วิธีเพิ่มหัวข้อ H1 ใน WordPress
เผยแพร่แล้ว: 2022-09-17หากคุณต้องการเพิ่มหัวข้อ H1 ใน WordPress จริงๆ แล้วค่อนข้างง่าย สิ่งที่คุณต้องทำคือเปลี่ยนไป ใช้โปรแกรมแก้ไข HTML จากนั้นเพิ่มแท็ก H1 รอบข้อความหัวข้อของคุณ แน่นอน หากคุณไม่สะดวกในการทำงานกับ HTML คุณสามารถใช้ปลั๊กอินเช่น WordPress SEO โดย Yoast ได้เสมอ ซึ่งจะช่วยให้คุณเพิ่มส่วนหัว H1 ผ่านอินเทอร์เฟซ WordPress ได้
คุณสามารถเพิ่มบล็อกหัวเรื่องลงในตัว แก้ไข WordPress ได้โดยเพียงแค่พิมพ์หัวเรื่อง บล็อกที่มีอยู่สามารถแปลงเป็นบล็อกส่วนหัวได้เช่นกัน แท็ก h1 ควรเป็นแท็กแรก ตามด้วย h2, h3 และอื่นๆ โดยทั่วไปแล้ว the จะเป็นตัวหนาที่สุด ในขณะที่ขนาดตัวอักษรจะเล็กที่สุด องค์ประกอบ h1 ใช้เพื่อแสดงส่วนหัวที่ใหญ่ที่สุดในองค์ประกอบ HTML สามารถใช้ H1 และ H2 สำหรับชื่อเรื่องหลัก และ H3 และ H4 ใช้สำหรับหัวข้อย่อยที่เล็กกว่า เนื่องจากต้องใช้แท็ก H1 สำหรับการเพิ่มประสิทธิภาพกลไกค้นหา ความสามารถในการเข้าถึง และความสามารถในการใช้งาน คุณจึงควรใส่แท็กไว้ในแต่ละหน้าของไซต์ของคุณ
หากต้องการเพิ่มบล็อกส่วนหัว ให้ไปที่ไอคอน Block Inserter แล้วพิมพ์ "heading" ลงในช่องค้นหา หากต้องการเพิ่มบล็อกในโพสต์หรือเพจ ให้คลิกที่บล็อกนั้น คุณสามารถเพิ่มบล็อกหัวเรื่องได้อย่างรวดเร็วโดยพิมพ์ /heading บนบรรทัดใหม่แล้วกด Enter เพื่อเพิ่ม
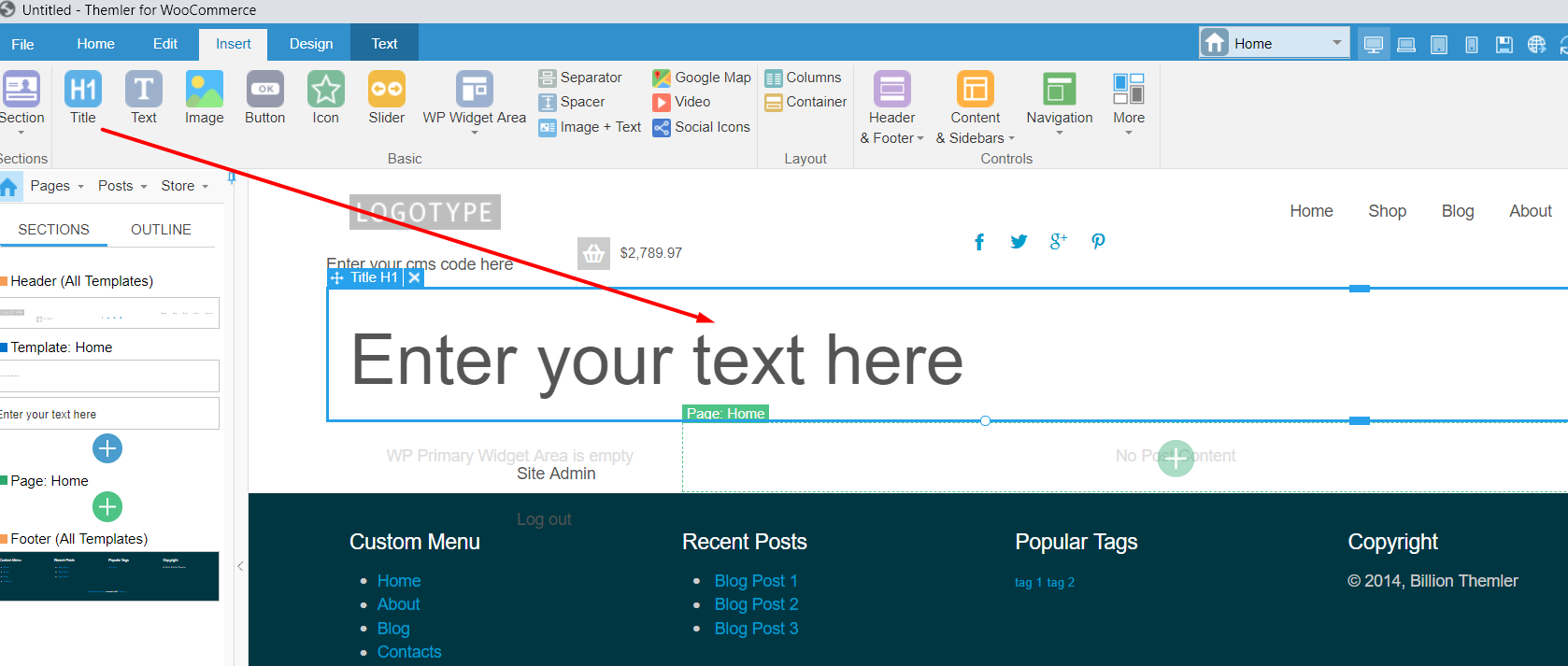
Title H1 ใน WordPress หรือไม่?
 เครดิต: Themler
เครดิต: Themlerส่วนหัวที่มีแท็ก h1 ควรปรากฏขึ้น ตามด้วย h2, h3 และอื่นๆ h1> ตัวหนามักจะเป็นตัวหนากว่าของทั้งสองในขณะที่ขนาดตัวอักษร h6> มักจะเล็กกว่า เมื่อแก้ไขโพสต์หรือหน้าบล็อก คุณสามารถเพิ่มบล็อกหัวเรื่องลงในโปรแกรมแก้ไข WordPress ได้ บล็อกส่วนหัวสามารถแปลงเป็นบล็อกที่มีอยู่ได้เช่นกัน
