วิธีเพิ่ม Font Family ใน WordPress
เผยแพร่แล้ว: 2022-09-17สมมติว่าคุณต้องการทราบข้อมูลเบื้องต้นเกี่ยวกับการเพิ่มฟอนต์ใน WordPress: หนึ่งในสิ่งที่ยอดเยี่ยมเกี่ยวกับ WordPress ก็คือมันสามารถปรับแต่งได้มาก ซึ่งรวมถึงความสามารถในการเปลี่ยนตระกูลแบบอักษรที่ใช้ในไซต์ของคุณ คุณสามารถทำได้โดยเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ style.css ของธีมของคุณ ในไฟล์นี้ คุณจะต้องระบุตระกูลฟอนต์ที่คุณต้องการใช้และตำแหน่งที่คุณต้องการใช้ ตัวอย่างเช่น รหัสต่อไปนี้จะเปลี่ยนตระกูลแบบอักษรที่ใช้ในส่วนหัวของไซต์ของคุณเป็นแบบอักษร "Open Sans": ส่วนหัว { font-family: 'Open Sans', sans-serif; } คุณยังสามารถใช้รหัสเดียวกันนี้เพื่อเปลี่ยนตระกูลแบบอักษรที่ใช้ในพื้นที่อื่นๆ ของไซต์ของคุณ เช่น แถบด้านข้างหรือส่วนท้ายของคุณ เพียงให้แน่ใจว่าได้เปลี่ยนองค์ประกอบ "ส่วนหัว" เป็นองค์ประกอบที่เหมาะสมสำหรับพื้นที่ที่คุณต้องการเปลี่ยน หากคุณต้องการใช้แบบอักษรที่ไม่มีในคอมพิวเตอร์ของคุณ คุณจะต้องอัปโหลดไปยังเว็บไซต์ของคุณ ที่ที่ดีที่สุดในการทำเช่นนี้คือในโฟลเดอร์ "ฟอนต์" ภายในไดเร็กทอรีของธีมของคุณ ตัวอย่างเช่น หากคุณต้องการใช้ฟอนต์ "Open Sans" คุณจะต้องอัปโหลด ไฟล์ฟอนต์ ไปยังไดเร็กทอรีชื่อ "ฟอนต์" ในไดเร็กทอรีธีมของคุณ เมื่ออัปโหลดไฟล์ฟอนต์แล้ว คุณสามารถระบุตระกูลฟอนต์ในไฟล์ style.css ของธีมได้ตามที่แสดงด้านบน
คุณสามารถสร้างการออกแบบที่สวยงามได้โดยใช้แบบอักษรที่ปรับแต่งได้ซึ่งมีสไตล์ที่หลากหลาย เมื่อใช้สิ่งเหล่านี้ คุณสามารถสร้างภาพลักษณ์ของแบรนด์ ปรับปรุงความสามารถในการอ่านไซต์ของคุณ และเพิ่มระยะเวลาที่ผู้ใช้ใช้ไปกับไซต์ ในบทช่วยสอนนี้ เราจะแสดงวิธีเพิ่มแบบอักษรที่กำหนดเองให้กับ WordPress โดยใช้แบบอักษรของ Google, TypeKit และ CSS3 @Font-Face ในการเริ่มต้นใช้งานแอป คุณต้องป้อนที่อยู่อีเมลของคุณก่อน จากนั้นระบบจะส่งคู่มือการเริ่มต้นฉบับย่ออย่างเป็นทางการถึงคุณ ในแถบด้านข้างของผู้ดูแลระบบ คุณจะเห็นรายการเมนูชื่อปลั๊กอินแบบอักษร คุณยังสามารถเปลี่ยนขนาดแบบอักษรและสีของธีม WordPress ได้โดยใช้วิธีนี้ การเพิ่มโค้ดฝังตัวของ Google Font ลงในไซต์ WordPress สามารถทำได้สองวิธี
