Come aggiungere una famiglia di caratteri in WordPress
Pubblicato: 2022-09-17Supponendo che desideri un'introduzione all'aggiunta di caratteri a WordPress: una delle grandi cose di WordPress è che è molto personalizzabile. Ciò include la possibilità di modificare la famiglia di caratteri utilizzata sul tuo sito. Puoi farlo aggiungendo alcune righe di codice al file style.css del tuo tema. In questo file, dovrai specificare la famiglia di caratteri che desideri utilizzare e dove desideri utilizzarla. Ad esempio, il codice seguente cambierà la famiglia di caratteri utilizzata nell'intestazione del tuo sito con il carattere "Open Sans": header { font-family: 'Open Sans', sans-serif; } Puoi anche utilizzare questo stesso codice per cambiare la famiglia di caratteri utilizzata in altre aree del tuo sito, come la barra laterale o il piè di pagina. Assicurati solo di cambiare l'elemento "intestazione" con l'elemento appropriato per l'area che desideri modificare. Se desideri utilizzare un font che non è disponibile sul tuo computer, dovrai caricarlo sul tuo sito web. Il posto migliore per farlo è nella cartella "fonts" all'interno della directory del tuo tema. Ad esempio, se si desidera utilizzare il font "Open Sans", caricare i file dei font in una directory denominata "fonts" nella directory del tema. Una volta caricati i file dei caratteri, puoi specificare la famiglia di caratteri nel file style.css del tuo tema come mostrato sopra.
Puoi creare bellissimi design utilizzando caratteri personalizzati disponibili in una varietà di stili. Usandoli, puoi creare un'immagine del marchio, migliorare la leggibilità del tuo sito e aumentare la quantità di tempo che gli utenti trascorrono su di esso. In questo tutorial, ti mostreremo come aggiungere caratteri personalizzati a WordPress utilizzando i caratteri Google, TypeKit e CSS3 @Font-Face. Per iniziare a utilizzare l'app, devi prima inserire il tuo indirizzo e-mail e ti verrà inviata la guida rapida ufficiale. Nella barra laterale dell'amministratore, vedrai una voce di menu chiamata plug-in Fonts. Puoi anche cambiare la dimensione del carattere e il colore del tuo tema WordPress usando questo metodo. L'aggiunta del codice di incorporamento di Google Font a un sito WordPress può essere eseguita in due modi diversi.
Il codice per il file header.php del tuo tema deve essere incollato prima del tag body. Se non hai familiarità con la modifica del codice di WordPress, puoi utilizzare un plug-in per includere questo codice. Se vuoi saperne di più sull'utilizzo dei caratteri Google nei temi WordPress, la nostra guida può essere trovata qui. Creare font personalizzati in WordPress è semplice come aggiungerli direttamente tramite il metodo CSS3 @Font-face. Utilizzando questo metodo, puoi modificare il carattere utilizzato sul tuo sito Web in base alle tue esigenze. Se il tuo font non ha un formato web, puoi usare il generatore di FontSquirrel WebFont per convertirlo.
Selezionando prima il modulo con il testo, quindi aprendo le sue impostazioni e quindi facendo clic sulla scheda Design - Opzione Font , dovresti essere in grado di selezionare il tuo carattere preferito dal tuo computer.
Come trovo la mia famiglia di caratteri in WordPress?
 Credito: sitepact.com
Credito: sitepact.comSe vuoi trovare la tua famiglia di caratteri in WordPress, ci sono diversi modi per farlo. Un modo è andare alla scheda Aspetto nella barra laterale di sinistra e quindi fare clic sul collegamento Font . Questo ti porterà alla sezione Font del Customizer di WordPress dove puoi vedere un elenco di tutte le famiglie di font installate sul tuo sito. Un altro modo per trovare la tua famiglia di caratteri è andare nella pagina Impostazioni > Lettura e cercare il menu a discesa Famiglia di caratteri.
Quanto segue mostra come determinare il carattere di un sito WordPress. Puoi iniziare andando alla scheda Impostazioni di Firefox o Chrome. Google Chrome è al primo posto tra tutti i browser in termini di sicurezza. Se il carattere è in un'immagine, dovrai guardare in basso finché non trovi Qual è il carattere. È fondamentale che tu possa selezionare o evidenziare il carattere in Chrome. Se desideri cercare i caratteri in Firefox, vai al menu "Trova caratteri". Il metodo "Qual è il carattere" prevede l'utilizzo di un sito Web gratuito per trovare caratteri difficili.
