如何在 WordPress 中添加字體系列
已發表: 2022-09-17假設您想了解如何向 WordPress 添加字體: WordPress 的一大優點是它非常可定制。 這包括能夠更改您網站上使用的字體系列。 您可以通過在主題的 style.css 文件中添加幾行代碼來做到這一點。 在此文件中,您需要指定要使用的字體系列以及要使用它的位置。 例如,以下代碼會將站點標題上使用的字體系列更改為“Open Sans”字體: header { font-family: 'Open Sans', sans-serif; 您還可以使用相同的代碼來更改站點其他區域(例如側邊欄或頁腳)中使用的字體系列。 只需確保將“標題”元素更改為您要更改的區域的適當元素。 如果您想使用計算機上不可用的字體,則需要將其上傳到您的網站。 執行此操作的最佳位置是在主題目錄中的“fonts”文件夾中。 例如,如果您想使用“Open Sans”字體,您可以將字體文件上傳到主題目錄中名為“fonts”的目錄中。 上傳字體文件後,您可以在主題的 style.css 文件中指定字體系列,如上所示。
您可以使用各種樣式的自定義字體來創建精美的設計。 通過使用它們,您可以創建品牌形象、提高網站的可讀性並增加用戶在其上花費的時間。 在本教程中,我們將向您展示如何使用 Google 字體、TypeKit 和 CSS3 @Font-Face 將自定義字體添加到 WordPress。 要開始使用該應用程序,您必須首先輸入您的電子郵件地址,官方快速入門指南將發送給您。 在管理側邊欄中,您會看到一個名為 Fonts 插件的菜單項。 您還可以使用此方法更改 WordPress 主題的字體大小和顏色。 可以通過兩種不同的方式將 Google 字體嵌入代碼添加到 WordPress 網站。
主題的 header.php 文件的代碼應粘貼在 body 標記之前。 如果您不熟悉 WordPress 代碼編輯,可以使用插件來包含此代碼。 如果您想了解有關在 WordPress 主題中使用 Google 字體的更多信息,可以在此處找到我們的指南。 在 WordPress 中創建自定義字體就像通過 CSS3 @Font-face 方法直接添加它們一樣簡單。 使用此方法,您可以更改網站上使用的字體以滿足您的需要。 如果您的字體沒有網絡格式,您可以使用 FontSquirrel WebFont 生成器進行轉換。
通過首先選擇帶有文本的模塊,然後打開其設置,然後單擊“設計”選項卡 -字體選項,您應該能夠從計算機中選擇您喜歡的字體。
如何在 WordPress 中找到我的字體系列?
 信用:sitepact.com
信用:sitepact.com如果你想在 WordPress 中找到你的字體系列,有幾種不同的方法可以做到。 一種方法是轉到左側邊欄中的外觀選項卡,然後單擊字體鏈接。 這將帶您進入 WordPress 定制器的字體部分,您可以在其中看到安裝在您網站上的所有字體系列的列表。 查找字體系列的另一種方法是轉到“設置”>“閱讀”頁面並查找“字體系列”下拉菜單。
下面向您展示如何確定 WordPress 網站的字體。 您可以通過轉到 Firefox 或 Chrome 的 Inspector 選項卡開始。 谷歌瀏覽器的安全性在所有瀏覽器中排名第一。 如果字體在圖像中,則需要向下看,直到找到什麼字體。 您可以在 Chrome 中選擇或突出顯示字體,這一點至關重要。 如果您想在 Firefox 中搜索字體,請轉到“查找字體”菜單。 'What the font' 方法需要使用免費網站來查找困難的字體。
如果您使用的是 Elementor 或 Oxygen 等頁面構建器,您可能已經在使用它們,並且只需單擊鼠標即可輕鬆安裝這些字體。 如果字體由於某種原因未在font.google.com 網站上列出,您幾乎肯定需要購買一份副本。 安裝 Adobe Typekit 字體插件可以更輕鬆地在您的網站上安裝字體。 使用這種方法的缺點是它需要訪問 Adobe,您可能感興趣也可能不感興趣。如果您正在使用它,我建議您堅持使用它。 在轉向付費字體之前,請先訪問 google.com。
如何在沒有插件的情況下向 WordPress 添加字體?