ชื่อเรื่องควรเป็น h1 หรือ h2 สำหรับชื่อเว็บไซต์หรือไม่ เป็นที่ยอมรับกันโดยทั่วไปว่ามีการใช้ H1 หนึ่งรายการต่อหน้าหรือหัวข้อ เป็นที่ยอมรับได้ที่จะมีหัวเรื่องระดับบนสุดมากกว่าหนึ่งรายการบนหน้า ถ้าหัวเรื่องเหล่านั้นแบ่งเอกสารออกเป็นส่วน ๆ เชิงตรรกะที่พูดถึงหัวข้อต่างๆ หากแท็ก H1 เกี่ยวข้องกับเนื้อหาส่วนใหญ่บนหน้าตามบริบท ชื่อเรื่องควรเป็นชื่อของหน้า หากคุณกำลังใส่ชื่อเว็บไซต์ในส่วนหัว โดยปกติแล้ว คุณสามารถจัดรูปแบบจากสิ่งอื่นที่ไม่ใช่รูปภาพที่มีข้อความแสดงแทน
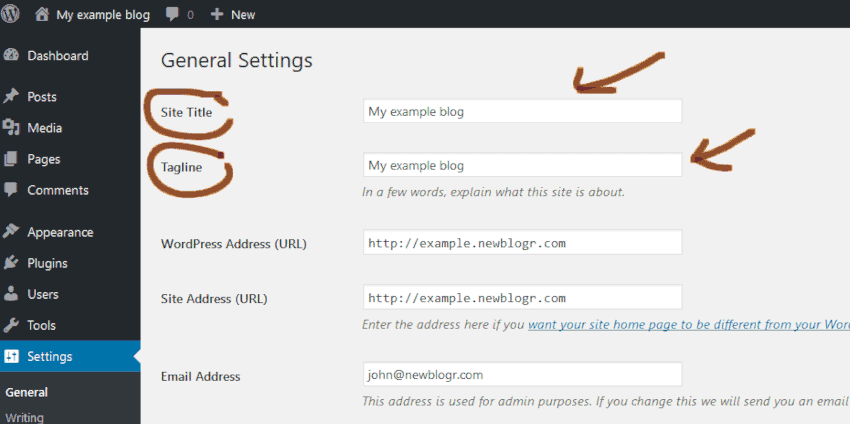
ฉันจะใช้แท็กหัวเรื่องใน WordPress ได้อย่างไร
 เครดิต: newblog.com
เครดิต: newblog.comแท็กหัวเรื่องใช้เพื่อระบุหัวเรื่องและหัวเรื่องย่อยบนหน้าเว็บ แท็กใช้สำหรับ หัวข้อหลัก ในขณะที่แท็กใช้สำหรับหัวข้อย่อย ในการใช้แท็กหัวเรื่องใน WordPress เพียงเพิ่มโค้ดต่อไปนี้ในบทความหรือหน้า WordPress ของคุณ: นี่คือหัวข้อหลักของฉัน นี่คือหัวข้อย่อยของฉัน คุณยังสามารถเพิ่มแท็กหัวเรื่องเพิ่มเติม เช่น และ เพื่อสร้างหัวข้อย่อยเพิ่มเติม
คู่มือการใช้แท็กหัวเรื่องอย่างถูกต้องใน WordPress การใช้แท็กส่วนหัวของ WordPress อย่างถูกต้องและทำความเข้าใจกับพวกเขาและวิธีใช้แท็กเหล่านี้สามารถสร้างความแตกต่างอย่างมากในคุณภาพของเนื้อหาของคุณ ในการแทรกหัวเรื่อง เพียงเพิ่มบล็อกหัวเรื่องลงในตัวแก้ไขของ WordPress การเพิ่มแท็ก h1 ที่จุดเริ่มต้นของไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการเริ่มต้น