Como adicionar família de fontes no WordPress
Publicados: 2022-09-17Supondo que você gostaria de uma introdução à adição de fontes ao WordPress: Uma das grandes coisas sobre o WordPress é que ele é muito personalizável. Isso inclui poder alterar a família de fontes usada em seu site. Você pode fazer isso adicionando algumas linhas de código ao arquivo style.css do seu tema. Nesse arquivo, você precisará especificar a família de fontes que deseja usar e onde deseja usá-la. Por exemplo, o código a seguir mudará a família de fontes usada no cabeçalho do seu site para a fonte “Open Sans”: header { font-family: 'Open Sans', sans-serif; } Você também pode usar esse mesmo código para alterar a família de fontes usada em outras áreas do site, como a barra lateral ou o rodapé. Apenas certifique-se de alterar o elemento “header” para o elemento apropriado para a área que deseja alterar. Se você quiser usar uma fonte que não está disponível em seu computador, você precisará carregá-la em seu site. O melhor lugar para fazer isso é na pasta “fontes” dentro do diretório do seu tema. Por exemplo, se você quisesse usar a fonte “Open Sans”, você faria o upload dos arquivos de fonte para um diretório chamado “fontes” em seu diretório de temas. Depois que os arquivos de fonte forem carregados, você poderá especificar a família de fontes no arquivo style.css do seu tema, conforme mostrado acima.
Você pode criar belos designs usando fontes personalizadas que vêm em uma variedade de estilos. Ao usá-los, você pode criar uma imagem de marca, melhorar a legibilidade do seu site e aumentar a quantidade de tempo que os usuários passam nele. Neste tutorial, mostraremos como adicionar fontes personalizadas ao WordPress usando fontes do Google, TypeKit e CSS3 @Font-Face. Para começar a usar o aplicativo, você deve primeiro inserir seu endereço de e-mail e o guia oficial de início rápido será enviado a você. Na barra lateral do administrador, você verá um item de menu chamado Fonts plugin. Você também pode alterar o tamanho da fonte e a cor do seu tema WordPress usando este método. Adicionar o código de incorporação do Google Font a um site WordPress pode ser feito de duas maneiras diferentes.
O código do arquivo header.php do seu tema deve ser colado antes da tag body. Se você não estiver familiarizado com a edição de código do WordPress, poderá usar um plug-in para incluir esse código. Se você quiser saber mais sobre como usar as fontes do Google em temas do WordPress, nosso guia pode ser encontrado aqui. Criar fontes personalizadas no WordPress é tão simples quanto adicioná-las diretamente através do método CSS3 @Font-face. Usando esse método, você pode alterar a fonte usada em seu site para atender às suas necessidades. Se sua fonte não tiver um formato da Web, você poderá usar o gerador FontSquirrel WebFont para convertê-la.
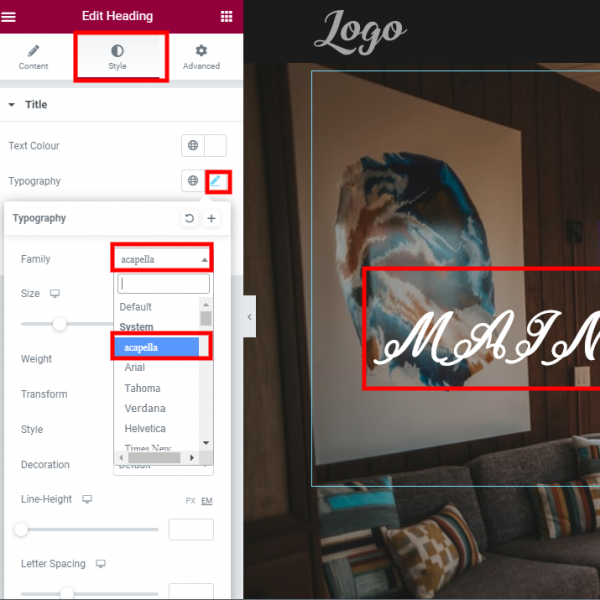
Ao selecionar primeiro o módulo com o texto, depois abrir suas configurações e clicar na guia Design – opção Fonte , você poderá selecionar sua fonte preferida no seu computador.
Como faço para encontrar minha família de fontes no WordPress?
