Jak dodać rodzinę czcionek w WordPress
Opublikowany: 2022-09-17Zakładając, że chciałbyś wprowadzić wprowadzenie do dodawania czcionek do WordPressa: Jedną z wielkich zalet WordPressa jest to, że można go bardzo dostosować. Obejmuje to możliwość zmiany rodziny czcionek używanych w Twojej witrynie. Możesz to zrobić, dodając kilka wierszy kodu do pliku style.css motywu. W tym pliku będziesz musiał określić rodzinę czcionek, której chcesz użyć i gdzie chcesz jej użyć. Na przykład poniższy kod zmieni rodzinę czcionek używanych w nagłówku witryny na czcionkę „Open Sans”: header { font-family: 'Open Sans', sans-serif; } Możesz również użyć tego samego kodu, aby zmienić rodzinę czcionek używanych w innych obszarach witryny, takich jak pasek boczny lub stopka. Tylko pamiętaj, aby zmienić element „nagłówek” na odpowiedni element dla obszaru, który chcesz zmienić. Jeśli chcesz użyć czcionki, która nie jest dostępna na Twoim komputerze, musisz ją przesłać na swoją stronę internetową. Najlepszym miejscem do zrobienia tego jest folder „czcionki” w katalogu motywu. Na przykład, jeśli chcesz użyć czcionki "Open Sans", prześlij pliki czcionek do katalogu o nazwie "czcionki" w katalogu motywów. Po przesłaniu plików czcionek możesz określić rodzinę czcionek w pliku style.css motywu, jak pokazano powyżej.
Możesz tworzyć piękne projekty, używając niestandardowych czcionek, które są dostępne w różnych stylach. Korzystając z nich, możesz stworzyć wizerunek marki, poprawić czytelność swojej witryny oraz zwiększyć ilość czasu spędzanego na niej przez użytkowników. W tym samouczku pokażemy, jak dodawać niestandardowe czcionki do WordPress za pomocą czcionek Google, TypeKit i CSS3 @Font-Face. Aby rozpocząć korzystanie z aplikacji, musisz najpierw podać swój adres e-mail, a otrzymasz oficjalny przewodnik szybkiego startu. Na pasku bocznym administratora zobaczysz element menu o nazwie Wtyczka czcionek. Za pomocą tej metody możesz również zmienić rozmiar i kolor czcionki motywu WordPress. Dodanie kodu osadzania czcionki Google do witryny WordPress można wykonać na dwa różne sposoby.
Kod pliku header.php motywu należy wkleić przed tagiem body. Jeśli nie jesteś zaznajomiony z edycją kodu WordPress, możesz użyć wtyczki, aby dołączyć ten kod. Jeśli chcesz dowiedzieć się więcej o korzystaniu z czcionek Google w motywach WordPress, nasz przewodnik znajdziesz tutaj. Tworzenie niestandardowych czcionek w WordPressie jest tak proste, jak dodawanie ich bezpośrednio za pomocą metody CSS3 @Font-face. Korzystając z tej metody, możesz zmienić czcionkę używaną na swojej stronie internetowej, aby dopasować ją do swoich potrzeb. Jeśli twoja czcionka nie ma formatu internetowego, możesz użyć generatora FontSquirrel WebFont, aby ją przekonwertować.
Wybierając najpierw moduł z tekstem, następnie otwierając jego ustawienia, a następnie klikając na zakładkę Projekt – opcja Czcionka , powinieneś być w stanie wybrać preferowaną czcionkę ze swojego komputera.
Jak znaleźć rodzinę czcionek w WordPressie?