ควรวางโค้ดสำหรับไฟล์ header.php ของธีมก่อนแท็ก body หากคุณไม่คุ้นเคยกับการแก้ไขโค้ด WordPress คุณสามารถใช้ปลั๊กอินเพื่อรวมโค้ดนี้ได้ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการใช้แบบอักษรของ Google ในธีม WordPress คุณสามารถดูคำแนะนำของเราได้ที่นี่ การสร้างแบบอักษรที่กำหนดเองใน WordPress นั้นง่ายพอๆ กับการเพิ่มโดยตรงผ่านวิธี CSS3 @Font-face ด้วยวิธีนี้ คุณสามารถเปลี่ยนแบบอักษรที่ใช้ในเว็บไซต์ของคุณให้เหมาะกับความต้องการของคุณได้ หากฟอนต์ของคุณไม่มีรูปแบบเว็บ คุณสามารถใช้ตัวสร้าง FontSquirrel WebFont เพื่อแปลงได้
ขั้นแรกให้เลือกโมดูลที่มีข้อความ จากนั้นเปิดการตั้งค่า จากนั้นคลิกแท็บออกแบบ – ตัวเลือกแบบอักษร คุณจะสามารถเลือกแบบอักษรที่ต้องการได้จากคอมพิวเตอร์ของคุณ
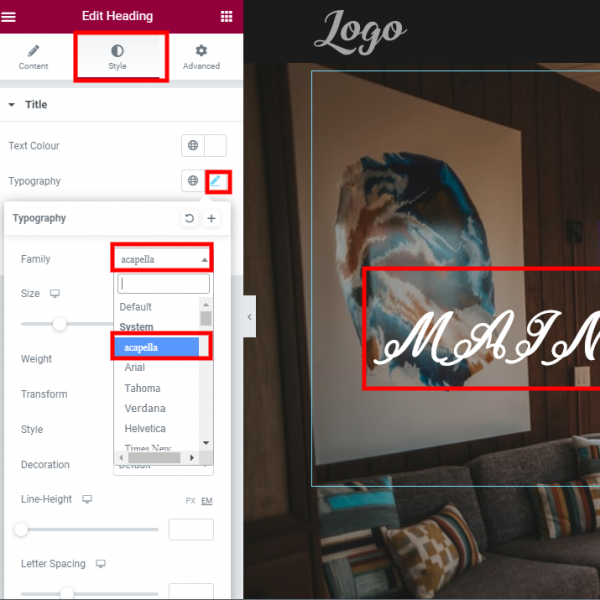
ฉันจะค้นหาตระกูลแบบอักษรของฉันใน WordPress ได้อย่างไร
 เครดิต: sitepact.com
เครดิต: sitepact.comหากคุณต้องการค้นหากลุ่มแบบอักษรของคุณใน WordPress คุณสามารถทำได้หลายวิธี วิธีหนึ่งคือไปที่แท็บ ลักษณะที่ปรากฏ ในแถบด้านข้างทางซ้าย แล้วคลิก ลิงก์แบบอักษร ซึ่งจะนำคุณไปยังส่วนแบบอักษรของเครื่องมือปรับแต่ง WordPress ซึ่งคุณสามารถดูรายชื่อตระกูลแบบอักษรทั้งหมดที่ติดตั้งในไซต์ของคุณได้ อีกวิธีในการค้นหาตระกูลฟอนต์ของคุณคือไปที่ การตั้งค่า > หน้าการอ่าน และมองหาเมนูดรอปดาวน์ตระกูลฟอนต์
ข้อมูลต่อไปนี้แสดงวิธีการกำหนดแบบอักษรของไซต์ WordPress คุณสามารถเริ่มต้นได้โดยไปที่แท็บตัวตรวจสอบของ Firefox หรือ Chrome Google Chrome เป็นอันดับแรกในบรรดาเบราว์เซอร์ทั้งหมดในแง่ของความปลอดภัย ถ้าฟอนต์อยู่ในรูป ต้องก้มลงดูจนกว่าจะเจอฟอนต์อะไร เป็นสิ่งสำคัญที่คุณสามารถเลือกหรือเน้นแบบอักษรใน Chrome หากคุณต้องการค้นหาแบบอักษรใน Firefox ให้ไปที่เมนู 'ค้นหาแบบอักษร' วิธี 'แบบอักษรอะไร' เกี่ยวข้องกับการใช้เว็บไซต์ฟรีเพื่อค้นหาแบบอักษรที่ยาก
หากคุณกำลังใช้ตัวสร้างเพจ เช่น Elementor หรือ Oxygen คุณอาจใช้อยู่แล้วและสามารถติดตั้งแบบอักษรเหล่านี้ได้อย่างง่ายดายด้วยการคลิกเมาส์เพียงครั้งเดียว หากแบบอักษรไม่ปรากฏใน เว็บไซต์ font.google.com ด้วยเหตุผลบางประการ คุณจะต้องซื้อสำเนา ติดตั้งปลั๊กอินแบบอักษร Adobe Typekit เพื่อให้ง่ายต่อการติดตั้งแบบอักษรบนเว็บไซต์ของคุณ ข้อเสียของการใช้วิธีนี้คือจำเป็นต้องเข้าถึง Adobe ซึ่งคุณอาจสนใจหรือไม่สนใจ หากคุณใช้วิธีนี้ ฉันขอแนะนำให้ใช้วิธีนี้ต่อไป ก่อนที่จะเปลี่ยนไปใช้แบบอักษรแบบชำระเงิน ให้ไปที่ google.com ก่อน