 Crédito: sitepact.com
Crédito: sitepact.comSe você deseja encontrar sua família de fontes no WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é acessar a guia Aparência na barra lateral esquerda e clicar no link Fontes . Isso o levará à seção Fontes do WordPress Customizer, onde você pode ver uma lista de todas as famílias de fontes instaladas em seu site. Outra maneira de encontrar sua família de fontes é acessar a página Configurações > Leitura e procurar o menu suspenso Família de fontes.
A seguir, mostra como determinar a fonte de um site WordPress. Você pode começar acessando a guia Inspetor do Firefox ou Chrome. O Google Chrome está em primeiro lugar entre todos os navegadores em termos de segurança. Se a fonte estiver em uma imagem, você precisará olhar para baixo até encontrar Qual é a fonte. É fundamental que você possa selecionar ou destacar a fonte no Chrome. Se você quiser pesquisar fontes no Firefox, vá para o menu 'Localizar fontes'. O método 'Qual a fonte' envolve o uso de um site gratuito para encontrar fontes difíceis.
Se você estiver usando um construtor de páginas como Elementor ou Oxygen, provavelmente já os está usando e pode instalar facilmente essas fontes com um único clique do mouse. Se a fonte não estiver listada no site font.google.com por algum motivo, você quase certamente precisará comprar uma cópia. Instale o plug-in de fonte do Adobe Typekit para facilitar a instalação de fontes em seu site. A desvantagem de usar esse método é que ele requer acesso à Adobe, na qual você pode ou não estar interessado. Se você estiver usando um, recomendo ficar com ele. Antes de mudar para fontes pagas, primeiro visite google.com.
Como adiciono uma fonte ao WordPress sem plugin?
Você pode localizar e arrastar rapidamente um arquivo de fonte baixado para o painel do FileZilla pesquisando-o e arrastando-o para o painel inferior direito. Como resultado, o processo de upload começa. Você o verá no diretório em alguns segundos.
Este URL pode ser usado para pesquisar fontes do Google. No canto superior direito da página, haverá uma barra de pesquisa. Ao pesquisar uma fonte específica , ela aparecerá automaticamente nos resultados. Um plugin geralmente é a melhor maneira de fazer isso. Se você não precisar de um plug-in, poderá tornar seu site mais interativo adicionando código. A terceira etapa é copiar a seção em negrito com o código que você vê na tela. O quarto passo é criar um código CSS na segunda linha. Depois de enviar suas alterações, você poderá usar a fonte do Google em seu site. Sou membro da equipe NameHero e especialista em WordPress e hospedagem na web.
Como adicionar fontes personalizadas ao seu site WordPress
Existem várias maneiras de criar suas próprias fontes. O plugin WP Super Cache, por exemplo, pode enviar suas fontes para o servidor ou o método Global Styles pode adicionar opções de fontes personalizadas ao seu tema WordPress.
Como faço para enviar um arquivo Ttf para o WordPress?
Adicionar uma fonte personalizada ao seu site WordPress é uma ótima maneira de se destacar da multidão. Embora existam muitas maneiras de fazer isso, uma das mais fáceis é enviar um arquivo TTF para o WordPress. Veja como: 1. Primeiro, você precisa encontrar um arquivo TTF que deseja usar. Você pode encontrar muitas fontes gratuitas online ou comprar uma fonte de uma fonte confiável. 2. Depois de ter seu arquivo de fonte, faça o upload para o seu site WordPress. Você pode fazer isso indo para a página "Configurações" -> "Geral" e selecionando o botão "Carregar arquivo" na seção "Identidade do site". 3. Selecione o arquivo de fonte do seu computador e clique no botão “Instalar agora”. 4. O WordPress agora instalará a fonte em seu site. 5. Agora você pode usar a fonte em seu site WordPress acessando a página “Aparência” -> “Personalizar” e selecionando a guia “Tipografia”. A partir daqui, você pode alterar a fonte padrão do seu site para a fonte que acabou de instalar.

Como permito que um único site WordPress aceite o upload do meu arquivo .ttf? Na imagem acima, quero que apareça na lista suspensa porque preciso alterar a fonte do cabeçalho. Você pode adicionar um código de filtro simples ao seu function.php para permitir o upload da fonte.ttf. O trecho de código permite que você adicione suporte para tipos MIME específicos, e o plug-in permite que você ative esse recurso. Você pode resolver o problema inteiramente convertendo o arquivo em uma versão compactada. Por causa da compactação do ttf, você deve evitar usá-lo para uso na web. WOFF deve ser usado em vez de WOFF2, WOFF3 ou EOT.