เมื่อผู้เยี่ยมชมใช้ แท็ก H1- H6 พวกเขาจะเห็นจำนวนบล็อกของเนื้อหาที่เชื่อมโยงกันและสิ่งที่พวกเขานำเสนอ การใช้แท็กหัวเรื่องในเว็บไซต์ของคุณช่วยปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหาโดยการสแกนหาส่วนหัว เป็นสิ่งสำคัญที่เจ้าของบล็อกและเว็บไซต์ต้องใช้แท็กหัวข้ออย่างถูกต้อง

ส่วนหัวสามารถใช้ได้ทั้งโดยมนุษย์และเป็นประโยชน์ต่อการค้นหาแมงมุม เพราะมันให้ข้อมูลที่สำคัญ Google จะใช้เนื้อหาหัวข้อของคุณเพื่อทำความเข้าใจหัวข้อการเขียนของคุณให้ดีขึ้น เมื่อคุณใช้ แท็กส่วนหัว เพื่อแสดงโพสต์และเพจของคุณ แท็กเหล่านี้จะถูกจัดระเบียบและจัดโครงสร้าง
ปลั๊กอิน WordPress ที่ดีที่สุดที่ใช้แท็ก
ต่อไปนี้เป็นปลั๊กอินยอดนิยมบางส่วนที่ใช้แท็กใน WordPress แท็กข้อความในบทความนี้คือ *****br> ผู้จัดการโดย WPBakery Page Builder ซึ่งให้บริการฟรี - แท็กทั้งหมดจัดทำโดย Jetpack
WordPress Heading Block
บล็อกส่วนหัวของ WordPress ให้คุณเพิ่มหัวข้อในบทความหรือหน้าของคุณ คุณสามารถเลือกขนาดหัวเรื่องได้หลากหลาย และคุณยังสามารถเพิ่มคลาส CSS แบบกำหนดเองให้กับหัวเรื่องของคุณได้หากต้องการ
คุณสามารถเพิ่มส่วนหัวในบทความและหน้าของคุณได้อย่างรวดเร็วโดยใช้บล็อกส่วนหัวของ WordPress หัวเรื่องและหัวเรื่องย่อยของหน้าเว็บมีความสำคัญ เมื่อคุณเพิ่ม บล็อกส่วนหัวใหม่ ให้กับ WordPress การตั้งค่า H2 จะถูกใช้ ส่วนหัวสามารถเปลี่ยนจาก H1 เป็น H6 ได้ด้วยการคลิกที่ไอคอน H2 หากคุณคลิกที่ไอคอนรูปเฟืองที่มุมบนขวาของหน้าในขณะที่เลือกบล็อก คุณจะเข้าสู่เมนูการจัดรูปแบบ คุณสามารถเปลี่ยนขนาดแบบอักษรของส่วนหัว (1) และความสูง (2) โดยเลือกเมนูนี้ ไม่ใช่เรื่องแปลกที่ไม่มีกฎเกณฑ์ที่เข้มงวดและรวดเร็วเกี่ยวกับเวลาและวิธีใช้ส่วนหัว