Se stai utilizzando un generatore di pagine come Elementor o Oxygen, probabilmente li stai già utilizzando e puoi installare facilmente questi caratteri con un solo clic del mouse. Se per qualche motivo il carattere non è elencato sul sito Web font.google.com , quasi sicuramente dovrai acquistarne una copia. Installa il plug-in dei caratteri Adobe Typekit per semplificare l'installazione dei caratteri sul tuo sito Web. Lo svantaggio dell'utilizzo di questo metodo è che richiede l'accesso ad Adobe, che potrebbe interessarti o meno. Se ne stai utilizzando uno, ti consiglio di mantenerlo. Prima di passare ai caratteri a pagamento, visita google.com.
Come aggiungo un carattere a WordPress senza plug-in?
Puoi trovare e trascinare rapidamente un file di font che hai scaricato nel riquadro FileZilla cercandolo e trascinandolo nel riquadro in basso a destra. Di conseguenza, inizia il processo di caricamento. Lo vedrai nella directory entro pochi secondi.
Questo URL può essere utilizzato per cercare i caratteri di Google. Nell'angolo in alto a destra della pagina, ci sarà una barra di ricerca. Quando cerchi un carattere specifico , apparirà automaticamente nei risultati. Un plugin è solitamente il modo migliore per farlo. Se non hai bisogno di un plugin, puoi rendere il tuo sito web più interattivo aggiungendo del codice. Il terzo passaggio consiste nel copiare la sezione in grassetto con il codice che vedi sullo schermo. Il quarto passaggio consiste nel creare un codice CSS nella seconda riga. Dopo aver caricato le modifiche, potrai utilizzare il carattere di Google sul tuo sito. Sono un membro del team NameHero ed un esperto di WordPress e web hosting.
Come aggiungere caratteri personalizzati al tuo sito WordPress
Esistono diversi modi per creare i propri caratteri. Il plug-in WP Super Cache, ad esempio, può caricare i tuoi caratteri sul server o il metodo Stili globali può aggiungere opzioni di carattere personalizzate al tuo tema WordPress.
Come faccio a caricare un file Ttf su WordPress?
L'aggiunta di un carattere personalizzato al tuo sito WordPress è un ottimo modo per distinguersi dalla massa. Sebbene ci siano molti modi per farlo, uno dei più semplici è caricare un file TTF su WordPress. Ecco come: 1. Innanzitutto, dovrai trovare un file TTF che desideri utilizzare. Puoi trovare molti font gratuiti online oppure puoi acquistare un font da una fonte affidabile. 2. Una volta che hai il file del carattere, caricalo sul tuo sito WordPress. Puoi farlo andando alla pagina "Impostazioni" -> "Generale", quindi selezionando il pulsante "Carica file" nella sezione "Identità sito". 3. Seleziona il file del carattere dal tuo computer, quindi fai clic sul pulsante "Installa ora". 4. WordPress ora installerà il carattere sul tuo sito. 5. Ora puoi utilizzare il carattere nel tuo sito WordPress andando alla pagina "Aspetto" -> "Personalizza", quindi selezionando la scheda "Tipografia". Da qui, puoi cambiare il carattere predefinito per il tuo sito con il carattere che hai appena installato.

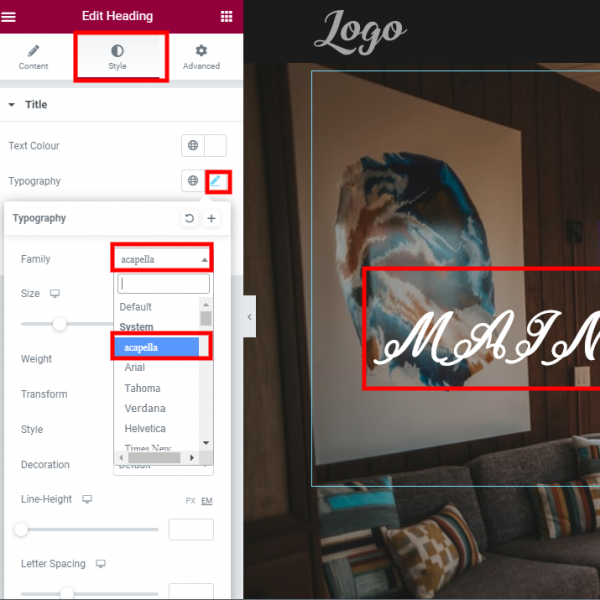
Come faccio a consentire a un singolo sito WordPress di accettare il caricamento del mio file.ttf? Nell'immagine sopra, voglio che appaia nell'elenco a discesa perché devo cambiare il carattere dell'intestazione. Puoi aggiungere un semplice codice di filtro al tuo function.php per consentire il caricamento del font.ttf. Il frammento di codice ti consente di aggiungere il supporto per tipi di mime specifici e il plug-in ti consente di abilitare quella funzione. Puoi risolvere completamente il problema convertendo il file in una versione compressa. A causa di quanto è compresso ttf, dovresti evitare di usarlo per l'uso sul web. Utilizzare WOFF al posto di WOFF2, WOFF3 o EOT.
