So fügen Sie eine Schriftfamilie in WordPress hinzu
Veröffentlicht: 2022-09-17Angenommen, Sie möchten eine Einführung in das Hinzufügen von Schriftarten zu WordPress: Eines der großartigen Dinge an WordPress ist, dass es sehr anpassbar ist. Dazu gehört auch die Möglichkeit, die auf Ihrer Website verwendete Schriftfamilie zu ändern. Sie können dies tun, indem Sie der style.css-Datei Ihres Designs einige Codezeilen hinzufügen. In dieser Datei müssen Sie die Schriftartfamilie angeben, die Sie verwenden möchten, und wo Sie sie verwenden möchten. Der folgende Code ändert beispielsweise die Schriftfamilie, die im Header Ihrer Website verwendet wird, in die Schriftart „Open Sans“: header { font-family: 'Open Sans', sans-serif; } Sie können denselben Code auch verwenden, um die Schriftfamilie zu ändern, die in anderen Bereichen Ihrer Website verwendet wird, wie z. B. in Ihrer Seitenleiste oder Fußzeile. Stellen Sie nur sicher, dass Sie das „Header“-Element in das entsprechende Element für den Bereich ändern, den Sie ändern möchten. Wenn Sie eine Schriftart verwenden möchten, die auf Ihrem Computer nicht verfügbar ist, müssen Sie sie auf Ihre Website hochladen. Der beste Ort dafür ist der Ordner „fonts“ im Verzeichnis Ihres Themes. Wenn Sie beispielsweise die Schriftart „Open Sans“ verwenden möchten, würden Sie die Schriftartdateien in ein Verzeichnis namens „fonts“ in Ihrem Themenverzeichnis hochladen. Sobald die Schriftdateien hochgeladen sind, können Sie die Schriftfamilie in der style.css-Datei Ihres Designs wie oben gezeigt angeben.
Sie können wunderschöne Designs erstellen, indem Sie benutzerdefinierte Schriftarten verwenden, die in einer Vielzahl von Stilen erhältlich sind. Indem Sie sie verwenden, können Sie ein Markenimage schaffen, die Lesbarkeit Ihrer Website verbessern und die Zeit erhöhen, die Benutzer darauf verbringen. In diesem Tutorial zeigen wir Ihnen, wie Sie mithilfe von Google-Schriftarten, TypeKit und CSS3 @Font-Face benutzerdefinierte Schriftarten zu WordPress hinzufügen. Um mit der Nutzung der App zu beginnen, müssen Sie zunächst Ihre E-Mail-Adresse eingeben, und die offizielle Schnellstartanleitung wird Ihnen zugesandt. In der Admin-Seitenleiste sehen Sie einen Menüpunkt namens Schriftarten-Plugin. Mit dieser Methode können Sie auch die Schriftgröße und Farbe Ihres WordPress-Themes ändern. Das Hinzufügen von Google Font-Einbettungscode zu einer WordPress-Site kann auf zwei verschiedene Arten erfolgen.
Der Code für die Datei header.php Ihres Themes sollte vor dem Body-Tag eingefügt werden. Wenn Sie mit der Bearbeitung von WordPress-Code nicht vertraut sind, können Sie diesen Code mithilfe eines Plugins einbinden. Wenn Sie mehr über die Verwendung von Google-Schriftarten in WordPress-Designs erfahren möchten, finden Sie unseren Leitfaden hier. Das Erstellen benutzerdefinierter Schriftarten in WordPress ist so einfach wie das direkte Hinzufügen über die CSS3 @Font-face-Methode. Mit dieser Methode können Sie die auf Ihrer Website verwendete Schriftart an Ihre Bedürfnisse anpassen. Wenn Ihre Schriftart kein Webformat hat, können Sie sie mit dem FontSquirrel WebFont-Generator konvertieren.
Indem Sie zuerst das Modul mit dem Text auswählen, dann seine Einstellungen öffnen und dann auf die Registerkarte Design – Option Schriftart klicken, sollten Sie in der Lage sein, Ihre bevorzugte Schriftart auf Ihrem Computer auszuwählen.
Wie finde ich meine Schriftfamilie in WordPress?
 Bildnachweis: sitepact.com
Bildnachweis: sitepact.comWenn Sie Ihre Schriftfamilie in WordPress finden möchten, gibt es verschiedene Möglichkeiten, dies zu tun. Eine Möglichkeit besteht darin, zur Registerkarte Darstellung in der linken Seitenleiste zu gehen und dann auf den Link Schriftarten zu klicken. Dadurch gelangen Sie zum Abschnitt „Schriftarten“ des WordPress-Customizers, wo Sie eine Liste aller auf Ihrer Website installierten Schriftfamilien sehen können. Eine andere Möglichkeit, Ihre Schriftfamilie zu finden, besteht darin, zur Seite Einstellungen > Lesen zu gehen und nach dem Dropdown-Menü Schriftfamilie zu suchen.