 Źródło: sitepact.com
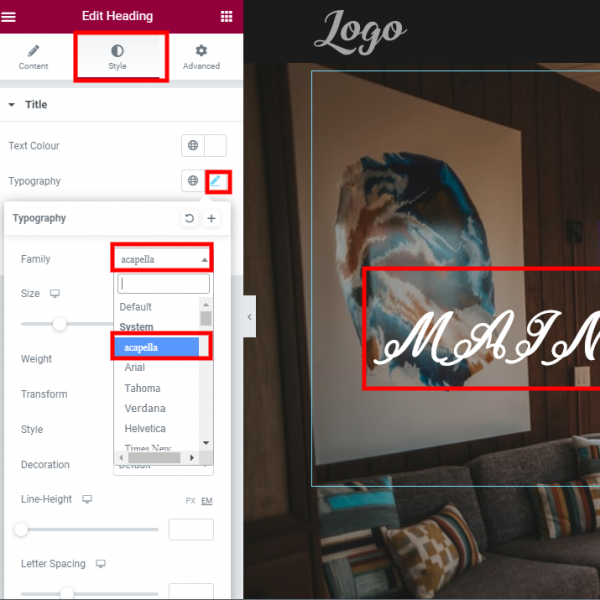
Źródło: sitepact.comJeśli chcesz znaleźć swoją rodzinę czcionek w WordPressie, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest przejście do karty Wygląd na pasku bocznym po lewej stronie, a następnie kliknięcie linku Czcionki . Spowoduje to przejście do sekcji Czcionki w WordPress Customizer, gdzie możesz zobaczyć listę wszystkich rodzin czcionek zainstalowanych w Twojej witrynie. Innym sposobem na znalezienie rodziny czcionek jest przejście do strony Ustawienia > Czytanie i wyszukanie menu rozwijanego Rodzina czcionek.
Poniżej pokazano, jak określić czcionkę witryny WordPress. Możesz rozpocząć, przechodząc do karty Inspektor przeglądarki Firefox lub Chrome. Google Chrome zajmuje pierwsze miejsce wśród wszystkich przeglądarek pod względem bezpieczeństwa. Jeśli czcionka znajduje się na obrazie, musisz spojrzeć w dół, aż znajdziesz Co to za czcionka. Bardzo ważne jest, abyś mógł wybrać lub podświetlić czcionkę w Chrome. Jeśli chcesz wyszukać czcionki w Firefoksie, przejdź do menu „Znajdź czcionki”. Metoda „Jaka jest czcionka” polega na korzystaniu z bezpłatnej strony internetowej w celu znalezienia trudnych czcionek.
Jeśli używasz programu do tworzenia stron, takiego jak Elementor lub Oxygen, prawdopodobnie już ich używasz i możesz łatwo zainstalować te czcionki jednym kliknięciem myszy. Jeśli z jakiegoś powodu czcionka nie jest wymieniona na stronie font.google.com , prawie na pewno będziesz musiał kupić kopię. Zainstaluj wtyczkę czcionek Adobe Typekit, aby ułatwić instalowanie czcionek w witrynie. Wadą korzystania z tej metody jest to, że wymaga dostępu do Adobe, którym możesz być zainteresowany lub nie. Jeśli korzystasz z jednej, sugeruję trzymanie się jej. Zanim przejdziesz do płatnych czcionek, najpierw odwiedź google.com.
Jak dodać czcionkę do WordPressa bez wtyczki?
Możesz szybko znaleźć i przeciągnąć pobrany plik czcionki do panelu FileZilla, wyszukując go i przeciągając do prawego dolnego panelu. W rezultacie rozpoczyna się proces przesyłania. Zobaczysz go w katalogu w ciągu kilku sekund.
Ten adres URL może służyć do wyszukiwania czcionek Google. W prawym górnym rogu strony pojawi się pasek wyszukiwania. Gdy wyszukasz konkretną czcionkę , automatycznie pojawi się ona w wynikach. Wtyczka jest zwykle najlepszym sposobem na osiągnięcie tego. Jeśli nie potrzebujesz wtyczki, możesz uczynić swoją witrynę bardziej interaktywną, dodając kod. Trzecim krokiem jest skopiowanie sekcji do pogrubionego tekstu z kodem, który widzisz na ekranie. Czwarty krok to utworzenie kodu CSS w drugiej linii. Po przesłaniu zmian będziesz mógł używać czcionki Google w swojej witrynie. Jestem członkiem zespołu NameHero i ekspertem od WordPressa i hostingu.
