Cómo agregar una familia de fuentes en WordPress
Publicado: 2022-09-17Suponiendo que le gustaría una introducción a la adición de fuentes a WordPress: una de las mejores cosas de WordPress es que es muy personalizable. Esto incluye poder cambiar la familia de fuentes utilizada en su sitio. Puede hacer esto agregando algunas líneas de código al archivo style.css de su tema. En este archivo, deberá especificar la familia de fuentes que desea usar y dónde desea usarla. Por ejemplo, el siguiente código cambiará la familia de fuentes utilizada en el encabezado de su sitio a la fuente "Open Sans": header { font-family: 'Open Sans', sans-serif; } También puedes usar este mismo código para cambiar la familia de fuentes usada en otras áreas de tu sitio, como la barra lateral o el pie de página. Solo asegúrese de cambiar el elemento de "encabezado" al elemento apropiado para el área que desea cambiar. Si desea utilizar una fuente que no está disponible en su computadora, deberá cargarla en su sitio web. El mejor lugar para hacerlo es en la carpeta "fuentes" dentro del directorio de su tema. Por ejemplo, si quisiera usar la fuente "Open Sans", cargaría los archivos de fuentes en un directorio llamado "fuentes" en su directorio de temas. Una vez que se cargan los archivos de fuentes, puede especificar la familia de fuentes en el archivo style.css de su tema como se muestra arriba.
Puede crear hermosos diseños usando fuentes personalizadas que vienen en una variedad de estilos. Al usarlos, puede crear una imagen de marca, mejorar la legibilidad de su sitio y aumentar la cantidad de tiempo que los usuarios pasan en él. En este tutorial, le mostraremos cómo agregar fuentes personalizadas a WordPress usando las fuentes de Google, TypeKit y CSS3 @Font-Face. Para comenzar a usar la aplicación, primero debe ingresar su dirección de correo electrónico y se le enviará la guía oficial de inicio rápido. En la barra lateral de administración, verá un elemento de menú llamado Complemento de fuentes. También puede cambiar el tamaño de fuente y el color de su tema de WordPress usando este método. Agregar el código de incrustación de Google Font a un sitio de WordPress se puede hacer de dos maneras diferentes.
El código para el archivo header.php de su tema debe pegarse antes de la etiqueta del cuerpo. Si no está familiarizado con la edición de código de WordPress, puede usar un complemento para incluir este código. Si desea obtener más información sobre el uso de fuentes de Google en temas de WordPress, puede encontrar nuestra guía aquí. Crear fuentes personalizadas en WordPress es tan simple como agregarlas directamente a través del método CSS3 @Font-face. Con este método, puede cambiar la fuente utilizada en su sitio web para satisfacer sus necesidades. Si su fuente no tiene un formato web, puede usar el generador FontSquirrel WebFont para convertirla.
Al seleccionar primero el módulo con el texto, luego abrir su configuración y luego hacer clic en la pestaña Diseño - opción Fuente , debería poder seleccionar su fuente preferida desde su computadora.
¿Cómo encuentro mi familia de fuentes en WordPress?
 Crédito: sitepact.com
Crédito: sitepact.comSi desea encontrar su familia de fuentes en WordPress, hay algunas formas diferentes de hacerlo. Una forma es ir a la pestaña Apariencia en la barra lateral izquierda y luego hacer clic en el enlace Fuentes . Esto lo llevará a la sección Fuentes del Personalizador de WordPress, donde puede ver una lista de todas las familias de fuentes instaladas en su sitio. Otra forma de encontrar su familia de fuentes es ir a la página Configuración > Lectura y buscar el menú desplegable Familia de fuentes.
A continuación se muestra cómo determinar la fuente de un sitio de WordPress. Puede comenzar yendo a la pestaña Inspector de Firefox o Chrome. Google Chrome ocupa el primer lugar entre todos los navegadores en términos de seguridad. Si la fuente está en una imagen, deberá mirar hacia abajo hasta que encuentre What the font. Es fundamental que pueda seleccionar o resaltar la fuente en Chrome. Si desea buscar fuentes en Firefox, vaya al menú 'Buscar fuentes'. El método 'What the font' implica el uso de un sitio web gratuito para encontrar fuentes difíciles.
Si está utilizando un generador de páginas como Elementor u Oxygen, probablemente ya los esté utilizando y pueda instalar fácilmente estas fuentes con un solo clic del mouse. Si la fuente no aparece en el sitio web font.google.com por algún motivo, es casi seguro que tendrá que comprar una copia. Instale el complemento de fuente Adobe Typekit para facilitar la instalación de fuentes en su sitio web. La desventaja de usar este método es que requiere acceso a Adobe, que puede interesarle o no. Si está usando uno, le recomiendo que se quede con él. Antes de pasar a las fuentes pagas, primero visite google.com.