Im Folgenden erfahren Sie, wie Sie die Schriftart einer WordPress-Seite bestimmen. Sie können beginnen, indem Sie entweder auf die Registerkarte Inspektor von Firefox oder Chrome gehen. Google Chrome steht unter allen Browsern in Bezug auf seine Sicherheit an erster Stelle. Wenn sich die Schriftart in einem Bild befindet, müssen Sie nach unten schauen, bis Sie Was für die Schriftart finden. Es ist wichtig, dass Sie die Schriftart in Chrome auswählen oder hervorheben können. Wenn Sie in Firefox nach Schriftarten suchen möchten, gehen Sie zum Menü „Schriftarten suchen“. Bei der „What the Font“-Methode wird eine kostenlose Website verwendet, um schwierige Schriftarten zu finden.
Wenn Sie einen Seitenersteller wie Elementor oder Oxygen verwenden, verwenden Sie diese wahrscheinlich bereits und können diese Schriftarten einfach mit einem einzigen Mausklick installieren. Wenn die Schriftart aus irgendeinem Grund nicht auf der Website font.google.com aufgeführt ist, müssen Sie mit ziemlicher Sicherheit eine Kopie kaufen. Installieren Sie das Plug-in für Schriftarten von Adobe Typekit, um die Installation von Schriftarten auf Ihrer Website zu vereinfachen. Der Nachteil dieser Methode besteht darin, dass Sie Zugriff auf Adobe benötigen, an dem Sie möglicherweise interessiert sind oder nicht. Wenn Sie eine verwenden, würde ich empfehlen, dabei zu bleiben. Bevor Sie zu kostenpflichtigen Schriftarten wechseln, besuchen Sie zuerst google.com.
Wie füge ich eine Schriftart zu WordPress ohne Plugin hinzu?
Sie können eine Schriftartdatei, die Sie heruntergeladen haben, schnell finden und in das FileZilla-Fenster ziehen, indem Sie danach suchen und sie in das untere rechte Fenster ziehen. Als Ergebnis beginnt der Upload-Vorgang. Sie sehen es innerhalb weniger Sekunden im Verzeichnis.
Diese URL kann verwendet werden, um Google-Schriftarten zu durchsuchen. In der oberen rechten Ecke der Seite befindet sich eine Suchleiste. Wenn Sie nach einer bestimmten Schriftart suchen, wird diese automatisch in den Ergebnissen angezeigt. Ein Plugin ist normalerweise der beste Weg, dies zu erreichen. Wenn Sie kein Plugin benötigen, können Sie Ihre Website interaktiver gestalten, indem Sie Code hinzufügen. Der dritte Schritt besteht darin, den Abschnitt mit dem Code, den Sie auf dem Bildschirm sehen, in fetten Text zu kopieren. Der vierte Schritt besteht darin, in der zweiten Zeile einen CSS-Code zu erstellen. Nachdem Sie Ihre Änderungen hochgeladen haben, können Sie die Google-Schriftart auf Ihrer Website verwenden. Ich bin Mitglied des NameHero-Teams und Experte für WordPress und Webhosting.
So fügen Sie Ihrer WordPress-Site benutzerdefinierte Schriftarten hinzu
Es gibt mehrere Möglichkeiten, eigene Schriftarten zu erstellen. Das Plugin WP Super Cache kann beispielsweise Ihre Schriftarten auf den Server hochladen oder die Methode Global Styles kann benutzerdefinierte Schriftartoptionen zu Ihrem WordPress-Design hinzufügen.
Wie lade ich eine TTF-Datei in WordPress hoch?
