WordPress'te Yazı Tipi Ailesi Nasıl Eklenir
Yayınlanan: 2022-09-17WordPress'e yazı tipi eklemeye giriş yapmak istediğinizi varsayarsak: WordPress ile ilgili harika şeylerden biri, çok özelleştirilebilir olmasıdır. Buna sitenizde kullanılan yazı tipi ailesini değiştirebilmeniz de dahildir. Bunu, temanızın style.css dosyasına birkaç satır kod ekleyerek yapabilirsiniz. Bu dosyada kullanmak istediğiniz yazı tipi ailesini ve nerede kullanmak istediğinizi belirtmeniz gerekecektir. Örneğin, aşağıdaki kod sitenizin başlığında kullanılan yazı tipi ailesini “Open Sans” yazı tipine değiştirecektir: header { font-family: 'Open Sans', sans-serif; } Aynı kodu, sitenizin kenar çubuğunuz veya alt bilginiz gibi diğer alanlarında kullanılan yazı tipi ailesini değiştirmek için de kullanabilirsiniz. Sadece "başlık" öğesini değiştirmek istediğiniz alan için uygun öğeyle değiştirdiğinizden emin olun. Bilgisayarınızda olmayan bir yazı tipini kullanmak istiyorsanız, web sitenize yüklemeniz gerekecektir. Bunu yapmak için en iyi yer, temanızın dizinindeki “fontlar” klasörüdür. Örneğin, “Open Sans” yazı tipini kullanmak isterseniz, yazı tipi dosyalarını tema dizininizde “fontlar” adlı bir dizine yüklersiniz. Yazı tipi dosyaları yüklendikten sonra, yukarıda gösterildiği gibi temanızın style.css dosyasında yazı tipi ailesini belirtebilirsiniz.
Çeşitli stillerde gelen özelleştirilmiş yazı tiplerini kullanarak güzel tasarımlar oluşturabilirsiniz. Bunları kullanarak bir marka imajı oluşturabilir, sitenizin okunabilirliğini iyileştirebilir ve kullanıcıların sitede geçirdiği süreyi artırabilirsiniz. Bu eğitimde, Google yazı tiplerini, TypeKit ve CSS3 @Font-Face kullanarak WordPress'e nasıl özel yazı tipleri ekleyeceğinizi göstereceğiz. Uygulamayı kullanmaya başlamak için önce e-posta adresinizi girmelisiniz ve resmi hızlı başlangıç kılavuzu size gönderilecektir. Yönetici kenar çubuğunda, Fonts eklentisi adlı bir menü öğesi göreceksiniz. Bu yöntemi kullanarak WordPress temanızın yazı tipi boyutunu ve rengini de değiştirebilirsiniz. Bir WordPress sitesine Google Font gömme kodu eklemek iki farklı şekilde yapılabilir.
Temanızın header.php dosyasının kodu, body etiketinin önüne yapıştırılmalıdır. WordPress kod düzenlemeye aşina değilseniz, bu kodu eklemek için bir eklenti kullanabilirsiniz. Google yazı tiplerini WordPress temalarında kullanma hakkında daha fazla bilgi edinmek istiyorsanız kılavuzumuza buradan ulaşabilirsiniz. WordPress'te özel yazı tipleri oluşturmak, bunları doğrudan CSS3 @Font-face yöntemiyle eklemek kadar basittir. Bu yöntemi kullanarak web sitenizde kullanılan yazı tipini ihtiyaçlarınıza göre değiştirebilirsiniz. Yazı tipinizin bir web formatı yoksa, onu dönüştürmek için FontSquirrel WebFont oluşturucusunu kullanabilirsiniz.
Önce metni içeren modülü seçip, ardından ayarlarını açarak ve ardından Tasarım sekmesi - Yazı tipi seçeneğine tıklayarak, tercih ettiğiniz yazı tipini bilgisayarınızdan seçebilmelisiniz.
WordPress'te Yazı Tipi Ailemi Nasıl Bulurum?
 Kredi bilgileri: sitepact.com
Kredi bilgileri: sitepact.comWordPress'te yazı tipi ailenizi bulmak istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bunun bir yolu, sol kenar çubuğundaki Görünüm sekmesine gitmek ve ardından Yazı Tipleri bağlantısını tıklamaktır. Bu sizi, sitenizde yüklü olan tüm yazı tipi ailelerinin bir listesini görebileceğiniz WordPress Özelleştirici'nin Yazı Tipleri bölümüne götürecektir. Yazı tipi ailenizi bulmanın başka bir yolu da Ayarlar > Okuma sayfasına gidip Yazı Tipi Ailesi açılır menüsünü aramaktır.