您可以快速找到下載的字體文件並將其拖動到 FileZilla 窗格中,方法是搜索它並將其拖動到右下角的窗格中。 結果,上傳過程開始。 您將在幾秒鐘內在目錄中看到它。
此 URL 可用於搜索 Google 字體。 在頁面的右上角,會有一個搜索欄。 當您搜索特定字體時,它會自動出現在結果中。 插件通常是完成此任務的最佳方式。 如果您不需要插件,您可以通過添加代碼使您的網站更具交互性。 第三步是使用您在屏幕上看到的代碼將該部分複制為粗體文本。 第四步是在第二行創建一個 CSS 代碼。 上傳更改後,您就可以在您的網站上使用 Google 字體了。 我是 NameHero 團隊的成員,也是 WordPress 和網絡託管方面的專家。
如何將自定義字體添加到您的 WordPress 網站
有幾種方法可以創建自己的字體。 例如,WP Super Cache 插件可以將您的字體上傳到服務器,或者 Global Styles 方法可以為您的 WordPress 主題添加自定義字體選項。

如何將 Ttf 文件上傳到 WordPress?
向您的 WordPress 網站添加自定義字體是從人群中脫穎而出的好方法。 雖然有很多方法可以做到這一點,但最簡單的方法之一是將 TTF 文件上傳到 WordPress。 方法如下: 1. 首先,您需要找到要使用的 TTF 文件。 您可以在線找到許多免費字體,也可以從信譽良好的來源購買字體。 2. 獲得字體文件後,將其上傳到您的 WordPress 網站。 您可以通過轉到“設置”->“常規”頁面,然後選擇“站點標識”部分下的“上傳文件”按鈕來執行此操作。 3. 從您的計算機中選擇字體文件,然後單擊“立即安裝”按鈕。 4. WordPress 現在會將字體安裝到您的網站上。 5. 您現在可以通過轉到“外觀”->“自定義”頁面,然後選擇“排版”選項卡在 WordPress 網站中使用該字體。 從這裡,您可以將站點的默認字體更改為您剛剛安裝的字體。
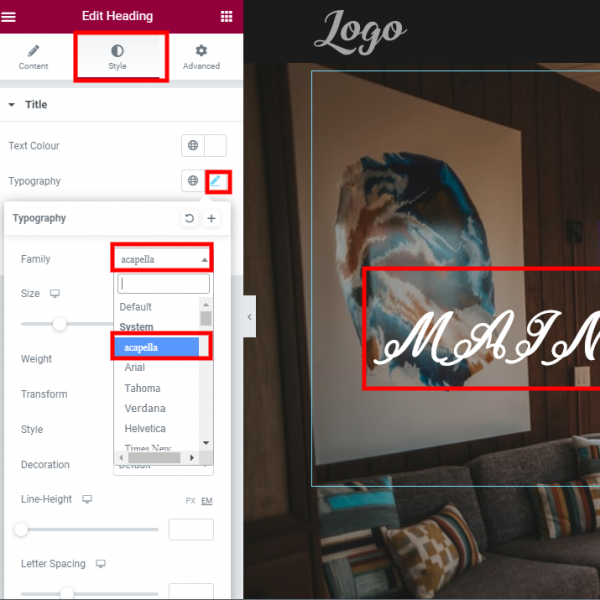
如何允許單個 WordPress 站點接受 my.ttf 文件上傳? 在上圖中,我希望它出現在下拉列表中,因為我需要更改標題的字體。 您可以在您的 function.php 中添加一個簡單的過濾器代碼,以允許上傳 .ttf 字體。 代碼片段允許您添加對特定 mime 類型的支持,插件允許您啟用該功能。 您可以通過將文件轉換為壓縮版本來完全解決問題。 由於 ttf 的壓縮方式,您應該避免將其用於 Web 用途。 應使用 WOFF 代替 WOFF2、WOFF3 或 EOT。
在沒有插件的情況下將字體添加到 WordPress
在沒有插件的情況下向 WordPress 添加字體是一個相對簡單的過程。 首先,您需要找到要在您的網站上使用的字體。 找到字體後,您需要下載字體文件並將其上傳到您的 WordPress 網站。 上傳字體文件後,您需要轉到 WordPress 儀表板的外觀 > 自定義 > 字體部分,然後從下拉菜單中選擇字體。
Web 字體不作為主題的一部分安裝。 到達網頁後,它將立即下載到您的瀏覽器。 選擇所需字體後,將字體代碼複製並粘貼到主題文件中。 可以同時使用多種字體,讓您可以查看所選字體的加載時間。 通過轉到 WordPress 博客的儀表板,您可以自定義博客的外觀。 正文將與您從灰色框 1 複製的網絡字體一起使用。新的網絡字體系列可以在您的 Google 字體庫的第二個灰色框中找到。 以下代碼也可用於更改字體的大小和粗細。
WordPress中的字體存儲在哪裡?