ฉันจะเพิ่มแบบอักษรลงใน WordPress โดยไม่ต้องใช้ปลั๊กอินได้อย่างไร
คุณสามารถค้นหาและลาก ไฟล์ฟอนต์ที่ คุณดาวน์โหลดมาไว้ในบานหน้าต่าง FileZilla ได้อย่างรวดเร็วด้วยการค้นหาไฟล์แล้วลากไปที่บานหน้าต่างด้านขวาล่าง กระบวนการอัปโหลดจึงเริ่มต้นขึ้น คุณจะเห็นมันในไดเร็กทอรีภายในไม่กี่วินาที
URL นี้สามารถใช้เพื่อค้นหาแบบอักษรของ Google ที่มุมขวาบนของหน้าจะมีแถบค้นหา เมื่อคุณค้นหา แบบอักษรเฉพาะ แบบอักษร นั้นจะปรากฏในผลลัพธ์โดยอัตโนมัติ ปลั๊กอินมักเป็นวิธีที่ดีที่สุดในการทำสิ่งนี้ให้สำเร็จ หากคุณไม่ต้องการปลั๊กอิน คุณสามารถทำให้เว็บไซต์ของคุณมีการโต้ตอบมากขึ้นโดยการเพิ่มโค้ด ขั้นตอนที่สามคือการคัดลอกส่วนนั้นเป็นข้อความตัวหนาด้วยรหัสที่คุณเห็นบนหน้าจอ ขั้นตอนที่สี่คือการสร้างโค้ด CSS ในบรรทัดที่สอง หลังจากที่คุณอัปโหลดการเปลี่ยนแปลงแล้ว คุณจะสามารถใช้แบบอักษร Google บนไซต์ของคุณได้ ฉันเป็นสมาชิกของทีม NameHero และเป็นผู้เชี่ยวชาญเกี่ยวกับ WordPress และเว็บโฮสติ้ง
วิธีเพิ่มแบบอักษรที่กำหนดเองลงในไซต์ WordPress ของคุณ
มีหลายวิธีในการสร้างแบบอักษรของคุณเอง ตัวอย่างเช่น ปลั๊กอิน WP Super Cache สามารถอัปโหลดแบบอักษรของคุณไปยังเซิร์ฟเวอร์ หรือวิธี Global Styles สามารถเพิ่ม ตัวเลือกแบบอักษร ที่กำหนดเองให้กับธีม WordPress ของคุณได้
ฉันจะอัปโหลดไฟล์ Ttf ไปยัง WordPress ได้อย่างไร
การเพิ่มแบบอักษรที่กำหนดเองให้กับไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้อื่นโดดเด่น แม้ว่าจะมีหลายวิธีในการทำเช่นนี้ แต่วิธีที่ง่ายที่สุดคืออัปโหลดไฟล์ TTF ไปยัง WordPress โดยมีวิธีการดังนี้ 1. ก่อนอื่น คุณจะต้องค้นหาไฟล์ TTF ที่คุณต้องการใช้ คุณสามารถหาแบบอักษรฟรีมากมายทางออนไลน์ หรือคุณสามารถซื้อแบบอักษรจากแหล่งที่เชื่อถือได้ 2. เมื่อคุณมีไฟล์ฟอนต์แล้ว ให้อัปโหลดไปยังไซต์ WordPress ของคุณ คุณสามารถทำได้โดยไปที่หน้า "การตั้งค่า" -> "ทั่วไป" จากนั้นเลือกปุ่ม "อัปโหลดไฟล์" ใต้ส่วน "ข้อมูลประจำตัวของไซต์" 3. เลือกไฟล์ฟอนต์จากคอมพิวเตอร์ของคุณ แล้วคลิกปุ่ม “ติดตั้งทันที” 4. WordPress จะติดตั้งฟอนต์บนไซต์ของคุณ 5. ตอนนี้คุณสามารถใช้แบบอักษรในไซต์ WordPress ของคุณได้โดยไปที่หน้า "ลักษณะที่ปรากฏ" -> "ปรับแต่ง" จากนั้นเลือกแท็บ "การพิมพ์" จากที่นี่ คุณสามารถเปลี่ยน แบบอักษรเริ่มต้น สำหรับไซต์ของคุณเป็นแบบอักษรที่คุณเพิ่งติดตั้งได้

ฉันจะอนุญาตให้ไซต์ WordPress เดียวยอมรับการอัปโหลดไฟล์ my.ttf ได้อย่างไร ในภาพด้านบน ฉันต้องการให้ปรากฏในรายการดรอปดาวน์ เพราะฉันต้องเปลี่ยนแบบอักษรของส่วนหัว คุณสามารถเพิ่มโค้ดตัวกรองอย่างง่ายใน function.php ของคุณเพื่ออนุญาตให้อัปโหลดฟอนต์ the.ttf ข้อมูลโค้ดช่วยให้คุณสามารถเพิ่มการสนับสนุนสำหรับประเภท mime เฉพาะ และปลั๊กอินช่วยให้คุณสามารถเปิดใช้งานคุณลักษณะนั้นได้ คุณสามารถแก้ไขปัญหาทั้งหมดได้โดยแปลงไฟล์เป็นเวอร์ชันบีบอัด เนื่องจากการบีบอัด ttf เป็นอย่างไร คุณจึงควรหลีกเลี่ยงการใช้สำหรับเว็บ ควรใช้ WOFF แทน WOFF2, WOFF3 หรือ EOT
เพิ่มแบบอักษรให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มแบบอักษรให้กับ WordPress โดยไม่ต้องใช้ปลั๊กอินนั้นเป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณต้องค้นหาแบบอักษรที่คุณต้องการใช้บนเว็บไซต์ของคุณ เมื่อคุณพบแบบอักษรแล้ว คุณต้องดาวน์โหลดไฟล์แบบอักษรและอัปโหลดไปยังเว็บไซต์ WordPress ของคุณ หลังจากอัปโหลดไฟล์ฟอนต์แล้ว คุณต้องไปที่ส่วน ลักษณะที่ปรากฏ > ปรับแต่ง > ฟอนต์ ของแดชบอร์ด WordPress และเลือกฟอนต์จากเมนูแบบเลื่อนลง
แบบอักษรเว็บไม่ได้ติดตั้งเป็นส่วนหนึ่งของธีม มันจะถูกดาวน์โหลดไปยังเบราว์เซอร์ของคุณทันทีที่คุณมาถึงหน้าเว็บ เมื่อคุณเลือกแบบอักษรที่ต้องการแล้ว ให้คัดลอกและวางรหัสแบบอักษรลงในไฟล์ธีมของคุณ สามารถใช้ฟอนต์ได้หลายแบบพร้อมกัน ทำให้คุณสามารถดูเวลาโหลดของฟอนต์ที่คุณเลือกได้ เมื่อไปที่แดชบอร์ดของบล็อก WordPress คุณสามารถปรับแต่งรูปลักษณ์ของบล็อกได้ ข้อความเนื้อหาจะใช้กับแบบอักษรของเว็บที่คุณคัดลอกจากช่องสีเทา 1 แบบอักษรเว็บใหม่จะอยู่ในกล่องสีเทาที่สองของไลบรารีแบบอักษร Google โค้ดต่อไปนี้สามารถใช้เปลี่ยนขนาดและน้ำหนักของฟอนต์ได้
แบบอักษรถูกเก็บไว้ใน WordPress ที่ไหน?
