin precum WordPress SEO by Yoast, care vă va permite să adăugați titluri H1 prin interfața WordPress.
Un bloc de titlu poate fi adăugat la editorul WordPress prin simpla introducere a unui titlu. Blocurile existente pot fi convertite și în blocuri de antet. Eticheta h1 ar trebui să fie prima, urmată de h2, h3 și așa mai departe. În general, este cel mai îndrăzneț, în timp ce dimensiunea fontului este cea mai mică. Elementul h1 este folosit pentru a reprezenta cel mai mare titlu din elementul HTML. H1 și H2 pot fi folosite pentru titlurile principale, iar H3 și H4 pot fi folosite pentru sub-secțiuni mai mici. Deoarece etichetele H1 sunt necesare pentru optimizarea motorului de căutare, accesibilitate și utilizare, este esențial să includeți câte una pe fiecare pagină a site-ului dvs.
Pentru a adăuga blocul de titlu, accesați pictograma Block Inserter și tastați „heading” în caseta de căutare. Pentru a adăuga blocul la o postare sau o pagină, dă clic pe el. Puteți adăuga rapid un bloc de titlu tastând /heading pe o nouă linie și apăsând enter pentru a-l adăuga.
Titlul H1 este în WordPress?
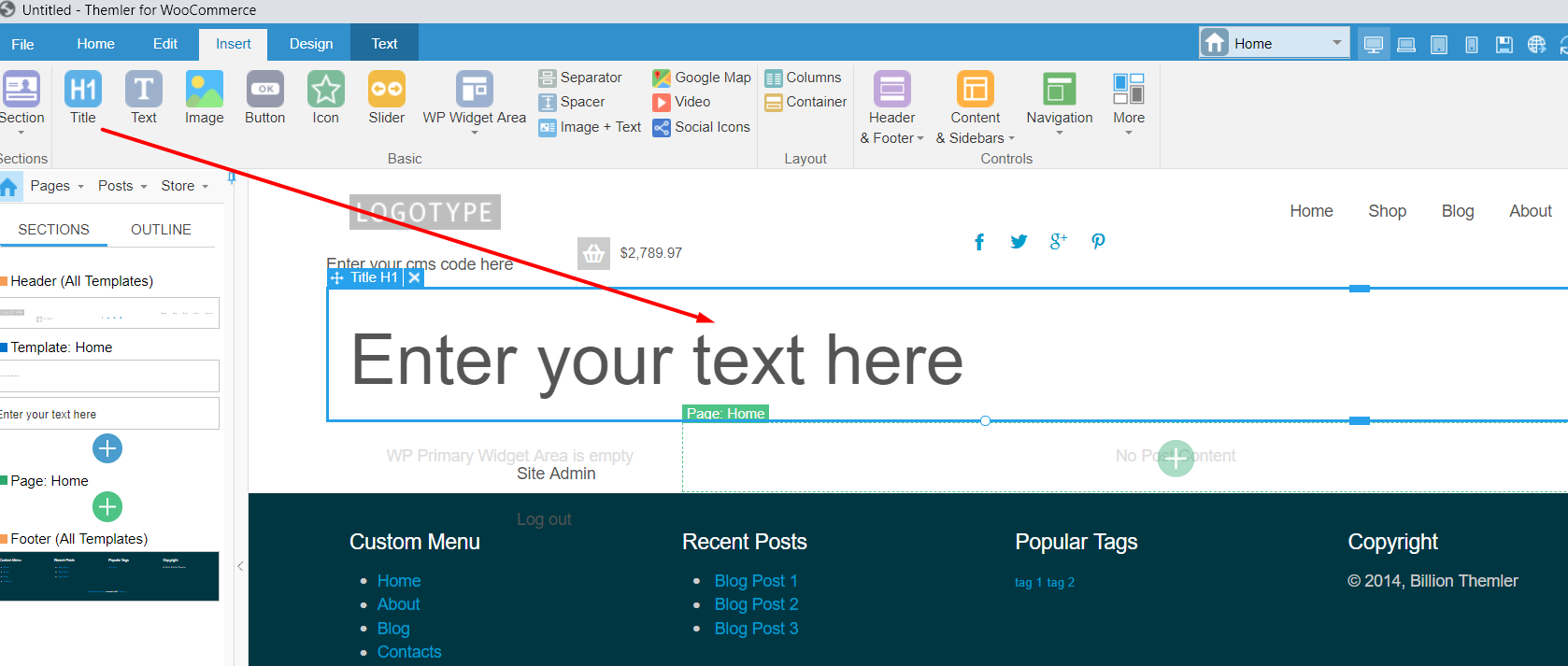
 Credit: Themler
Credit: ThemlerAr trebui să apară un titlu cu o etichetă h1, urmată de h2, h3 și așa mai departe. H1> boldface este de obicei cel mai îndrăzneț dintre cele două, în timp ce dimensiunea fontului h6> este de obicei mai mică. Când editați o postare de blog sau o pagină, puteți adăuga un bloc de titluri la editorul WordPress. Un bloc de antet poate fi convertit și într-un bloc existent.