องค์ประกอบพื้นฐานของเว็บไซต์ออนไลน์อย่างใดอย่างหนึ่งคือส่วนหัว หากคุณยินดีที่จะฝึกใช้ส่วนหัวเป็นประจำและอธิบายให้ชัดเจนที่สุด คุณก็สามารถทำให้ดีขึ้นได้ในระยะยาวเท่านั้น การทำความเข้าใจวิธีจัดโครงสร้างและการใช้ส่วนหัวจะช่วยพัฒนาทักษะ SEO ของคุณได้อย่างมาก
ต่อไปนี้เป็นวิธีการสร้างหัวเรื่อง *br* ผู้เขียนได้เขียนหนังสือสองเล่ม ต่อไปนี้คือคำแนะนำบางประการเกี่ยวกับการเพิ่มหัวเรื่องไปยังย่อหน้า
คำว่า "ปรากฏ" สามารถรับหัวเรื่องใดก็ได้
ง่ายในการเปลี่ยนระดับของส่วนหัว
วิธีเพิ่มหัวข้อย่อยใน Html
ใน HTML หัวเรื่องย่อยมักจะสร้างโดยการห่อข้อความหัวเรื่องย่อยในองค์ประกอบหัวเรื่อง เช่น แท็ก ตัวอย่างเช่น: นี่คือหัวเรื่องย่อย หากคุณต้องการสร้างหัวเรื่องย่อยที่ไม่โดดเด่นเท่าหัวเรื่องมาตรฐาน คุณสามารถใช้ องค์ประกอบหัวเรื่องที่มีขนาดเล็กลง ได้ เช่น แท็ก ตัวอย่างเช่น: นี่คือหัวข้อย่อยที่โดดเด่นน้อยกว่าHTML เป็นภาษามาร์กอัปที่ทำหน้าที่เป็นส่วนประกอบสำคัญของหน้าเว็บ ภาษามาร์กอัปเป็นภาษามาร์กอัปประเภทหนึ่งที่ช่วยให้เบราว์เซอร์จัดการข้อมูล เช่น ข้อความ รูปภาพ และเนื้อหาอื่นๆ ระดับหัวเรื่องคือ h1, h2, h3, h4, h5 และ h6 ระดับของหัวข้อจะถูกกำหนดโดยความสำคัญของมัน แท็ก >div> ใช้สำหรับหัวข้อย่อยอย่างไร เมื่อเราสร้างส่วนเฉพาะบนเว็บไซต์ของเรา เราจะใช้เป็นคอนเทนเนอร์แท็ก แท็กส่วนหัวมีโครงสร้างเดียวกับแท็กระดับบล็อก กล่าวอีกนัยหนึ่ง เราสามารถจัดรูปแบบเฉพาะส่วนหรือคอนเทนเนอร์นี้ที่มีหัวข้อย่อยของเราโดยใช้ CSS ได้ เช่นเดียวกับที่เราสามารถจัดรูปแบบแท็กหัวเรื่องระดับอื่นๆ