Aşağıda, bir WordPress sitesinin yazı tipini nasıl belirleyeceğiniz gösterilmektedir. Firefox veya Chrome'un Denetçi sekmesine giderek başlayabilirsiniz. Google Chrome, güvenlik açısından tüm tarayıcılar arasında ilk sırada yer almaktadır. Yazı tipi bir resimdeyse, yazı tipi Nedir'i bulana kadar aşağı bakmanız gerekir. Chrome'da yazı tipini seçebilmeniz veya vurgulayabilmeniz çok önemlidir. Firefox'ta yazı tipi aramak istiyorsanız, 'Font Bul' menüsüne gidin. 'Yazı tipi nedir' yöntemi, zor yazı tiplerini bulmak için ücretsiz bir web sitesi kullanmayı gerektirir.
Elementor veya Oxygen gibi bir sayfa oluşturucu kullanıyorsanız, muhtemelen bunları zaten kullanıyorsunuzdur ve bu yazı tiplerini tek bir fare tıklamasıyla kolayca yükleyebilirsiniz. Yazı tipi, herhangi bir nedenle font.google.com web sitesinde listelenmiyorsa, neredeyse kesinlikle bir kopya satın almanız gerekecektir. Web sitenize font yüklemeyi kolaylaştırmak için Adobe Typekit font eklentisini yükleyin. Bu yöntemi kullanmanın dezavantajı, ilginizi çekebilecek veya istemeyebileceğiniz Adobe'ye erişim gerektirmesidir. Birini kullanıyorsanız, buna bağlı kalmanızı tavsiye ederim. Ücretli yazı tiplerine geçmeden önce google.com'u ziyaret edin.
Eklenti Olmadan WordPress'e Nasıl Yazı Tipi Eklerim?
İndirdiğiniz bir yazı tipi dosyasını arayarak ve sağ alt bölmeye sürükleyerek hızlıca bulup FileZilla bölmesine sürükleyebilirsiniz. Sonuç olarak, yükleme işlemi başlar. Birkaç saniye içinde dizinde göreceksiniz.
Bu URL, Google yazı tiplerini aramak için kullanılabilir. Sayfanın sağ üst köşesinde bir arama çubuğu olacak. Belirli bir yazı tipini aradığınızda, sonuçlarda otomatik olarak görünecektir. Bir eklenti genellikle bunu başarmanın en iyi yoludur. Eklentiye ihtiyacınız yoksa kod ekleyerek web sitenizi daha etkileşimli hale getirebilirsiniz. Üçüncü adım, ekranda gördüğünüz kod ile bölümü kalın yazıya kopyalamaktır. Dördüncü adım, ikinci satırda bir CSS kodu oluşturmaktır. Değişikliklerinizi yükledikten sonra sitenizde Google yazı tipini kullanabileceksiniz. NameHero ekibinin bir üyesiyim ve WordPress ve web barındırma konusunda uzmanım.
WordPress Sitenize Özel Yazı Tipleri Nasıl Eklenir?
Kendi yazı tiplerinizi oluşturmanın birkaç yolu vardır. Örneğin, WP Super Cache eklentisi, yazı tiplerinizi sunucuya yükleyebilir veya Global Stiller yöntemi, WordPress temanıza özel yazı tipi seçenekleri ekleyebilir.
WordPress'e Nasıl Ttf Dosyası Yüklerim?
WordPress sitenize özel bir yazı tipi eklemek, kalabalığın arasından sıyrılmanın harika bir yoludur. Bunu yapmanın birçok yolu olsa da, en kolaylarından biri WordPress'e bir TTF dosyası yüklemektir. İşte nasıl: 1. İlk olarak, kullanmak istediğiniz bir TTF dosyası bulmanız gerekecek. Çevrimiçi olarak birçok ücretsiz yazı tipi bulabilir veya saygın bir kaynaktan bir yazı tipi satın alabilirsiniz. 2. Yazı tipi dosyanızı aldıktan sonra WordPress sitenize yükleyin. Bunu “Ayarlar” -> “Genel” sayfasına giderek ve ardından “Site Kimliği” bölümünün altındaki “Dosya Yükle” düğmesini seçerek yapabilirsiniz. 3. Bilgisayarınızdan yazı tipi dosyasını seçin ve ardından “Şimdi Kur” düğmesine tıklayın. 4. WordPress şimdi yazı tipini sitenize yükleyecektir. 5. Artık “Görünüm” -> “Özelleştir” sayfasına giderek ve ardından “Tipografi” sekmesini seçerek WordPress sitenizdeki yazı tipini kullanabilirsiniz. Buradan sitenizin varsayılan yazı tipini yeni yüklediğiniz yazı tipiyle değiştirebilirsiniz.