Titlul ar trebui să fie h1 sau h2 pentru numele site-ului? Este în general acceptat că se folosește un H1 pe pagină sau subiect. Este acceptabil să existe mai mult de un titlu de nivel superior pe o pagină dacă aceste titluri despart documentul în bucăți logice care discută diferite subiecte. Dacă etichetele H1 sunt legate contextual de majoritatea conținutului de pe pagină, titlul ar trebui să fie titlul paginii. Dacă puneți titlul site-ului în antet, de obicei îl puteți modela din altceva decât o imagine cu text alternativ.
Cum folosesc etichetele de titlu în WordPress?
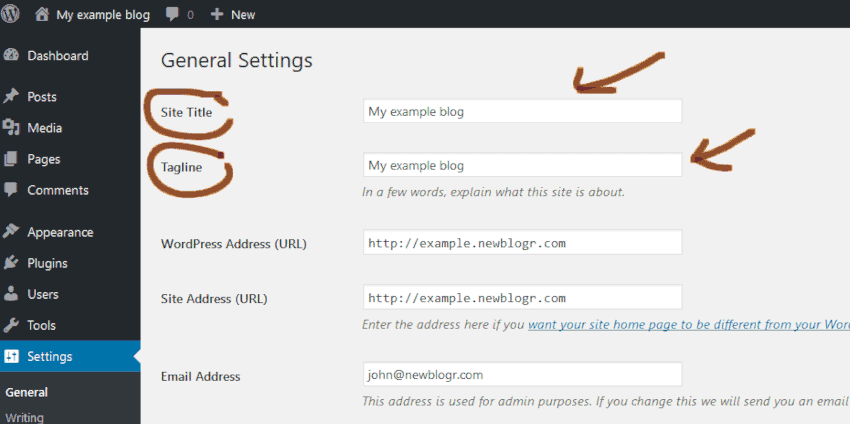
 Credit: newblogr.com
Credit: newblogr.comEtichetele de titlu sunt folosite pentru a indica titlurile și subtitlurile dintr-o pagină web. Eticheta este folosită pentru titlul principal , în timp ce eticheta este folosită pentru subtitluri. Pentru a utiliza etichete de titlu în WordPress, pur și simplu adăugați următorul cod la postarea sau pagina dvs. WordPress: Acesta este titlul meu principal Acesta este subtitlul meu Puteți adăuga, de asemenea, etichete de antet suplimentare, cum ar fi și , pentru a crea subtitluri suplimentare.