Jak dodać niestandardowe czcionki do swojej witryny WordPress
Istnieje kilka sposobów tworzenia własnych czcionek. Na przykład wtyczka WP Super Cache może przesyłać czcionki na serwer lub metoda Global Styles może dodawać niestandardowe opcje czcionek do motywu WordPress.

Jak przesłać plik TTF do WordPressa?
Dodanie niestandardowej czcionki do witryny WordPress to świetny sposób na wyróżnienie się z tłumu. Chociaż można to zrobić na wiele sposobów, jednym z najłatwiejszych jest przesłanie pliku TTF do WordPressa. Oto jak: 1. Najpierw musisz znaleźć plik TTF, którego chcesz użyć. Możesz znaleźć wiele darmowych czcionek online lub kupić czcionkę z renomowanego źródła. 2. Gdy masz już plik czcionki, prześlij go na swoją witrynę WordPress. Możesz to zrobić, przechodząc do strony „Ustawienia” -> „Ogólne”, a następnie wybierając przycisk „Prześlij plik” w sekcji „Tożsamość witryny”. 3. Wybierz plik czcionki z komputera, a następnie kliknij przycisk „Zainstaluj teraz”. 4. WordPress zainstaluje teraz czcionkę w Twojej witrynie. 5. Możesz teraz używać czcionki w swojej witrynie WordPress, przechodząc do strony „Wygląd” -> „Dostosuj”, a następnie wybierając zakładkę „Typografia”. W tym miejscu możesz zmienić domyślną czcionkę witryny na czcionkę, którą właśnie zainstalowałeś.
Jak zezwolić jednej witrynie WordPress na akceptowanie przesyłania pliku my.ttf? Na powyższym obrazku chcę, aby pojawił się na liście rozwijanej, ponieważ muszę zmienić czcionkę nagłówka. Możesz dodać prosty kod filtra do pliku function.php, aby umożliwić wczytanie czcionki.ttf. Fragment kodu pozwala dodać obsługę określonych typów MIME, a wtyczka umożliwia włączenie tej funkcji. Możesz całkowicie rozwiązać problem, konwertując plik do wersji skompresowanej. Ze względu na to, jak skompresowany jest ttf, należy unikać używania go w sieci. WOFF powinno być używane zamiast WOFF2, WOFF3 lub EOT.
Dodaj czcionki do WordPressa bez wtyczki
Dodawanie czcionek do WordPressa bez wtyczki to stosunkowo prosty proces. Najpierw musisz znaleźć czcionkę, której chcesz użyć na swojej stronie. Po znalezieniu czcionki musisz pobrać plik czcionki i przesłać go na swoją witrynę WordPress. Po przesłaniu pliku czcionki musisz przejść do sekcji Wygląd > Dostosuj > Czcionki na pulpicie nawigacyjnym WordPress i wybrać czcionkę z menu rozwijanego.
Czcionki internetowe nie są instalowane jako część motywu. Zostanie pobrany do przeglądarki, gdy tylko wejdziesz na stronę internetową. Po wybraniu żądanej czcionki skopiuj i wklej kod czcionki do pliku motywu. W tym samym czasie można używać wielu czcionek, co pozwala zobaczyć czas ładowania wybranej czcionki. Przechodząc do pulpitu nawigacyjnego swojego bloga WordPress, możesz dostosować wygląd bloga. Tekst główny będzie używany z czcionkami internetowymi skopiowanymi z szarego pola 1. Nową rodzinę czcionek internetowych można znaleźć w drugim szarym polu biblioteki czcionek Google. Poniższy kod może być również użyty do zmiany rozmiaru i wagi czcionki.
