WordPress에 H1 제목을 추가하는 방법
게시 됨: 2022-09-17WordPress에 H1 제목을 추가하려는 경우 실제로는 매우 쉽습니다. HTML 편집기 로 전환한 다음 제목 텍스트 주위에 H1 태그를 추가하기만 하면 됩니다. 물론 HTML 작업에 익숙하지 않다면 언제든지 WordPress 인터페이스를 통해 H1 제목을 추가할 수 있는 Yoast의 WordPress SEO와 같은 플러그인을 사용할 수 있습니다.
제목을 입력하기만 하면 제목 블록을 WordPress 편집기 에 추가할 수 있습니다. 기존 블록도 표제 블록으로 변환할 수 있습니다. h1 태그가 첫 번째 태그여야 하고 그 다음에 h2, h3 등이 와야 합니다. 일반적으로 글꼴 크기가 가장 작은 동안 가장 굵게 표시됩니다. h1 요소는 HTML 요소에서 가장 큰 제목을 나타내는 데 사용됩니다. H1과 H2는 메인 타이틀에 사용할 수 있고 H3과 H4는 더 작은 하위 섹션에 사용할 수 있습니다. H1 태그는 검색 엔진 최적화, 접근성 및 사용성을 위해 필요하므로 사이트의 각 페이지에 하나를 포함하는 것이 중요합니다.
제목 블록을 추가하려면 블록 삽입기 아이콘으로 이동하여 검색 상자에 "제목"을 입력합니다. 게시물이나 페이지에 블록을 추가하려면 블록을 클릭합니다. 새 줄에 /heading을 입력하고 Enter 키를 눌러 추가하면 제목 블록을 빠르게 추가할 수 있습니다.
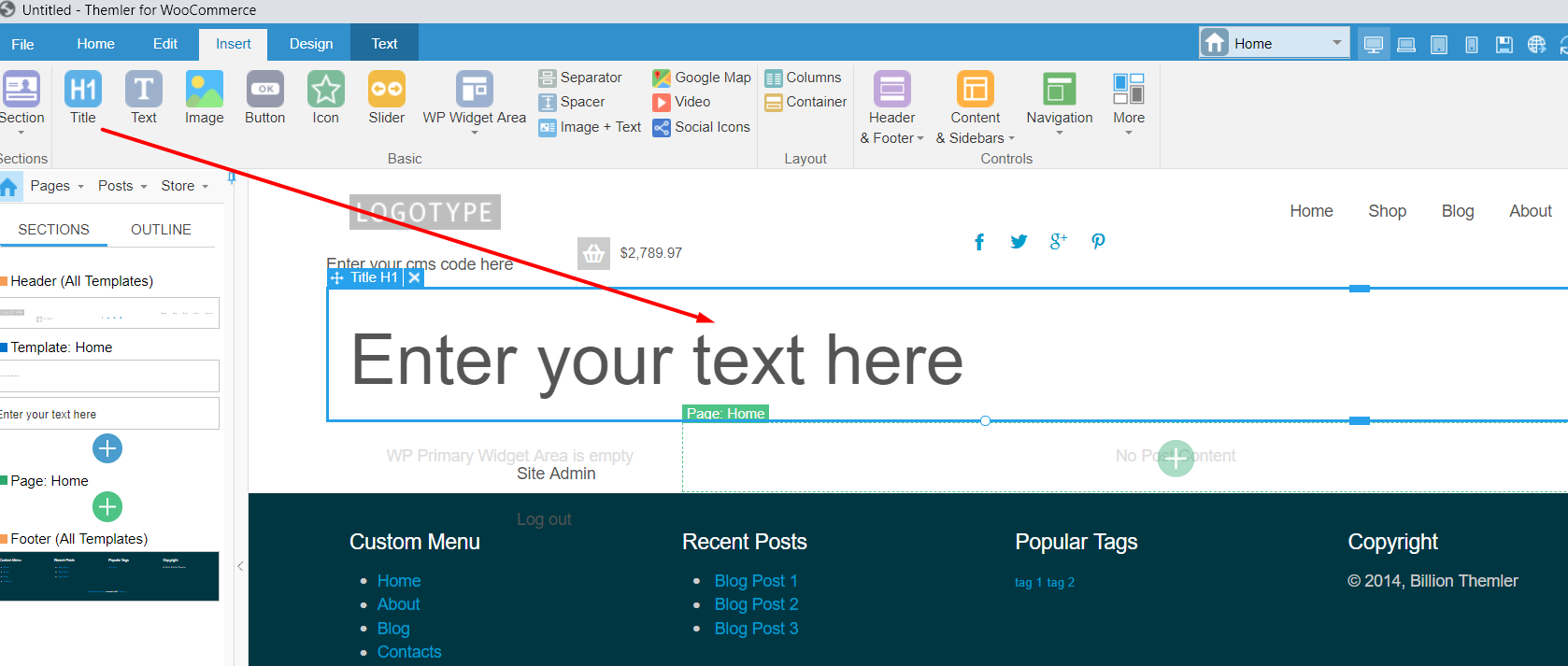
제목 H1이 WordPress에 있습니까?