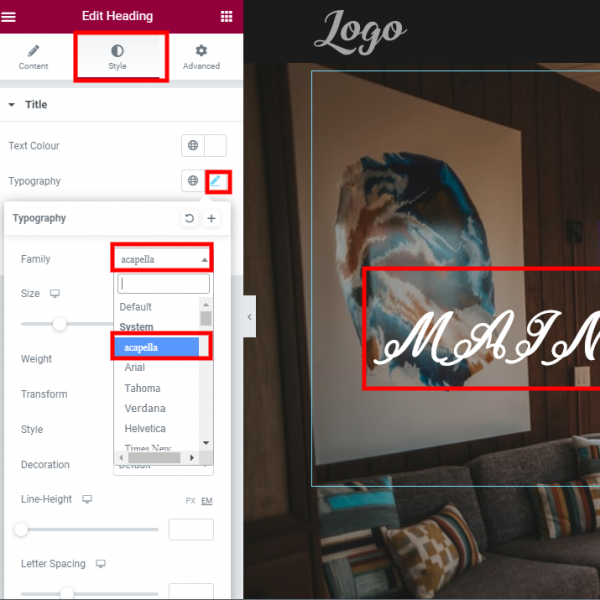
Tek bir WordPress sitesinin my.ttf dosya yüklememi kabul etmesine nasıl izin veririm? Yukarıdaki resimde, başlığın yazı tipini değiştirmem gerektiğinden açılır listede görünmesini istiyorum. ttf yazı tipinin yüklenmesine izin vermek için function.php dosyanıza basit bir filtre kodu ekleyebilirsiniz. Kod parçacığı, belirli mime türleri için destek eklemenize izin verir ve eklenti, bu özelliği etkinleştirmenize olanak tanır. Dosyayı sıkıştırılmış bir sürüme dönüştürerek sorunu tamamen çözebilirsiniz. ttf ne kadar sıkıştırılmış olduğundan, web kullanımı için kullanmaktan kaçınmalısınız. WOFF2, WOFF3 veya EOT yerine WOFF kullanılmalıdır.
Eklenti Olmadan WordPress'e Yazı Tipi Ekleme
Eklenti olmadan WordPress'e yazı tipi eklemek nispeten basit bir işlemdir. Öncelikle, web sitenizde kullanmak istediğiniz bir yazı tipi bulmanız gerekir. Bir yazı tipi bulduktan sonra, yazı tipi dosyasını indirmeniz ve WordPress web sitenize yüklemeniz gerekir. Yazı tipi dosyası yüklendikten sonra, WordPress kontrol panelinizin Görünüm > Özelleştir > Yazı Tipleri bölümüne gitmeniz ve açılır menüden yazı tipini seçmeniz gerekir.
Web yazı tipleri bir temanın parçası olarak yüklenmez. Web sayfasına varır varmaz tarayıcınıza indirilecektir. İstediğiniz yazı tipini seçtikten sonra, yazı tipi kodunu kopyalayıp tema dosyanıza yapıştırın. Aynı anda birden fazla yazı tipi kullanılabilir, bu da seçtiğiniz yazı tipinin yüklenme süresini görmenizi sağlar. WordPress blogunuzun kontrol paneline giderek blogun görünümünü özelleştirebilirsiniz. Gövde metni, gri kutu 1'den kopyaladığınız web yazı tipleriyle kullanılacaktır. Yeni web yazı tipi ailesi, Google yazı tipi kitaplığınızın ikinci gri kutusunda bulunabilir. Aşağıdaki kod, yazı tipinin boyutunu ve ağırlığını değiştirmek için de kullanılabilir.
Yazı Tipleri WordPress'te Nerede Depolanır?