Un ghid pentru utilizarea corectă a etichetelor de titlu în WordPress. Folosirea corectă a etichetelor de titlu WordPress și înțelegerea lor și modul de utilizare a acestora poate face o diferență enormă în calitatea conținutului dvs. Pentru a insera un titlu, pur și simplu adăugați un bloc de titlu în editorul WordPress. Adăugarea unei etichete h1 la începutul site-ului dvs. este o modalitate excelentă de a începe. Când vizitatorii folosesc etichete H1-H6 , ei văd câte blocuri diferite de conținut sunt legate și ce reprezintă acestea. Utilizarea etichetelor de titlu pe site-ul dvs. îmbunătățește optimizarea motorului de căutare prin scanarea acestuia pentru titluri. Este esențial ca proprietarii de bloguri și site-uri să folosească corect etichetele de titlu.

Un titlu este atât utilizabil de oameni, cât și benefic pentru păianjeni, deoarece oferă informații importante. Google va folosi conținutul titlurilor dvs. pentru a înțelege mai bine subiectul dvs. de scris. Când utilizați etichete de antet pentru a vă afișa postările și paginile, acestea vor fi organizate și structurate.
Cele mai bune pluginuri WordPress care folosesc etichete
Următoarele sunt unele dintre cele mai populare plugin-uri care folosesc etichete în WordPress. Etichetele text din acest articol sunt *****br>. Manager de WPBakery Page Builder, care este disponibil gratuit. -Toate etichetele sunt furnizate de Jetpack.
Bloc de titluri WordPress
Blocul de titluri WordPress vă permite să adăugați un titlu la postarea sau pagina dvs. Puteți alege dintr-o varietate de dimensiuni de titlu și puteți adăuga, de asemenea, o clasă CSS personalizată la titlu, dacă doriți.
Puteți adăuga rapid anteturi la postările și paginile dvs. utilizând blocul de titluri WordPress. Titlurile și subtitlurile unei pagini web sunt esențiale. Când adăugați un nou bloc de antet la WordPress, se utilizează setarea H2. Antetul poate fi schimbat de la un H1 la un H6 cu un clic pe pictograma H2. Dacă dați clic pe pictograma roată din colțul din dreapta sus al unei pagini în timp ce selectați blocul, veți fi direcționat către un meniu de stil. Puteți modifica dimensiunea fontului antetului (1) și înălțimea (2) selectând acest meniu. Nu este neobișnuit să nu existe reguli stricte și rapide despre când și cum să folosești anteturile.
Una dintre componentele fundamentale ale unui site online este antetul. Dacă sunteți dispus să exersați utilizarea antetelor în mod regulat și să le faceți cât mai descriptive posibil, le puteți îmbunătăți doar pe termen lung. Înțelegerea modului de structurare și utilizare a antetelor va contribui în mare măsură la îmbunătățirea abilităților dvs. SEO.
Iată cum să faci un titlu *br*. Autorul a scris două cărți. Iată câteva indicații despre adăugarea unui titlu la un paragraf.
Cuvintele „apar”. Este posibil să obțineți orice titlu.
Este simplu să schimbi nivelul titlului.
Cum să adăugați un subtitlu în HTML
În HTML, un subtitlu este de obicei creat prin împachetarea textului subtitlului într-un element de titlu, cum ar fi o etichetă. De exemplu: Acesta este un subtitlu Dacă doriți să creați un subtitlu care nu este la fel de vizibil ca un titlu standard, puteți utiliza un element de antet mai mic , cum ar fi o etichetă. De exemplu: acesta este un subtitlu mai puțin proeminent HTML este un limbaj de marcare care servește ca element de bază al paginilor web. Limbajul de marcare este un tip de limbaj de marcare care permite unui browser să manipuleze date precum text, imagini și alt conținut. Nivelurile de titlu sunt h1, h2, h3, h4, h5 și h6. Nivelul unui titlu este determinat de semnificația acestuia. Cum este folosită eticheta >div> pentru subtitlu? Când facem o anumită secțiune pe site-ul nostru, o folosim ca etichetă de container. Eticheta de antet are aceeași structură ca eticheta la nivel de bloc. Cu alte cuvinte, putem stila cu ușurință această secțiune specifică sau container care conține subtitlul nostru folosind CSS, la fel cum putem stila orice altă etichetă de titlu de nivel.