Gdzie są przechowywane czcionki w WordPressie?
Możesz edytować plik motywu, wyszukując go w folderze motywu w katalogu public_html/WP-content/themes. Instruujesz WordPress, aby zaimportował opcję Google Fonts wybraną w wyniku tego wiersza.
Jak dodać niestandardowe czcionki do Elemento
Niestandardowe czcionki można dodać do Elementora za pomocą narzędzia WordPress Dashboard. Aby dodać własne, przejdź do pulpitu nawigacyjnego WordPress> Elementor> Niestandardowe czcionki i kliknij „Dodaj nowy”. Po wybraniu nazwy czcionki i przesłaniu odpowiedniego pliku kliknij go. Zaleca się przesłanie jak największej liczby plików czcionek, aby zapewnić jak najszersze wsparcie przeglądarki.
Jak dodawać czcionki do WordPress Elementor
Przechodząc do pulpitu nawigacyjnego WordPress, możesz dodać nowe niestandardowe czcionki . Możesz teraz dodać dowolną czcionkę, wybierając nazwę czcionki z listy, przesyłając jej plik WOFF, WOFF2, TTF, SVG lub EOT, a następnie klikając OK.
Korzystając z funkcji niestandardowej czcionki Elementora, możesz dostosować styl, rozmiar i odmianę czcionki witryny WordPress. Menedżer czcionek umożliwia łatwe tworzenie, edytowanie i dostosowywanie szerokiej gamy dodatkowych funkcji, zamiast po prostu wybierać odpowiednie czcionki. RODO będzie zawierać nową regułę, zgodnie z którą używanie w witrynie czcionek Google bezpośrednio hostowanych przez stronę trzecią będzie uznawane za naruszenie. Elementor zawiera niestandardową czcionkę w swoim zestawie narzędzi. W rezultacie upewnij się, że zarówno wtyczki Elementor (bezpłatne), jak i Elementor Pro są aktywowane w Twojej witrynie. Otwierając dowolną stronę elementor w panelu projektu, możesz uzyskać dostęp do tej niestandardowej czcionki. Happy Addons zawiera możliwość tworzenia animowanego widżetu tekstowego.
Za pomocą dziesięciu gotowych układów możesz zredukować wysiłek projektowy i czas poświęcony na to. Można go dodać do panelu projektowego Elementor za pomocą jednego kliknięcia; po prostu dostosuj układ projektu w panelu projektu. Możesz zobaczyć, jak w praktyce korzystać z widżetu Animowany tekst, wykonując poniższe czynności. Jak zrobić czcionkę w WordPressie? Przed użyciem czcionki należy najpierw pobrać i rozpakować plik zip. Po przesłaniu pliku czcionki należy go umieścić w katalogu WP-content/themes/your-theme/ Fonts . Na koniec możesz zapisać zmiany, klikając przycisk Aktualizuj plik.
Oglądając ten samouczek, będziesz mógł inteligentnie używać niestandardowych czcionek w witrynach WordPress. Czcionki niestandardowe są zaprojektowane tak, aby wspierać marketerów, projektantów i właścicieli witryn we wszystkim, od tworzenia odrębnego stylu marki po zwiększenie sprzedaży. Możesz zmodyfikować tekst w widżecie Happy Addons na wyższy poziom i dodać więcej wartości do ogólnego projektu witryny za pomocą widżetu.
Jak dodawać czcionki do swojej witryny WordPress?
Jeśli nie potrzebujesz wtyczki do zarządzania czcionkami, możesz przesłać je na swoją witrynę WordPress za pomocą strony trzeciej. Zanim zaczniesz przesyłać czcionkę, musisz najpierw skonfigurować konto hostingowe. Następnie musisz edytować plik CSS swojego motywu i dołączyć adres URL czcionki. Elementor musi być również włączony, aby pojawiły się czcionki.