Temanızın dosyasını, temanızın public_html/WP-content/themes dizinindeki klasöründe arayarak düzenleyebilirsiniz. WordPress'e bu satırın sonucu olarak seçtiğiniz Google Fonts seçeneğini içe aktarması talimatını veriyorsunuz.
Elemento'ya Özel Yazı Tipleri Nasıl Eklenir
WordPress Dashboard aracı kullanılarak Elementor'a özel yazı tipleri eklenebilir. Kendinizinkini eklemek için WordPress Kontrol Paneli > Elementor > Özel Yazı Tipleri'ne gidin ve 'Yeni ekle'yi tıklayın. Yazı tipi adını seçtikten ve uygun dosyayı yükledikten sonra üzerine tıklayın. Tarayıcı desteğinizin olabildiğince geniş olmasını sağlamak için mümkün olduğunca çok yazı tipi dosyası yüklemeniz önerilir.
WordPress Elementor'a Yazı Tipleri Nasıl Eklenir?
WordPress Dashboard'a giderek yeni özel yazı tipleri ekleyebilirsiniz. Artık listeden yazı tipinin adını seçip WOFF, WOFF2, TTF, SVG veya EOT dosyasını yükleyerek ve ardından Tamam'ı tıklatarak herhangi bir yazı tipi ekleyebilirsiniz.
Elementor'un özel yazı tipi özelliğini kullanarak bir WordPress sitesinin yazı tipi stilini , boyutunu ve varyasyonunu özelleştirebilirsiniz. Yazı Tipi Yöneticisi, uygun yazı tiplerini seçmek yerine, çok çeşitli ek işlevleri kolayca oluşturmanıza, düzenlemenize ve ayarlamanıza olanak tanır. GDPR, bir web sitesinde doğrudan üçüncü bir tarafça barındırılan Google yazı tiplerinin kullanılmasının bir ihlal olarak değerlendirileceğini belirten yeni bir kural içerecektir. Elementor, araç paketinde özel bir yazı tipi içerir. Sonuç olarak, web siteniz için hem Elementor (Ücretsiz) hem de Elementor Pro eklentilerinin etkinleştirildiğinden emin olun. Tasarım panelinde herhangi bir elementor sayfasını açarak bu özel yazı tipine erişebilirsiniz. Mutlu Eklentiler, animasyonlu bir metin widget'ı oluşturma özelliğini içerir.
Önceden oluşturulmuş on düzenin yardımıyla, tasarım çabalarınızı ve bunun için harcanan zamanı azaltabilirsiniz. Basit bir tıklama ile Elementor tasarım panelinize eklenebilir; tasarım panelindeki tasarım düzenini özelleştirmeniz yeterlidir. Bu adımları izleyerek Animated Text widget'ını pratikte nasıl kullanabileceğinizi görebilirsiniz. WordPress'te bir yazı tipi nasıl yapılır? Yazı tipini kullanmadan önce, önce zip dosyasını indirip çıkarmalısınız. Yazı tipi dosyanız yüklendikten sonra, WP-content/themes/your-theme/ Fonts dizinine yerleştirilmelidir. Son olarak Dosyayı Güncelle butonuna tıklayarak değişikliklerinizi kaydedebilirsiniz.
Bu öğreticiyi izleyerek, WordPress sitelerinde özel yazı tiplerini akıllıca kullanabileceksiniz. Özel yazı tipleri, farklı bir marka stili oluşturmaktan satışları artırmaya kadar her konuda pazarlamacıları, tasarımcıları ve web sitesi sahiplerini desteklemek için tasarlanmıştır. Mutlu Eklentiler widget'ındaki metni bir sonraki seviyeye değiştirebilir ve widget'ı kullanarak genel web sitesi tasarımınıza daha fazla değer katabilirsiniz.
WordPress Web Sitenize Yazı Tipleri Nasıl Eklenir?
Yazı tiplerinizi yönetmek için bir eklentiye ihtiyacınız yoksa, bunları üçüncü bir taraf kullanarak WordPress web sitenize yükleyebilirsiniz. Yazı tipini yüklemeye başlamadan önce bir barındırma hesabı oluşturmalısınız. Bunu takiben, temanızın CSS dosyasını düzenlemeniz ve yazı tipinin URL'sini eklemeniz gerekecek. Yazı tiplerinin görünmesi için Elementor'un da etkinleştirilmesi gerekir.
