Cara Menambahkan Keluarga Font Di WordPress
Diterbitkan: 2022-09-17Dengan asumsi Anda ingin pengenalan untuk menambahkan font ke WordPress: Salah satu hal hebat tentang WordPress adalah sangat dapat disesuaikan. Ini termasuk kemampuan untuk mengubah jenis font yang digunakan di situs Anda. Anda dapat melakukannya dengan menambahkan beberapa baris kode ke file style.css tema Anda. Dalam file ini, Anda perlu menentukan jenis font yang ingin Anda gunakan dan di mana Anda ingin menggunakannya. Misalnya, kode berikut akan mengubah jenis font yang digunakan pada header situs Anda menjadi font “Open Sans”: header { font-family: 'Open Sans', sans-serif; } Anda juga dapat menggunakan kode yang sama untuk mengubah jenis font yang digunakan di area lain di situs Anda, seperti sidebar atau footer. Pastikan untuk mengubah elemen "tajuk" ke elemen yang sesuai untuk area yang ingin Anda ubah. Jika Anda ingin menggunakan font yang tidak tersedia di komputer Anda, Anda harus mengunggahnya ke situs web Anda. Tempat terbaik untuk melakukan ini adalah di folder "font" di dalam direktori tema Anda. Misalnya, jika Anda ingin menggunakan font "Open Sans", Anda akan mengunggah file font ke direktori yang disebut "font" di direktori tema Anda. Setelah file font diunggah, Anda kemudian dapat menentukan keluarga font di file style.css tema Anda seperti yang ditunjukkan di atas.
Anda dapat membuat desain yang indah dengan menggunakan font khusus yang tersedia dalam berbagai gaya. Dengan menggunakannya, Anda dapat membuat citra merek, meningkatkan keterbacaan situs, dan meningkatkan jumlah waktu yang dihabiskan pengguna untuk itu. Dalam tutorial ini, kami akan menunjukkan cara menambahkan font kustom ke WordPress menggunakan font Google, TypeKit, dan CSS3 @Font-Face. Untuk mulai menggunakan aplikasi, Anda harus terlebih dahulu memasukkan alamat email Anda, dan panduan memulai cepat resmi akan dikirimkan kepada Anda. Di bilah sisi admin, Anda akan melihat item menu yang disebut plugin Font. Anda juga dapat mengubah ukuran font dan warna tema WordPress Anda menggunakan metode ini. Menambahkan kode embed Google Font ke situs WordPress dapat dilakukan dengan dua cara berbeda.
Kode untuk file header.php tema Anda harus ditempelkan sebelum tag body. Jika Anda tidak terbiasa dengan pengeditan kode WordPress, Anda dapat menggunakan plugin untuk memasukkan kode ini. Jika Anda ingin mempelajari lebih lanjut tentang menggunakan font Google di tema WordPress, panduan kami dapat ditemukan di sini. Membuat font kustom di WordPress semudah menambahkannya langsung melalui metode CSS3 @Font-face. Dengan menggunakan metode ini, Anda dapat mengubah font yang digunakan di situs web Anda sesuai dengan kebutuhan Anda. Jika font Anda tidak memiliki format web, Anda dapat menggunakan generator FontSquirrel WebFont untuk mengonversinya.
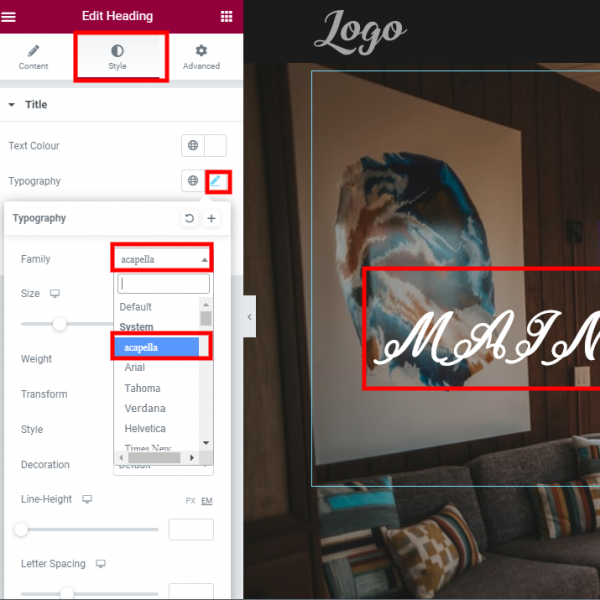
Dengan terlebih dahulu memilih modul dengan teks, lalu membuka pengaturannya, lalu mengklik tab Desain – Opsi Font , Anda akan dapat memilih font yang diinginkan dari komputer Anda.
Bagaimana Saya Menemukan Keluarga Font Saya Di WordPress?
 Kredit: sitepact.com
Kredit: sitepact.comJika Anda ingin menemukan keluarga font Anda di WordPress, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan pergi ke tab Appearance di sidebar kiri dan kemudian klik pada link Fonts . Ini akan membawa Anda ke bagian Font dari Penyesuai WordPress di mana Anda dapat melihat daftar semua keluarga font yang terpasang di situs Anda. Cara lain untuk menemukan keluarga font Anda adalah dengan membuka halaman Pengaturan > Membaca dan mencari menu tarik-turun Keluarga Font.