Aggiungi caratteri a WordPress senza plug-in
L'aggiunta di caratteri a WordPress senza un plug-in è un processo relativamente semplice. Innanzitutto, devi trovare un carattere che desideri utilizzare sul tuo sito web. Una volta trovato un font, devi scaricare il file del font e caricarlo sul tuo sito Web WordPress. Dopo aver caricato il file del carattere, devi andare nella sezione Aspetto > Personalizza > Caratteri della dashboard di WordPress e selezionare il carattere dal menu a discesa.
I caratteri Web non vengono installati come parte di un tema. Verrà scaricato sul tuo browser non appena arrivi alla pagina web. Dopo aver scelto il carattere desiderato, copia e incolla il codice del carattere nel file del tema. È possibile utilizzare più caratteri contemporaneamente, consentendo di visualizzare il tempo di caricamento del carattere selezionato. Accedendo alla dashboard del tuo blog WordPress, puoi personalizzare l'aspetto del blog. Il corpo del testo verrà utilizzato con i caratteri Web che hai copiato dalla casella grigia 1. La nuova famiglia di caratteri Web può essere trovata nella seconda casella grigia della tua libreria di caratteri Google. Il codice seguente può essere utilizzato anche per modificare la dimensione e il peso del carattere.
Dove sono archiviati i caratteri in WordPress?
Puoi modificare il file del tuo tema cercandolo nella cartella del tuo tema nella directory public_html/WP-content/themes. Stai indicando a WordPress di importare l' opzione Google Fonts che hai scelto come risultato di questa riga.
Come aggiungere caratteri personalizzati a Elemento
È possibile aggiungere caratteri personalizzati a Elementor utilizzando lo strumento dashboard di WordPress. Per aggiungerne uno personalizzato, vai su WordPress Dashboard > Elementor > Font personalizzati e fai clic su "Aggiungi nuovo". Dopo aver scelto il nome del carattere e caricato il file appropriato, fai clic su di esso. Si consiglia di caricare il maggior numero possibile di file di caratteri per garantire che il supporto del browser sia il più ampio possibile.
Come aggiungere caratteri a WordPress Elementor
Accedendo alla dashboard di WordPress, puoi aggiungere nuovi font personalizzati . È ora possibile aggiungere qualsiasi carattere selezionando il nome del carattere dall'elenco, caricandone il file WOFF, WOFF2, TTF, SVG o EOT e quindi facendo clic su OK.
Utilizzando la funzione di carattere personalizzato di Elementor, puoi personalizzare lo stile, la dimensione e la variazione del carattere di un sito WordPress. Font Manager ti consente di creare, modificare e regolare facilmente un'ampia gamma di funzioni aggiuntive, invece di selezionare semplicemente i caratteri appropriati. Il GDPR includerà una nuova regola che afferma che l'utilizzo dei font Google ospitati direttamente da una terza parte su un sito Web sarà considerato una violazione. Elementor include un font personalizzato nella sua suite di strumenti. Di conseguenza, assicurati che i plug-in Elementor (gratuito) ed Elementor Pro siano attivati per il tuo sito web. Aprendo qualsiasi pagina elemento nel pannello di progettazione, puoi accedere a questo carattere personalizzato. Happy Addons include la possibilità di creare un widget di testo animato.
Con l'assistenza di dieci layout predefiniti, puoi ridurre i tuoi sforzi di progettazione e il tempo speso su di esso. Può essere aggiunto al tuo pannello di progettazione Elementor con un semplice clic; personalizza semplicemente il layout del design nel pannello del design. Puoi vedere come utilizzare in pratica il widget Testo animato seguendo questi passaggi. Come si crea un carattere in WordPress? Prima di poter utilizzare il font, devi prima scaricare ed estrarre il file zip. Una volta che il file del font è stato caricato, deve essere posizionato nella directory WP-content/themes/your-theme/Fonts . Infine, puoi salvare le modifiche facendo clic sul pulsante Aggiorna file.
Guardando questo tutorial, sarai in grado di utilizzare in modo intelligente i caratteri personalizzati nei siti WordPress. I caratteri personalizzati sono progettati per supportare esperti di marketing, designer e proprietari di siti Web in qualsiasi cosa, dalla creazione di uno stile di marca distinto all'aumento delle vendite. Puoi modificare il testo sul widget di Happy Addons al livello successivo e aggiungere più valore al design generale del tuo sito Web utilizzando il widget.
Come aggiungere caratteri al tuo sito Web WordPress
Se non hai bisogno di un plug-in per gestire i tuoi caratteri, puoi caricarli sul tuo sito Web WordPress utilizzando una terza parte. Prima di poter iniziare a caricare il carattere, devi prima configurare un account di hosting. Successivamente, dovrai modificare il file CSS del tuo tema e includere l'URL del carattere. Anche Elementor deve essere abilitato affinché i caratteri appaiano.