Adicionar fontes ao WordPress sem plug-in
Adicionar fontes ao WordPress sem um plugin é um processo relativamente simples. Primeiro, você precisa encontrar uma fonte que deseja usar em seu site. Depois de encontrar uma fonte, você precisa baixar o arquivo de fonte e enviá-lo para o seu site WordPress. Após o upload do arquivo de fonte, você precisa ir para a seção Aparência > Personalizar > Fontes do painel do WordPress e selecionar a fonte no menu suspenso.
As fontes da Web não são instaladas como parte de um tema. Ele será baixado para o seu navegador assim que você chegar à página da web. Depois de escolher a fonte desejada, copie e cole o código da fonte em seu arquivo de tema. Várias fontes podem ser usadas ao mesmo tempo, permitindo que você veja o tempo de carregamento da fonte selecionada. Ao acessar o painel do seu blog WordPress, você pode personalizar a aparência do blog. O corpo do texto será usado com as fontes da web que você copiou da caixa cinza 1. A nova família de fontes da web pode ser encontrada na segunda caixa cinza da biblioteca de fontes do Google. O código a seguir também pode ser usado para alterar o tamanho e o peso da fonte.
Onde as fontes são armazenadas no WordPress?
Você pode editar o arquivo do seu tema procurando-o na pasta do seu tema no diretório public_html/WP-content/themes. Você está instruindo o WordPress a importar a opção Google Fonts que você escolheu como resultado desta linha.
Como adicionar fontes personalizadas ao elemento
Fontes personalizadas podem ser adicionadas ao Elementor usando a ferramenta WordPress Dashboard. Para adicionar o seu próprio, vá para o Painel do WordPress > Elementor > Fontes personalizadas e clique em 'Adicionar novo'. Depois de escolher o nome da fonte e carregar o arquivo apropriado, clique nele. Recomenda-se que você carregue o maior número possível de arquivos de fonte para garantir que o suporte do seu navegador seja o mais amplo possível.
Como adicionar fontes ao WordPress Elementor
Ao acessar o Painel do WordPress, você pode adicionar novas fontes personalizadas . Agora você pode adicionar qualquer fonte selecionando o nome da fonte na lista, carregando seu arquivo WOFF, WOFF2, TTF, SVG ou EOT e clicando em OK.
Usando o recurso de fonte personalizada do Elementor, você pode personalizar o estilo, o tamanho e a variação da fonte de um site WordPress. O Font Manager permite que você crie, edite e ajuste facilmente uma ampla variedade de funções adicionais, em vez de simplesmente selecionar as fontes apropriadas. O GDPR incluirá uma nova regra afirmando que o uso de fontes do Google hospedadas diretamente por terceiros em um site será considerado uma violação. O Elementor inclui uma fonte personalizada em seu conjunto de ferramentas. Como resultado, verifique se os plug-ins Elementor (Free) e Elementor Pro estão ativados para o seu site. Ao abrir qualquer página elementor no painel de design, você pode acessar essa fonte personalizada. Happy Addons inclui a capacidade de criar um widget de texto animado.
Com a ajuda de dez layouts pré-construídos, você pode reduzir seus esforços de design e o tempo gasto nele. Ele pode ser adicionado ao painel de design do Elementor com um simples clique; basta personalizar o layout de design no painel de design. Você pode ver como usar o widget Texto animado na prática seguindo estas etapas. Como você faz uma fonte no WordPress? Antes de poder usar a fonte, você deve primeiro baixar e extrair o arquivo zip. Depois que o arquivo de fonte for carregado, ele deve ser colocado no diretório WP-content/themes/your-theme/ Fonts . Por fim, você pode salvar suas alterações clicando no botão Atualizar arquivo.
Ao assistir a este tutorial, você poderá usar fontes personalizadas de forma inteligente em sites WordPress. As fontes personalizadas são projetadas para oferecer suporte a profissionais de marketing, designers e proprietários de sites em tudo, desde a criação de um estilo de marca distinto até o aumento das vendas. Você pode modificar o texto no widget Happy Addons para o próximo nível e agregar mais valor ao design geral do seu site usando o widget.
Como adicionar fontes ao seu site WordPress
Se você não precisar de um plug-in para gerenciar suas fontes, poderá carregá-las em seu site WordPress usando um terceiro. Antes de começar a carregar a fonte, você deve primeiro configurar uma conta de hospedagem. Depois disso, você precisará editar o arquivo CSS do seu tema e incluir o URL da fonte. O Elementor também deve estar ativado para que as fontes apareçam.