Das Hinzufügen einer benutzerdefinierten Schriftart zu Ihrer WordPress-Site ist eine großartige Möglichkeit, sich von der Masse abzuheben. Es gibt zwar viele Möglichkeiten, dies zu tun, aber eine der einfachsten ist das Hochladen einer TTF-Datei in WordPress. So geht's: 1. Zuerst müssen Sie eine TTF-Datei finden, die Sie verwenden möchten. Du kannst viele kostenlose Schriftarten online finden oder eine Schriftart von einer seriösen Quelle kaufen. 2. Sobald Sie Ihre Schriftartdatei haben, laden Sie sie auf Ihre WordPress-Site hoch. Sie können dies tun, indem Sie zur Seite „Einstellungen“ -> „Allgemein“ gehen und dann die Schaltfläche „Datei hochladen“ im Abschnitt „Site-Identität“ auswählen. 3. Wählen Sie die Schriftartdatei auf Ihrem Computer aus und klicken Sie dann auf die Schaltfläche „Jetzt installieren“. 4. WordPress installiert nun die Schriftart auf Ihrer Website. 5. Sie können die Schriftart jetzt auf Ihrer WordPress-Seite verwenden, indem Sie auf die Seite „Darstellung“ -> „Anpassen“ gehen und dann die Registerkarte „Typografie“ auswählen. Von hier aus können Sie die Standardschriftart für Ihre Website in die Schriftart ändern, die Sie gerade installiert haben.

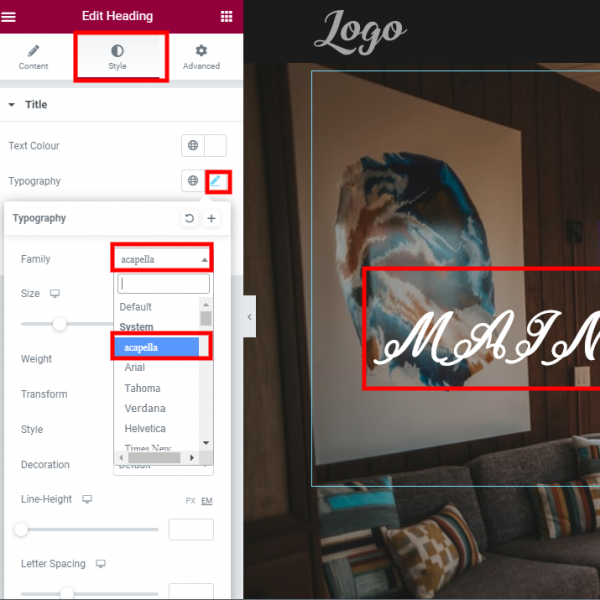
Wie erlaube ich einer einzelnen WordPress-Site, das Hochladen meiner.ttf-Datei zu akzeptieren? Im Bild oben möchte ich, dass es in der Dropdown-Liste erscheint, weil ich die Schriftart der Kopfzeile ändern muss. Sie können Ihrer function.php einen einfachen Filtercode hinzufügen, um das Hochladen der .ttf-Schriftart zu ermöglichen. Mit dem Code-Snippet können Sie Unterstützung für bestimmte Mime-Typen hinzufügen, und mit dem Plugin können Sie diese Funktion aktivieren. Sie können das Problem entweder vollständig lösen, indem Sie die Datei in eine komprimierte Version konvertieren. Aufgrund der Komprimierung von ttf sollten Sie es vermeiden, es für die Verwendung im Internet zu verwenden. WOFF sollte anstelle von WOFF2, WOFF3 oder EOT verwendet werden.
Schriftarten ohne Plugin zu WordPress hinzufügen
Das Hinzufügen von Schriftarten zu WordPress ohne ein Plugin ist ein relativ einfacher Vorgang. Zuerst müssen Sie eine Schriftart finden, die Sie auf Ihrer Website verwenden möchten. Sobald Sie eine Schriftart gefunden haben, müssen Sie die Schriftartdatei herunterladen und auf Ihre WordPress-Website hochladen. Nachdem die Schriftartdatei hochgeladen wurde, müssen Sie zum Abschnitt Darstellung > Anpassen > Schriftarten Ihres WordPress-Dashboards gehen und die Schriftart aus dem Dropdown-Menü auswählen.
Webfonts werden nicht als Teil eines Designs installiert. Es wird in Ihren Browser heruntergeladen, sobald Sie auf der Webseite ankommen. Nachdem Sie die gewünschte Schriftart ausgewählt haben, kopieren Sie den Schriftartencode und fügen Sie ihn in Ihre Designdatei ein. Es können mehrere Schriftarten gleichzeitig verwendet werden, sodass Sie die Ladezeit der ausgewählten Schriftart sehen können. Indem Sie zum Dashboard Ihres WordPress-Blogs gehen, können Sie das Aussehen des Blogs anpassen. Der Fließtext wird mit den Webfonts verwendet, die Sie aus dem grauen Feld 1 kopiert haben. Die neue Webfont-Familie finden Sie im zweiten grauen Feld Ihrer Google-Schriftartenbibliothek. Der folgende Code kann auch verwendet werden, um die Größe und das Gewicht der Schriftart zu ändern.
Wo werden Schriftarten in WordPress gespeichert?