¿Cómo agrego una fuente a WordPress sin complemento?
Puede buscar y arrastrar rápidamente un archivo de fuente que haya descargado al panel de FileZilla buscándolo y arrastrándolo al panel inferior derecho. Como resultado, comienza el proceso de carga. Lo verás en el directorio en unos segundos.
Esta URL se puede utilizar para buscar fuentes de Google. En la esquina superior derecha de la página, habrá una barra de búsqueda. Cuando busque una fuente específica , aparecerá automáticamente en los resultados. Un complemento suele ser la mejor manera de lograr esto. Si no necesita un complemento, puede hacer que su sitio web sea más interactivo agregando código. El tercer paso es copiar la sección en negrita con el código que ves en la pantalla. El cuarto paso es crear un código CSS en la segunda línea. Una vez que haya cargado los cambios, podrá usar la fuente de Google en su sitio. Soy miembro del equipo de NameHero y experto en WordPress y alojamiento web.
Cómo agregar fuentes personalizadas a su sitio de WordPress
Hay varias formas de crear sus propias fuentes. El complemento WP Super Cache, por ejemplo, puede cargar sus fuentes en el servidor o el método Global Styles puede agregar opciones de fuentes personalizadas a su tema de WordPress.
¿Cómo subo un archivo TTF a WordPress?
Agregar una fuente personalizada a su sitio de WordPress es una excelente manera de destacar entre la multitud. Si bien hay muchas formas de hacer esto, una de las más fáciles es cargar un archivo TTF en WordPress. Así es como se hace: 1. Primero, necesitará encontrar un archivo TTF que desee usar. Puede encontrar muchas fuentes gratuitas en línea, o puede comprar una fuente de una fuente confiable. 2. Una vez que tenga su archivo de fuente, cárguelo en su sitio de WordPress. Puede hacerlo yendo a la página "Configuración" -> "General" y luego seleccionando el botón "Cargar archivo" en la sección "Identidad del sitio". 3. Seleccione el archivo de fuente de su computadora y luego haga clic en el botón "Instalar ahora". 4. WordPress ahora instalará la fuente en su sitio. 5. Ahora puede usar la fuente en su sitio de WordPress yendo a la página "Apariencia" -> "Personalizar" y luego seleccionando la pestaña "Tipografía". Desde aquí, puede cambiar la fuente predeterminada de su sitio a la fuente que acaba de instalar.

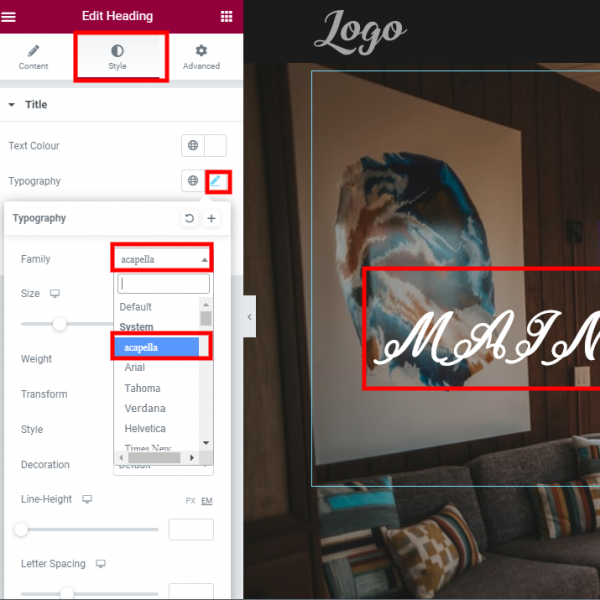
¿Cómo permito que un solo sitio de WordPress acepte la carga de mi archivo .ttf? En la imagen de arriba, quiero que aparezca en la lista desplegable porque necesito cambiar la fuente del encabezado. Puede agregar un código de filtro simple a su function.php para permitir la carga de la fuente .ttf. El fragmento de código le permite agregar soporte para tipos de mimo específicos, y el complemento le permite habilitar esa función. Puede resolver el problema por completo convirtiendo el archivo a una versión comprimida. Debido a lo comprimido que está ttf, debe evitar usarlo para uso web. Se debe utilizar WOFF en lugar de WOFF2, WOFF3 o EOT.