您可以通過在 public_html/WP-content/themes 目錄中的主題文件夾中搜索來編輯主題文件。 您正在指示 WordPress 導入您在此行中選擇的Google 字體選項。
如何向 Elemento 添加自定義字體
可以使用 WordPress 儀表板工具將自定義字體添加到 Elementor。 要添加自己的字體,請轉到 WordPress 儀表板 > Elementor > 自定義字體,然後單擊“添加新字體”。 選擇字體名稱並上傳適當的文件後,單擊它。 建議您上傳盡可能多的字體文件,以確保您的瀏覽器支持盡可能廣泛。
如何將字體添加到 WordPress Elementor
通過轉到 WordPress 儀表板,您可以添加新的自定義字體。 您現在可以通過從列表中選擇字體名稱,上傳其 WOFF、WOFF2、TTF、SVG 或 EOT 文件,然後單擊“確定”來添加任何字體。
使用 Elementor 的自定義字體功能,您可以自定義 WordPress 網站的字體樣式、大小和變化。 字體管理器允許您輕鬆創建、編輯和調整各種附加功能,而不是簡單地選擇合適的字體。 GDPR 將包括一項新規則,規定在網站上使用由第三方直接託管的 Google 字體將被視為違規行為。 Elementor 在其工具套件中包含自定義字體。 因此,請確保為您的網站激活了 Elementor(免費)和 Elementor Pro 插件。 通過在設計面板上打開任何 elementor 頁面,您可以訪問此自定義字體。 快樂插件包括創建動畫文本小部件的能力。
在十個預建佈局的幫助下,您可以減少設計工作和花費在上面的時間。 只需單擊即可將其添加到您的 Elementor 設計面板; 只需在設計面板中自定義設計佈局。 您可以按照以下步驟了解如何在實踐中使用動畫文本小部件。 如何在 WordPress 中製作字體? 在使用字體之前,您必須先下載並解壓縮 zip 文件。 上傳字體文件後,它必須放在 WP-content/themes/your-theme/ Fonts 目錄中。 最後,您可以通過單擊更新文件按鈕來保存更改。
通過觀看本教程,您將能夠巧妙地在 WordPress 網站中使用自定義字體。 自定義字體旨在為營銷人員、設計師和網站所有者提供從創建獨特品牌風格到增加銷售額的所有方面的支持。 您可以將 Happy Addons 小部件上的文本修改到一個新的水平,並使用小部件為您的整體網站設計增加更多價值。
如何將字體添加到您的 WordPress 網站
如果您不需要插件來管理您的字體,您可以使用第三方將它們上傳到您的 WordPress 網站。 在開始上傳字體之前,您必須先設置一個託管帳戶。 之後,您需要編輯主題的 CSS 文件並包含字體的 URL。 還必須啟用 Elementor 才能顯示字體。