 크레딧: Themler
크레딧: Themlerh1 태그가 있는 제목이 나타나고 그 뒤에 h2, h3 등이 와야 합니다. h1> boldface는 일반적으로 둘 중 더 굵게 표시되는 반면 h6> 글꼴 크기는 일반적으로 더 작습니다. 블로그 게시물 또는 페이지를 편집할 때 WordPress 편집기에 제목 블록을 추가할 수 있습니다. 표제 블록도 기존 블록으로 변환할 수 있습니다.
제목이 웹사이트 이름에 대해 h1 또는 h2여야 합니까? 일반적으로 페이지 또는 주제당 하나의 H1이 사용됩니다. 이러한 표제가 문서를 다양한 주제를 논의하는 논리적 덩어리로 나누는 경우 페이지에 두 개 이상의 최상위 표제가 있는 것이 허용됩니다. H1 태그가 페이지의 대부분의 콘텐츠와 문맥상 관련이 있는 경우 제목은 페이지의 제목이어야 합니다. 헤더에 사이트 제목을 넣는 경우 일반적으로 대체 텍스트가 있는 이미지가 아닌 다른 것으로 스타일을 지정할 수 있습니다.
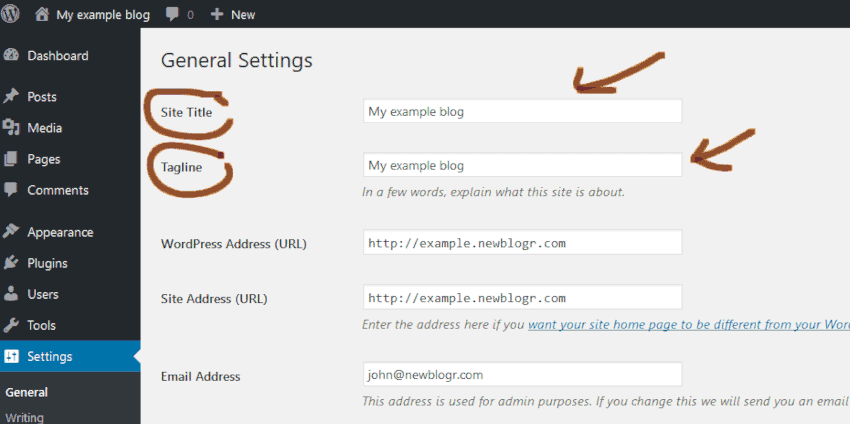
WordPress에서 제목 태그를 어떻게 사용합니까?
 크레딧: newblogr.com
크레딧: newblogr.com제목 태그는 웹 페이지의 제목과 부제목을 나타내는 데 사용됩니다. 태그는 주요 제목 에 사용되는 반면 태그는 부제목에 사용됩니다. WordPress에서 제목 태그를 사용하려면 WordPress 게시물 또는 페이지에 다음 코드를 추가하기만 하면 됩니다. This is my main header This is my subheading 또한 및 와 같은 추가 제목 태그를 추가하여 추가 부제목을 만들 수 있습니다.
WordPress에서 제목 태그를 올바르게 사용하는 방법에 대한 안내서입니다. WordPress 제목 태그를 올바르게 사용하고 태그를 이해하고 사용하는 방법은 콘텐츠 품질에 큰 차이를 만들 수 있습니다. 제목을 삽입하려면 WordPress 편집기에 제목 블록을 추가하기만 하면 됩니다. 사이트 시작 부분에 h1 태그를 추가하는 것은 시작하기에 좋은 방법입니다. 방문자가 H1- H6 태그 를 사용하면 연결된 콘텐츠 블록의 수와 해당 블록이 나타내는 내용을 볼 수 있습니다. 웹사이트에서 제목 태그를 사용하면 제목을 검색하여 검색 엔진 최적화를 개선할 수 있습니다. 블로깅 및 웹사이트 소유자가 제목 태그를 적절하게 사용하는 것이 중요합니다.