คุณสามารถแก้ไขไฟล์ของธีมได้โดยการค้นหาในโฟลเดอร์ของธีมในไดเร็กทอรี public_html/WP-content/themes คุณกำลังแนะนำให้ WordPress นำเข้า ตัวเลือก Google Fonts ที่คุณเลือกจากบรรทัดนี้
วิธีเพิ่มแบบอักษรที่กำหนดเองให้กับ Elemento
คุณสามารถเพิ่มแบบอักษรที่กำหนดเองลงใน Elementor โดยใช้เครื่องมือแดชบอร์ดของ WordPress หากต้องการเพิ่มของคุณเอง ไปที่ WordPress Dashboard > Elementor > Custom Fonts แล้วคลิก 'Add new' หลังจากที่คุณเลือกชื่อแบบอักษรและอัปโหลดไฟล์ที่เหมาะสมแล้ว ให้คลิกที่ชื่อนั้น ขอแนะนำให้คุณอัปโหลดไฟล์ฟอนต์ให้ได้มากที่สุด เพื่อให้แน่ใจว่าเบราว์เซอร์ของคุณรองรับได้กว้างที่สุด
วิธีเพิ่มแบบอักษรให้กับ WordPress Elementor
เมื่อไปที่แดชบอร์ดของ WordPress คุณสามารถเพิ่ม แบบอักษรที่กำหนดเองใหม่ ได้ คุณสามารถเพิ่มแบบอักษรใดก็ได้โดยเลือกชื่อแบบอักษรจากรายการ อัปโหลดไฟล์ WOFF, WOFF2, TTF, SVG หรือ EOT แล้วคลิกตกลง
การใช้คุณสมบัติแบบอักษรที่กำหนดเองของ Elementor คุณสามารถปรับแต่ง รูปแบบแบบอักษร ขนาด และรูปแบบของไซต์ WordPress ได้ Font Manager ช่วยให้คุณสร้าง แก้ไข และปรับฟังก์ชันเพิ่มเติมได้หลากหลาย แทนที่จะเลือกแบบอักษรที่เหมาะสม GDPR จะรวมกฎใหม่ที่ระบุว่าการใช้แบบอักษร Google ที่โฮสต์โดยบุคคลที่สามบนเว็บไซต์โดยตรงจะถือเป็นการละเมิด Elementor มีฟอนต์แบบกำหนดเองในชุดเครื่องมือ ดังนั้น ตรวจสอบให้แน่ใจว่าทั้งปลั๊กอิน Elementor (ฟรี) และ Elementor Pro เปิดใช้งานสำหรับเว็บไซต์ของคุณ เมื่อเปิดหน้าองค์ประกอบใดๆ บนแผงการออกแบบ คุณจะสามารถเข้าถึงแบบอักษรที่กำหนดเองนี้ได้ Happy Addons รวมถึงความสามารถในการสร้างวิดเจ็ตข้อความเคลื่อนไหว
ด้วยความช่วยเหลือของเค้าโครงที่สร้างไว้ล่วงหน้าสิบแบบ คุณสามารถลดความพยายามในการออกแบบและเวลาที่ใช้ไปกับมันได้ คุณสามารถเพิ่มลงในแผงการออกแบบ Elementor ของคุณได้ด้วยการคลิกง่ายๆ เพียงปรับแต่งเลย์เอาต์การออกแบบในแผงการออกแบบ คุณสามารถดูวิธีการใช้วิดเจ็ต Animated Text ในทางปฏิบัติโดยทำตามขั้นตอนเหล่านี้ คุณจะสร้างแบบอักษรใน WordPress ได้อย่างไร? ก่อนที่คุณจะใช้ฟอนต์ คุณต้องดาวน์โหลดและแตกไฟล์ zip ก่อน เมื่อไฟล์ฟอนต์ของคุณได้รับการอัปโหลดแล้ว จะต้องวางไฟล์นั้นไว้ใน ไดเร็กทอรี WP-content/themes/your-theme/ Fonts สุดท้าย คุณสามารถบันทึกการเปลี่ยนแปลงได้โดยคลิกปุ่มอัปเดตไฟล์
เมื่อดูบทช่วยสอนนี้ คุณจะสามารถใช้แบบอักษรที่กำหนดเองในไซต์ WordPress ได้อย่างชาญฉลาด แบบอักษรที่กำหนดเองได้รับการออกแบบมาเพื่อรองรับนักการตลาด นักออกแบบ และเจ้าของเว็บไซต์ในทุกสิ่งตั้งแต่การสร้างสไตล์แบรนด์ที่แตกต่างไปจนถึงยอดขายที่เพิ่มขึ้น คุณสามารถแก้ไขข้อความบนวิดเจ็ตของ Happy Addons ไปอีกระดับและเพิ่มมูลค่าให้กับการออกแบบเว็บไซต์โดยรวมของคุณโดยใช้วิดเจ็ต
วิธีเพิ่มแบบอักษรให้กับเว็บไซต์ WordPress ของคุณ
หากคุณไม่ต้องการปลั๊กอินเพื่อจัดการฟอนต์ คุณสามารถอัปโหลดบนเว็บไซต์ WordPress ของคุณโดยใช้บุคคลที่สาม ก่อนที่คุณจะเริ่มอัปโหลดแบบอักษร คุณต้องตั้งค่าบัญชีโฮสติ้งก่อน หลังจากนั้น คุณจะต้องแก้ไขไฟล์ CSS ของธีมและใส่ URL ของฟอนต์ ต้องเปิดใช้งาน Elementor ด้วยเพื่อให้แบบอักษรปรากฏขึ้น