Agregar fuentes a WordPress sin complemento
Agregar fuentes a WordPress sin un complemento es un proceso relativamente simple. Primero, debe encontrar una fuente que desee usar en su sitio web. Una vez que haya encontrado una fuente, debe descargar el archivo de fuente y subirlo a su sitio web de WordPress. Después de cargar el archivo de fuente, debe ir a la sección Apariencia> Personalizar> Fuentes de su tablero de WordPress y seleccionar la fuente del menú desplegable.
Las fuentes web no se instalan como parte de un tema. Se descargará en su navegador tan pronto como llegue a la página web. Una vez que haya elegido la fuente deseada, copie y pegue el código de fuentes en su archivo de tema. Se pueden usar varias fuentes al mismo tiempo, lo que le permite ver el tiempo de carga de la fuente que seleccione. Al ir al tablero de su blog de WordPress, puede personalizar el aspecto del blog. El cuerpo del texto se utilizará con las fuentes web que copió del cuadro gris 1. La nueva familia de fuentes web se puede encontrar en el segundo cuadro gris de su biblioteca de fuentes de Google. El siguiente código también se puede usar para cambiar el tamaño y el peso de la fuente.
¿Dónde se almacenan las fuentes en WordPress?
Puede editar el archivo de su tema buscándolo en la carpeta de su tema en el directorio public_html/WP-content/themes. Le está indicando a WordPress que importe la opción de Google Fonts que eligió como resultado de esta línea.
Cómo agregar fuentes personalizadas a Elemento
Se pueden agregar fuentes personalizadas a Elementor usando la herramienta Panel de WordPress. Para agregar las suyas propias, vaya al Panel de WordPress > Elementor > Fuentes personalizadas y haga clic en 'Agregar nuevo'. Después de elegir el nombre de la fuente y cargar el archivo apropiado, haga clic en él. Se recomienda que cargue tantos archivos de fuentes como sea posible para garantizar que el soporte de su navegador sea lo más amplio posible.
Cómo agregar fuentes a WordPress Elementor
Al ir al panel de WordPress, puede agregar nuevas fuentes personalizadas . Ahora puede agregar cualquier fuente seleccionando el nombre de la fuente de la lista, cargando su archivo WOFF, WOFF2, TTF, SVG o EOT y luego haciendo clic en Aceptar.
Con la función de fuente personalizada de Elementor, puede personalizar el estilo, el tamaño y la variación de la fuente de un sitio de WordPress. El Administrador de fuentes le permite crear, editar y ajustar fácilmente una amplia gama de funciones adicionales, en lugar de simplemente seleccionar las fuentes adecuadas. El RGPD incluirá una nueva regla que establece que el uso de fuentes de Google alojadas directamente por un tercero en un sitio web se considerará una infracción. Elementor incluye una fuente personalizada en su conjunto de herramientas. Como resultado, asegúrese de que los complementos Elementor (Gratis) y Elementor Pro estén activados para su sitio web. Al abrir cualquier página de elementor en el panel de diseño, puede acceder a esta fuente personalizada. Happy Addons incluye la capacidad de crear un widget de texto animado.
Con la ayuda de diez diseños preconstruidos, puede reducir sus esfuerzos de diseño y el tiempo que dedica a ello. Se puede agregar a su panel de diseño de Elementor con un simple clic; simplemente personalice el diseño en el panel de diseño. Puede ver cómo puede usar el widget de texto animado en la práctica siguiendo estos pasos. ¿Cómo se crea una fuente en WordPress? Antes de poder usar la fuente, primero debe descargar y extraer el archivo zip. Una vez que haya cargado su archivo de fuentes, debe colocarlo en el directorio WP-content/themes/your-theme/ Fonts . Finalmente, puede guardar sus cambios haciendo clic en el botón Actualizar archivo.
Al ver este tutorial, podrá usar fuentes personalizadas de manera inteligente en los sitios de WordPress. Las fuentes personalizadas están diseñadas para ayudar a los vendedores, diseñadores y propietarios de sitios web en todo, desde la creación de un estilo de marca distintivo hasta el aumento de las ventas. Puede modificar el texto en el widget de Happy Addons al siguiente nivel y agregar más valor al diseño general de su sitio web usando el widget.
Cómo agregar fuentes a su sitio web de WordPress
Si no necesita un complemento para administrar sus fuentes, puede cargarlas en su sitio web de WordPress usando un tercero. Antes de que pueda comenzar a cargar la fuente, primero debe configurar una cuenta de alojamiento. A continuación, deberá editar el archivo CSS de su tema e incluir la URL de la fuente. Elementor también debe estar habilitado para que aparezcan las fuentes.