Sie können die Datei Ihres Designs bearbeiten, indem Sie im Ordner Ihres Designs im Verzeichnis public_html/WP-content/themes danach suchen. Sie weisen WordPress an, die von Ihnen gewählte Google Fonts-Option als Ergebnis dieser Zeile zu importieren.
So fügen Sie benutzerdefinierte Schriftarten zu Elemento hinzu
Benutzerdefinierte Schriftarten können mit dem WordPress-Dashboard-Tool zu Elementor hinzugefügt werden. Um Ihre eigenen hinzuzufügen, gehen Sie zum WordPress-Dashboard > Elementor > Benutzerdefinierte Schriftarten und klicken Sie auf „Neu hinzufügen“. Nachdem Sie den Schriftartnamen ausgewählt und die entsprechende Datei hochgeladen haben, klicken Sie darauf. Es wird empfohlen, so viele Schriftartdateien wie möglich hochzuladen, um sicherzustellen, dass Ihr Browser so umfassend wie möglich unterstützt wird.
So fügen Sie Schriftarten zu WordPress Elementor hinzu
Wenn Sie zum WordPress-Dashboard gehen, können Sie neue benutzerdefinierte Schriftarten hinzufügen. Sie können jetzt eine beliebige Schriftart hinzufügen, indem Sie den Namen der Schriftart aus der Liste auswählen, ihre WOFF-, WOFF2-, TTF-, SVG- oder EOT-Datei hochladen und dann auf OK klicken.
Mit der Funktion für benutzerdefinierte Schriftarten von Elementor können Sie den Schriftartstil , die Größe und die Variation einer WordPress-Site anpassen. Mit dem Font Manager können Sie eine Vielzahl zusätzlicher Funktionen einfach erstellen, bearbeiten und anpassen, anstatt nur die geeigneten Schriftarten auszuwählen. Die DSGVO wird eine neue Regel enthalten, die besagt, dass die Verwendung von Google-Schriftarten, die direkt von einem Drittanbieter auf einer Website gehostet werden, als Verstoß angesehen wird. Elementor enthält eine benutzerdefinierte Schriftart in seiner Tool-Suite. Stellen Sie daher sicher, dass sowohl das Elementor (kostenlos) als auch das Elementor Pro-Plugin für Ihre Website aktiviert sind. Durch Öffnen einer beliebigen Element- oder Seite im Designbereich können Sie auf diese benutzerdefinierte Schriftart zugreifen. Happy Addons beinhaltet die Möglichkeit, ein animiertes Text-Widget zu erstellen.
Mit Hilfe von zehn vorgefertigten Layouts können Sie Ihren Design- und Zeitaufwand reduzieren. Es kann mit einem einfachen Klick zu Ihrem Elementor-Designpanel hinzugefügt werden; Passen Sie einfach das Designlayout im Designbereich an. Sie können sehen, wie Sie das Widget Animierter Text in der Praxis verwenden können, indem Sie diesen Schritten folgen. Wie erstellt man eine Schriftart in WordPress? Bevor Sie die Schriftart verwenden können, müssen Sie zuerst die ZIP-Datei herunterladen und extrahieren. Nachdem Ihre Schriftartdatei hochgeladen wurde, muss sie im Verzeichnis WP-content/themes/your-theme/ Fonts abgelegt werden. Schließlich können Sie Ihre Änderungen speichern, indem Sie auf die Schaltfläche Datei aktualisieren klicken.
Wenn Sie sich dieses Tutorial ansehen, können Sie benutzerdefinierte Schriftarten auf WordPress-Sites intelligent verwenden. Benutzerdefinierte Schriftarten wurden entwickelt, um Vermarkter, Designer und Website-Eigentümer in allen Bereichen zu unterstützen, von der Erstellung eines unverwechselbaren Markenstils bis hin zur Steigerung des Umsatzes. Sie können den Text im Widget von Happy Addons auf die nächste Ebene ändern und Ihrem gesamten Website-Design mehr Wert verleihen, indem Sie das Widget verwenden.
So fügen Sie Schriftarten zu Ihrer WordPress-Website hinzu
Wenn Sie kein Plug-in zum Verwalten Ihrer Schriftarten benötigen, können Sie diese mithilfe eines Drittanbieters auf Ihre WordPress-Website hochladen. Bevor Sie mit dem Hochladen der Schriftart beginnen können, müssen Sie zunächst ein Hosting-Konto einrichten. Anschließend müssen Sie die CSS-Datei Ihres Designs bearbeiten und die URL der Schriftart hinzufügen. Elementor muss ebenfalls aktiviert sein, damit die Schriftarten angezeigt werden.