표제는 중요한 정보를 제공하기 때문에 인간이 사용할 수 있고 거미를 검색하는 데 유용합니다. Google은 귀하의 글 주제를 더 잘 이해하기 위해 제목의 콘텐츠를 사용합니다. 헤더 태그 를 사용하여 게시물과 페이지를 표시하면 구성되고 구조화됩니다.
태그를 사용하는 최고의 WordPress 플러그인
다음은 WordPress에서 태그를 사용하는 가장 인기 있는 플러그인입니다. 이 기사의 텍스트 태그는 *****br>입니다. 무료로 제공되는 WPBakery Page Builder의 Manager. - 모든 태그는 Jetpack에서 제공합니다.
워드프레스 제목 블록
WordPress 제목 블록 을 사용하면 게시물이나 페이지에 제목을 추가할 수 있습니다. 다양한 제목 크기 중에서 선택할 수 있으며 원하는 경우 제목에 사용자 정의 CSS 클래스를 추가할 수도 있습니다.
WordPress 머리글 블록을 사용하여 게시물과 페이지에 머리글을 빠르게 추가할 수 있습니다. 웹 페이지의 제목과 부제목은 필수적입니다. WordPress에 새 헤더 블록 을 추가하면 H2 설정이 사용됩니다. H2 아이콘을 클릭하면 헤더를 H1에서 H6으로 변경할 수 있습니다. 블록을 선택한 상태에서 페이지 우측 상단의 톱니바퀴 아이콘을 클릭하면 스타일링 메뉴로 이동합니다. 이 메뉴를 선택하여 머리글의 글꼴 크기(1)와 높이(2)를 변경할 수 있습니다. 헤더를 사용하는 시기와 방법에 대한 엄격하고 빠른 규칙이 없는 것은 드문 일이 아닙니다.
온라인 사이트의 기본 구성 요소 중 하나는 헤더입니다. 정기적으로 헤더를 사용하는 연습을 하고 가능한 한 설명적인 헤더를 만들려는 경우 장기적으로 더 나은 헤더를 만들 수 있습니다. 헤더를 구성하고 사용하는 방법을 이해하면 SEO 기술을 향상시키는 데 큰 도움이 됩니다.
제목 *br*을 만드는 방법은 다음과 같습니다. 저자는 두 권의 책을 썼다. 다음은 단락에 제목을 추가하는 방법에 대한 몇 가지 지침입니다.
"나타나다"라는 말. 어떤 제목이든 얻을 수 있습니다.
제목의 수준을 변경하는 것은 간단합니다.
HTML에 부제목을 추가하는 방법
HTML에서 부제목은 일반적으로 태그와 같은 표제 요소에 부제목 텍스트를 래핑하여 생성됩니다. 예를 들면 다음과 같습니다. 이것은 부제목입니다. 표준 표제만큼 눈에 띄지 않는 부제목을 만들려면 태그와 같은 더 작은 표제 요소 를 사용할 수 있습니다. 예: 이것은 덜 눈에 띄는 부제목입니다.HTML은 웹 페이지의 빌딩 블록 역할을 하는 마크업 언어입니다. 마크업 언어는 브라우저가 텍스트, 이미지 및 기타 콘텐츠와 같은 데이터를 조작할 수 있도록 하는 마크업 언어 유형입니다. 표제 수준은 h1, h2, h3, h4, h5 및 h6입니다. 표제의 수준은 그 중요성에 따라 결정됩니다. >div> 태그는 부제목에 어떻게 사용됩니까? 웹사이트에서 특정 섹션을 만들 때 컨테이너 태그로 사용합니다. 헤딩 태그는 블록 레벨 태그와 구조가 동일합니다. 다시 말해서, 다른 레벨 표제 태그의 스타일을 지정할 수 있는 것처럼 CSS를 사용하여 부제목이 포함된 이 특정 섹션 또는 컨테이너의 스타일을 쉽게 지정할 수 있습니다.
