如何在 WordPress 中添加字体系列
已发表: 2022-09-17假设您想了解如何向 WordPress 添加字体: WordPress 的一大优点是它非常可定制。 这包括能够更改您网站上使用的字体系列。 您可以通过在主题的 style.css 文件中添加几行代码来做到这一点。 在此文件中,您需要指定要使用的字体系列以及要使用它的位置。 例如,以下代码会将站点标题上使用的字体系列更改为“Open Sans”字体: header { font-family: 'Open Sans', sans-serif; 您还可以使用相同的代码来更改站点其他区域(例如侧边栏或页脚)中使用的字体系列。 只需确保将“标题”元素更改为您要更改的区域的适当元素。 如果您想使用计算机上不可用的字体,则需要将其上传到您的网站。 执行此操作的最佳位置是在主题目录中的“fonts”文件夹中。 例如,如果您想使用“Open Sans”字体,您可以将字体文件上传到主题目录中名为“fonts”的目录中。 上传字体文件后,您可以在主题的 style.css 文件中指定字体系列,如上所示。
您可以使用各种样式的自定义字体来创建精美的设计。 通过使用它们,您可以创建品牌形象、提高网站的可读性并增加用户在其上花费的时间。 在本教程中,我们将向您展示如何使用 Google 字体、TypeKit 和 CSS3 @Font-Face 将自定义字体添加到 WordPress。 要开始使用该应用程序,您必须首先输入您的电子邮件地址,官方快速入门指南将发送给您。 在管理侧边栏中,您会看到一个名为 Fonts 插件的菜单项。 您还可以使用此方法更改 WordPress 主题的字体大小和颜色。 可以通过两种不同的方式将 Google 字体嵌入代码添加到 WordPress 网站。
主题的 header.php 文件的代码应粘贴在 body 标记之前。 如果您不熟悉 WordPress 代码编辑,可以使用插件来包含此代码。 如果您想了解有关在 WordPress 主题中使用 Google 字体的更多信息,可以在此处找到我们的指南。 在 WordPress 中创建自定义字体就像通过 CSS3 @Font-face 方法直接添加它们一样简单。 使用此方法,您可以更改网站上使用的字体以满足您的需要。 如果您的字体没有网络格式,您可以使用 FontSquirrel WebFont 生成器进行转换。
通过首先选择带有文本的模块,然后打开其设置,然后单击“设计”选项卡 -字体选项,您应该能够从计算机中选择您喜欢的字体。
如何在 WordPress 中找到我的字体系列?
 信用:sitepact.com
信用:sitepact.com如果你想在 WordPress 中找到你的字体系列,有几种不同的方法可以做到。 一种方法是转到左侧边栏中的外观选项卡,然后单击字体链接。 这将带您进入 WordPress 定制器的字体部分,您可以在其中看到安装在您网站上的所有字体系列的列表。 查找字体系列的另一种方法是转到“设置”>“阅读”页面并查找“字体系列”下拉菜单。
下面向您展示如何确定 WordPress 网站的字体。 您可以通过转到 Firefox 或 Chrome 的 Inspector 选项卡开始。 谷歌浏览器的安全性在所有浏览器中排名第一。 如果字体在图像中,则需要向下看,直到找到什么字体。 您可以在 Chrome 中选择或突出显示字体,这一点至关重要。 如果您想在 Firefox 中搜索字体,请转到“查找字体”菜单。 'What the font' 方法需要使用免费网站来查找困难的字体。
如果您使用的是 Elementor 或 Oxygen 等页面构建器,您可能已经在使用它们,并且只需单击鼠标即可轻松安装这些字体。 如果字体由于某种原因未在font.google.com 网站上列出,您几乎肯定需要购买一份副本。 安装 Adobe Typekit 字体插件可以更轻松地在您的网站上安装字体。 使用这种方法的缺点是它需要访问 Adobe,您可能感兴趣也可能不感兴趣。如果您正在使用它,我建议您坚持使用它。 在转向付费字体之前,请先访问 google.com。
如何在没有插件的情况下向 WordPress 添加字体?
您可以快速找到下载的字体文件并将其拖动到 FileZilla 窗格中,方法是搜索它并将其拖动到右下角的窗格中。 结果,上传过程开始。 您将在几秒钟内在目录中看到它。
此 URL 可用于搜索 Google 字体。 在页面的右上角,会有一个搜索栏。 当您搜索特定字体时,它会自动出现在结果中。 插件通常是完成此任务的最佳方式。 如果您不需要插件,您可以通过添加代码使您的网站更具交互性。 第三步是使用您在屏幕上看到的代码将该部分复制为粗体文本。 第四步是在第二行创建一个 CSS 代码。 上传更改后,您就可以在您的网站上使用 Google 字体了。 我是 NameHero 团队的成员,也是 WordPress 和网络托管方面的专家。
如何将自定义字体添加到您的 WordPress 网站
有几种方法可以创建自己的字体。 例如,WP Super Cache 插件可以将您的字体上传到服务器,或者 Global Styles 方法可以为您的 WordPress 主题添加自定义字体选项。

如何将 Ttf 文件上传到 WordPress?