Berikut ini menunjukkan cara menentukan font situs WordPress. Anda dapat memulai dengan membuka tab Inspector di Firefox atau Chrome. Google Chrome menempati peringkat pertama di antara semua browser dalam hal keamanannya. Jika font ada dalam gambar, Anda harus melihat ke bawah sampai Anda menemukan Apa fontnya. Sangat penting bahwa Anda dapat memilih atau menyorot font di Chrome. Jika Anda ingin mencari font di Firefox, buka menu 'Find Fonts'. Metode 'Apa fontnya' memerlukan penggunaan situs web gratis untuk menemukan font yang sulit.
Jika Anda menggunakan pembuat halaman seperti Elementor atau Oxygen, Anda mungkin sudah menggunakannya dan dapat dengan mudah menginstal font ini dengan satu klik mouse. Jika font tidak terdaftar di situs font.google.com karena alasan tertentu, Anda hampir pasti perlu membeli salinannya. Instal plugin font Adobe Typekit untuk memudahkan pemasangan font di situs web Anda. Kerugian menggunakan metode ini adalah memerlukan akses ke Adobe, yang mungkin Anda minati atau tidak. Jika Anda menggunakannya, saya sarankan untuk tetap menggunakannya. Sebelum pindah ke font berbayar, kunjungi dulu google.com.
Bagaimana Saya Menambahkan Font Ke WordPress Tanpa Plugin?
Anda dapat dengan cepat menemukan dan menyeret file font yang telah Anda unduh ke panel FileZilla dengan mencarinya dan menyeretnya ke panel kanan bawah. Akibatnya, proses pengunggahan dimulai. Anda akan melihatnya di direktori dalam beberapa detik.
URL ini dapat digunakan untuk mencari font Google. Di sudut kanan atas halaman, akan ada bilah pencarian. Saat Anda mencari font tertentu , secara otomatis akan muncul di hasil. Sebuah plugin biasanya merupakan cara terbaik untuk mencapai hal ini. Jika Anda tidak memerlukan plugin, Anda dapat membuat situs web Anda lebih interaktif dengan menambahkan kode. Langkah ketiga adalah menyalin bagian tersebut menjadi teks tebal dengan kode yang Anda lihat di layar. Langkah keempat adalah membuat kode CSS di baris kedua. Setelah Anda mengunggah perubahan, Anda akan dapat menggunakan font Google di situs Anda. Saya anggota tim NameHero dan ahli di WordPress dan hosting web.
Cara Menambahkan Font Kustom ke Situs WordPress Anda
Ada beberapa cara untuk membuat font Anda sendiri. Plugin WP Super Cache, misalnya, dapat mengunggah font Anda ke server atau metode Global Styles dapat menambahkan opsi font khusus ke tema WordPress Anda.
Bagaimana Saya Mengunggah File Ttf Ke WordPress?
Menambahkan font khusus ke situs WordPress Anda adalah cara yang bagus untuk menonjol dari yang lain. Meskipun ada banyak cara untuk melakukan ini, salah satu yang paling mudah adalah mengunggah file TTF ke WordPress. Begini caranya: 1. Pertama, Anda harus menemukan file TTF yang ingin Anda gunakan. Anda dapat menemukan banyak font gratis secara online, atau Anda dapat membeli font dari sumber yang memiliki reputasi baik. 2. Setelah Anda memiliki file font, unggah ke situs WordPress Anda. Anda dapat melakukannya dengan membuka halaman “Pengaturan” -> “Umum”, lalu memilih tombol “Unggah File” di bawah bagian “Identitas Situs”. 3. Pilih file font dari komputer Anda, lalu klik tombol “Instal Sekarang”. 4. WordPress sekarang akan menginstal font ke situs Anda. 5. Anda sekarang dapat menggunakan font di situs WordPress Anda dengan masuk ke halaman “Appearance” -> “Customize”, lalu pilih tab “Typography”. Dari sini, Anda dapat mengubah font default untuk situs Anda ke font yang baru saja Anda instal.

Bagaimana cara mengizinkan satu situs WordPress menerima unggahan file my.ttf? Pada gambar di atas, saya ingin itu muncul di daftar drop-down karena saya perlu mengubah font header. Anda dapat menambahkan kode filter sederhana ke function.php Anda untuk memungkinkan pengunggahan font the.ttf. Cuplikan kode memungkinkan Anda untuk menambahkan dukungan untuk jenis mime tertentu, dan plugin memungkinkan Anda untuk mengaktifkan fitur itu. Anda dapat menyelesaikan masalah sepenuhnya dengan mengonversi file ke versi terkompresi. Karena ttf terkompresi, Anda harus menghindari menggunakannya untuk penggunaan web. WOFF harus digunakan sebagai ganti WOFF2, WOFF3, atau EOT.