向您的 WordPress 网站添加自定义字体是从人群中脱颖而出的好方法。 虽然有很多方法可以做到这一点,但最简单的方法之一是将 TTF 文件上传到 WordPress。 方法如下: 1. 首先,您需要找到要使用的 TTF 文件。 您可以在线找到许多免费字体,也可以从信誉良好的来源购买字体。 2. 获得字体文件后,将其上传到您的 WordPress 网站。 您可以通过转到“设置”->“常规”页面,然后选择“站点标识”部分下的“上传文件”按钮来执行此操作。 3. 从您的计算机中选择字体文件,然后单击“立即安装”按钮。 4. WordPress 现在会将字体安装到您的网站上。 5. 您现在可以通过转到“外观”->“自定义”页面,然后选择“排版”选项卡在 WordPress 网站中使用该字体。 从这里,您可以将站点的默认字体更改为您刚刚安装的字体。
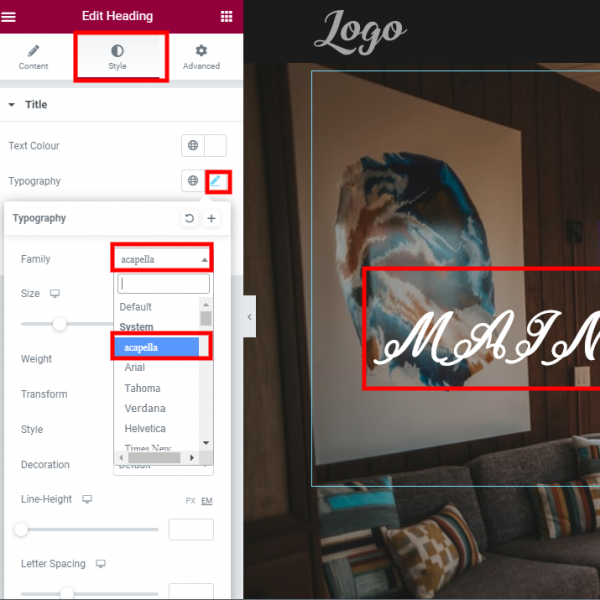
如何允许单个 WordPress 站点接受 my.ttf 文件上传? 在上图中,我希望它出现在下拉列表中,因为我需要更改标题的字体。 您可以在您的 function.php 中添加一个简单的过滤器代码,以允许上传 .ttf 字体。 代码片段允许您添加对特定 mime 类型的支持,插件允许您启用该功能。 您可以通过将文件转换为压缩版本来完全解决问题。 由于 ttf 的压缩方式,您应该避免将其用于 Web 用途。 应使用 WOFF 代替 WOFF2、WOFF3 或 EOT。
在没有插件的情况下将字体添加到 WordPress
在没有插件的情况下向 WordPress 添加字体是一个相对简单的过程。 首先,您需要找到要在您的网站上使用的字体。 找到字体后,您需要下载字体文件并将其上传到您的 WordPress 网站。 上传字体文件后,您需要转到 WordPress 仪表板的外观 > 自定义 > 字体部分,然后从下拉菜单中选择字体。
Web 字体不作为主题的一部分安装。 到达网页后,它将立即下载到您的浏览器。 选择所需字体后,将字体代码复制并粘贴到主题文件中。 可以同时使用多种字体,让您可以查看所选字体的加载时间。 通过转到 WordPress 博客的仪表板,您可以自定义博客的外观。 正文将与您从灰色框 1 复制的网络字体一起使用。新的网络字体系列可以在您的 Google 字体库的第二个灰色框中找到。 以下代码也可用于更改字体的大小和粗细。
WordPress中的字体存储在哪里?
您可以通过在 public_html/WP-content/themes 目录中的主题文件夹中搜索来编辑主题文件。 您正在指示 WordPress 导入您在此行中选择的Google 字体选项。
如何向 Elemento 添加自定义字体
可以使用 WordPress 仪表板工具将自定义字体添加到 Elementor。 要添加自己的字体,请转到 WordPress 仪表板 > Elementor > 自定义字体,然后单击“添加新字体”。 选择字体名称并上传适当的文件后,单击它。 建议您上传尽可能多的字体文件,以确保您的浏览器支持尽可能广泛。
如何将字体添加到 WordPress Elementor
通过转到 WordPress 仪表板,您可以添加新的自定义字体。 您现在可以通过从列表中选择字体名称,上传其 WOFF、WOFF2、TTF、SVG 或 EOT 文件,然后单击“确定”来添加任何字体。
使用 Elementor 的自定义字体功能,您可以自定义 WordPress 网站的字体样式、大小和变化。 字体管理器允许您轻松创建、编辑和调整各种附加功能,而不是简单地选择合适的字体。 GDPR 将包括一项新规则,规定在网站上使用由第三方直接托管的 Google 字体将被视为违规行为。 Elementor 在其工具套件中包含自定义字体。 因此,请确保为您的网站激活了 Elementor(免费)和 Elementor Pro 插件。 通过在设计面板上打开任何 elementor 页面,您可以访问此自定义字体。 快乐插件包括创建动画文本小部件的能力。
在十个预建布局的帮助下,您可以减少设计工作和花费在上面的时间。 只需单击即可将其添加到您的 Elementor 设计面板; 只需在设计面板中自定义设计布局。 您可以按照以下步骤了解如何在实践中使用动画文本小部件。 如何在 WordPress 中制作字体? 在使用字体之前,您必须先下载并解压缩 zip 文件。 上传字体文件后,它必须放在 WP-content/themes/your-theme/ Fonts 目录中。 最后,您可以通过单击更新文件按钮来保存更改。
通过观看本教程,您将能够巧妙地在 WordPress 网站中使用自定义字体。 自定义字体旨在为营销人员、设计师和网站所有者提供从创建独特品牌风格到增加销售额的所有方面的支持。 您可以将 Happy Addons 小部件上的文本修改到一个新的水平,并使用小部件为您的整体网站设计增加更多价值。
如何将字体添加到您的 WordPress 网站
如果您不需要插件来管理您的字体,您可以使用第三方将它们上传到您的 WordPress 网站。 在开始上传字体之前,您必须先设置一个托管帐户。 之后,您需要编辑主题的 CSS 文件并包含字体的 URL。 还必须启用 Elementor 才能显示字体。