Tambahkan Font Ke WordPress Tanpa Plugin
Menambahkan font ke WordPress tanpa plugin adalah proses yang relatif sederhana. Pertama, Anda perlu menemukan font yang ingin Anda gunakan di situs web Anda. Setelah Anda menemukan font, Anda perlu mengunduh file font dan mengunggahnya ke situs web WordPress Anda. Setelah file font diunggah, Anda harus pergi ke bagian Appearance > Customize > Fonts di dashboard WordPress Anda dan pilih font dari menu drop-down.
Font web tidak diinstal sebagai bagian dari tema. Ini akan diunduh ke browser Anda segera setelah Anda tiba di halaman web. Setelah Anda memilih font yang diinginkan, salin dan tempel kode font ke file tema Anda. Beberapa font dapat digunakan secara bersamaan, memungkinkan Anda untuk melihat waktu buka font yang Anda pilih. Dengan masuk ke dashboard blog WordPress Anda, Anda dapat menyesuaikan tampilan blog. Teks isi akan digunakan dengan font web yang Anda salin dari kotak abu-abu 1. Keluarga font web baru dapat ditemukan di kotak abu-abu kedua perpustakaan font Google Anda. Kode berikut juga dapat digunakan untuk mengubah ukuran dan berat font.
Di Mana Font Disimpan Di WordPress?
Anda dapat mengedit file tema Anda dengan mencarinya di folder tema Anda di direktori public_html/WP-content/themes. Anda menginstruksikan WordPress untuk mengimpor opsi Google Fonts yang Anda pilih sebagai hasil dari baris ini.
Cara Menambahkan Font Kustom ke Elemento
Font khusus dapat ditambahkan ke Elementor menggunakan alat Dasbor WordPress. Untuk menambahkan milik Anda sendiri, buka Dasbor WordPress > Elementor > Font Kustom dan klik 'Tambah baru'. Setelah Anda memilih nama font dan mengunggah file yang sesuai, klik di atasnya. Disarankan agar Anda mengunggah file font sebanyak mungkin untuk memastikan bahwa dukungan browser Anda seluas mungkin.
Cara Menambahkan Font Ke Elementor WordPress
Dengan masuk ke Dasbor WordPress, Anda dapat menambahkan font kustom baru . Sekarang Anda dapat menambahkan font apa pun dengan memilih nama font dari daftar, mengunggah file WOFF, WOFF2, TTF, SVG, atau EOT-nya, lalu mengklik OK.
Dengan menggunakan fitur font kustom Elementor, Anda dapat menyesuaikan gaya, ukuran, dan variasi font situs WordPress. Pengelola Font memungkinkan Anda membuat, mengedit, dan menyesuaikan berbagai fungsi tambahan dengan mudah, daripada hanya memilih font yang sesuai. GDPR akan menyertakan aturan baru yang menyatakan bahwa menggunakan font Google yang dihosting langsung oleh pihak ketiga di situs web akan dianggap sebagai pelanggaran. Elementor menyertakan font khusus dalam rangkaian alatnya. Akibatnya, pastikan plugin Elementor (Gratis) dan Elementor Pro diaktifkan untuk situs web Anda. Dengan membuka halaman elemen apa pun pada panel desain, Anda dapat mengakses font khusus ini. Happy Addons mencakup kemampuan untuk membuat widget teks animasi.
Dengan bantuan sepuluh tata letak pra-bangun, Anda dapat mengurangi upaya desain dan waktu yang dihabiskan untuk itu. Itu dapat ditambahkan ke panel desain Elementor Anda dengan satu klik sederhana; cukup sesuaikan tata letak desain di panel desain. Anda dapat melihat bagaimana Anda dapat menggunakan widget Teks Animasi dalam praktik dengan mengikuti langkah-langkah ini. Bagaimana cara membuat font di WordPress? Sebelum Anda dapat menggunakan font, Anda harus terlebih dahulu mengunduh dan mengekstrak file zip. Setelah file font Anda diunggah, itu harus ditempatkan di direktori WP-content/themes/your-theme/ Fonts . Terakhir, Anda dapat menyimpan perubahan Anda dengan mengklik tombol Perbarui File.
Dengan menonton tutorial ini, Anda akan dapat dengan cerdas menggunakan font kustom di situs WordPress. Font khusus dirancang untuk mendukung pemasar, desainer, dan pemilik situs web dalam segala hal mulai dari menciptakan gaya merek yang berbeda hingga meningkatkan penjualan. Anda dapat memodifikasi teks pada widget Happy Addons ke tingkat berikutnya dan menambahkan nilai lebih pada desain situs web Anda secara keseluruhan dengan menggunakan widget.
Cara Menambahkan Font ke Situs WordPress Anda
Jika Anda tidak memerlukan plugin untuk mengelola font Anda, Anda dapat mengunggahnya di situs WordPress Anda menggunakan pihak ketiga. Sebelum Anda dapat mulai mengunggah font, Anda harus terlebih dahulu menyiapkan akun hosting. Setelah itu, Anda perlu mengedit file CSS tema Anda dan menyertakan URL font. Elementor harus diaktifkan juga agar font muncul.
